◆ 任务描述
装修店铺首页,就是对网络店铺门面进行装饰,包含手机端首页和PC端首页装修。装修好店铺的首页,能给购买者美好的视觉体验,能增加店铺的流量,提高店铺的转化率。完成这一任务后,我们将掌握店铺首页的布局方法,添加模块及修改模块的方法。
◆ 任务描述
装修店铺首页,需要添加页面布局模块后再修改页面参数,其操作流程如图2-2-1所示。
![]()
图2-2-1 装修旺铺简短首页的操作流程
活动一 上传图片至图片空间
淘宝网站免费为每个店铺提供了1 GB的素材存储空间,用于存储店铺中所需要的图片、视频、音乐、动图类素材,卖家可根据需要,将图片等素材分类上传到图片空间。这里的“上传图片”,是指将店铺的装修图片、商品的主图及详情图分类从本地计算机上传到“素材中心”,以提高访问图片的速度及便捷性。
1.打开图片空间
单击“千牛卖家中心”→“店铺管理”→ “图片空间”,如图2-2-2所示。

图2-2-2 打开图片空间
2.新建文件夹
单击“图片管理”→“新建文件夹”,输入“豆干”,即创建一个名为“豆干”的文件夹,如图2-2-3所示。在“豆干”文件夹下新建“手撕豆干主图”“手磨豆干主图”等文件夹,用于对图片进行规范管理。

图2-2-3 创建图片文件夹
3.上传图片
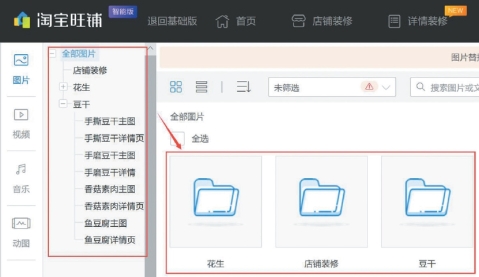
选择“店铺装修”文件夹,根据页面提示将需要上传的图片上传,如图2-2-4所示。

图2-2-4 上传图片
活动二 装修手机端店铺首页
在装修店铺手机端首页时,首先要添加店铺的模块,然后使用自己设计的或购买的模板进行装修。在使用自己设计的图片装修店铺时,需要将图片上传到图片空间;使用购买的模板装修店铺时,只需要“导入页面”即可一键完成店铺装修。下面将使用自己设计的图片来装修手机端首页页面。
做一做
查询三只松鼠手机端页面,了解该店铺首页由哪些模块构成,并分析这样设计的优点是什么,你的店铺首页需要哪些模块。

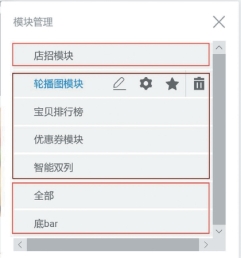
图2-2-5 首页模块
1.确定首页模块
在装修店铺之前,先参考等级高、销量大、流量多、有特色的店铺首页,再根据本店铺销售的商品、营销策略等来确定店铺模块。本店铺需要装修如图2-2-5所示的几个模块,其中店招、全部、底bar模块为固定模块,其他模块需要自己添加。
2.装修首页
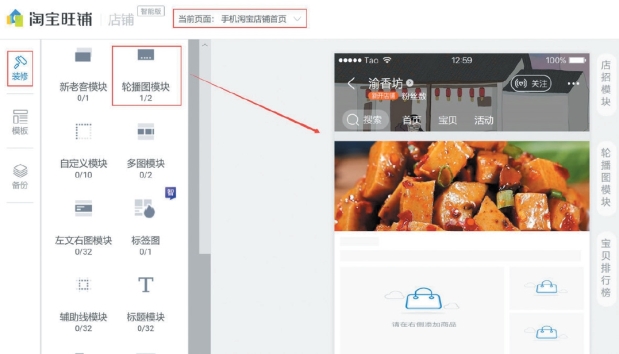
①进入手机端装修页面。单击“千牛工作台”→“店铺装修”→“手机端—页面”→“手淘首页”→“装修页面”,如图2-2-6所示。
②修改店招模块。在手机页面装修模块中,单击“店招区域”→“店铺招牌”→“上传店招”,根据提示上传图片即可,如图2-2-7所示。

图2-2-6 手机淘宝店铺首页界面

图2-2-7 修改店招
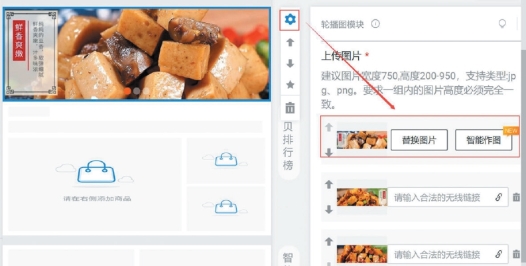
③添加并修改轮播图模块。单击“装修”→“模块”→“图文类”→“轮播图”模块,按住鼠标左键将其拖放到“店招”模块下方后松开;再上传需要轮播的图片,完成后如图2-2-8所示。(https://www.xing528.com)

图2-2-8 修改轮播图
④添加并修改宝贝排行榜模块。单击“装修”→“模块”→“宝贝类”→“宝贝排行榜”模块,按住鼠标左键将其拖放到“轮播图”模块下方后松开鼠标即可;再选择需要展示的宝贝,完成后如图2-2-9所示。
⑤在装修的过程中,随时保存,装修完成后单击“发布”按钮即可。

图2-2-9 修改宝贝排行榜

阅读有益
做一做
请完成优惠券模块和智能双列模块的装修。
活动三 装修PC端店铺首页
PC端首页的效果,是使用计算机打开淘宝店铺时展示的首页效果。PC端首页和手机端首页相比,具有呈现内容多、展现信息量大的特点。装修PC端首页时,仍然需要参考其他店铺首页模块,并结合自己店铺的商品、营销策略等确定自己店铺的首页模块。卖家可以使用自己设计的图片装修首页,也可以购买淘宝市场中设计师设计的首页模板,这里使用购买的首页模板装修页面。
做一做
调查三只松鼠旗舰店首页的模块,分析这些模块展现在首页中的意图,并将你的理解填写在表2-2-1中。
表2-2-1 模块的设计意图

试一试
请上网查询你喜欢的店铺首页,分析首页中各模块的作用,设计自己店铺的首页布局。
1.确定首页布局
根据本店铺的特点,店铺首页布局如图2-2-10所示,我们将为店铺添加店铺招牌、图片轮播等模块。

图2-2-10 PC端店铺首页布局
2.装修首页
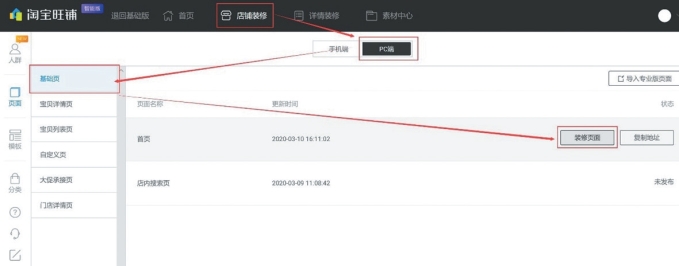
①添加布局单元。单击“店铺装修”→“PC端”→“基础页”→“首页”→“装修页面”,如图2-2-11所示。

图2-2-11 进入PC端首页装修界面操作流程
②添加“布局单元”。添加两个“通栏”布局,一个分栏布局。
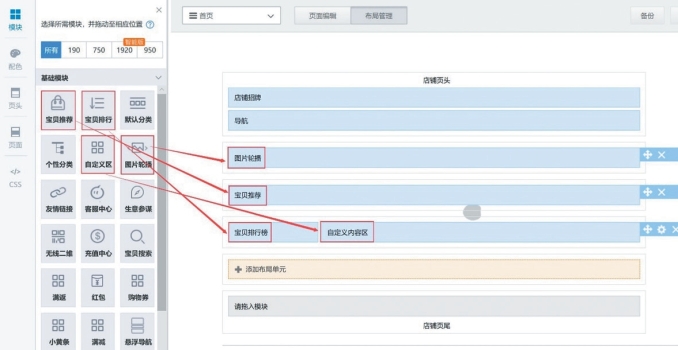
③添加模块。在模块中选择“图片轮播”,按住鼠标左键将其拖放到右侧的布局中,再将左侧的宝贝推荐、宝贝排行、自定义区模块拖动到右侧的布局中,如图2-2-12所示。
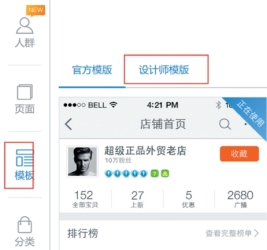
④购买首页模板。在店铺装修页面中单击“模块”→“设计师模板”,选择符合主题的一个模板,付款后即可使用,如图2-2-13所示。
⑤设置轮播图模块等模块内容,操作方法和手机端首页操作相似。
做一做
请完成搜索页的装修。

图2-2-12 添加布局及模块

图2-2-13 选购装修模块的方法
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




