【摘要】:三维虚拟展示利用WebGL技术,对人体和衣片进行在线建模。通过场景渲染、光照等参数的设置,增加三维仿真物体的真实感。具体实现代码如下:人体模型如图6-3-10所示。并且通过GUI设置实现纹理的大小可调。
三维虚拟展示利用WebGL技术,对人体和衣片进行在线建模。通过场景渲染、光照等参数的设置,增加三维仿真物体的真实感。同时,能够通过鼠标控制模型的大小与位置,方便用户全方位查看三维模型的细节。
1.人体模型与材质的加载
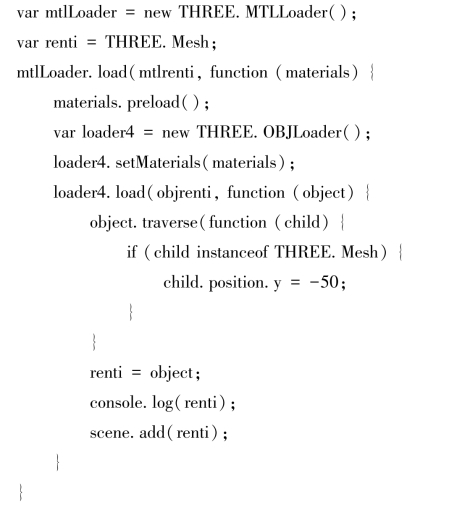
由于人体模型多样,人体模型与材质的加载函数需要多次调用,于是在外部创建了一个JS文件专门进行人体模型与材质的加载。具体实现代码如下:

人体模型如图6-3-10所示。

图6-3-10 人体模型
其中,OBJLoader加载器进行加载后便是一个网格模型。如果要给网格模型赋予材质,就要先前加载MTLLoader,在OBJLoader加载函数中设置材质:loader4.setMaterials(materials);材质中包含了纹理贴图的信息,即皮肤等贴图,这样便可使人体模型更加生动。
2.衣片的加载与纹理映射(https://www.xing528.com)
目前对于衣片材质的纹理要求是四方连续图案,如图6-3-11所示:
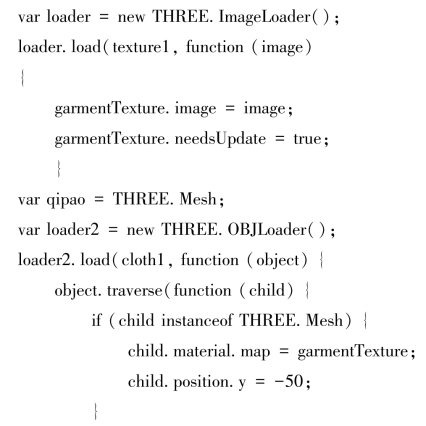
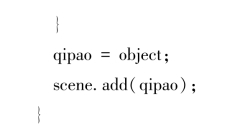
通过ImageLoader加载图片,再将图片赋予纹理的image属性,并且进行实时更新。之后再把garment⁃Texture纹理赋予通过OBJLoader加载的网格模型的材质的纹理。并且通过GUI设置实现纹理的大小可调。具体实现代码如下:

图6-3-11 纹理图片


图6-3-12所示为纹理贴图后的模型。

图6-3-12 纹理贴图模型
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




