【摘要】:垫纱运动图的绘制包括Canvas上的图形绘制和bitmap上的图形绘制。bitmap上的垫纱图主要作用是显示设计的织物,不能进行操作。实现这两种界面功能的编程语言虽然不同,但设计图案的绘制原理是相同的。图6-3-2绘制原理图Canvas是本系统完成交互设计的一个重要元素。利用JavaScript语言实现绘图和鼠标事件,根据数字代号识别线圈类型进行图形绘制。
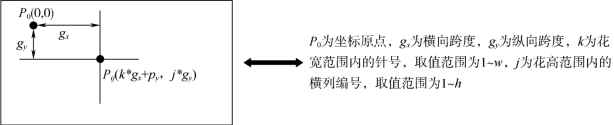
垫纱运动图的绘制包括Canvas上的图形绘制和bitmap上的图形绘制。一个是客户端的操作界面,一个是服务器端的显示界面。在Canvas上的垫纱图可以监测到鼠标事件,用户可以在该界面上进行织物设计。bitmap上的垫纱图主要作用是显示设计的织物,不能进行操作。实现这两种界面功能的编程语言虽然不同,但设计图案的绘制原理是相同的。如图6-3-2所示,确定画布上的坐标原点,纵向跨度gy和横向跨度gx。建立三维坐标与三维数组之间的联系,图中py为每把梳在每个横列上的偏移量,即针背横移量。

图6-3-2 绘制原理图
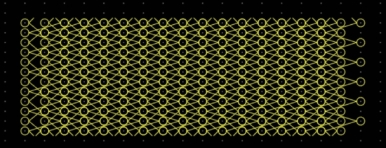
Canvas是本系统完成交互设计的一个重要元素。利用JavaScript语言实现绘图和鼠标事件,根据数字代号识别线圈类型进行图形绘制。JavaScript语言里封装的图形绘制函数可以直接调用,根据实际情况输入参数即坐标点即可。具体实现效果如图6-3-3所示。
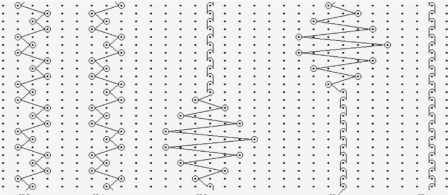
互联网经编CAD系统服务器端的垫纱运动图、仿真图等图片的显示都依靠ASP.NET下的bitmap画布来显示,直接调用C#语言中封装的画图函数,其原理与JavaScript相同,但是C#语言只是服务器端的编程语言,无法监测到客户端的鼠标事件,其具体实现效果如图6-3-4所示。(https://www.xing528.com)

图6-3-3 Canvas垫纱图示例

图6-3-4 Bitmap垫纱运动图示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




