织物设计多为交互操作,因此大多内容在客户端,主要依靠HTML5和JavaScript实现。织物设计要不断对视图区域进行操作,视图区域由HTML5中的<Canvas>提供,因此本模块内容的实现主要是对<Canvas>的操作。
1.多视图设计
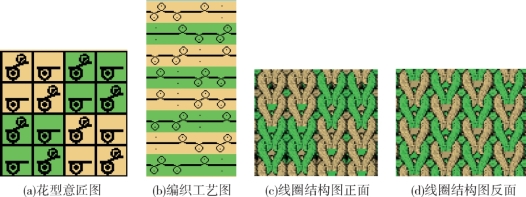
花型意匠图、编织工艺图和线圈结构图三个独立的视图组成多视图设计,如图4-3-1所示的1×1绞花组织,(a)为花型意匠图,(b)为编织工艺图,(c)为线圈结构图。三种视图在运行时为单独显示、统一变化的模式,即当前只显示一个视图,当对其进行操作时,其他视图也随之变化。三种视图有共性,也有区别,三种视图都可以表达所设计的产品,花型意匠图可以直观地表达花型,编织工艺图表达的是织物的编织过程,线圈结构图则反映线圈间的串套关系。三种视图的实现方法相似,都是在<Canvas>所形成的画布上进行贴图,下面分别介绍每个视图的实现方式。
(1)花型意匠图。花型意匠图是为了直观表达用户所设计的花型,其高度为花高,宽度为花宽,花高为正面线圈横列数,花宽为编织所用到的最大针数。如图4-3-1(a)所示,花型意匠图的基本单元是带有符号和颜色的方格,一般情况下,方格中的符号表示编织动作,颜色表示纱线信息。整个花型意匠图的信息可以用式(4-1)的二维矩阵P定义,其大小为h×w,h为花型行高度,w为花宽。因此在实现花型意匠图的绘制时,要先绘制图元,然后再在相应的位置贴图。

图4-3-1 多视图设计
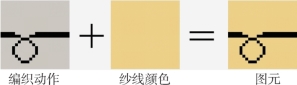
①图元绘制。花型意匠图每个点的信息由编织动作和纱线颜色组成,因此图元的绘制要包含这两种信息,如图4-3-2所示,编织动作由矩阵中的Ki,j确定,纱线颜色由Ci,j确定,Ki,j、Ci,j的取值见表4-1-2和图4-1-11,编织动作与纱线颜色组合之后就是花型意匠图的图元。绘制图元时用的是“离屏Canvas”,所谓“离屏Canvas”就是不显示在屏幕上,只作为辅助画布使用。图元在“离屏Canvas”上绘制好后,再将“离屏Canvas”上的图像绘制到花型意匠图的画布上。

图4-3-2 绘制图元
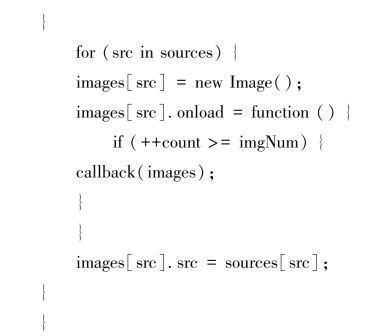
编织动作是一个个事先准备好的图片,绘制图元的过程就是将表示编织动作的图片的底色换掉。首先要将编织动作绘制到“离屏Canvas”上,在<Canvas>上画图时用到drawImage(image,x,y)方法,其中参数image是调用的图片,x、y为在画布上绘制纺织图像的横坐标和纵坐标。但是在调用一张图片时,图片加载时异步,也就是说图片还没有加载的时候drawimage()就被执行了,这样会造成图片无法显示的现象。因此在页面加载时就先将图片预加载,可以有效避免这个问题,同时还可以提高视图的显示速度,图片预加载代码如下。
图片预加载方法:


其中,sources为图片地址数组,可以一次加载多张图片,将其存在images中。
在对其进行换色处理时,首先要获取整个图像中每个像素的RGB信息,属于底色像素要更换RGB值,属于动作部分的像素RGB值则不变,如图4-3-2所示的编织动作,位于黑色线条上的像素属于动作部分,RGB值不变,而位于灰色背景上的像素要变为相应的纱线颜色。在<Canvas>中对像素进行操作要用到getImagedata()方法,得到图像的Imagedata,Imagedata是一个一维数组,每四个数表示一个像素点,分别为R、G、B、A值,其中A值为透明度,此处不做改变。换色处理要逐一对Imagedata进行判断,以更换图中的颜色为例,具体代码如下。对Image⁃data完成处理后,使用putImagedata()方法将Imagedata重新画到画布上,至此,花型意匠图的基本图元准备完毕。
图元换色方法:

②图元贴图。图元准备好后要贴到主画布的指定位置,画布的左顶点为坐标原点,由坐标原点向右横坐标依次增大,向下纵坐标依次增大,在贴图时根据花高h与花宽w以及图元的高度gh与宽度gw进行坐标计算,如花型行第一行第一列的位置,其在视图最下方,纵坐标应为(h-1)×gh,横坐标为0,确定的坐标点为贴图的左顶点。具体实现代码如下。
花型意匠图顺序贴图:
![]()

③花型意匠图的其他显示方式。花型意匠图还具有丰富的显示方式,如图4-3-3所示,(a)为花型意匠图的主要显示方式,以编织动作和纱线颜色作为图元;(b)为关闭编织动作后的显示,隐藏了编织动作,花型图案辨识度更高;(c)为以纱线颜色作为符号颜色显示,能够较直观地表达线圈颜色;(d)为以模块色作为背景色显示,常用于显示结构花型;(e)为以前后针床的密度作为背景色显示,每个单元的上半部分表示后针床密度,下半部分表示前针床密度,能直观反应前后针床密度信息。(f)为以提花符号作为动作,纱线颜色作为背景色显示,能够直观显示提花类型。

图4-3-3 花型意匠图的显示方式
④特殊符号。花型图为了表达一些特殊含义,为了更清晰直观地表达,会采用一些特殊符号。第一种是为了表达提花方式而设的提花符号,第二种是表达组织变化的组织符号,第三种是表达成形织物边缘信息的成形符号。
a.提花符号。提花符号可以清晰表达织物中哪些区域采用哪种提花方式,提花符号对应的提花方式见表4-3-1。
表4-3-1 提花符号及意义

b.组织符号。在横编组织中,线圈经常在前后针床之间转移,而在花型意匠图中很难看出线圈移圈的组织效果,因此加入组织符号可以清晰地看出线圈在组织中的变化情况,组织符号具体代表意义见表4-3-2,其中5与6、7与8成对出现,常用于表示绞花组织。
表4-3-2 组织符号及意义

c.成形符号。花型意匠图可以用来表示成形织物的轮廓形状,而轮廓的边缘常设置一些组织来表述不同的成形工艺和边缘信息,成形符号可以清晰表达边缘组织类型,具体含义见表4-3-3。
表4-3-3 成形符号及意义

(2)编织工艺图。编织工艺图显示的是每一行工艺行的编织信息,能够清晰地表达织物的编织过程。横编织物在编织时往往一行花型行对应多行工艺行,编织工艺图就是在花型意匠图的基础上分解后的视图,反应的是每一行工艺行上的编织动作和纱线颜色,所以整个工艺编织图的信息依然用式(4-2)的二维矩阵K定义,其大小为h×w,h为工艺行高度,w为花宽,具体实现方式与花型意匠图类似,先创建图元再进行贴图。但有所区别的是绘制无纱线编织的织针动作时,不需要以纱线颜色作为背景色,因此可以直接贴图,表4-3-4所示为无纱线编织的织针动作符号。
表4-3-4 无纱线编织的织针动作符号

在对花型意匠图操作时,编织工艺图也会随之变化,但花型行与工艺行往往是不对应的,尤其是在编辑提花或者组织结构发生变化的时候。在由花型意匠图切换至编织工艺图时,一行花型行会被分解为多行工艺行,变化前的编织工艺图数组要进行加行才能匹配变化后的花型意匠图。对于数组的操作一般在后台进行,通过C#中的泛型列表<list>定义数组,可以方便地进行加行操作。但在进行交互设计时,为了减少后台的计算量,通过JavaScript语言中的splice()方法在前端就会将数组加行,可以加快视图之间的转换速度。
编织工艺视图中除了每一工艺行的编织信息外,还应包含一些工艺信息,如机头方向、系统等,这类信息是编织工艺行必不可少的控制信息,通过显示这些信息可以帮助操作者理解编织过程。如图4-3-4所示,这些信息不显示在编织图上,而是通过另一块画布显示在编织图的左侧,这些参数信息从左到右依次表达的是工艺行号、花型行号、机头方向、系统号、牵拉、机速、前针床密度、后针床密度、循环、纱嘴、针床位置。以第21行工艺行为例,它对应的第5行花型行,通过机头中的第二系统从左向右编织,牵拉值为1,机速为4,前后针床的密度均为22,并执行第24组循环,导纱嘴为右边第7个,针床位置处于针对针对位。
在表达这些参数信息时,同一种信息常以不同的背景色区分不同的数值,如机头方向由左向右背景色为绿色,由右向左背景色为紫色。因此在绘制时,先根据参数信息的数值确定背景色,然后在相应的位置填写数值,具体代码如下。

图4-3-4 编织工艺图
参数信息的绘制:

(3)线圈结构图。线圈结构图既可以表达花型,也可以表达线圈的编织过程。线圈结构图同样采用贴图的方法,为了显示线圈间的串套关系,与其他视图有区别是采用透明分层贴图的方法,其使用的数组与编织工艺图相同,在绘制时,花型行对应的工艺行将画在同一位置,前后针床的编织以织物正、反面视图区分。但线圈之间的串套关系复杂多变,线圈会受其相邻线圈的影响产生变化,因此要先进行图元判断,有了图元之后要对图元进行换色处理,最后执行分层贴图,即可完成线圈结构图的绘制。
①图元判断。采用贴图法进行绘制,最重要的就是要确定图元。线圈是横编针织物的基本单元,因此绘制线圈结构图的图元就是最基本的编织线圈。线圈在织物中是复杂多变的,为了能准确反映线圈在织物中的形态,在确定了基本编织线圈后,再判断相邻线圈的编织状态,最后判断针床位置来确定图元,图元判断的基本流程如图4-3-5所示。

图4-3-5 线圈结构图中图元判断流程图
在对线圈结构图图元进行判断时,要先判断编织动作,每种基本编织动作都对应一个线圈图元,图4-3-6所示为基本编织动作的图元。

图4-3-6 线圈结构图基本编织动作图元
线圈在与左右相邻线圈连接时,会受到相邻线圈的影响,图4-3-7所示的是成圈与成圈、成圈与集圈、集圈与集圈相连的形态变化,由于左右相连接的线圈不同,线圈局部也就在连接处发生了变化,这种变化与线圈间真实受力相似,但在真实受力情况下,集圈与集圈相连的组合中集圈受力而被拉直,在线圈结构图中之所以这样显示是为了区别集圈与浮线。

图4-3-7 左右相邻线圈的不同引起的线圈形态变化
线圈形态还会受到其位置上下相邻线圈的影响。如图4-3-8(a)所示,当前位置线圈在下一行编织时不成圈,则会呈现拉长的形态。图(b)所示为当前位置线圈在编织时,前一行的线圈转移了,在此位置没有旧线圈,因此会呈现出集圈形态。(https://www.xing528.com)

图4-3-8 上下相邻线圈的不同引起的线圈形态变化
移圈时线圈的形态也会发生变化。线圈移圈是因为针床横移引起的,因此也要对针床的横移进行判断,包括横移的方向和横移的针数,图4-3-9所示为针床横移引起的线圈形态变化。移圈也会引起其他线圈的结构变化,图4-3-10为正常判断图元后的贴图效果,理论上为图4-3-10(a)中未形变的绞花形态,但实际情况是,向左移圈的线圈会因为其左邻线圈的不编织状态而带动其前一个线圈向左偏移,如图4-3-10(b)所示,因此在判断移圈图元时要考虑可能会引起形变的情况。

图4-3-9 针床横移引起的线圈形态变化

图4-3-10 移圈引起相邻线圈形态变化
②换色处理。线圈结构图需反映出不同的纱线颜色,因此应根据数组F中的颜色对图元进行换色处理,与花型意匠图的绘制图元相似,也是通过“离屏Canvas”进行处理。但不同的是花型意匠图的背景色为纯色,而线圈结构图的图元中线圈部分因具有一定的纹理而包含了多种颜色,因此在换色时不能统一更换为一种颜色,而是要采取灰度处理的方法。灰度处理是先求出颜色灰度值,灰度值公式如式(4-5)所示,式中R、G、B分别为对应RGB十进制中的R值、G值和B值,Y为灰度值,取值为0~255。然后将灰度值与目标颜色的RGB结合,即可得到新颜色的图元,图4-3-11(a)为原始图元,(b)(c)为换色后的图元。
![]()
考虑到正面与反面线圈在织物中的明暗变换,在换色的基础上要对其进行明暗处理,图4-3-12所示的正面线圈为正常实现,反面线圈则会呈现较暗的状态。实现的原理与换色相似,将换色后的RGB中的R值、G值和B值统一乘以一个系数,系数小于1为变暗,系数大于1为变亮。

图4-3-11 图元换色处理

图4-3-12 正反线圈亮度变化
③分层贴图。图元经过选择与处理之后进行贴图,如果直接贴图会造成如图4-3-13(a)所示的效果,无法显示出线圈的串套关系。若要实现线圈间的串套连接,如图4-3-13(b)所示,需将图元进行分区然后分层贴图。

图4-3-13 两种贴图方法的比较
图元的分区是依据线圈的结构进行划分的,一共分为四个区,依次为编织弧、圈柱上半部分、圈柱下半部分、沉降弧,每个区都分别处在一个独立的图层中,按照图层的顺序进行贴图。图4-3-14所示为以前针床成圈为例,(a)为图元的分区分层示意图,(b)~(e)为依次绘制的图层效果。

图4-3-14 成圈线圈的图元分区与分层贴图步骤
图层的顺序跟线圈的串套关系有关,图4-3-12可以看出当前针床与后针床线圈连接时线圈的串套关系发生了变化。除了图4-3-14所提到连接方式,还有如图4-3-15(a)(b)(c)所示的前后针床成圈线圈连接方式引起的图层变化。

图4-3-15 不同成圈线圈的图层
集圈、浮线、移圈图元的分区分层方法与成圈相同。如图4-3-16(a)(b)所示,由于编织集圈或浮线会使前一行成圈的线圈拉长,在对拉长线圈进行贴图时,要重新划分线圈区域,图4-3-16(c)为拉长线圈图元,图4-3-16(d)为拉长线圈的分区示意图,拉长线圈被分为五个区域,其中1、2、4、5区对应普通图元的四个区域,拉长的部分定义于第3区,在贴图时,第3区与第2区位于同一图层。同理,被拉长的集圈、移圈也适用此方法。

图4-3-16 被拉长线圈的表示
2.组织填充
目标组织与大身组织无异,具有工艺信息和参数信息,除此之外还有组织花型高度、组织工艺行高度和组织针数。因此要定义一个数组用来存放目标组织,具体定义方式见以下代码。
组织填充数组的定义:


如图4-3-17所示,在进行组织选择时,提供四种类型的组织,包括挑孔、结构、绞花和组织库,其中组织库是用户自定义的组织,将在数据库模块详细介绍。挑孔、结构、绞花库中涉及组织变化比较多,一行花型行往往对应多行工艺行,因此在组织填充时,需要根据组织的工艺行来增加行,图4-3-18所示为组织填充前后三种视图的变化,在花型意匠图中填充两个挑孔组织后,工艺编织图需要增加四行。

图4-3-17 选择组织对话框

图4-3-18 组织填充前后三个视图的变化
在进行填充时,从鼠标点击的位置开始填充,此位置点的坐标记为(currenti,currentj),currenti为鼠标所处的花型行,currentj为鼠标所处的列。然后将组织花高、花宽内的信息赋给底组织的花型意匠图,组织中每一行花型行对应一行或多行工艺行,当对应多行工艺行时,要与底组织填充组织处的工艺行进行比对,如组织的第一行花型行对应两行工艺行,原底组织填充位置处第一行花型行只对应一行工艺行,此时要在底组织上插入一行工艺行。插入工艺行后将组织工艺行高、宽内的信息赋给底组织的编织工艺图,然后对填充后的区域进行判断,当行属性相同时可以合并为一行,一般这种情况针对翻针行,但每行横移针数不同时不能合并,合并后删除多余行。组织填充的流程如图4-3-19所示。

图4-3-19 组织填充流程图
3.提花编辑

图4-3-20 芝麻点提花编辑示意图
提花是先在花型意匠图中绘图或导入图片,然后选择提花区域与提花方式,即可得到提花后的工艺,同时三种视图也均对应变化,如图4-3-20所示。根据第二章提到的提花分类方式,本系统在实现提花编辑过程选择了其中两种方式作为选择,一种是整体提花与局部提花,另一种是选择反面提花组织。一般先选择整体或局部提花,再选择提花类型。整体提花是对整个底组织进行提花编辑,局部提花是在选择区域内进行提花编辑,为区分两者操作,如图4-3-21所示,整体提花通过菜单选项执行,局部提花通过鼠标右键选项执行。

图4-3-21 提花编辑选择方式
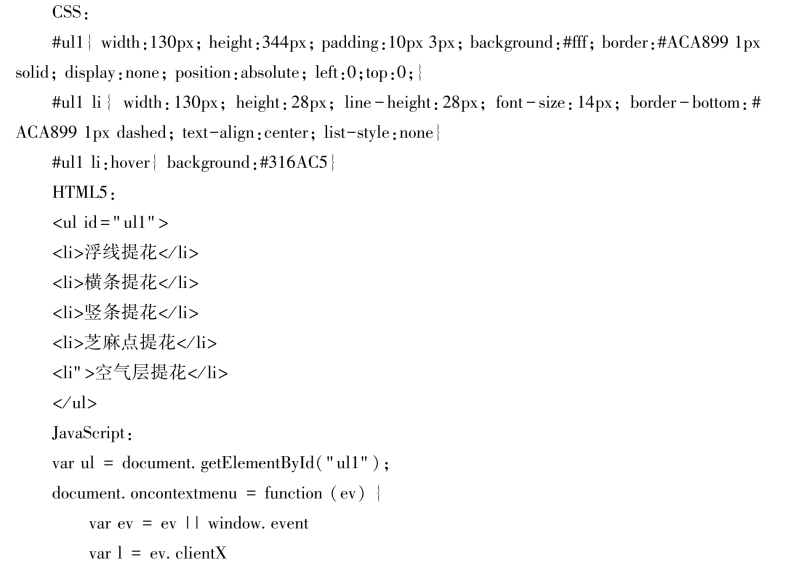
鼠标右键菜单通过HTML5<ul>标签实现,<ul>为无序列表标签,通过CSS可以将其设计为菜单的样式,再通过JavaScript设计其显隐形式。但由于系统基于浏览器运行,进行鼠标右键选项时,会首先响应浏览器鼠标右键事件,因此要先屏蔽浏览器的右键菜单弹出,可通过document.oncontextmenu=function(ev){return false;}实现,同时也将右键菜单限定在主视图区域中,即只响应画布内的鼠标右键事件。右键菜单的定义、样式与实现代码见以下程序。
右键菜单的实现:


进行局部提花时要选择区域,选择区域时要标记选择区域的起始花型行j1、结束花型行j2和起始工艺行J1、结束工艺行J2。然后对区域内颜色进行判断,根据选择的提花类型进行分解,需要注意的是在进行浮线提花时,浮线长度超过4针时要添加集圈。
区域选择在花型意匠图上进行,通过Canvas的鼠标事件完成,要经过:mousedown、mousemove、mouseup三个过程。mousedown确定区域选择的起点,也就是j1;mousemove确定鼠标移动时经过的区域;mouseup确定区域选择的终点,也就是j2。然后通过j1,j2得出J1,J2。
分解时根据提花类型进行分解赋值。不同的提花类型虽有不同的分解方式,但在分解时每一行花型行都会被分解为数行工艺行,因此在分解时先根据每一行的颜色数对工艺行加行,然后对应花型行上每一针的颜色给工艺行赋值。
提花编辑实现的具体流程如图4-3-22所示。

图4-3-22 提花编辑流程图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




