1.二维仿真
通过对纱线结构、颜色、毛羽的设计与模拟,实现针织物二维仿真。通过二维仿真可以省去打样工序,作为织物营销的依据。根据针织纱线的结构特征,利用计算机图形学中的API+绘图接口,通过透明贴图的方法实现纱线的真实感模拟。图2-3-1所示为两种不同组织的二维仿真图。

图2-3-1 织物二维仿真图
2.三维仿真
三维仿真的模型基础为十点线圈模型,根据织物线圈的实际形态计算可以控制点坐标。通过WebGL技术和Three.js技术绘制线圈结构图,通过云计算解决针织物三维立体仿真计算量大的问题。通过三维仿真可以看到织物的实际效果,减少试样环节,降低生产成本,缩短开发周期。
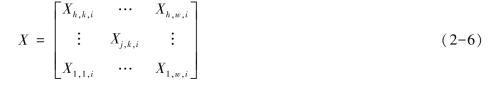
一个完整的纬编线圈结构由针编弧、沉降弧和圈柱组成。根据经典的二维线圈模型Peirce线圈模型,线圈是由圆弧和直线组成的。假设在织物完全松弛的状态下,针编弧和沉降弧用半圆表示,圈柱用圆柱表示,纱线的横截面为圆形,粗细均匀一致。根据经编的六点经典模型,延伸出纬编十点控制模型,建立如式(2-6)所示的三维矩阵对其进行表示:

式(2-6)中:h表示花高,w表示花宽,j是花纹循环的横列号,取值范围为1,2,…,h;k是花纹循环的纵行号,取值范围为1,2,…,w;i为线圈控制点的编号,取值范围为1,2,…,10;Xj,k,i表示第j横列第k纵行处线圈的第i个控制点。
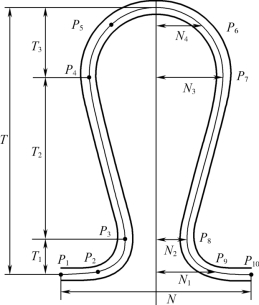
平针线圈是纬编线圈结构中最基本的一种线圈类型,如图2-3-2所示,针编弧由P4-P5-P6-P7组成,沉降弧由P1-P2-P3和P8-P9-P10组成,圈柱由P2-P4和P7-P8组成,其中黑色圆点为控制点,圈距用N表示,圈高用T表示,成圈线圈各个控制点之间的距离用N1、N2、N3、N4、T1、T2、T3表示。各控制点之间的距离以及线圈圈距和圈高的比例通过织物的密度和原料来确定。
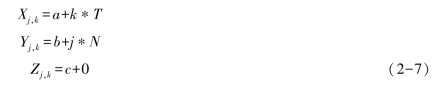
建立三维坐标系,以P3和P8所在直线为X轴,线段P3P8的垂直平分线为Y轴,X与Y的交点记为O,垂直于面XOY并过点O作Z轴。以点O作为线圈模型的基准点,记做(Xj,k,Yj,k,Zj,k)。取第1横列、第1纵行的基准点X1,1=a,Y1,1=b,Z1,1=c,每个线圈的基准点满足式(2-7)所示的关系:

图2-3-2 平针线圈结构(https://www.xing528.com)

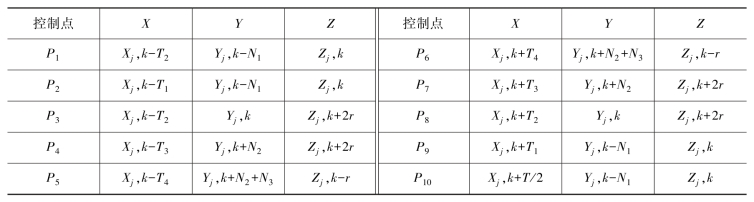
式中:k为循环横列号,取值范围为1,2,…,w(循环花宽);j为循环纵行,取值范围为1,2,…,h(循环花高)。根据以上关系确定如表2-3-1所示的平针理想线圈模型中各控制点的具体坐标。在双面织物中,在织物的工艺正面可以同时看到正面线圈和反面线圈,反面线圈的针编弧覆盖在正面线圈的圈柱上。假设反面线圈与正面线圈比例相同,仅存在厚度方向上的差异,在平针线圈的基础上可以建立理想反面线圈模型。
表2-3-1 理想平针线圈模型控制点坐标

线圈结构图既可以表达花型,也可以表达线圈的编织过程。线圈结构图依靠WebGL来实现。WebGL是JavaScript API的一种三维图形库和安装网页专用渲染插件,可以为HTML5 Can⁃vas提供3D加速渲染功能。通过系统显卡,使浏览器中的3D场景和模型展示得以实现,免去了安装开发网页专用渲染插件的麻烦。
three.js是以WebGL为基础的库,封装了一些3D渲染中重要的工具、方法与渲染循环。线圈结构图的绘制主要通过three.js的基础图库来完成。three.js通过Camera渲染场景,借助于视觉效果实现网页中三维效果的显示,如阴影、光照等。这里的Camera相当于人的眼睛,从坐标的视点去观察目标,将三维的场景投影到二维的屏幕,展现出立体感。根据投影的方式不同,three.js中提供了正交投影和透视投影两种不同类型的相机。
(1)正交投影相机(OrthographicCamera)。如图2-3-3所示,为正交投影相机示意图,从图中可以看出由六个面:上平面(top),下平面(buttom)、左平面(left)、右平面(right)、远平面(far)、近平面(near)。确定一个可视区域,作为视点。在三维空间中只有处于视点内的物体才会被投影到近平面上,然后再将平面上投影出的内容映射到屏幕上的视口中。所以在开发过程中投影方式的设置十分关键。正交投影是平行投影的一种,其投影线是平行的,即物体的顶点与近平面上投影点的连线是平行的。所以其视体为长方体,当投影到近平面时图形不会出现“近大远小”的效果。其构造函数为OrthographicCamera(left,right,top,bottom,near,far)。另外需要注意相机(right-left)/(top-bottom)的比例要与Canvas的比例相同,否则会出现图形被压缩的现象。

图2-3-3 正交投影示意图
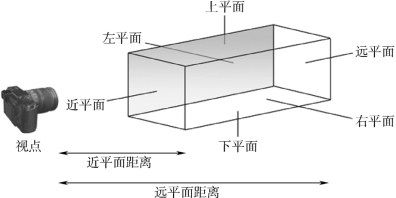
(2)透视投影相机(PerspectiveCamera)。如图2-3-4所示,为透视投影相机示意图。从图中可以看出视点与相机的位置,离视点距离较近的平面为近平面,视点与近平面左上、左下、右上、右下四个点的连线及远平面的交点可以确定上、下、左、右四个斜面,视点就由这四个斜面以及远近平面组成。与正交投影不同的是,透射投影的投影线是不平行的,它们相交于视点,所以透视投影的视体为锥台形区域,透射投影会使映射到远平面中的图形出现现实世界中“近大远小”的效果。

图2-3-4 透射投影示意图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




