表格布局把用户界面按表格形式划为行和列,然后把控件分配到指定的行或列中,一个表格布局由许多的TableRow组成,每个TableRow定义一行Row。表格布局容器不会显示行、列或单元格Cell的边框线。每行可有0个或多个Cell;每个Cell能容纳一个View对象。表格允许Cell为空,但Cell不能跨列。
总体上,表格布局的属性与html中Table标签的属性相差不多。表格布局可设置的属性包括全局属性及单元格属性两种。
(1)全局属性即列属性,有以下3个参数:
android:stretchColumns,设置可伸展的列;该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns,设置可收缩的列;当该列子控件的内容太多、已经挤满所在行时,该子控件的内容将往列方向显示。
android:collapseColumns,设置要隐藏的列。

说明:列可以同时具备stretchColumns及shrinkColumns属性;同时具备这两种属性时,若该列的内容很多,将“多行”显示其内容。(注意:这里不是真正的多行,而是系统根据需要自动调节该行的layout_height。)
(2)单元格属性,有以下两个参数:
android:layout_column,指定该单元格在第几列显示;
android:layout_span,指定该单元格占据的列数(未指定时,为1)。
 (https://www.xing528.com)
(https://www.xing528.com)
说明:一个控件也可以同时具备这两个特性。
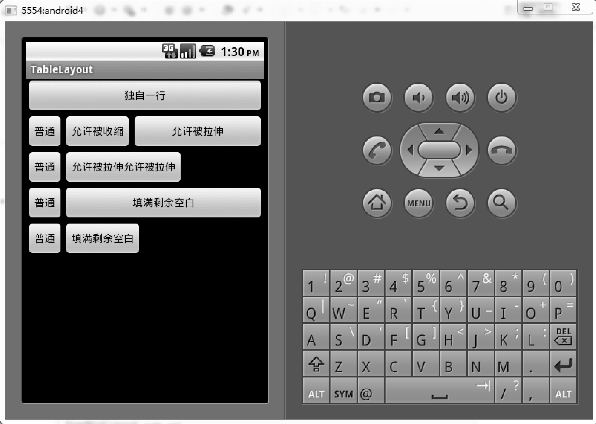
图4-10是采用表格布局显示的效果。
要实现这个界面,需要修改下面的两个文件。

图4-10 表格布局的显示
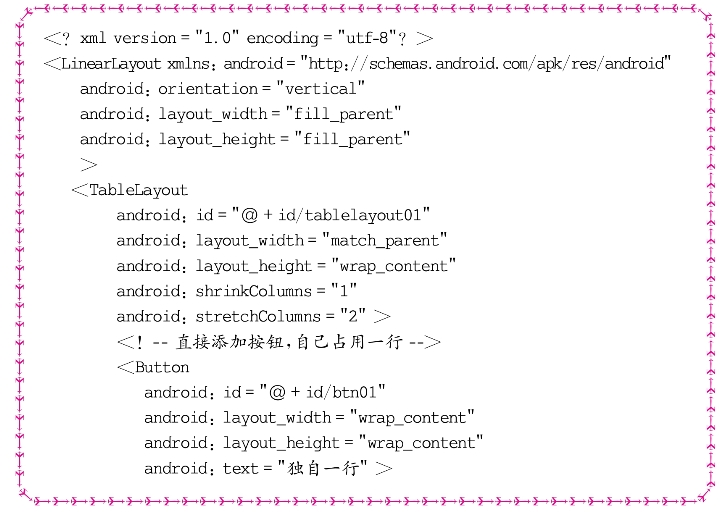
(1)布局文件main.xml,存放在/res/layout目录下。
代码布局文件main.xml的内容如下:




(2)修改Android Manifest.xml文件,增加Activity的声明。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




