用户界面(user interface,UI)是系统和用户之间进行信息交换的媒介,设计用户界面需要解决的问题如下:
(1)需要界面设计与程序逻辑完全分离,这样不仅有利于软件的并行开发,而且在后期修改界面时不用修改程序的逻辑代码。
(2)根据不同型号手机的屏幕解析度、尺寸和纵横比各不相同,自动调整界面上控件的位置和尺寸,避免因为屏幕信息的变化而出现显示错误。
(3)能够合理利用较小的屏幕显示空间,构造出符合人机交互规律的用户界面,避免出现凌乱、拥挤的用户界面。
(4)Android已经解决了前两个问题,使用XML文件描述用户界面;资源文件独立保存在资源文件夹中;对用户界面描述非常灵活,允许不明确定义界面元素的位置和尺寸,仅声明界面元素的相对位置和粗略尺寸。

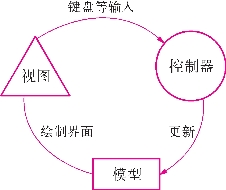
图4-1 Android用户界面框架
Android用户界面框架(Android UI Framework)采用MVC(Model-View-Controler)模型,提供处理用户输入的控制器(Controler),显示用户界面和图像的视图(View),以及保存数据和代码的模型(Model),如图4-1所示。(https://www.xing528.com)
控制器使用对立队列处理外部动作,每个外部动作作为一个对应的事件加入队列中,然后Android用户界面框架按照“先进先出”的规则从队列获取事件,并将这个事件分配给所对应的事件处理函数。
Android用户界面框架中的界面元素以一种树型结构组织在一起,称为视图树,Android系统会依据视图树的结构从上至下绘制每一个界面元素。每个元素负责对自身的绘制。如果元素包含子元素,该元素会通知其下所有子元素进行绘制,如图4-2所示。

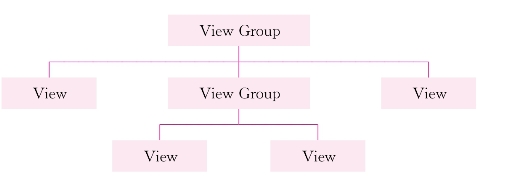
图4-2 视图树
视图组件(View Group)的作用就像是View的容器,负责对添加进View Group的这些View进行布局,当然一个View Group也可以加入另一个View Group里。因为View Group也是继承于View.View Group类,在每个View Groups类中都会有一个嵌套类,这个嵌套类的属性中定义了子View的位置和大小。
视图组件View是在Android中View类,它为最基本的一个UI类,基本上所有的高级UI组件都由继承View类而实现,一个视图在屏幕上占据一块矩形区域,它负责渲染这块矩形区域。
Activity代表显示给用户的窗口或屏幕,Android中由Activity定义使用一个View和View Group的树状节点,它要显示一个用户界面,就需要给Activity分配View或者布局setContent View()方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




