精确的模型可以使渲染更加精致细腻,同时渲染也是重要的技术手段,能将产品形态、材质及设计特色做视觉展示。设计过程中的建模、渲染多处于产品设计前期开发阶段,产品设计周期及工作效率在该阶段也是极为重要的,通常留给设计人员建立模型、渲染效果图的时间往往不是很充裕,因此,为了追求渲染的效果而过分单纯调整材质及场景、灯光等会消耗大量时间,所以,与其强调照片级的渲染效果还不如真实快速地将产品生产加工出来有意义,在渲染阶段保证基本视觉效果正确即可,要尽量利用Photoshop平面软件处理个别有特别要求的视觉及艺术方面的效果,这样就可以大大加快工作进度,这里简单介绍几种工作中碰到的渲染图像后期处理形式。
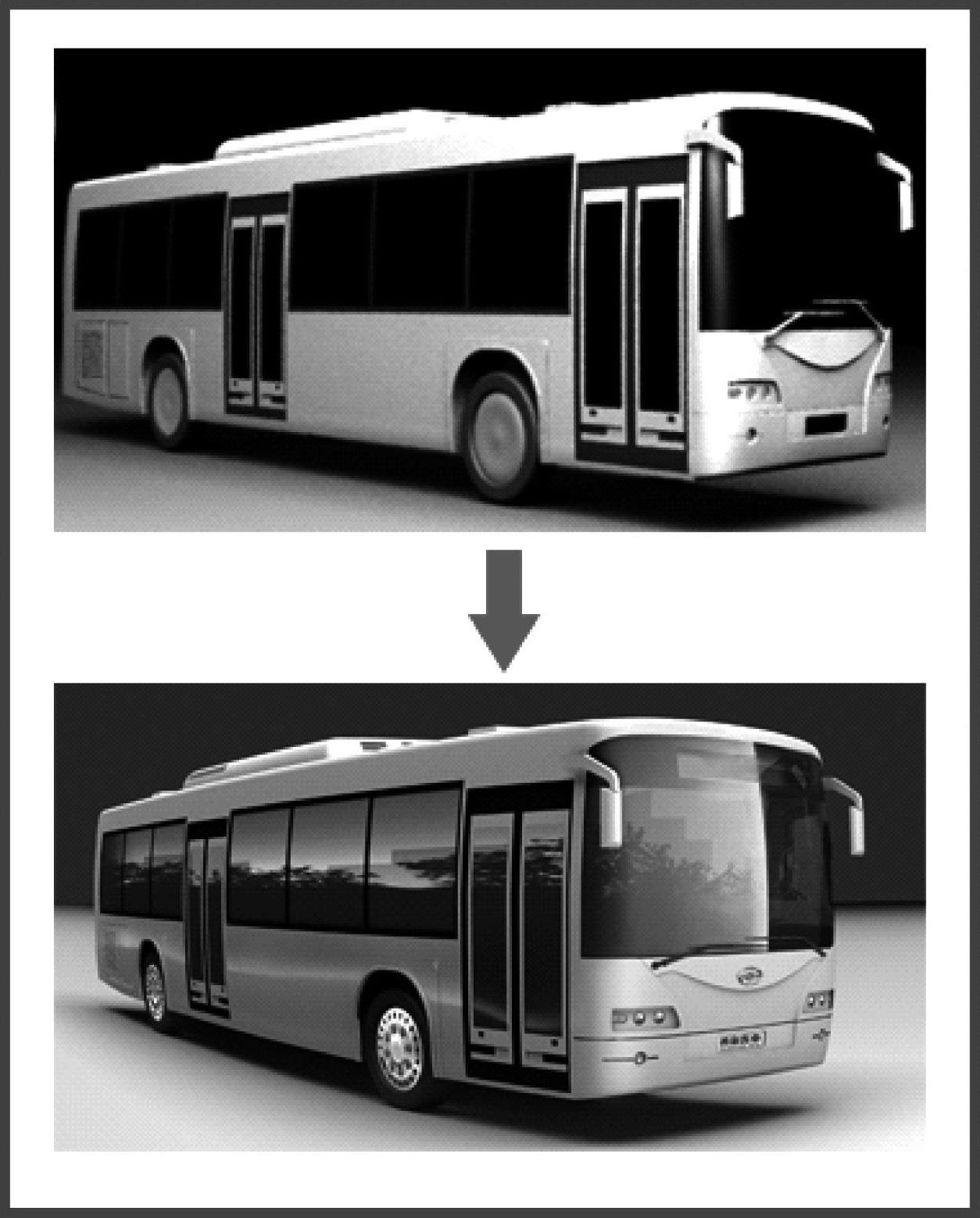
复杂结构产品或者大型产品在渲染过程中会涉及大量的贴图和材质调节,如果单纯依赖渲染会耗费大量调制时间,下面选用客车的案例介绍关键效果的处理方法。在渲染阶段只需先将客车模型进行简单材质的加入,渲染成简单的效果进行图像输出,剩下的事情完全交给Photoshop软件来做。如图5-102所示要想直接渲染成图5-103所示的客车效果将是非常麻烦也是耗费时间的事情,可是有了基础原图和基础材质的图像,在Photoshop(以下简称PS)软件中处理就容易得多了。

图5-103 总体调控修图效果展示
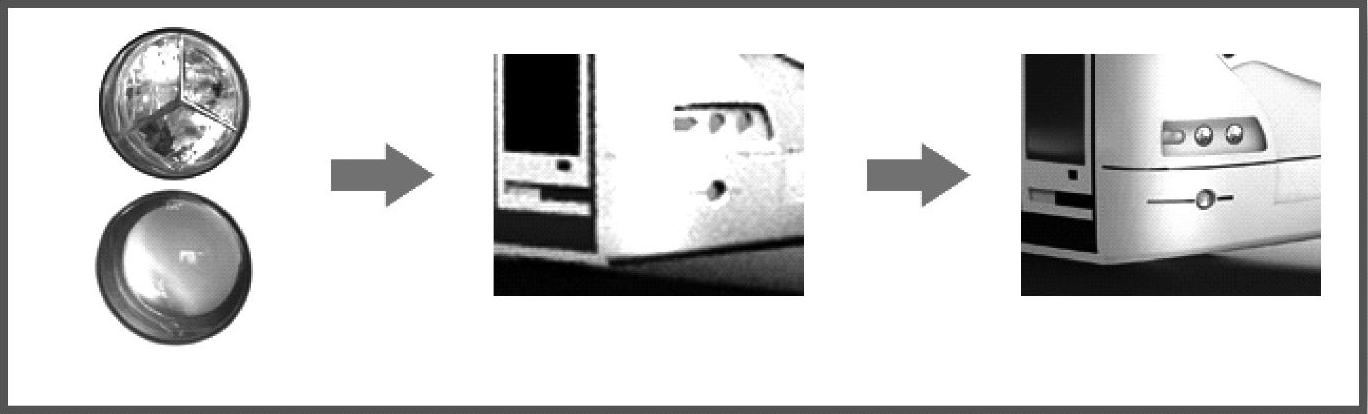
比如可以在现实中拍摄车灯(大灯、雾灯、转向灯等)的照片,当然也可以直接上网搜寻相关图片素材,将车灯素材进行抠像处理后加入PS新图层中,利用编辑下拉菜单中的“自由变换”,以及变换中的“斜切”和“透视”等图层调节工具进行位置及透视角度的精细调节,如果素材的形状与模型要求不一致,还可以通过图层蒙版功能进行形状上的控制调节,毕竟这些标准件在设计中都是大同小异。
产品中离开反射效果就平淡无华了,反射原理就是对周围环境的映射,这里为该客车找到一张简单楼宇及树木的剪影图片,如图5-105所示。产品反射图片尽量处理为单色暗淡的效果,否则会因为过多的色彩效果而盖过产品本身的形态特征,对于设计效果图而言这就是舍本逐末了。另外如果该客车建模包含产品内饰的话,那么反射效果还需加大透明度并且变淡,这样就能既包含反射也能看到隐约的内饰效果。在填充反射图像的时候先选择需要加入反射的区域(可以采用之前介绍过的通过渲染中存储通道的方式),然后在编辑菜单中执行“贴入”命令,“贴入”命令可以自动为加入的图像产生选择形状蒙版,这样,在调整图像大小和位置的时候都是约束在选择的区域范围内了。

图5-104 车灯效果加入

图5-105 玻璃反射效果
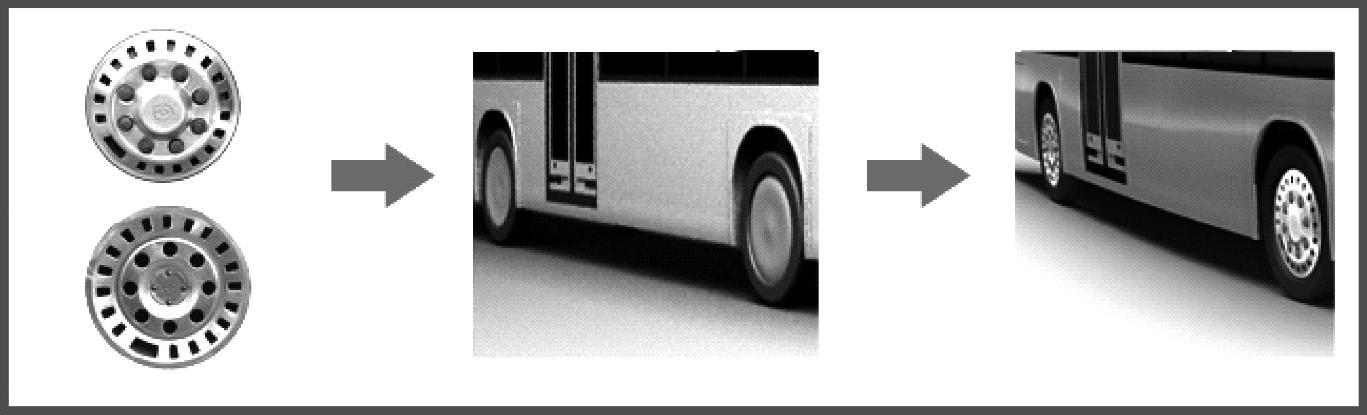
客车轮毂也是采用车灯加入的方式进行处理,轮毂在本设计中并无改进设计,为了节省建模和渲染时间,也是采用素材抠像后复制粘贴到图层中,然后在编辑下拉菜单内进行大小、位置、透视方面的调整,如图5-106所示,整个过程很快就能完成。但如果该处理是通过建模来实现的话,恐怕花费的时间就要长了。大型产品的设计方案通常只是整体形态的改良,局部的标准件不会一次性改变,因此在后期效果图的处理过程中还是选择快速处理形式为好。

图5-106 轮毂效果加入
产品高光处理不仅增添视觉上的亮点,同时也增强产品的立体结构层次,对于复杂产品结构而言,单从渲染来实现的话会比较困难,同时高光的形状也不好控制,会过于死板,最终会使效果图缺失一些的艺术气息。另外,渲染的高光往往会出现顾此失彼的情况,比如车头高光反射和其他部分的玻璃高光反射都是一体的,渲染后弄得到处是高光反射,反而没有了该突出的重点,因此这里仍然采用在PS中加入所需的高光,如图5-107所示,甚至可以控制高光形态。下面采用酒杯的案例详细介绍制作方法。

图5-107 客车高光特效效果
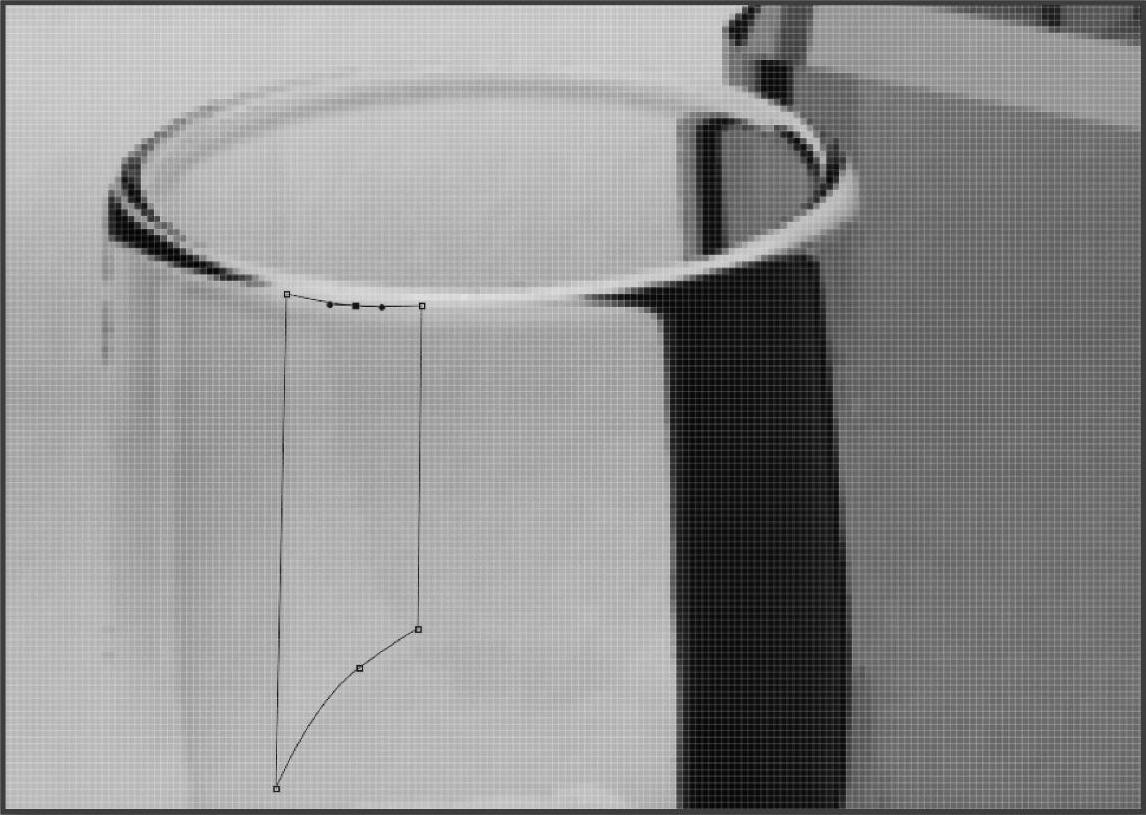
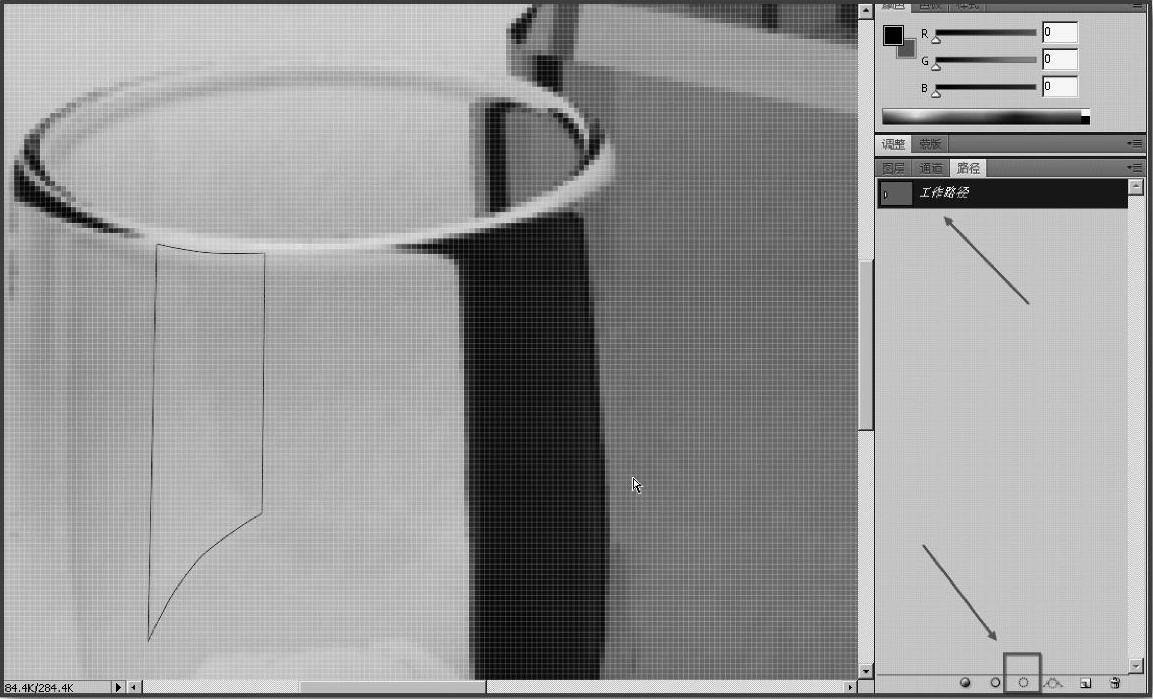
打开前面渲染的玻璃酒杯图像,在PS中先使用钢笔工具,在酒杯的前杯壁处描绘出封闭的高光形状,如图5-108所示,后面再用“控制点调节”工具进行精细的调节,该描绘的路径形态一定是要封闭的,即在建立路径结束处单击路径第一点完成封闭操作,路径形状调节可以使用快捷操作方式,按下“Ctrl”键并单击路径控制点可以快速移动控制点,按下“Alt”键并单击路径控制点则是调节路径曲线形态,这样可以方便调节工作。完成以上操作后进入路径菜单选择工作路径,单击下方的“将路径转成选择”命令图标,如图5-109红框内所示,这时路径就会转成选择蚂蚁线,选择的区域就是所描绘的路径形状。
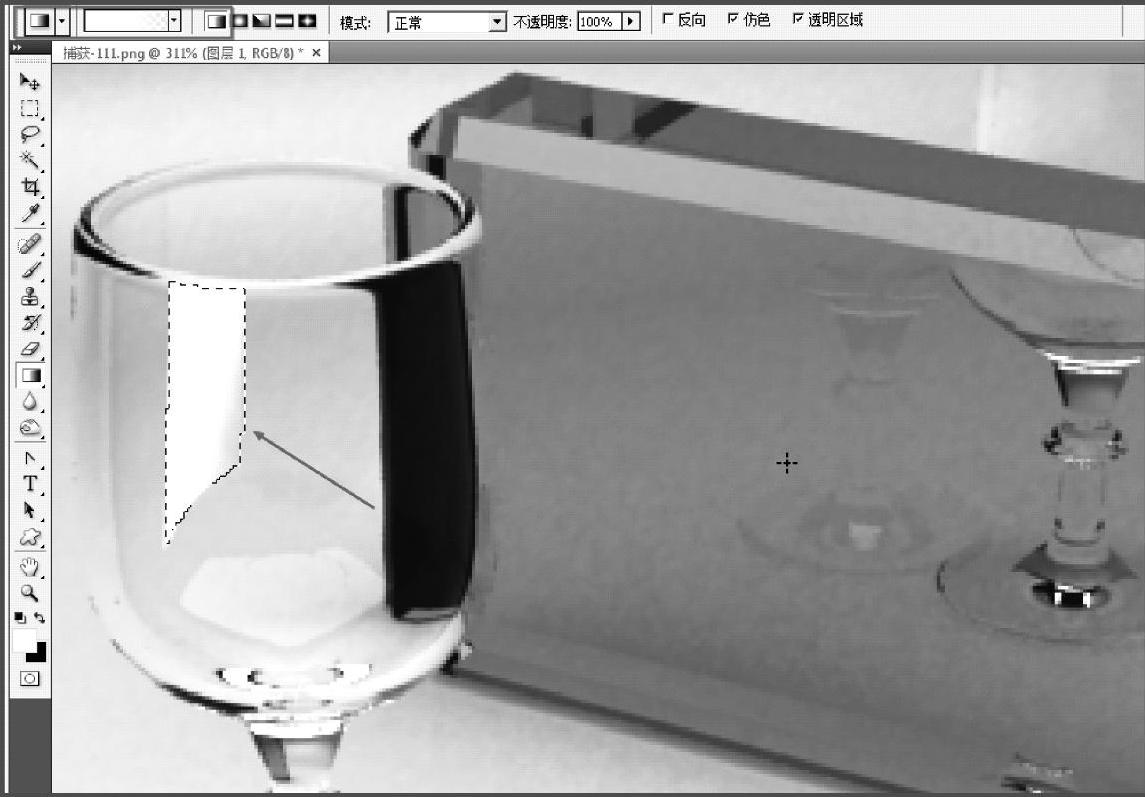
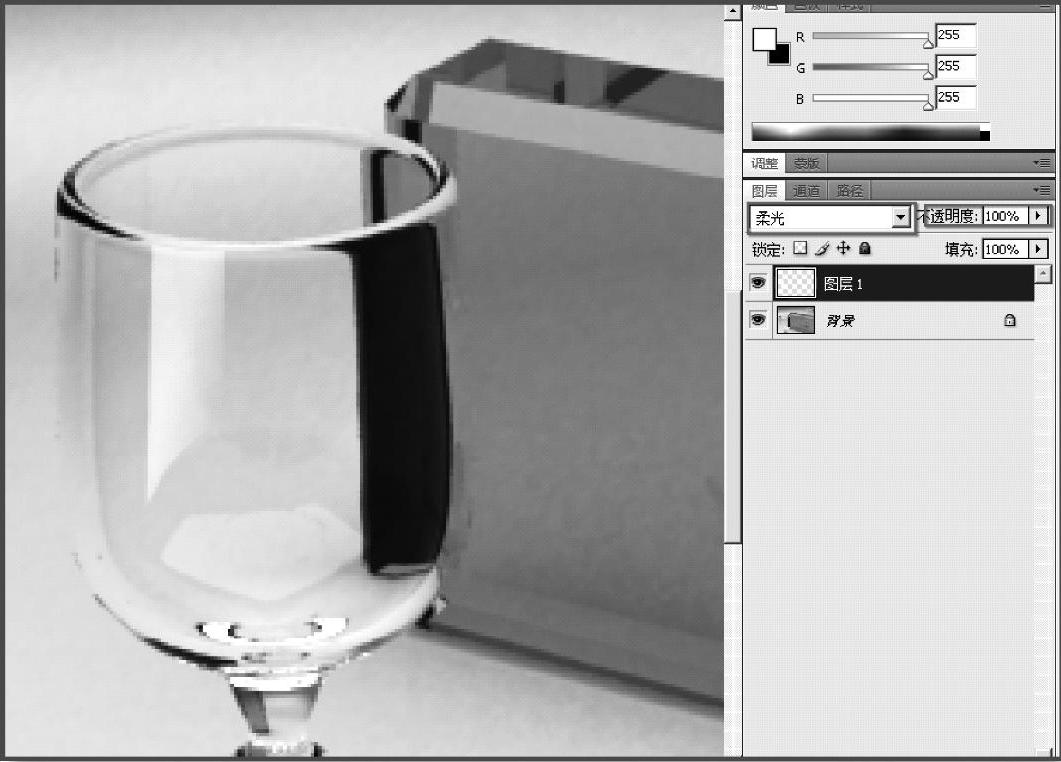
保持选择状态执行“渐变填充”命令,在渐变中改变成白色到透明渐变的模式,新建立一个图层后进行渐变填充,渐变的方向可以倾斜一定角度,如图5-110所示。完成渐变操作后将新建立的图层混合模式调整为柔光(不同产品可以尝试其他模式的效果),并同时调整图层透明度,如图5-111所示,直到出现高光反射看起来与酒杯融为一体的效果。高光的形状、位置、反射强弱都可以由设计者自己控制,相当于在原图基础上进行二次创作。
这是最终的高光效果,由整体效果可以看出,用PS调整后更加突出和丰富了高光反射的质感,如图5-112所示。要是在渲染中实现这一点就比较困难,包括无论是形状还是位置大小等。这种二次创作不仅节省了时间,同时也能更有效地实现源于生活高于生活的艺术效果,灵活运用这种创作方式,就能够为最终的产品设计效果添色增彩。
通过观察发现,很多产品的效果显示上会出现网格,如图5-113所示这是设计师利用网格的数字化感觉营造的一种高科技视觉效果,这种网格及产品混杂渲染的效果实际上并非是一次性渲染完成的,网格需要单独进行渲染输出,然后在PS中进行最终的效果合成工作,下面来看看网格材质是怎样调制出来的。

图5-108 钢笔描绘路径形态

图5-109 路径转成选择

图5-110 白色到透明渐变填充

图5-111 图层混合属性控制

图5-112 最终高光效果展示

图5-113 产品增添网格特效
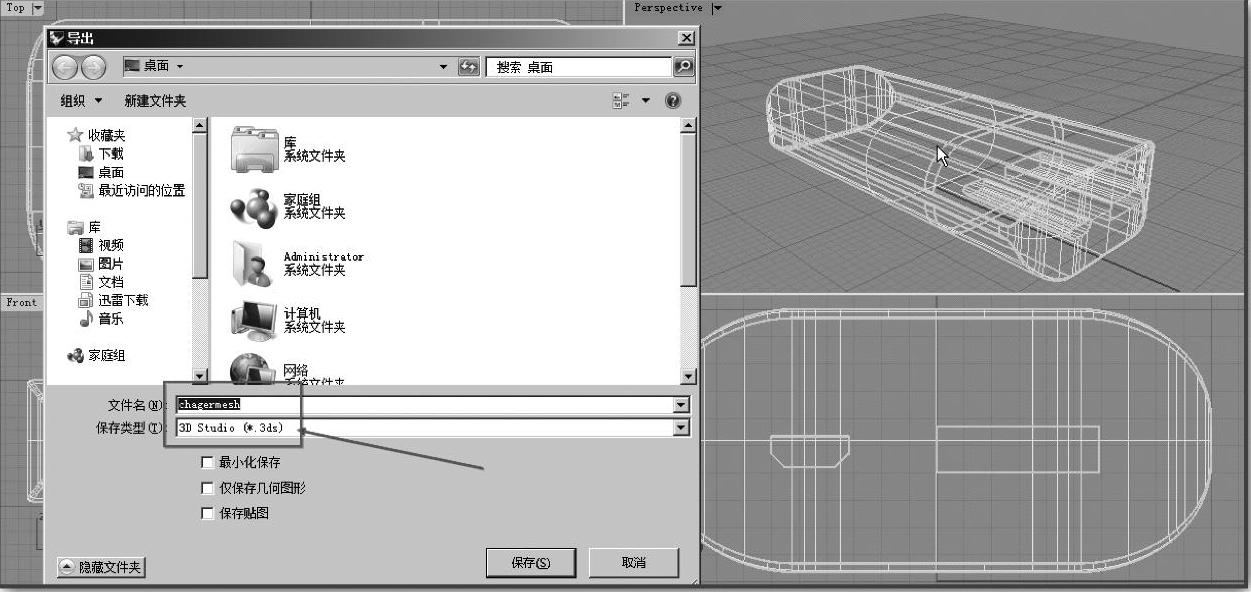
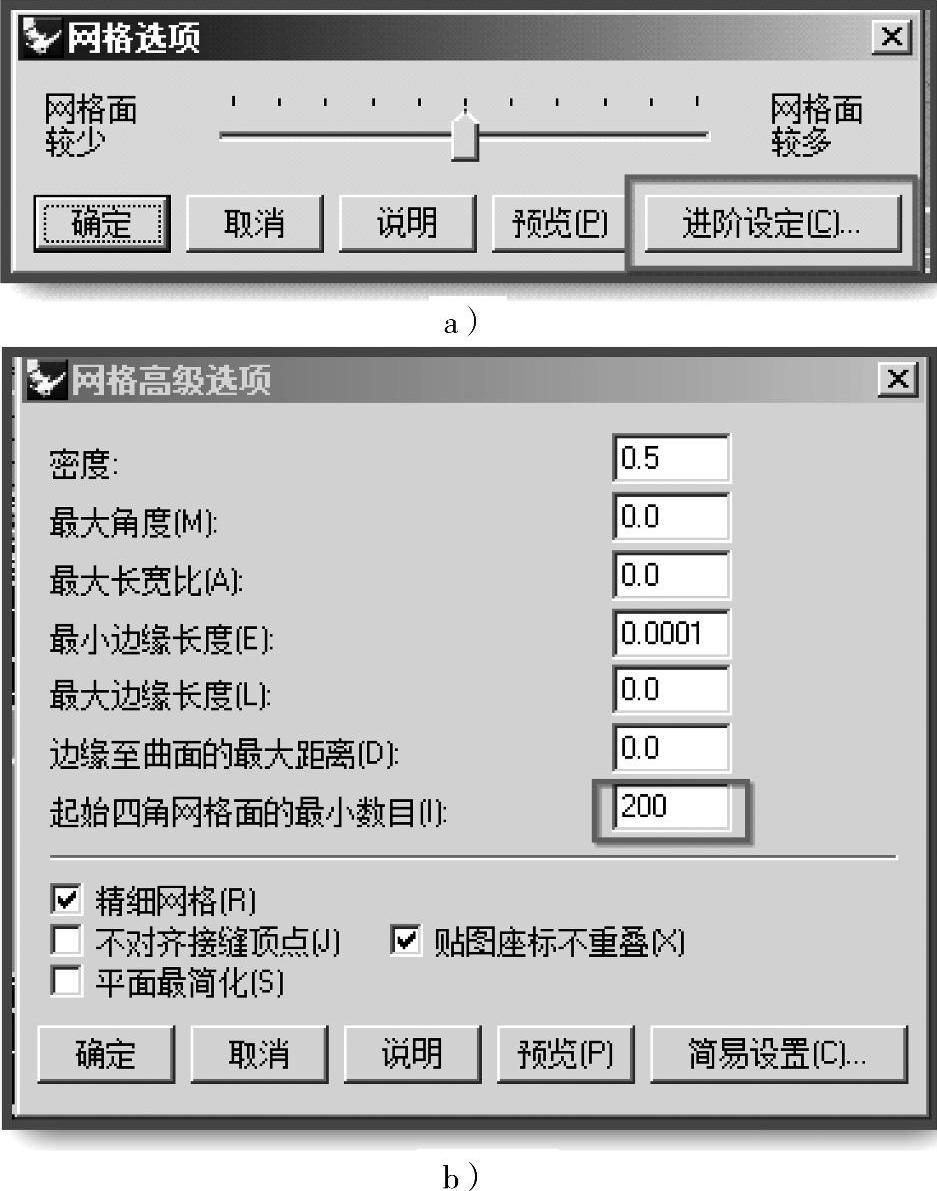
首先需要回到Rhino软件中重新将模型导出,可能有人会疑惑为什么要这样做,这是因为之前导出的模型是Nurbs曲面,在3dMax中加入网格材质后渲染出的是三角网格面,而往往需要的是方方正正的网格面效果,所以需要将模型导出为Mesh面。选择产品模型进行导出操作,文件格式选择∗.3ds,如图5-114所示。在随后弹出的“网格选项”菜单内单击右下角的“进阶设定”按钮,进入“网格高级选项”菜单,这里主要将起始四角网格面的数目增大,如图5-115所示,单击下方的“预览”按钮即可观看网格面的效果,满意后单击“确定”按钮完成导出。

图5-114 重新导出网格模型
 (https://www.xing528.com)
(https://www.xing528.com)
图5-115 网格参数设置
a)进入网格选项 b)进入网格高级选项
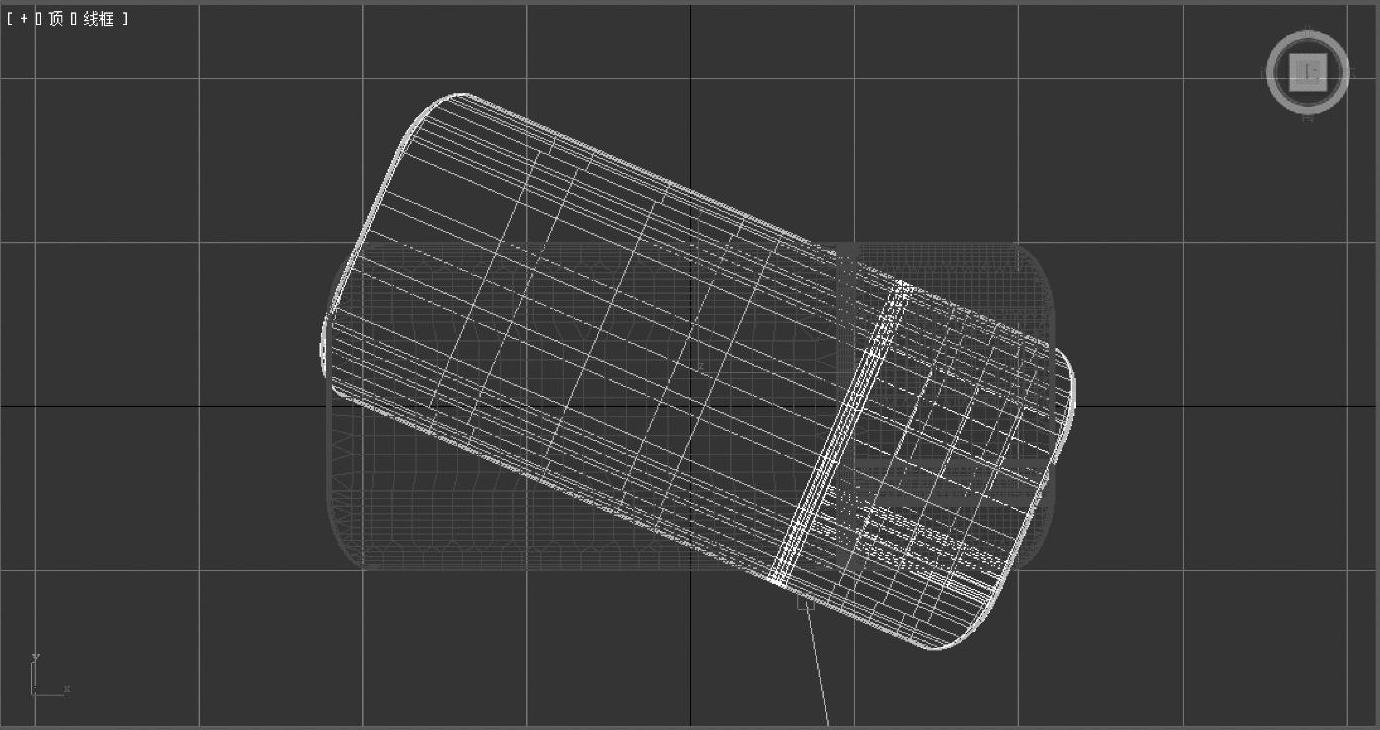
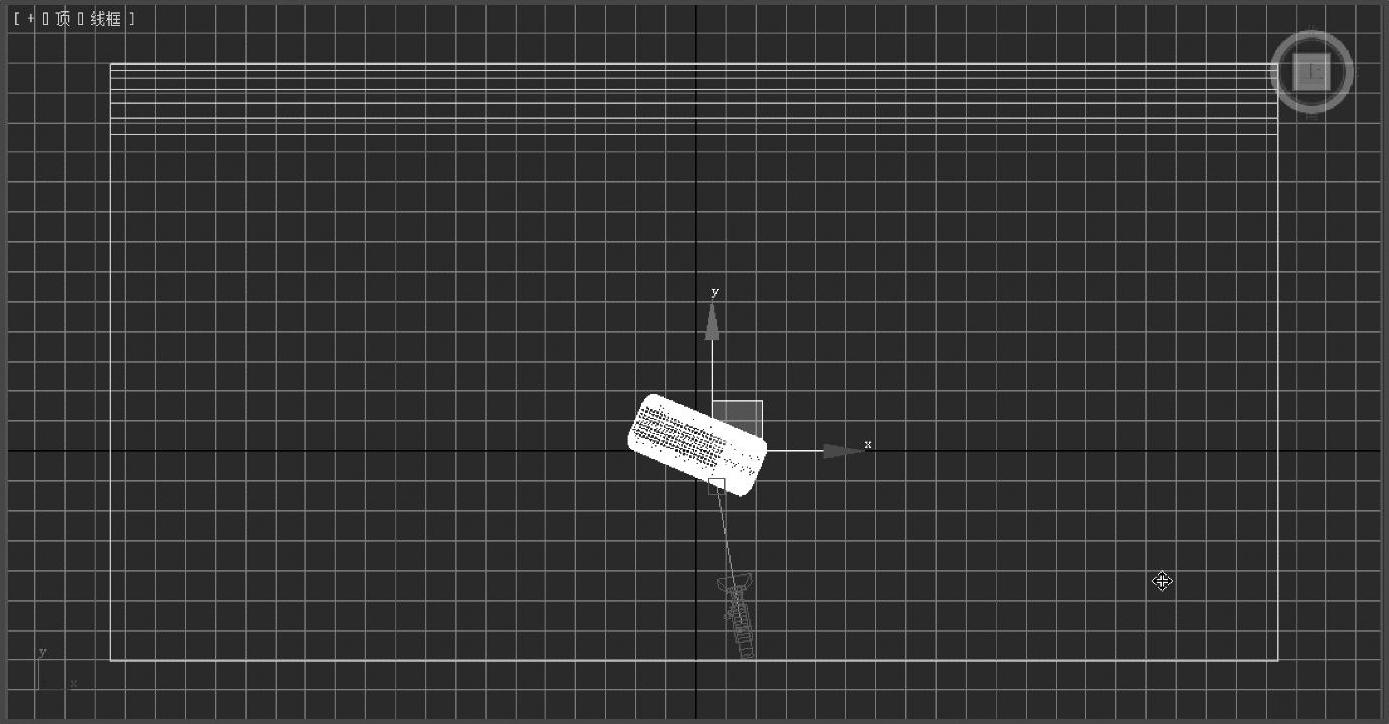
再次打开之前的充电器渲染标准场景文件,在文件下拉菜单中选择导入刚刚导出的Rhino文件,在“导入”选项中选择“合并”选项,这样就将网格面产品合并到了当前场景中来,如图5-116所示。下面还要在软件中选择网格面产品,将其旋转和移动对齐到原产品的位置上来,如图5-117所示。

图5-116 新网格产品调入场景

图5-117 对齐原产品位置
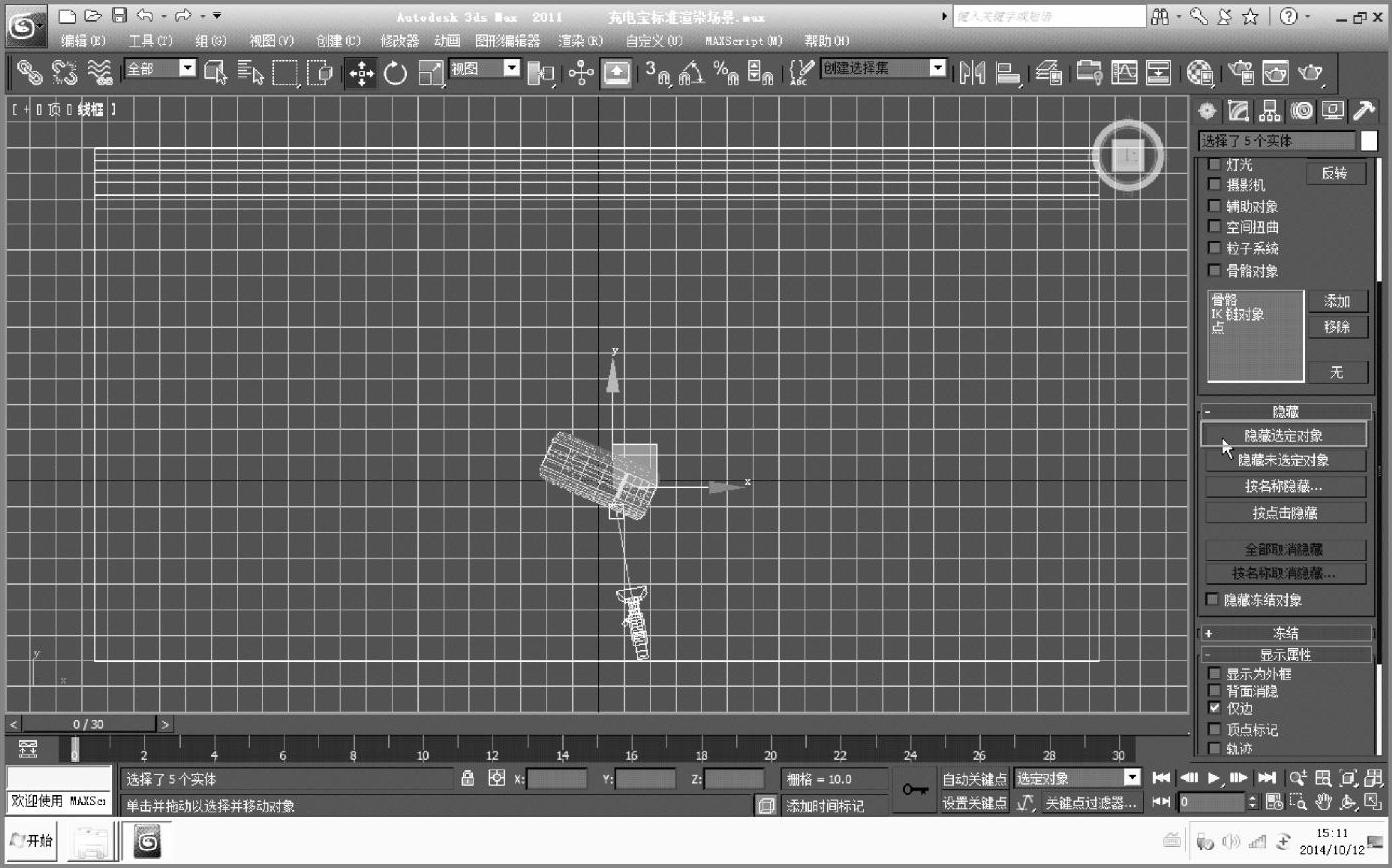
接下来需要将原有的场景物体全部隐藏,只保留网格面产品,操作步骤如下:先保持网格面物体的选择状态不变,在编辑下拉菜单中执行“选择反选”命令,如图5-118所示。这样,原有的桌面和产品就都呈现选择状态,然后进入显示菜单,执行“隐藏当前选择物体”命令,如图5-119所示。
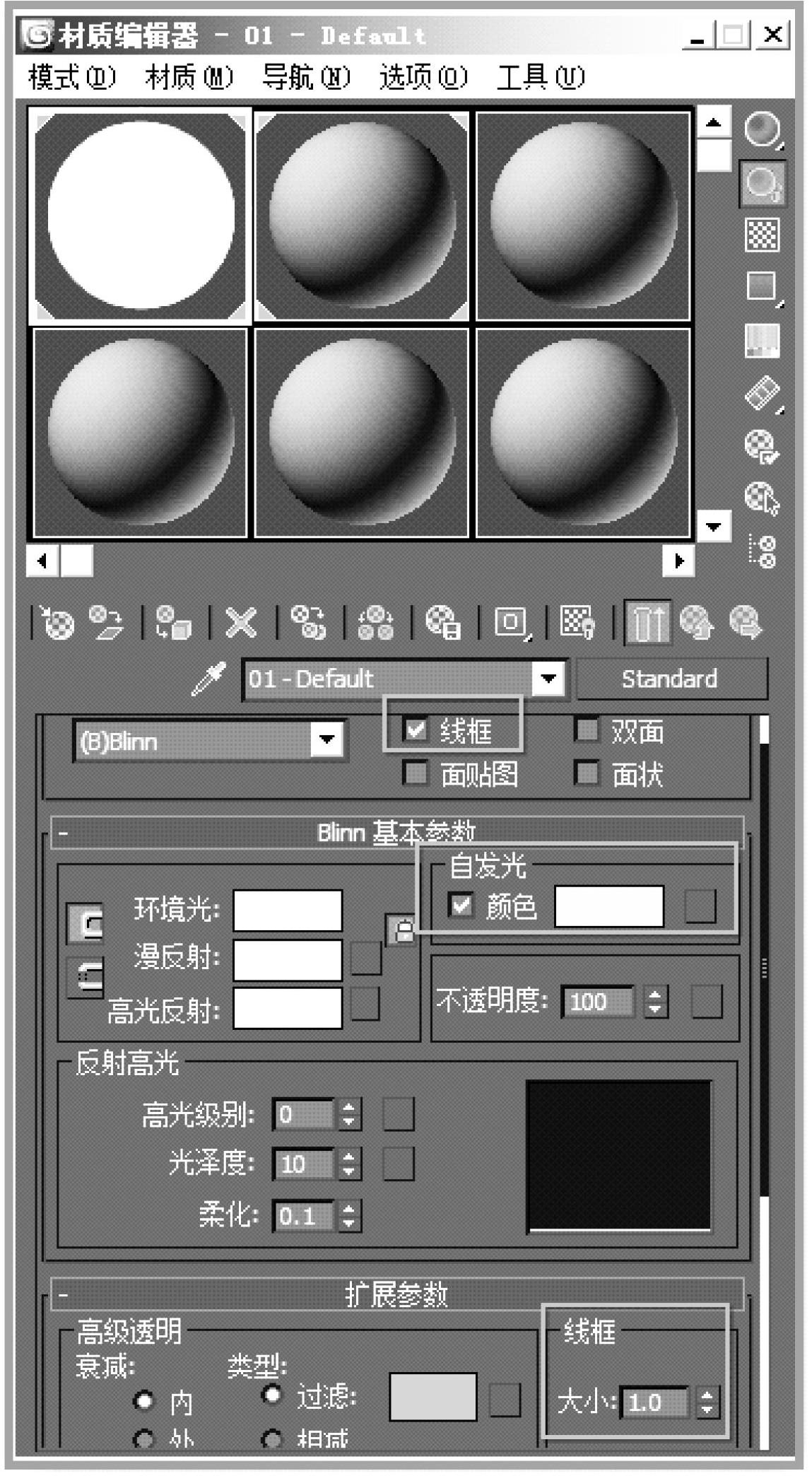
下面可以进入材质编辑器,选择一个空白的材质球,这次不用VRay材质,就用3dMax自身材质,如图5-120所示,将图中第一个红框内的线框选项选上,再将第二个红框内的自发光颜色调成白色,下方第三个红框内可以通过数值来控制线框的粗细(默认值为1),完成以上参数设定后将该材质赋予网格面产品。
另外在调制过程中还有两个功能比较重要,一个是法线问题,从Rhino软件中导过来的模型有时在3dMax中法线会发生反转,这样在渲染的时候法线反面网格会不显示,如果出现该情况需要在“修改”菜单内选择“法线”选项,然后在参数中勾选翻转法线,如图5-121所示,这样问题就解决了。另一个是网格线问题,模型的网格面上可能会有一些不需要的边线,这也需要进入“修改”菜单内执行“编辑网格”命令,选择编辑网格内的“边”,选择不需要的边线(可按住“Ctrl”键进行多选),然后在参数内打开“曲面属性”折叠菜单,单击里面的“不可见”按钮,如图5-122所示,这时就能看到,场景中网格面上选择的边线被隐藏掉了。

图5-118 反向选择桌面及原产品

图5-119 原有桌面及产品的隐藏

图5-120 网格材质调节参数
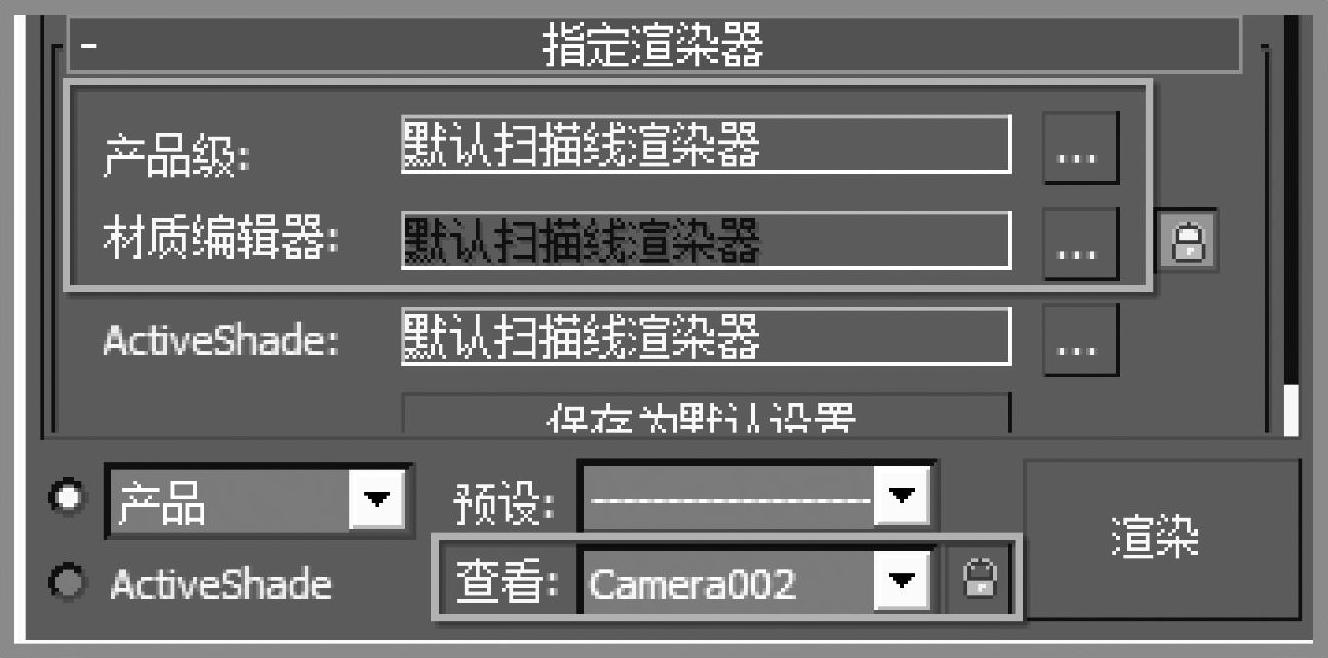
一切处理完毕后还需把原场景中的VRay灯光选中,并按下“Delete”键进行删除。这里使用的网格材质是3dMax自身材质,如果使用VRay灯光渲染则显示不出网格效果。接下来进入渲染设置中,将渲染器改回“默认扫描线渲染器(3dMax自身材质渲染器)”,并保证渲染视图为摄像机视图,如图5-123所示,最后单击“渲染”按钮,完成最终图像渲染工作。

图5-121 模型法线方向控制

图5-122 隐藏处理网格边线

图5-123 渲染参数设置
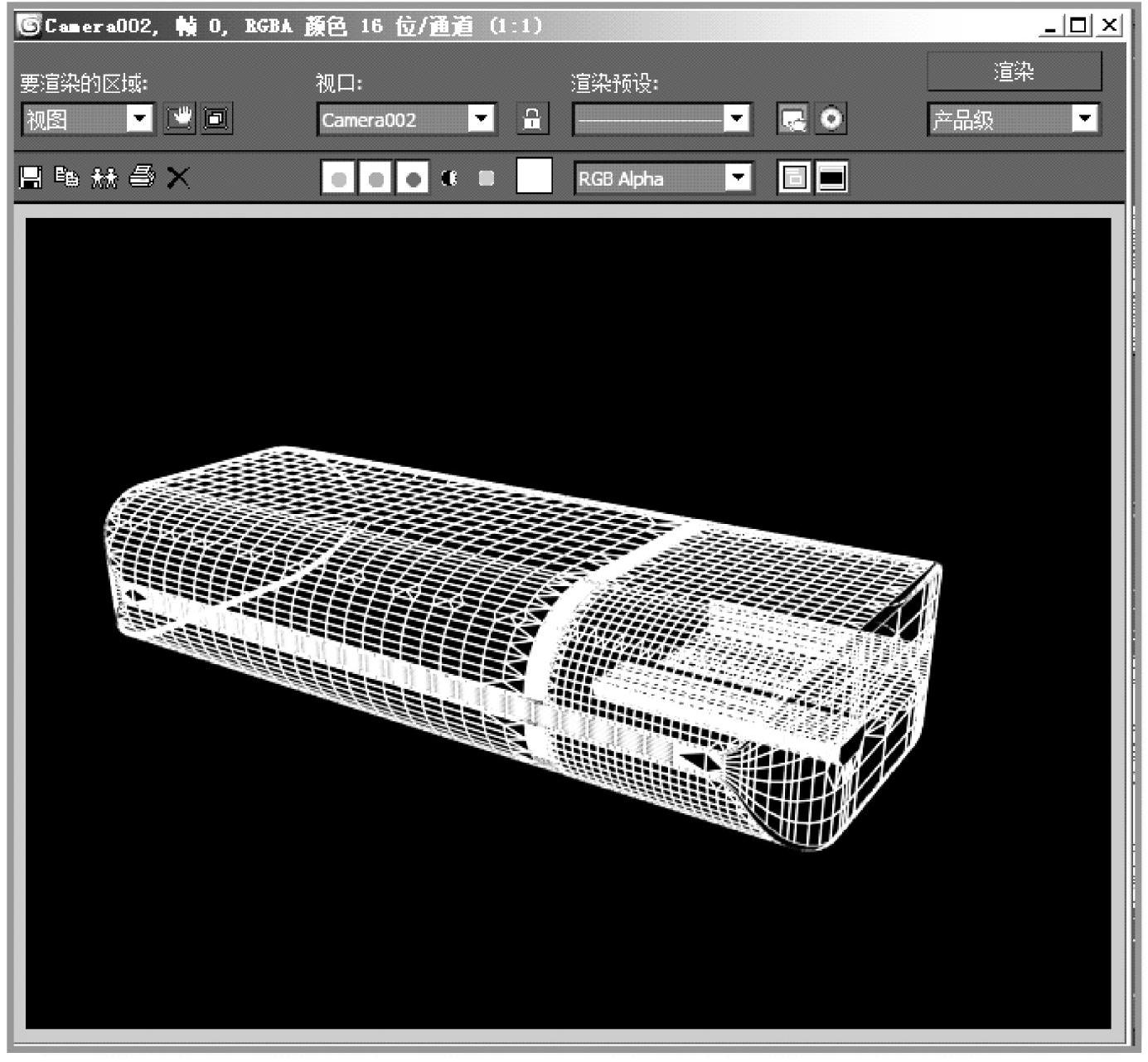
最终渲染的产品图像为白色网格效果,背景为黑色环境色,并且带有Alpha通道。可以单击渲染窗口内的Alpha通道图标进行检验,如图5-124所示。将该图像按TIF格式进行保存,在图像控制菜单内勾选存储Alpha通道选项,如图5-125所示。

图5-124 网格渲染图像效果

图5-125 图像带Alpha通道存储
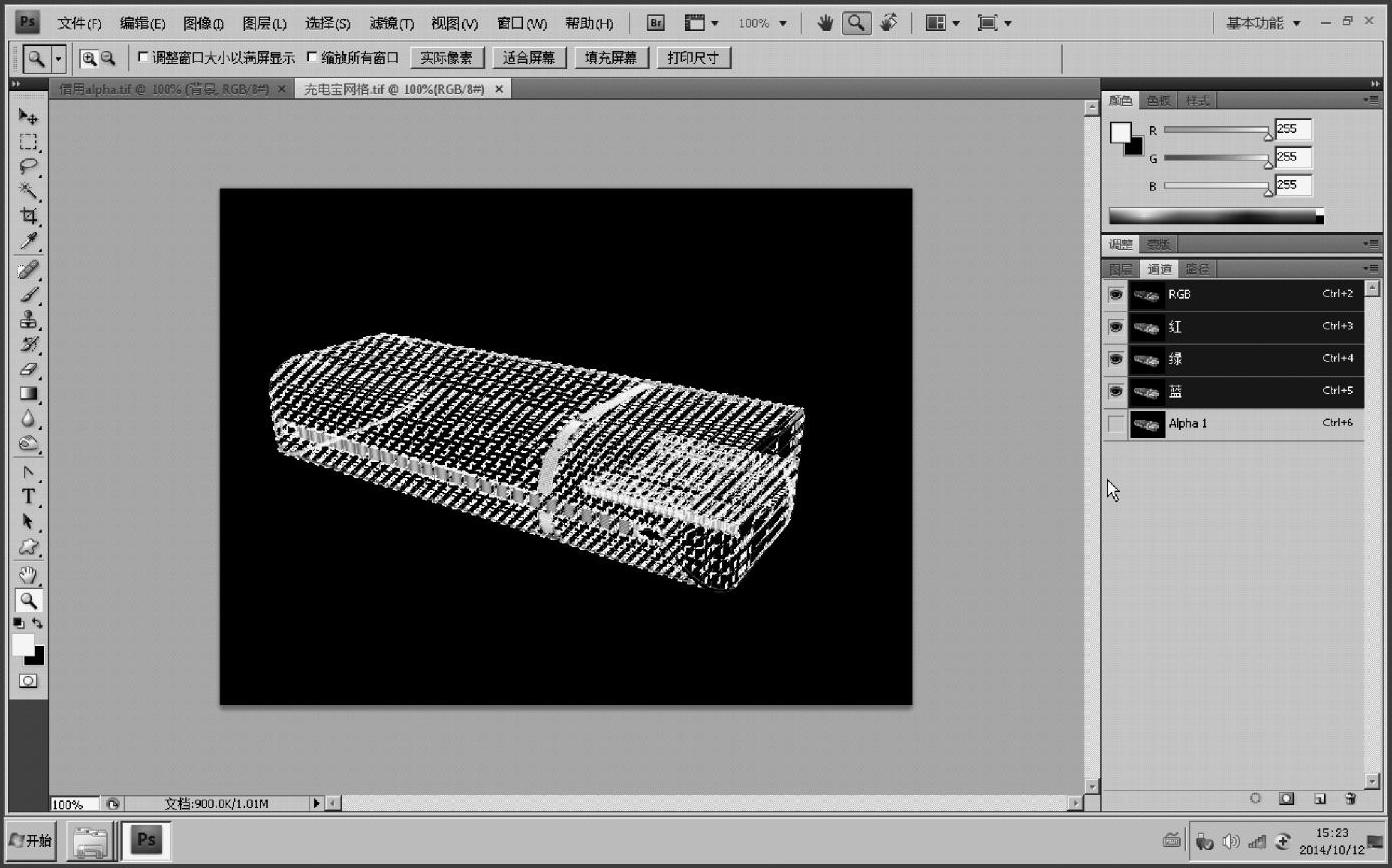
将存储的网格图像在PS软件中打开,进入通道中按下“Ctrl”键并选择Alpha通道,这时白色网格呈现选择状态,按下“Ctrl+C”组合键进行复制,再次打开原有的充电宝效果图像,建立一个新图层后按下“Ctrl+V”组合键将网格复制到图层中,如图5-126所示。下面选择橡皮擦工具,并将笔刷调节为一定尺寸的软边笔头,在网格图层中擦除一部分网格,这样使得网格过渡看起来更自然一些,至此就完成了该网格效果的制作,如图5-127所示。

图5-126 利用通道进行图层复制

图5-127 局部擦除效果
合理应用PS进行后期处理,不仅可以有效缩短工作周期,同时也能自由地在效果图中增添艺术处理的效果。这里只是简单介绍了一些常见的应用方法,一切还在发展过程中,需要不断积累工作经验,并在日常练习中敢于突破常规。在学习过程中还是要在模型建立中多花一些时间和精力,因为渲染学习与建模学习相比较,还是建模难度更大一些,学习花费的时间要更多。要有毅力坚持下去,只要坚持就会有机会将自己的设计转变为现实的成果,在设计的道路上走得更远、更坚实。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




