1.实验目的
(1)掌握逐帧动画的实现方法。
(2)掌握补间动画的两种实现方法。
2.逐帧动画
逐帧动画(Frame Animation)就是将一张张单独的图片连贯地进行播放,从而在视觉上产生一种动画的效果。实现过程如下所述。
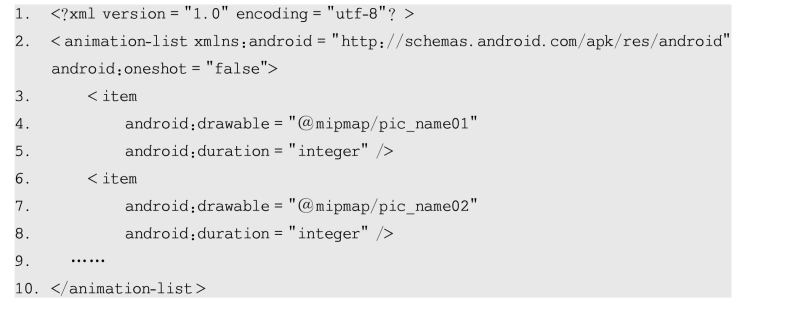
(1)定义逐帧动画资源文件。逐帧动画通常采用XML文件进行定义,并且存放在drawable目录下,例如,anim.xml文件格式如下所示。

其中,android:oneshot属性控制该动画是否循环播放,如果该参数为“true”,则动画只播放一次,否则该动画将循环播放。item……/标签指定每帧采用的图片资源和每帧持续时间。
(2)为控件指定动画。一般动画需要放在ImageView中,在配置文件中将anim.xml文件设置为Image View的背景即可。
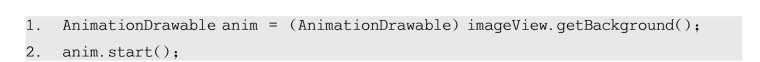
(3)启动动画。

3.补间动画
补间动画仅需设定动画开始和结束的状态,中间状态系统会自动补齐,不需要像逐帧动画那样每一张图都提前准备好。Android有四类补间动画,它们都继承自Animation这个类,分别为Translate Animation(平移动画)、Scale Animation(缩放动画)、Rotate Animation(旋转动画)、Alpha Animation(渐变动画)。四种动画的实现方式分为两种,即XML配置文件实现方式和代码实现方式。
(1)Translate Animation
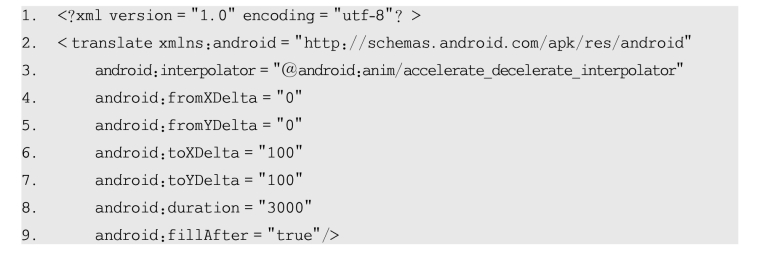
在res/anim目录下定义translate_anim.xml文件,该动画将视图从坐标为(from XDelta,from YDelta)的位置向坐标为(toXDelta,to YDelta)的位置平移,如将视图从坐标为(0,0)的位置平移至坐标为(100,100)的位置,该动画持续时间为3 000 ms,文件内容如下所示。

Interpolator(插值器)的主要作用是控制动画的变化节奏,各种插值器的含义如下所述。
•AccelerateDecelerateInterpolator:在动画开始时速率较慢,在中间时加速。
•AccelerateInterpolator:在动画开始时速率较慢,然后开始加速。
•AnticipateOvershootInterpolator:开始的时候向后,然后向前甩一定值后返回。
•BounceInterpolator:动画结束的时候弹起。
•CycleInterpolator:动画循环播放特定的次数,速率改变沿用正弦函数变化规律。
•DecelerateInterpolator:在动画开始时较快,然后变慢。
•LinearInterpolator:以常量速率改变。
(2)ScaleAnimation
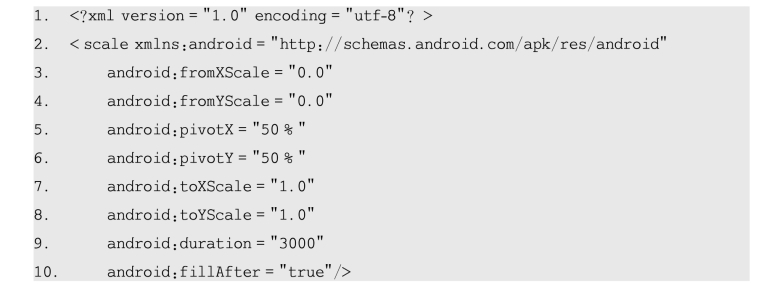
在res/anim目录下定义scale_anim.xml文件,该动画将视图在x轴方向从from XScale放大至to XScale,在y轴方向从from YScale放大至to YScale,缩放中心为(pivot X,pivot Y)的位置。例如,下面的内容为以视图x轴方向50%和y轴方向50%的位置为中心,从无放大至原始比例。

(3)RotateAnimation
在res/anim目录下定义rotate_anim.xml文件,示例文件的动画将视图从0°旋转至360°,旋转中心为视图x轴方向50%和y轴方向50%的位置,文件内容如下所示。

(4)Alpha Animation
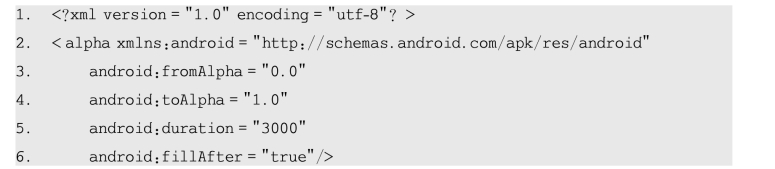
在res/anim目录下定义alpha_anim.xml文件,示例文件的动画从完全透明到完全不透明改变视图的透明度。

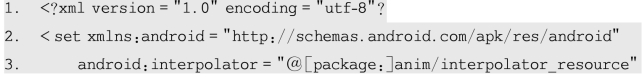
set标签可将多个动画进行组合,每种动画的子标签的使用方式和上面介绍的一致。


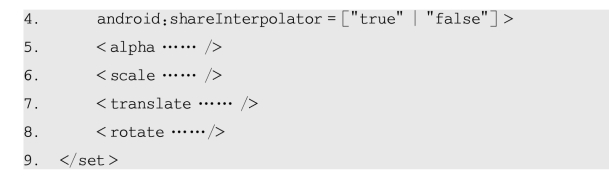
XML文件定义完成后,可在代码中调用该文件。
 (https://www.xing528.com)
(https://www.xing528.com)
为该动画添加监听,如下所示。

4.界面与功能
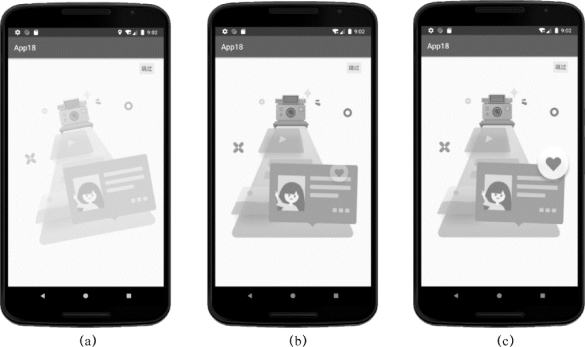
本实验由逐帧动画和补间动画两种动画组成。启动应用程序后,ImageView通过动画集合(包括旋转动画、缩放动画、渐变动画)进入界面,如图7.1所示。进入界面后加载逐帧动画,以120 ms为间隔加载不同的图片,构成动画效果,点击“跳过”按钮后,ImageView以位移动画的形式从右侧消失。

图7.1 基本动画
5.实验步骤
步骤1:新建工程App18。
步骤2:将素材anim_**.png文件复制至mipmap目录下,在drawable目录下新建anim.xml逐帧动画资源文件,其中android:oneshot设置该动画不循环播放,文件内容如下所示。

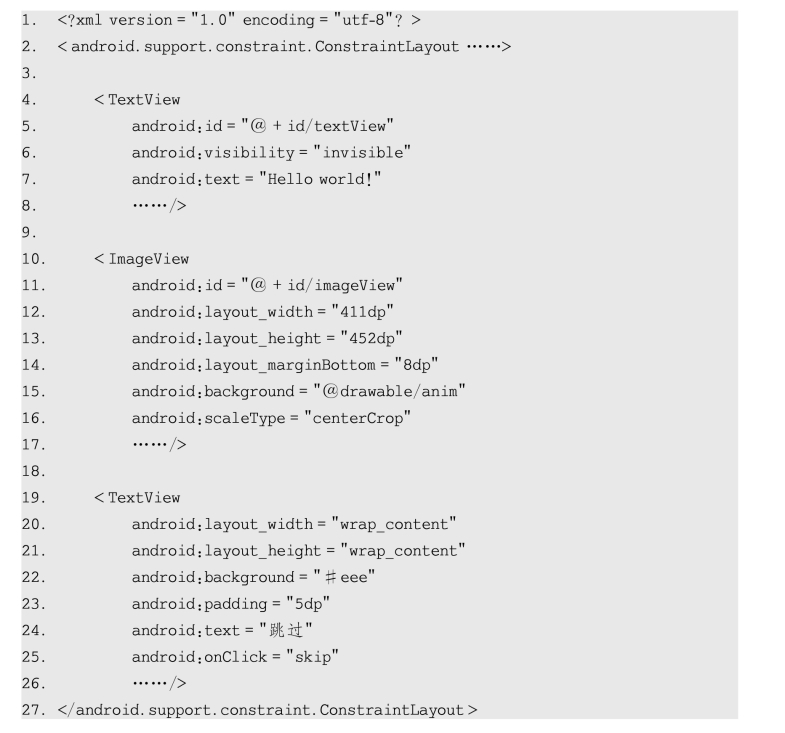
步骤3:定义布局文件。首先将默认的Text View设置为不可见(android:visibility="invisible"),然后向布局文件中拖入一个Image View和一个Text View,分别作为动画容器和“跳过”按钮,接着在约束布局中设置好四个方向的约束。设置Image View的背景为步骤2中的anim.xml,“跳过”按钮的点击事件为skip(),以下布局设置仅供参考。

步骤4:定义全局变量供其他方法调用。其中,需要在onCreate()方法中获取界面控件。

步骤5:定义ImageView的补间动画start Tweened Anim(),并在onCreate()方法中调用。

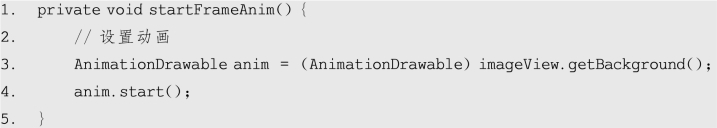
步骤6:定义Image View的逐帧动画start Frame Anim(),并在onCreate()方法中调用。

1. pr ivate void star t FrameAnim(){
2. //设置动画
3. Animat ionDrawable anim=(Animat ionDrawable)imageView.getBackground();4. anim.star t();
5. }
步骤7:定义“跳过”按钮的触发事件skip()。

步骤8:定义Handler,当每20毫秒接收到0x123后,启动右移动画(TranslateAnimation),并将x轴的坐标移动100,直至移出屏幕,然后将Image View设置为消失。


步骤9:运行App18。
知识拓展:Android Studio使用技巧
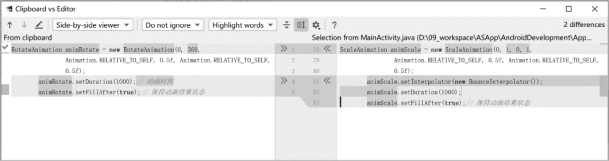
(1)剪切板比对功能(Compare With Clipboard):选中并复制被选中的功能,转至比对的代码,右击该代码,在菜单中选择“Compare With Clipboard”,与剪切板上的内容进行比对。在随后出现的图7.2所示的窗口中,可以通过单击“”和“”进行代码的互相复制。

图7.2 剪切板比对功能
(2)列编辑模式(Column Selection Mode):正常选择编辑模式下只能逐行进行编辑,而在列编辑模式下,可以选中某个矩形区域后进行编辑。使用方法有两种:按住Alt键,然后拖动鼠标选中某个矩形区域进行编辑,如图7.3所示;右击代码选择“Column Selection Mode”或者通过快捷键“Shift+Alt+Insert”进入列编辑模式进行列编辑。

图7.3 列编辑模式
思考
如何实现将补间动画更改为XML配置文件的实现方式?哪种更方便?
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




