1.实验目的
(1)学习线性布局和网格布局,掌握通过XML布局文件和代码设计界面的方式。
(2)掌握通过代码在XML布局文件中加入控件的方法。
(3)了解Handler的基本用法。
2.Android界面布局
Android界面所有控件都必须放在界面布局中,布局中还可以嵌套其他控件。Android中有很多布局,由于不同布局有不同特点,应用场景也各不相同。
•约束布局(Constraint Layout):该布局是Android Studio 2.2中推出的布局,该布局使用约束的方式来指定各个控件的位置和关系,是Android Studio最新版本中默认的布局。使用以前的布局设计界面时,复杂的布局总会伴随着多层的嵌套,而嵌套越多程序的性能就越差,使用约束布局可提高界面性能。
•相对布局(RelativeLayout):该布局通过指定显示对象相对于其他显示对象或父级对象的位置来设置布局,是较灵活、较常用的一种布局方式,适合一些较复杂的界面。
•线性布局(Linear Layout):以单一方向对其中的显示对象进行排列显示的布局。如以垂直排列显示,则布局管理器中所有控件将按列排列;如以水平排列显示,则布局管理器中所有控件将按行排列。
•表格布局(TableLayout):适用于多行显示的布局格式。Table Layout一般由多个TableRow组成,一个TableRow表示Table Layout中的一行,一行中可以放入多个子元素或控件。
•网格布局(Grid Layout):Android 4.0之后添加的布局,该布局将界面划分为网格,可将每个控件放入其中的一个网格,也支持一个控件跨行或跨列排列。
•框架布局(FrameLayout):将多个显示对象层叠显示的布局。后定义的视图可直接在前一个视图之上进行覆盖显示,把前一个控件部分或全部覆盖。
•绝对布局(AbsoluteLayout):允许以坐标的方式指定显示对象的具体位置,左上角的坐标为(0,0),向右则增加x轴的值,向下则增加y轴的值。绝对布局由于显示对象的位置固定,因此在不同的设备上有可能会出现最终的显示效果不一致的现象。该布局目前使用较少。
3.Android中颜色的表示
Android中的颜色值通过红(Red)、绿(Green)、蓝(Blue)三原色,以及一个透明度(Alpha)值来表示,每个分量用8或4个比特位表示,颜色值以符号#开头,随后的数值依次是Alpha、Red、Green、Blue每个分量的取值。其中Alpha值可以省略,如果省略Alpha值,那么该颜色默认是不透明的。颜色值一般有以下4种表示方法。
•#RGB:该表示方法支持0~F共16个等级的颜色,全部取值为0表示黑色,全部取值为F表示白色,每个分量相等表示灰色,哪个分量上取值越大最终显示该颜色成分也就越多。例如:#F00表示红色。
•#ARGB:带透明度的颜色表示方法。该表示方法支持0~F共16个等级的透明度,0表示全透明,F表示完全不透明,支持红、绿、蓝三原色每个分量0~F共16个等级的颜色。例如:#300F表示带透明度的蓝色。
•#RRGGBB:该表示方法支持红、绿、蓝三原色每个分量00~FF共256个等级的颜色。例如:#FFFF00表示明亮的黄色。
•#AARRGGBB:该表示方法支持00~FF共256个等级的透明度,支持红、绿、蓝三原色每个分量00~FF共256个等级的颜色。例如:#BF00FF00表示带透明度的绿色。
另外,Android中有以下4种设置颜色的方式。
(1)利用系统自带的颜色类。例如,将文本控件设置为红色:
![]()
(2)利用数字表示颜色。例如,将文本控件设置为白色:
![]()
(3)通过ARGB构建和表示颜色。例如:

Color.argb(int alpha,int red,int green,int blue)方法中第一个参数表示透明,0表示完全透明,255表示完全不透明,后三位分别代表红、绿、蓝三原色的取值。以上示例代码将文本控件设置为半透明的紫色。
(4)利用colors.xml文件定义颜色。例如,Android默认定义的标题栏颜色:
![]()
在代码中使用该颜色:
![]()
在资源文件中使用该颜色:
![]()
4.Handler运行机制简介
Android中当程序要更新界面时,需要使用Handler来处理。Handler最基本的应用需先创建一个Handler对象,需要更新界面时向刚创建的Handler对象通过send Message()方法发送Message,Handler在handle Message()方法中接受这个Message对象并处理。Message类中有4个常用的类型,分别为what、arg1、arg2和obj。what、arg1、arg2可以传递整型数据,obj可以传递Object对象。Handler的用法在后面的章节中再详细介绍。
5.实验界面与功能
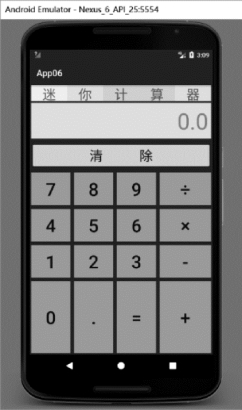
本实验的界面实现如图2.49所示。
上方“迷你计算器”5个字通过5个Text View文本控件水平地放在一个Linear Layout中实现,分别用5种颜色填充背景,5个Text View每200毫秒接收定时消息,并通过Handler依次替换背景颜色,形成简单的动画效果。
下方的计算器通过Grid Layout实现,计算器数字输入域和“清除”按钮通过布局文件实现,而其余16个按钮由于基本属性相同,通过代码加入Grid Layout中。(https://www.xing528.com)
6.代码结构
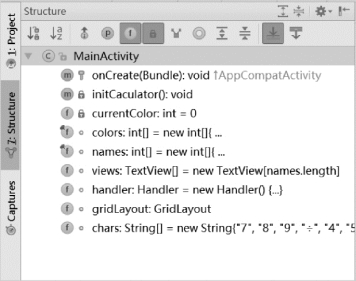
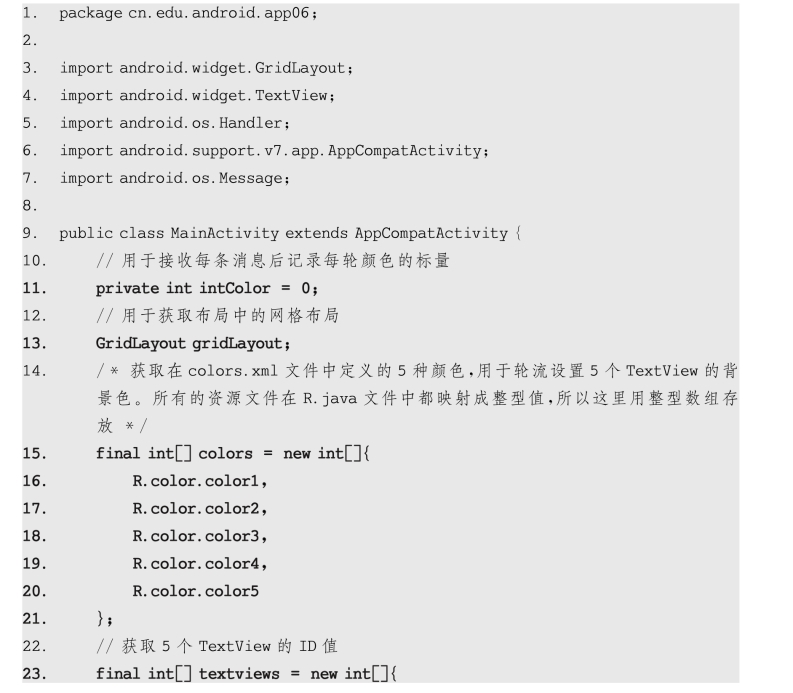
本实验有一个Java代码文件Main Activity.java,该类中有2个方法和7个全局变量,代码结构如图2.50所示。

图2.49 实验界面实现

图2.50 App06代码结构
7.实验步骤
步骤1:新建模块App06,Java代码类名和布局文件名保持默认。
步骤2:修改App默认的标题栏和状态栏的颜色,并增加颜色常量供其他文件调用。



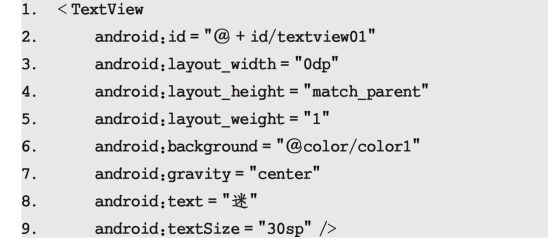
步骤4:使用界面编辑器中的Component Tree向内层的Linear Layout布局文件中拖入5个Text View,5个控件的ID分别设置为textview01、textview02、textview03、textview04和textview05,权重都设为1,使5个Text View在水平方向平分整个屏幕,背景颜色为步骤2中定义的颜色常量color1、color2、color3、color4和color5,文字居中显示,文字描述分别为“迷”“你”“计”“算”“器”,文本颜色为步骤2中定义的颜色常量,文字大小为30 sp。以下是第一个Text View的属性值。

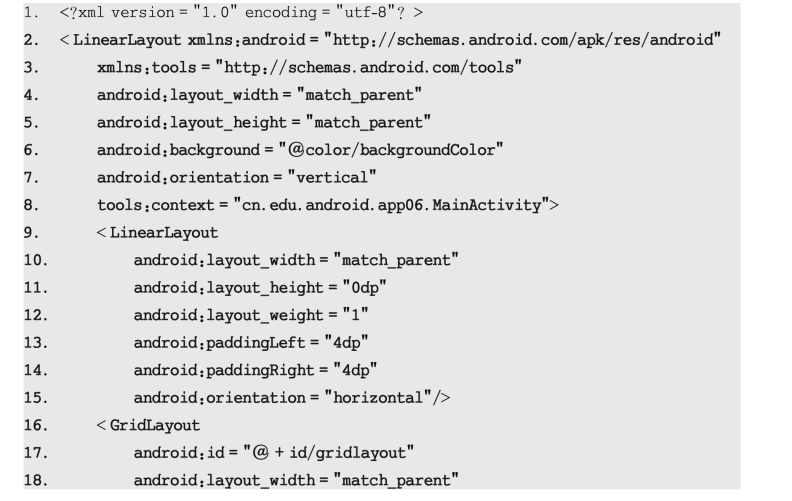
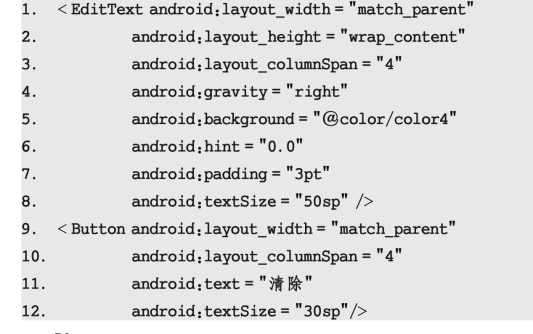
步骤5:使用界面编辑器中的Component Tree向Grid Layout中拖入一个Edit Text和一个Button控件,用于显示结果和清除。Edit Text和Button的宽度都为横跨4列,Edit Text的文本靠右显示,背景颜色采用步骤2中定义的颜色常量color4,提示文本为“0.0”,内边距为3 pt,文字大小为50 sp。按钮的文本设置为“清除”,文字大小为30 sp。以下代码仅供参考,图2.51所示为设置完成后界面编辑器的Component Tree中布局文件的结构。


图2.51 布局结构
步骤6:在Main Activity中定义以下全局变量。


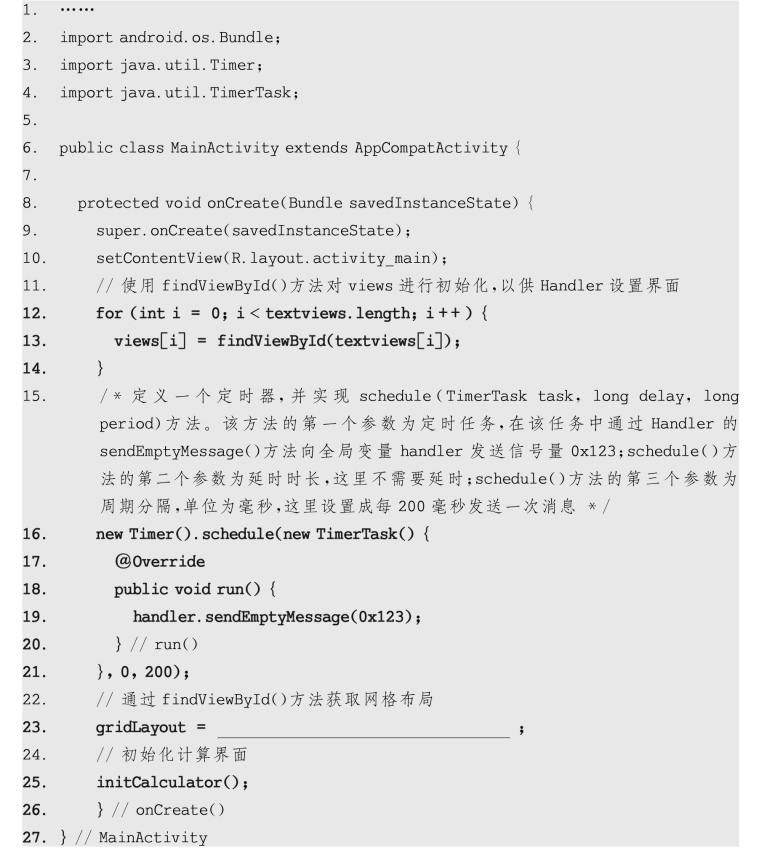
步骤7:在onCreate()方法中通过find View ById()方法对views进行初始化,使用Timer定时器的schedule()方法安排定时任务,每200毫秒重复发送0x123消息给Handler,最后初始化计算器界面。

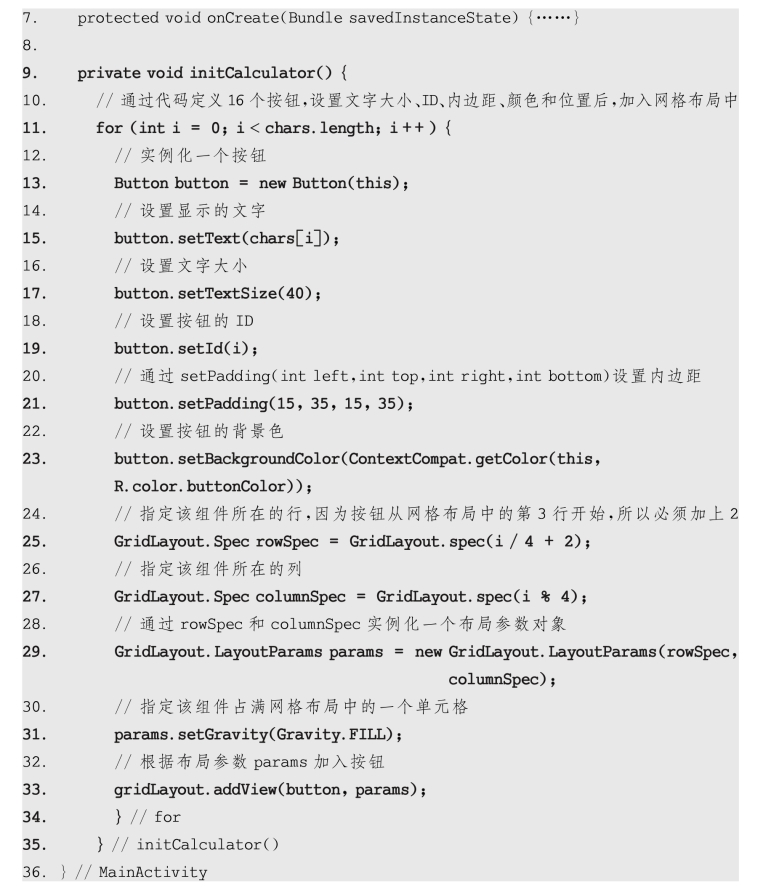
步骤8:实现initCalculator()方法,对计算器主界面进行优化。


步骤9:运行并测试App06。
知识拓展:布局属性补充
本实验的布局中用到了gravity和layout_gravity属性,这两个属性非常相似,还有padding和layout_margin,它们有什么区别?
(1)gravity和layout_gravity的区别:
•gravity属性是控件内部内容相对于控件本身的位置。
•layout_gravity属性是控件在父控件中的位置。
(2)padding和layout_margin的区别:
•padding属性用于设置控件内容与控件边缘的距离,分别有上、下、左、右4个方向的内边距可以设置,如图2.52所示。
•layout_margin属性用于设置控件之间的距离,或控件与父控件边缘的距离,其具有上、下、左、右4个方向的外边距可以设置。

图2.52 Android控件的内外边距示意图
思考
在本实验中内层嵌套的Linear Layout占屏幕的1/17,如何将这个Linear Layout的高度增加或减少?
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




