1.实验目的
(1)通过首次登录导航页面的实现,掌握View Pager(翻页视图)的设计方法。
(2)掌握通过隐藏标题栏和状态栏的方式将应用程序设置成全屏。
2.ViewPager
View Pager是目前移动应用程序中的常用控件之一。例如,首次开启App时通过导航页面介绍App功能或新特性,用户可以通过滑动进入App主要界面,此外,首页中经常轮播最新消息,用户可以通过点击其中的某个页面进入相关Activity。这些功能都是通过View Pager实现的。
View Pager是Android扩展包(Android Support Library)中的一个容器类,扩展包用于提供向下兼容的功能,比较常用的有support-v4库和appcompat-v7库。View Pager需要在其中添加其他的View或者Activity。View Pager中的内容可以通过适配器填充,该适配器为Pager Adapter。Pager Adapter创建过程如下所述。
(1)定义一个适配器类继承自抽象类Pager Adapter。
(2)传递要加载的View集合,View是一个重要的基类,所有界面上的可见元素都是View的子类,所以Pager Adapter可以适配很多界面元素。
(3)在新定义的适配器类中,实现Pager Adapter的4个方法getCount()、destroyItem()、instantiateItem()和is View FromObject(),它们的作用如下所述。
•public int getCount():返回View集合中View的个数,即要适配几个视图。
•public void destroyItem(View Group container,int position,Object object):用于在页面滑出容器container后销毁ID为position的视图,本实验中容器即View Pager本身,position为View集合中的位置序号。
•public Object instantiateItem(View Group container,int position):用于在页面滑入container时创建视图。
•public abstract boolean isView FromObject(View view,Object object):用于通知底层框架这个view的ID是否为instantiateItem()方法返回的对象。
3.实验界面与功能
本实验模拟安装或升级后初次登录时的导航界面,该界面由三张全屏的图片组成,通过在界面上滑动轮流获取三张图片。在商用App中,该功能常用于介绍应用程序的基本功能,如图2.38所示。
4.实验步骤
步骤1:创建新模块并将其命名为App04,Activity和布局文件的名称保持默认,复制3份activity_main.xml文件,分别将其重命名为tab1.xml、tab2.xml和tab3.xml,用于设计放入三张图片的视图。
步骤2:复制pic1.png、pic2.png和pic3.png到mipmap目录。

图2.38 View Pager的3个窗口(https://www.xing528.com)
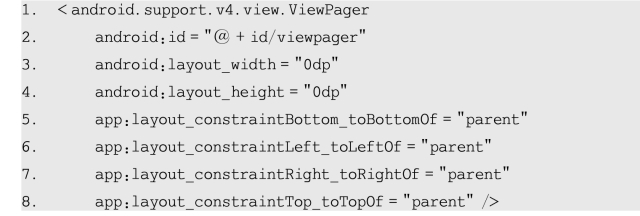
步骤3:打开activity_main.xml文件,删除默认的Text View文本控件,加入ViewPager(android.support.v4.view.ViewPager)控件并调整View Pager的4个方向的约束,调整后的View Pager的布局文件如下所示。

注意:该布局文件仅供参考,在实验中可以有差异。从Android API 28后,Android开发团队对扩展包的API架构重新进行了一次划分,推出了Android X,Android X本质上是对Android Support Library扩展包的升级。本实验build.gradle的依赖为“implementation com.android.support.constraint:constraint-layout:1.1.3”,布局文件中采用的布局为“android.support.constraint.Constraint Layout”,代码中的包路径为“import android.support.v4.view.View Pager;”。读者可以采用最新的Android X兼容包,但是依赖、布局和包路径需统一更改,依赖更改为“implementation androidx.constraintlayout:constraintlayout:1.1.3”,布局文件更改为“androidx.constraintlayout.widget.Constraint Layout”,包路径更改为“import androidx.viewpager.widget.View Pager;”。扩展包和Android X兼容包不能混用。
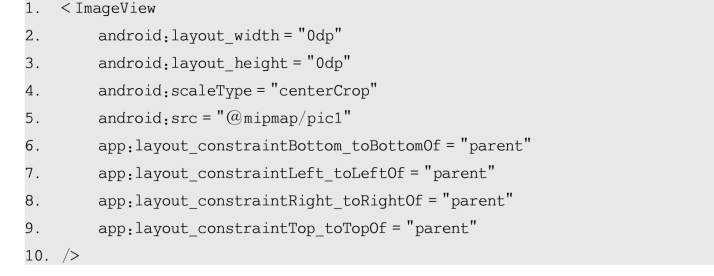
步骤4:修改tab1.xml、tab2.xml和tab3.xml文件。删除布局文件中默认的Text View文本控件,向视图编辑器中拖入一个Image View控件,并设置View Pager的4个方向的约束,宽度和高度都设置为0 dp。编辑布局文本,设置图片均衡缩放以适应父视图边界(android:scaleType="centerCrop"),设置tab1.xml的ImageView的源图片为pic1.png,其余两张图片以此类推。以tab1.xml文件为例,修改后的布局文件如下所示。

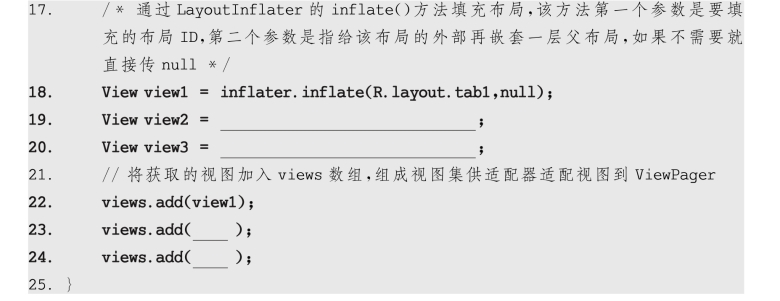
步骤5:打开Main Activity.java文件,在onCreate()方法默认的初始化完成后,首先获取View Pager控件,并通过布局填充器LayoutInflater获取tab1.xml、tab2.xml和tab3.xml布局,作为View对象保存在List View中,最后通过Pager Adapter适配到界面。其中,LayoutInflater是用于加载布局的,加载布局的任务通常都是通过在Activity中调用setContent View()方法来完成的,事实上setContent View()方法的内部也是使用LayoutInflater来加载布局的,代码如下所示。


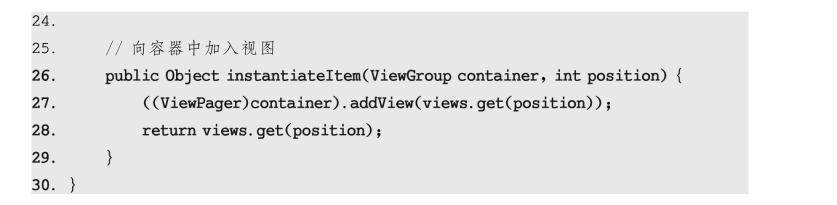
步骤6:在Main Activity.java中定义一个内部类HomePager Adapter,使之继承自Pager Adapter,定义一个带入参的构造函数,实现4个方法getCount()、destroyItem()、instantiateItem()和is View FromObject(),具体如下所示。


步骤7:在Main Activity类的onCreate()方法中为View Pager绑定适配器。

步骤8:运行并测试App04。
知识拓展:ViewPager的跳转
一般商业App会在导航页的最后一个界面中放入一个按钮,导航结束后需要用户点击该按钮进入登录页面,这个按钮的触发事件写在instantiateItem()方法中。假设该按钮是一个ID为“start”的Image View,进入登录界面的代码如下所示。

思考
很多App的首页都有一个轮播控件,用于发布该App的最新动态、广告或者重要信息,该控件应该如何实现?
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




