【摘要】:在使用应用加载网页的时候,由于网络等原因,可能需要等待一会才能全部加载完网页;最好是在开始加载网页的时候,给用户提示信息,加载完成后,提示信息自动消失,以改善用户体验。图13-3 增加函数图13-4代码(这两个函数把正在加载网页的网址作为参数传递,也可以提示用户正在加载网页的网址。)实现效果如图13-5所示。
在使用应用加载网页的时候,由于网络等原因,可能需要等待一会才能全部加载完网页;最好是在开始加载网页的时候,给用户提示信息,加载完成后,提示信息自动消失,以改善用户体验。
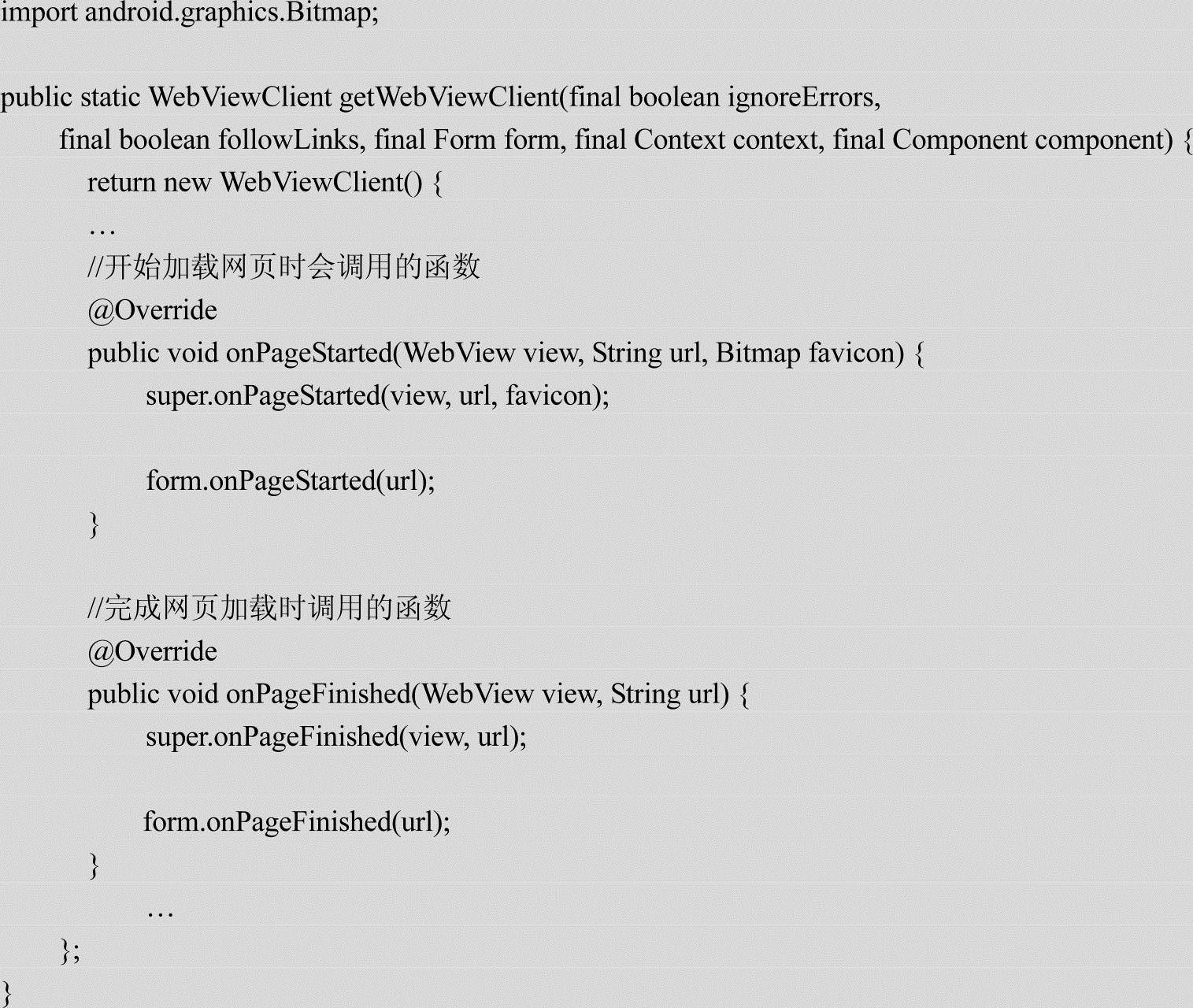
在FroyoUtil.java中增加如下代码:

在Form.java中增加如下代码:

在OdeMessages.java中增加函数声明:
@DefaultMessage("OnPageStarted")
@Description("")
String OnPageStartedEvents();
@DefaultMessage("OnPageFinished")
@Description("")
String OnPageFinishedEvents();
在OdeMessages_zh_CN.properties中增加函数的中文字符串:(https://www.xing528.com)
OnPageStartedEvents=开始加载网页
OnPageFinishedEvents=完成网页加载
编译、运行系统后,在工作面板界面,可以看到增加了“完成网页加载”和“开始加载网页”两个事件响应函数,如图13-3所示。
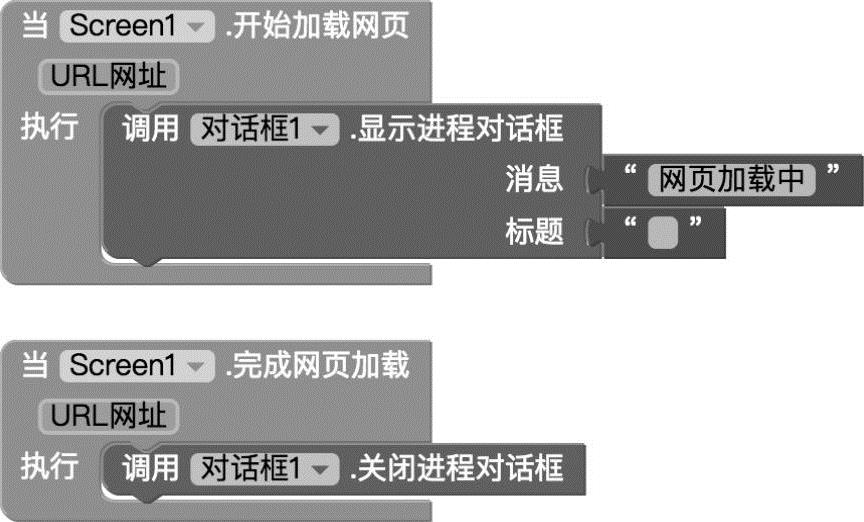
使用示例代码如图13-4所示。

图13-3 增加函数

图13-4代码
(这两个函数把正在加载网页的网址作为参数传递,也可以提示用户正在加载网页的网址。)实现效果如图13-5所示。

图13-5 加载网页
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




