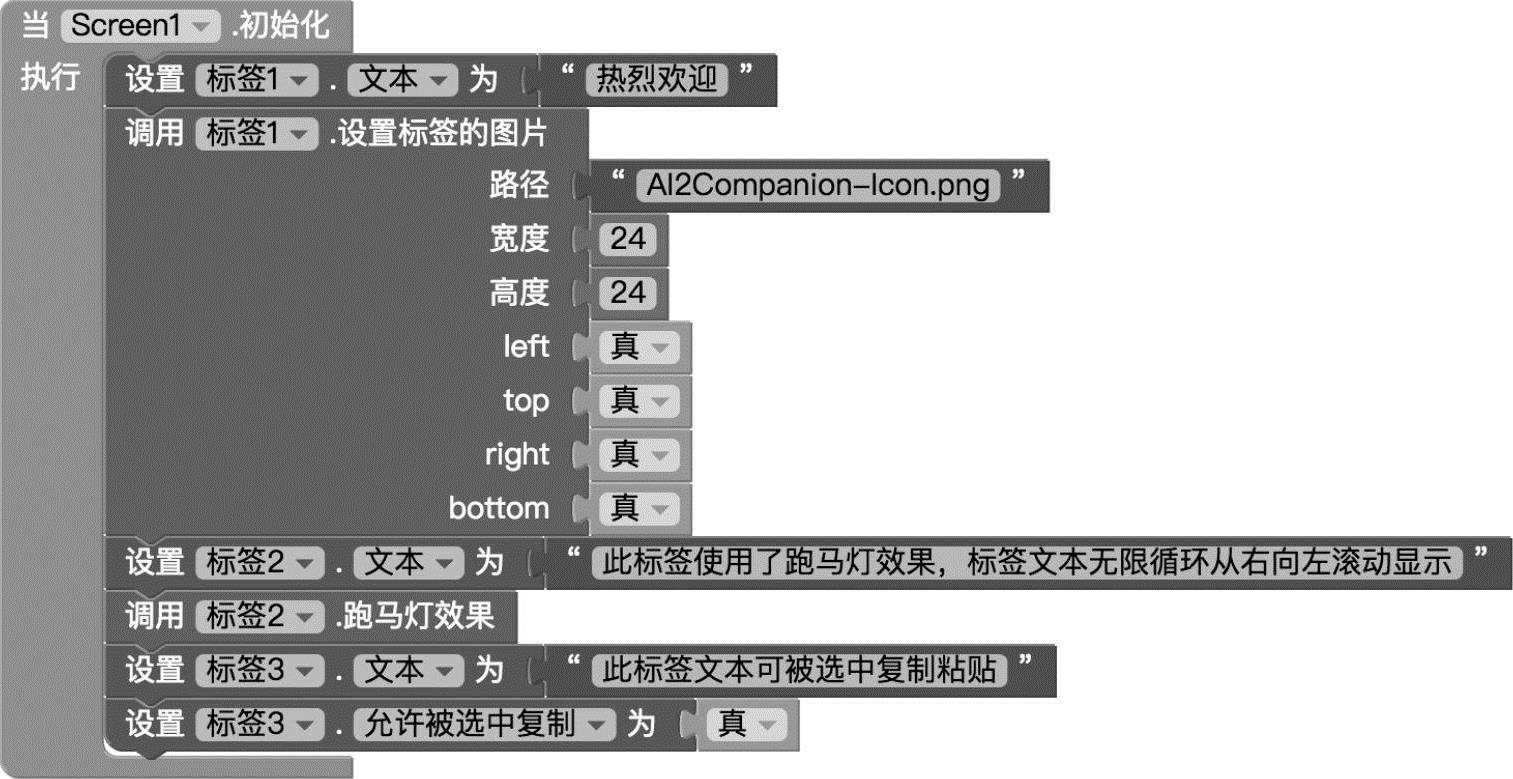
1)设置标签的图片、标签文本跑马灯效果和标签文本可被选中复制的代码如图9-7所示。
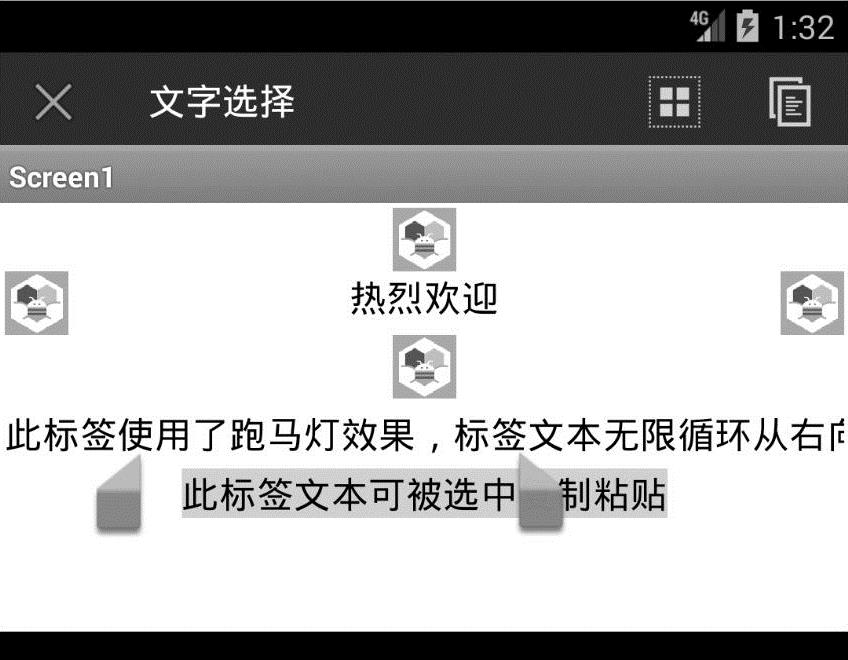
实现的效果如图9-8和图9-9所示。

图9-7 代码1

图9-8 效果1
注:图中显示的“标签2”组件的文本正在从右向左滚动显示。

图9-9 效果2
注:图中显示的“标签3”组件的文本已被选中复制。
设置标签的图片时,需要首先在工程中添加图片素材,如图9-10所示。
2)Android系统提供了RadioButton控件(单选按钮),常用于从多个选项中选择其中之一,实现效果如图9-11所示。

图9-10 素材1

图9-11 Android系统的单选按钮
App Inventor 2没有提供类似的组件,但可以利用标签组件实现同样效果,具体实现方式如下:
在工程中添加两张图片素材,如图9-12所示。
在界面中添加两个标签组件,按图9-13所示布局和设置标签文本。

图9-12 素材2

图9-13 标签布局
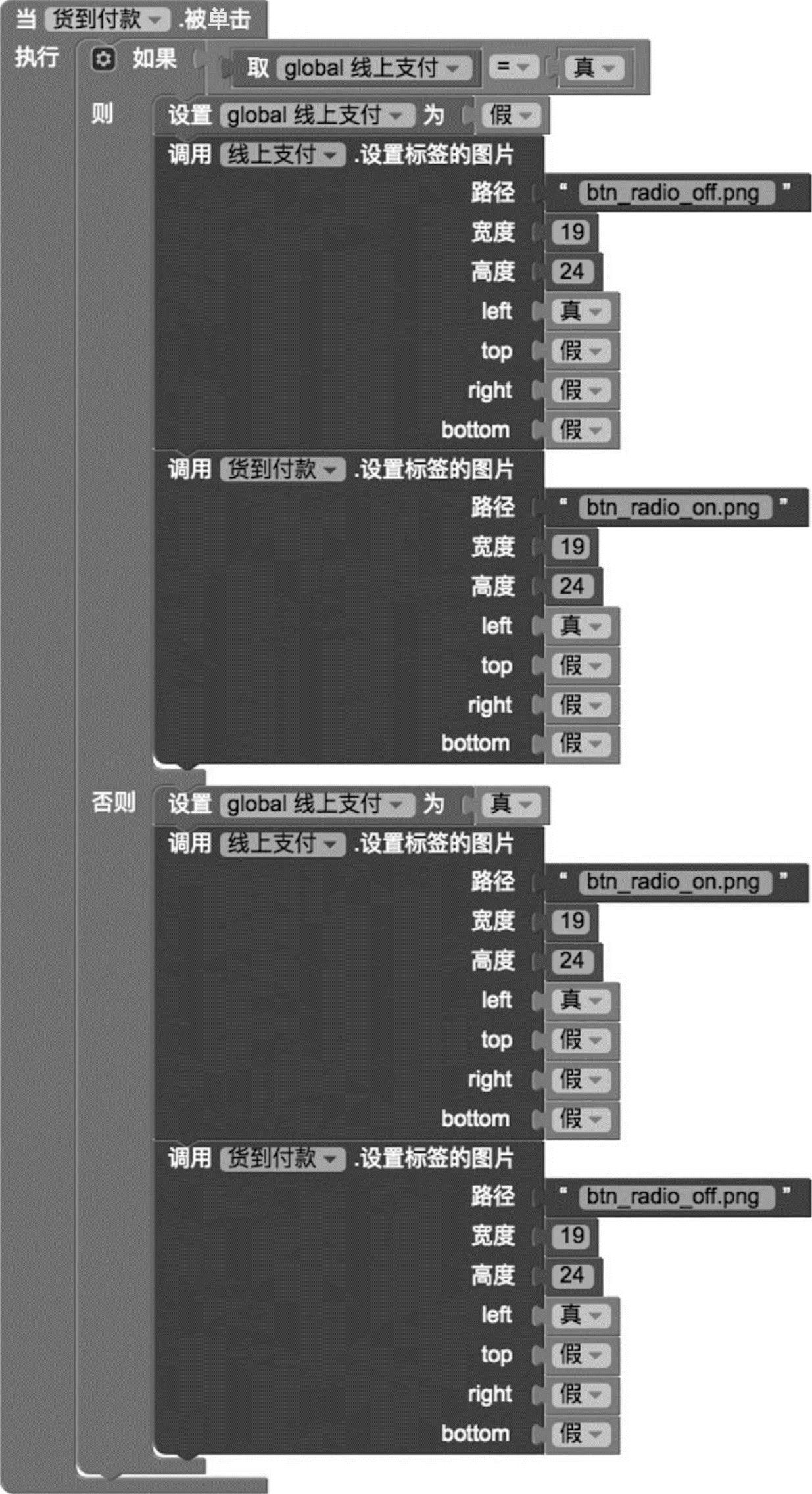
具体实现代码如图9-14~图9-17所示。

图9-14 代码2

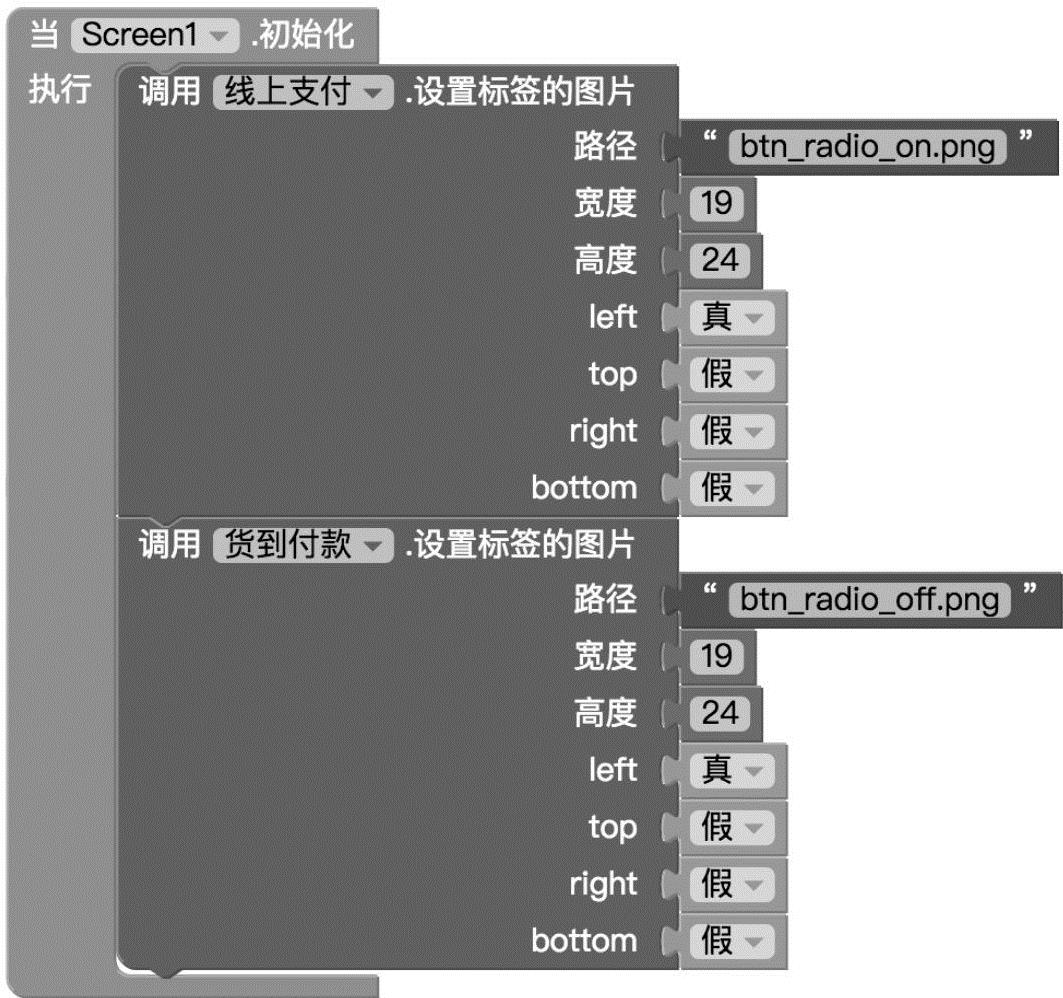
图9-15 代码3

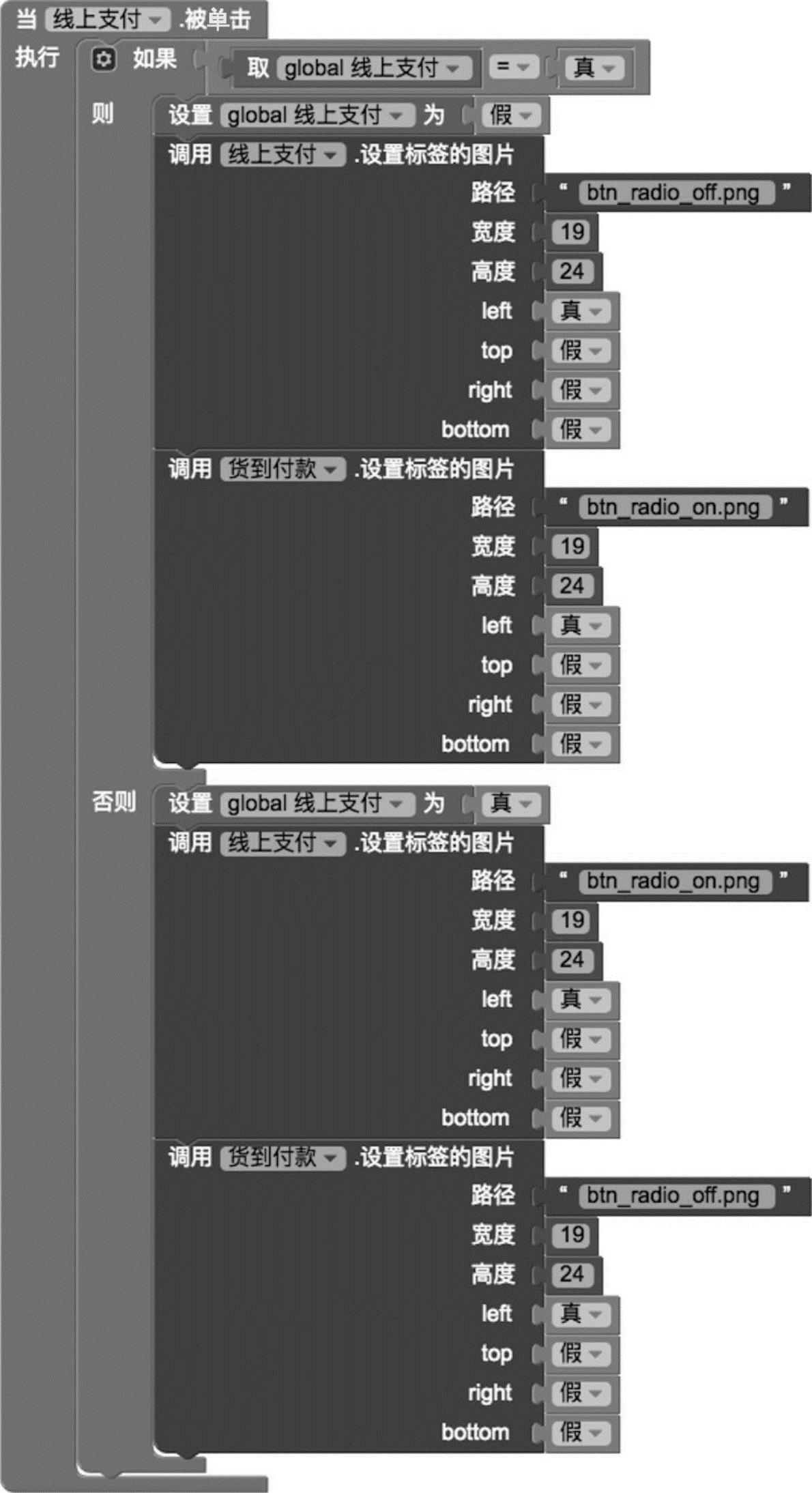
图9-16 代码4
实现的显示效果如图9-18和图9-19所示。

图9-17 代码5
 (https://www.xing528.com)
(https://www.xing528.com)
图9-18 效果3

图9-19 效果4
3)设置富文本的颜色、字号、下划线、删除线和字体的代码如图9-20所示。

图9-20 代码6
实现的显示效果如图9-21所示。

图9-21 效果5
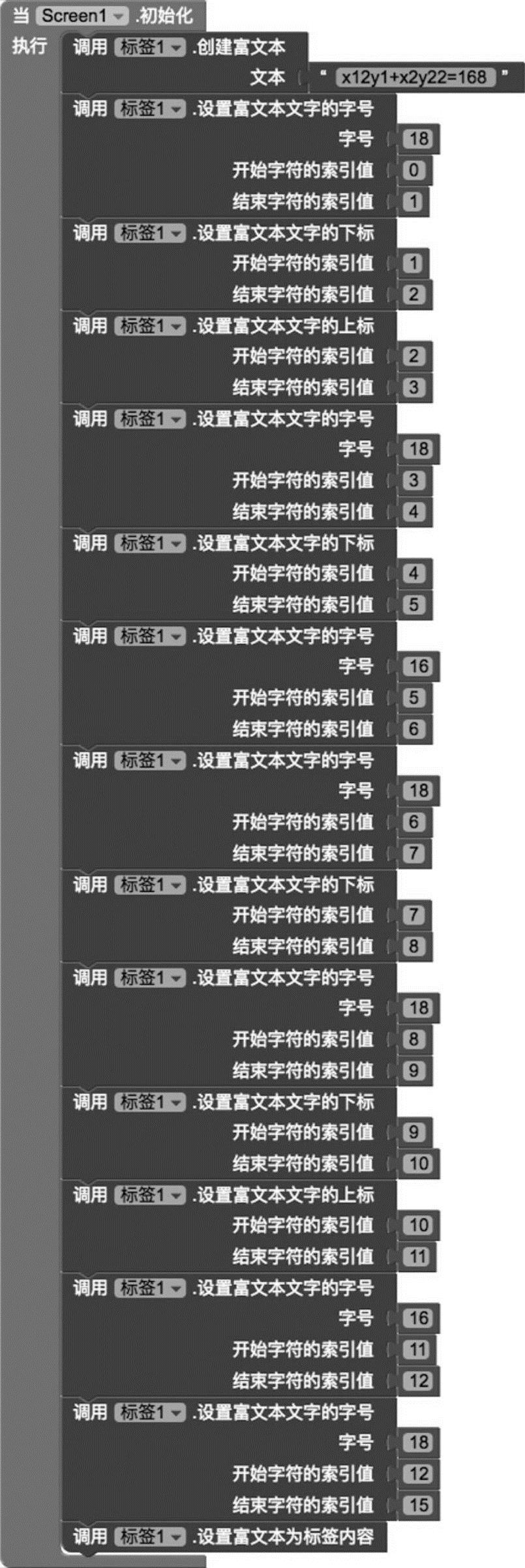
4)设置富文本文字的上下标功能,可用于数学计算方面。示例代码如图9-22所示。

图9-22 代码7
实现的显示效果如图9-23所示。
5)向富文本中插入图片时,需要首先在工程中添加图片素材,如图9-24所示。

图9-23效果6

图9-24素材3
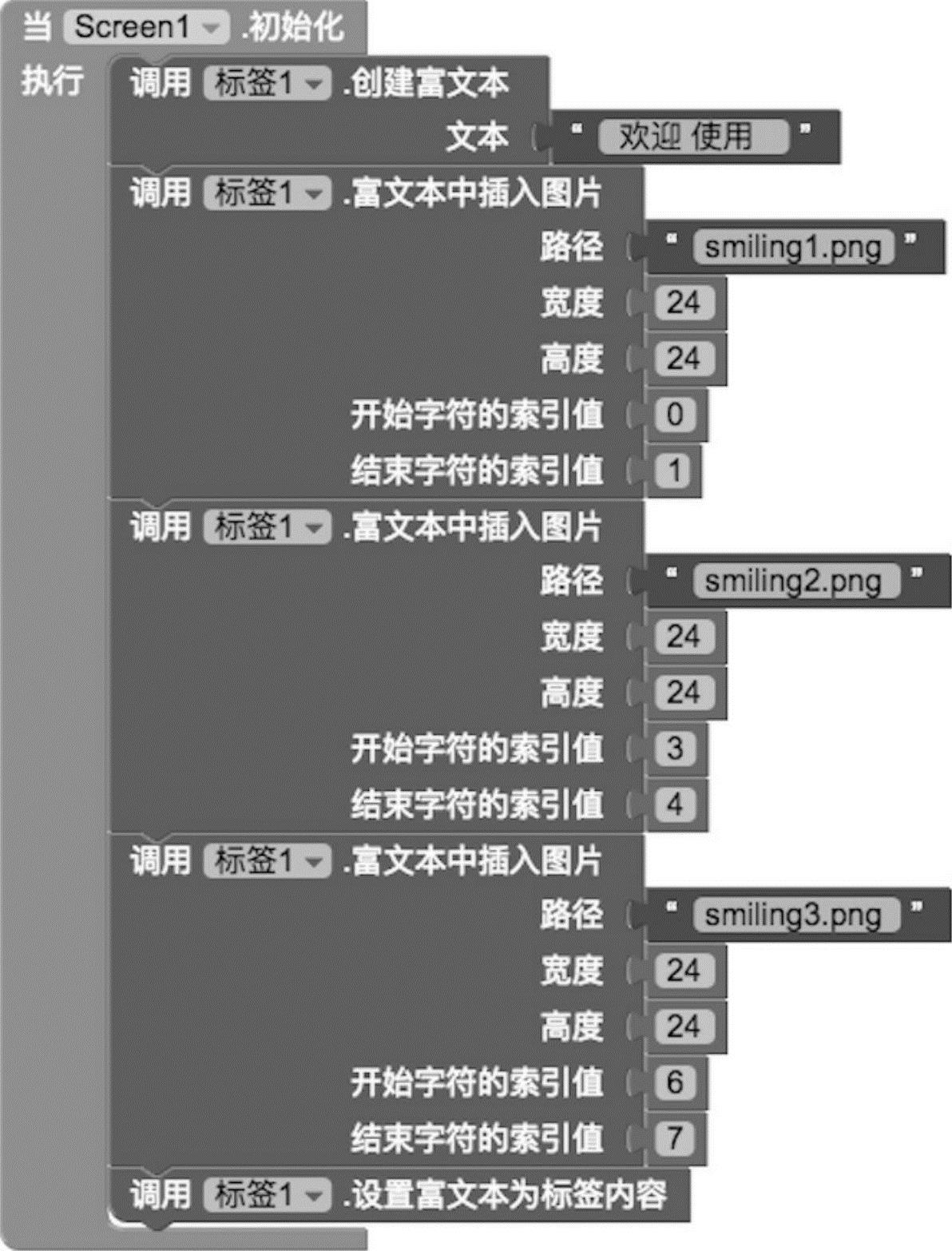
具体实现代码如图9-25所示。

图9-25 代码8
实现的显示效果如图9-26所示。

图9-26 效果7
在需要插入图片的地方,在字符串中都先用空格代替图片,然后插入图片的时候,就不会把显示的字符替代掉。
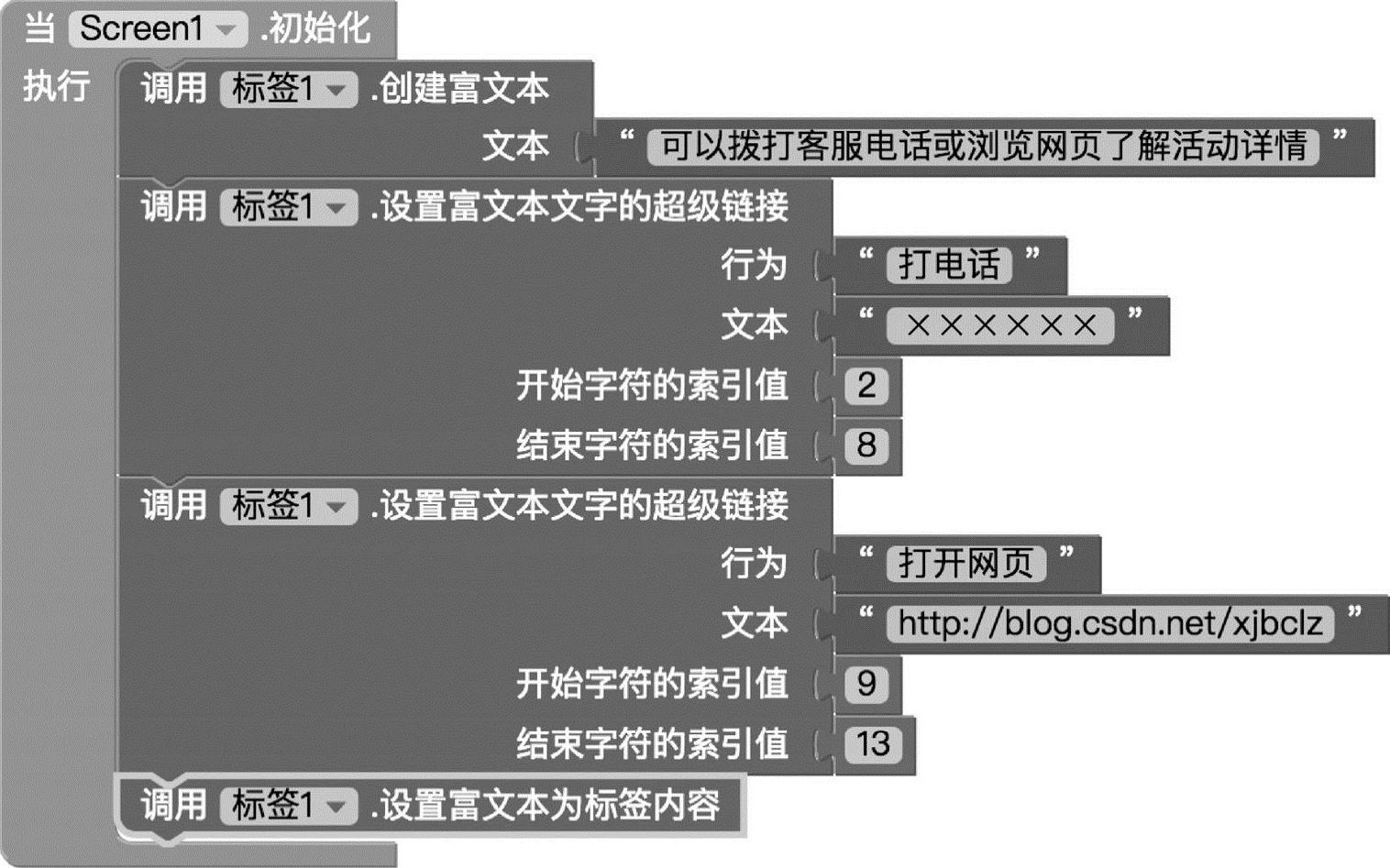
6)设置富文本文字的超级链接的代码如图9-27所示。

图9-27 代码9
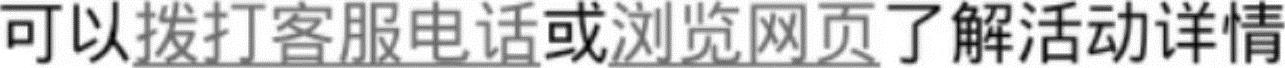
实现的显示效果如图9-28所示。

图9-28 效果8
单击“拨打客服电话”这几个字的时候,就会调用拨号程序拨打××××××这个号码;单击“浏览网页”这几个字的时候,会调用浏览器打开http://blog.csdn.net/xjbclz这个网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




