1.AndroidManifest.xml的配置
AndroidManifest.xml是应用清单,每个应用的根目录中都必须包含一个,并且文件名必须一模一样。这个文件中包含了App的配置信息,系统需要根据里面的内容运行App的代码,显示界面。项目浏览中选择Android模式,在manifest文件夹中可以找到此文件,关于项目的主要配置如图2-1-3所示的代码块。其中特别需要注意的是项目中每一个Activity必须在此文件中进行配置,否则不能运行,每一个项目都有一个首页,首页的配置如图2-1-3所示。
写写记记


图2-1-3 AndroidManifest.xml配置代码
2.管理Android布局
Android中常用的布局有6种:LinearLayout(线性布局)、RelativeLayout(相对布局)、TableLayout(表格布局)、GridLayout(网格布局)、FrameLayout(帧布局)、ConstraintLayout(约束布局),这些布局各自有自己的布局特点,在布局中要综合利用这些布局。其中,ConstraintLayout是Android Studio 2.3版本后官方的默认使用布局,它的出现主要是为了解决布局嵌套过多的问题,以灵活的方式定位和调整小部件。这些布局有一些通用的属性,见表2-1-1,对于一个控件(布局和基本控件)都必须有width(宽)和height(高)属性。
表2-1-1 布局的通用属性

续表

(1)线性布局。线性布局是Android系统中最基础的一种布局。它采用自上而下或者从左往右的方式将一个元素接着一个元素排列,当排列的元素超出屏幕范围时,超出的部分将做隐藏处理。表2-1-2列出了LinearLayout的特有属性。
表2-1-2 LinearLayout的特用属性

(2)相对布局。相对布局是位置相对于兄弟组件或者布局容器的一种布局管理器。它继承于android.widget.ViewGroup,其按照子元素之间的位置关系完成布局,作为Android系统布局中最灵活也是最常用的一种布局方式,非常适合于一些比较复杂的界面设计。表2-1-3列出了7个相对于父容器的属性。
表2-1-3 相对于父容器的属性

Android为相对布局容器提供了8个属性相对于兄弟组件的属性,见表2-1-4。
表2-1-4 相对于兄弟组件的属性

【注意】在相对布局中引用其他子元素之前,引用的控件id必须已经存在,否则将出现异常。
合理地利用好LinearLayout的weight属性和RelativeLayout相对属性,可以解决不同屏幕分辨率的自适当问题。
(3)网格布局。网格布局是Android 4.0以上版本新增的一种布局管理器。该布局使用虚线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。网格布局更接近于人们所理解的表格。对于一个网格布局来说,需要明确划分成几行几列。
网格布局也分为水平和垂直两种方式,默认是水平布局,一个控件接着一个控件从左到右依次排列,但是通过指定android.columnCount设置列数的属性后,控件会自动换行进行排列。若要指定某控件显示在固定的行或列,只需设置该子控件的android.layout_row和android.layout_column属性即可,但是需要注意:android.layout_row=“0”表示从第一行开始,列也是如此。
如果需要设置某控件跨多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表示该控件跨的行数或列数,后一个设置表示该控件填满所跨越的整行或整列。网格布局常用的属性见表2-1-5。
表2-1-5 GridLayout常用属性

网格布局中子元素常用的属性见表2-1-6。
表2-1-6 网格布局中组件的常用属性

(4)表格布局。表格布局继承了线性布局,因此它的本质依然是线性布局管理器。每次向TableLayout中添加一个TableRow,该TableRow就是一个表格行。TableRow也是容器,因此它也可以不断地添加其他组件,每添加一个子组件该表格就增加一列。如果直接向TableLayout中添加组件,那么这个组件将直接占用一行。表2-1-7列出了表格布局中常用的特有属性。
表2-1-7 表格布局特有属性

【注意】TableRow不需要设置宽度layout_width和高度layout_height,其宽度一定是match_parent,即自动填充父容器,高度一定为wrap_content,即根据内容改变高度。但对于TableRow中的控件来说,是可以设置宽度和高度的,但其必须是wrap_content 或者match_parent。
(5)帧布局。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的组件放到最底层,最后添加到布局中的视图显示在最上面。上一层的会覆盖下一层的控件。帧布局没有什么特有属性,在使用时可以通过设置组件的margin、layout_gravity来控制组件的位置。
(6)约束布局。项目中的布局嵌套问题对项目性能有着不小的影响。布局若能实现扁平化,则会让软件性能得到很大的提升。约束布局同时具有相对布局和线性布局的优点、特性,功能强大。约束布局从相对定位、居中定位、偏向、尺寸约束、比例、链条、环形定位等方面约束组件的位置。
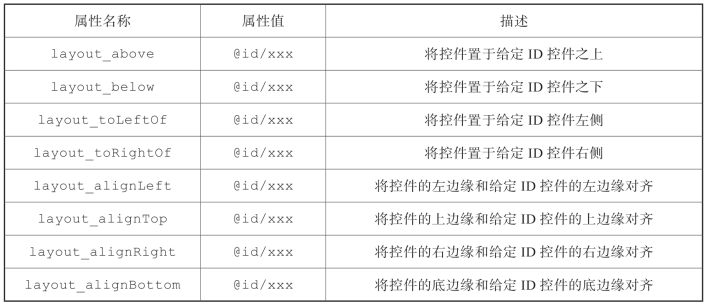
1)相对定位。表2-1-8列出了约束布局中的相对定位属性。
表2-1-8 相对定位属性

2)居中定位。表2-1-9列出了使用约束布局时居中的设置方法。
表2-1-9 居中的设置方法

3)圆形定位。表2-1-10列出了约束布局中的圆形定位属性。
表2-1-10 圆形定位属性

4)偏向(Bias)。偏向提供了两个属性用于设置偏向到的程度,类似LinearLayout的layout_weight。此属性在设置水平居中或者垂直居中的时候才起作用,见表2-1-11。
表2-1-11 Bias属性

5)宽/高百分比。表2-1-12列出了约束布局中的宽/高百分比定位属性。
表2-1-12 宽/高百分比定位属性

设置宽或高的百分比需要以下3个步骤:
①宽或高设置成0dp。
②宽或高默认值设置成百分比:

③设置宽或高百分比的值:

6)比例(Ratio)。比例属性可以设置控件的宽和高的比例,见表2-1-13。
表2-1-13 Ratio属性

举例:只有一个方向约束。
必须有至少一个相对定位(id/parent)layout_constraintXxx_toXxxOf,需要将至少一个约束维度设置为 0dp。
![]()
举例:指定要改变的维度。
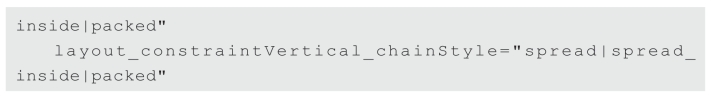
如果两个维度均设置为0dp,也可以使用比例,属性layout_constraintDimensionRatio="H,2:1"则表示动态改变高度,高度调整为控件宽度的二分之一,比例始终都是宽∶高。
【温馨提示】如果在约束布局中设置组件为和父容器一样的宽、高时,不再推荐使用match_parent,而是使用0dp。
7)链(Chain)。当某几个控件之间首位相接,排列方式有特殊要求时可以使用链样式属性,可以设置水平链和垂直链,其中链的样式有如图2-1-4所示三种。
![]()


图2-1-4 链样式
【温馨提示】在给几个控件设置链样式时,需要将这几个控件绑定在一个链上才会出现链效果。例如有3个按钮id分别为button1、button2、button3,使用如图2-1-5所示代码将它们绑定在一个链上。如果设置的为水平链,代码总结为一句话为3个按钮先向左看齐,再向右看齐。如果设置的为垂直链,代码总结为一句话为3个按钮先向上看齐,再向下看齐。几个控件绑定为链后,在链头的控件中加入链样式属性即可。

图2-1-5 链代码
3.基础控件
(1)TextView标签。TextView是一种显示文本信息的控件,该控件直接继承于View,从功能上看,类似网页中的标签Label控件。
TextView控件在XML中的控件标签由<TextView>表示,该控件具有丰富的属性描述其特性,限于篇幅,本书仅列出一些常用的属性,读者若有兴趣可以查阅Android的官方API文档进一步学习。表2-1-14显示了TextView支持的常用属性。
表2-1-14 TextView常用属性(https://www.xing528.com)

(2)ImageView。ImageView 用来显示Drawable对象资源的控件,继承于View控件。另外,ImageView还派生了ImageButton等组件,因此ImageView支持的XML属性、方法也可应用于ImageButton等组件。表2-1-15列出了ImageView组件的常用属性。
表2-1-15 ImageView常用属性

续表

4.Activity配置
Android开发的4大组件是Activity(活动)、Service(服务)、BroadcastReceiver(广播接收器)、ContentProvider(内容提供者),一个Android应用程序使用一个或多个上述组件。
Activity是Android的4大组件之一,也是使用最为频繁的组件。生活中如打电话、发信息,用户需要与手机进行交互,在Android系统中就是通过Activity来实现的。在Android应用程序中一般会有多个Activity,每一个Activity负责一个用户界面的展现。通常一个用户界面有一些基本组件(如按钮、文本、列表等),并对这些基本组件编写相应的实现代码(完成事件处理)。
在项目中可以创建一个或多个Activity,当我们创建一个项目Module模块时,AndroidStudio自动创建一个MainActivity。用Android Studio开发Android应用的时候,创建项目时,MainActivity自动继承的是AppCompatActivity,也可以像以前一样继承Activity。推荐使用AppCompatActivity。一个Activity大概包括三部分内容,即Activity源文件、布局文件和配置。
(1)创建Activity源文件。
1)自动创建。在项目中java目录位置单击鼠标右键,选择“New”→“Activity”→“Empty Activity”命令后就会弹出新建Activity窗口,按照需要设置好名字和布局文件。一个基本的Activity代码如下所示。

代码中第1行能看出Activity的父类,可以按住Ctrl键单击父类的名字看到父类的源代码。代码第3行是Activity生命周期中第一个执行的方法,一般完成一些初始化操作。第5行为Activity使用的布局文件名字。
2)手动创建。在项目中java目录位置单击鼠标右键,选择“New”→“Java Class”命令,在弹出的对话框中输入Activity名字,如图2-1-6所示。然后在创建的class中写入继承父类AppCompatActivity、加入onCreate方法,在onCreate方法中引用布局文件。
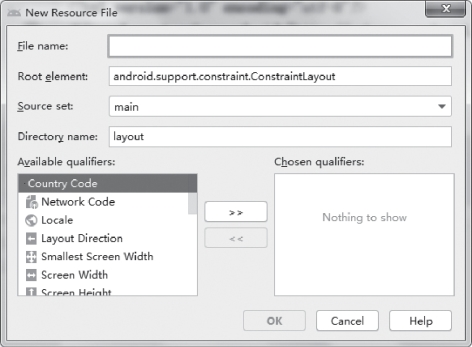
手动创建的Activity需要手动创建布局文件,在layout目录上单击鼠标右键,选择“New Resource File”命令,在弹出的对话框中输入布局文件的名字即可,如图2-1-7所示。

图2-1-6 “Create New Class”对话框

图2-1-7 新建layout布局对话框
(2)Activity_main.xml布局文件。下面布局文件在中间显示一个Hello World。

在布局文件中第二行是一个根布局,根布局首先必须具有xmlns:android命名空间属性,其次必须具有基本的宽和高属性。布局文件在Android中必须存放在layout目录下,在程序中引用时使用R.layout.布局文件名字来引用。
(3)Activity的配置。一个Activity必须在AndroidManifest.xml文件中进行配置。如果Activity是使用Android Siudio自动创建的,如按照上述(1)中的创建Activity的方法,会在配置文件中自动加入配置。如果是手动创建的Activity,如上述(2)中的创建方法,需要自己添加配置,否则不能运行。Activity的基本配置如下所示,写出Activity的名字即可。此处前面的“.”前省略了Activity所在的统一包,在配置文件AndroidManifest.xml中顶部代码中有声明,也可以在此处将包名字写全。
![]()
(4)Activity的生命周期。Activity是由Activity堆栈管理,当来到一个新的Activity后,此Activity将被加入Activity栈顶,之前的Activity位于此Activity底部。
图2-1-8详细给出了Activity整个生命周期的过程,以及在不同的状态期间相应的回调方法。

图2-1-8 Activity生命周期
5.Handler的使用
Android的主线程不能处理耗时的任务,否则会导致ANR的出现,但是界面的更新又必须要在主线程中进行,因此,必须在子线程中处理耗时的任务,然后在主线程中更新UI。但是,怎么知道子线程中的任务何时完成?应该什么时候更新UI?又更新什么内容呢?为了解决这个问题,Android提供了一个消息机制,即Handler。Handler写在主线程中,创建一个handler并实现handleMessage方法。通过表2-1-16中常用方法发送消息,在handler中进行更新UI操作。
表2-1-16 handler常用方法

续表

6.省略标题栏
Android中如果不需要标题栏,那么可以将其去除,去除的方法大体可以分为两种:代码中实现和AndroidManifest.xml配置文件中实现。
(1)代码中实现。
1)在需要去除标题栏的类onCreate()方法中,setContentView(R.layout.main)之前加入:

但是如果Activity继承了AppCompatActivity,此方法失效了,加入了上面的方法,但是不能去除标题栏。
2)手动在onCreate()里调用下面代码:

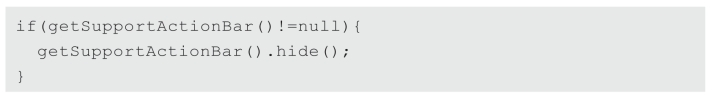
3)把1)中调用的方法换成下面的代码:
![]()
(2)配置文件中实现。在需要去除标题栏的Activity 样式或在整个Android Manifest.xml配置<application>标签注册中修改Activity的主题样式。

Activity全屏:
前面的方法能够将安装在手机上的App的标题栏去掉,下面的语句能够将APP中的Activity全屏,你会瞬间觉得手机的屏幕大了很多……在想要全屏的Activity中onCreate()方法的setContentView()代码下面加入如下的语句。

7.事件处理
图2-1-9所示为Java中基于监听的事件处理模型。

图2-1-9 事件处理模型
(1)事件处理包含三要素:事件源、发生了什么事件、事件处理者。
(2)事件处理步骤:
1)找到事件源:findViewById();
2)为事件源注册监听器:事件源.setOn***Listener();
3)编写事件处理者。
(3)事件处理者的编写有3种常用方法:
1)匿名对象:事件源.setOn***Listener(new ***Listener(){实现监听接口中的方法})。代码如下所示:

2)使用本类:为控件注册监听器代码位置按照如下代码格式编写,事件源.add***Listener(this),方法中的参数为this,表示使用本类进行监听,本处以单击事件监听为例,代码如下所示:
![]()
接下来为本类添加事件处理的能力,在本类的类头后面添加implements ***Listener,参考代码如下所示:

最后在类中实现事件监听接口中的抽象方法。

3)使用内部类:编写一个内部类实现***Listener,实现接口中的抽象方法,在为控件注册监听器代码位置按照如下代码格式编写,事件源.add***Listener(new 内部类的对象),方法中的参数为内部类的一个对象。本处以单击事件监听为例,参考代码如下:

4)在Android中还有一种事件处理方法,可以将事件监听直接绑定到布局中的控件上,如下所示:

在此布局对应的Activity中编写onClick方法即可。

【课后任务】
根据本节课的内容,读者可以完成学习强国App启动页面的设计与实现(图2-1-10)。

图2-1-10 学习强国App启动页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




