【摘要】:接下来将通过一个具体实例的实现过程,详细讲解使用JQTouch框架为Android网页实现动画效果的过程。通过如下代码启用JQTouch和jQuery。图8-13 settings面板接下来看样式文件theme.css,此样式文件非常简单,功能是对index.html中的元素进修饰。其实图8-10、图8-11、图8-12和图8-13都是经过theme.css修饰之后的显示效果主要代码如下。到此为止,整个实例全部讲解完毕,此时每一个页面的切换功能都具有了动画效果,如图8-14所示。
接下来将通过一个具体实例的实现过程,详细讲解使用JQTouch框架为Android网页实现动画效果的过程。

首先编写一个名为index.html的HTML文件,具体代码如下。



接下来开始对上述代码进行详细讲解。
(1)通过如下代码启用JQTouch和jQuery。

(2)实现home面板,具体代码如下。

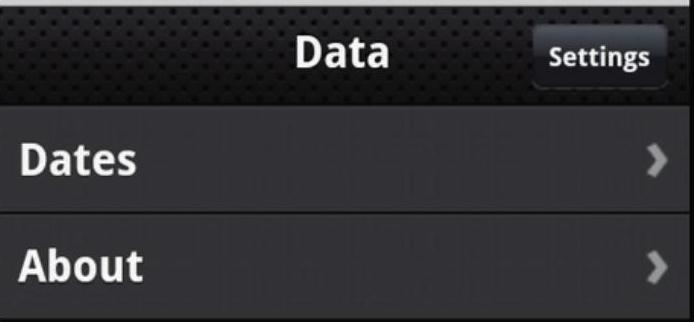
对应的效果如图8-10所示。

(3)实现about面板,具体代码如下。

图8-10 home面板
对应的效果如图8-11所示。

图8-11 about面板
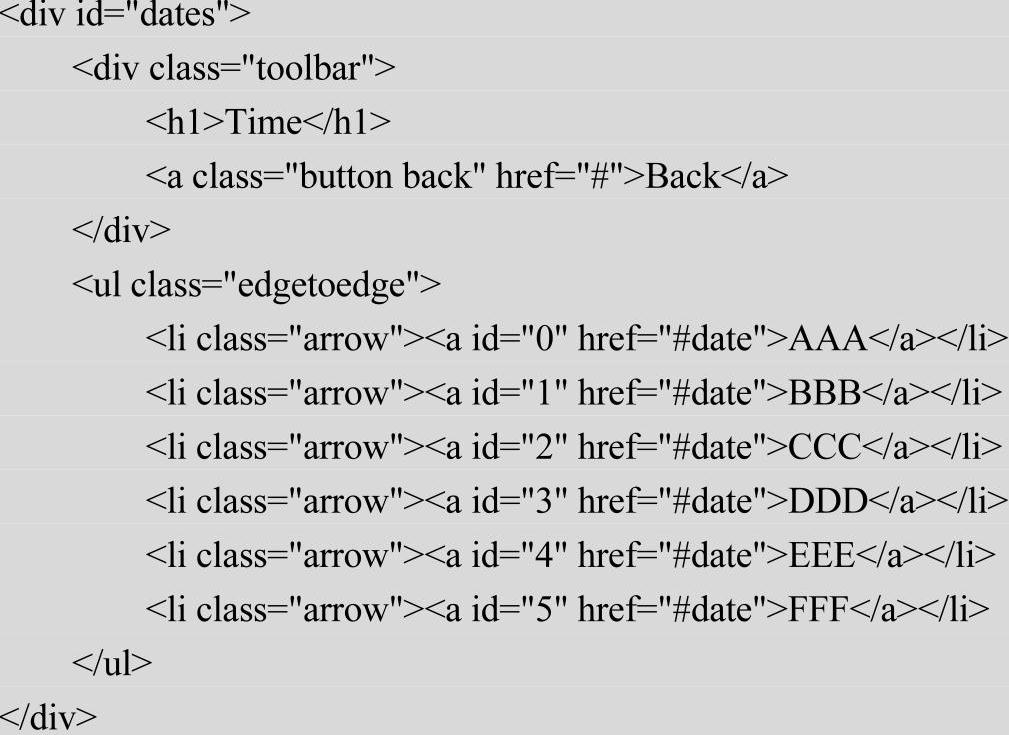
(4)实现dates面板,具体代码如下。
 (https://www.xing528.com)
(https://www.xing528.com)
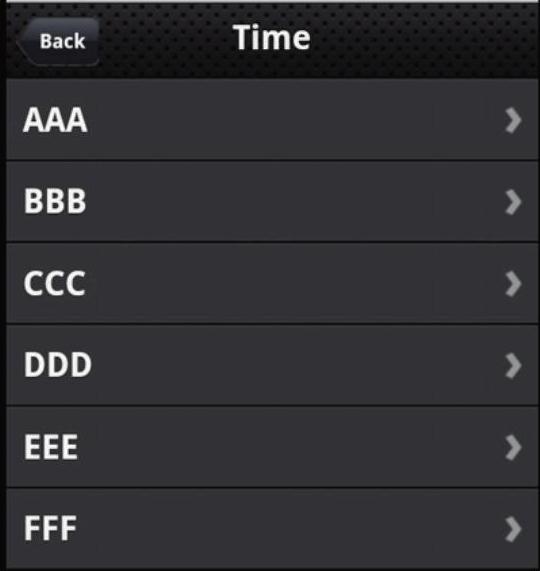
对应的效果如图8-12所示。

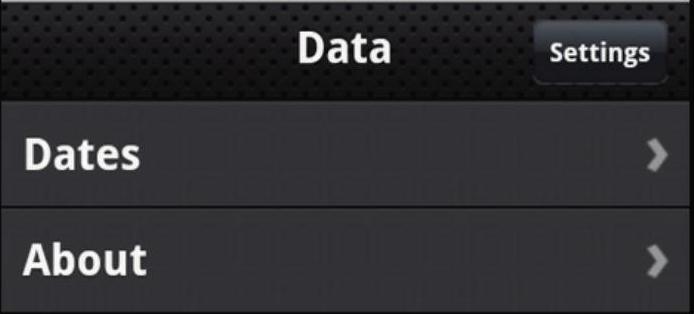
图8-12 dates面板
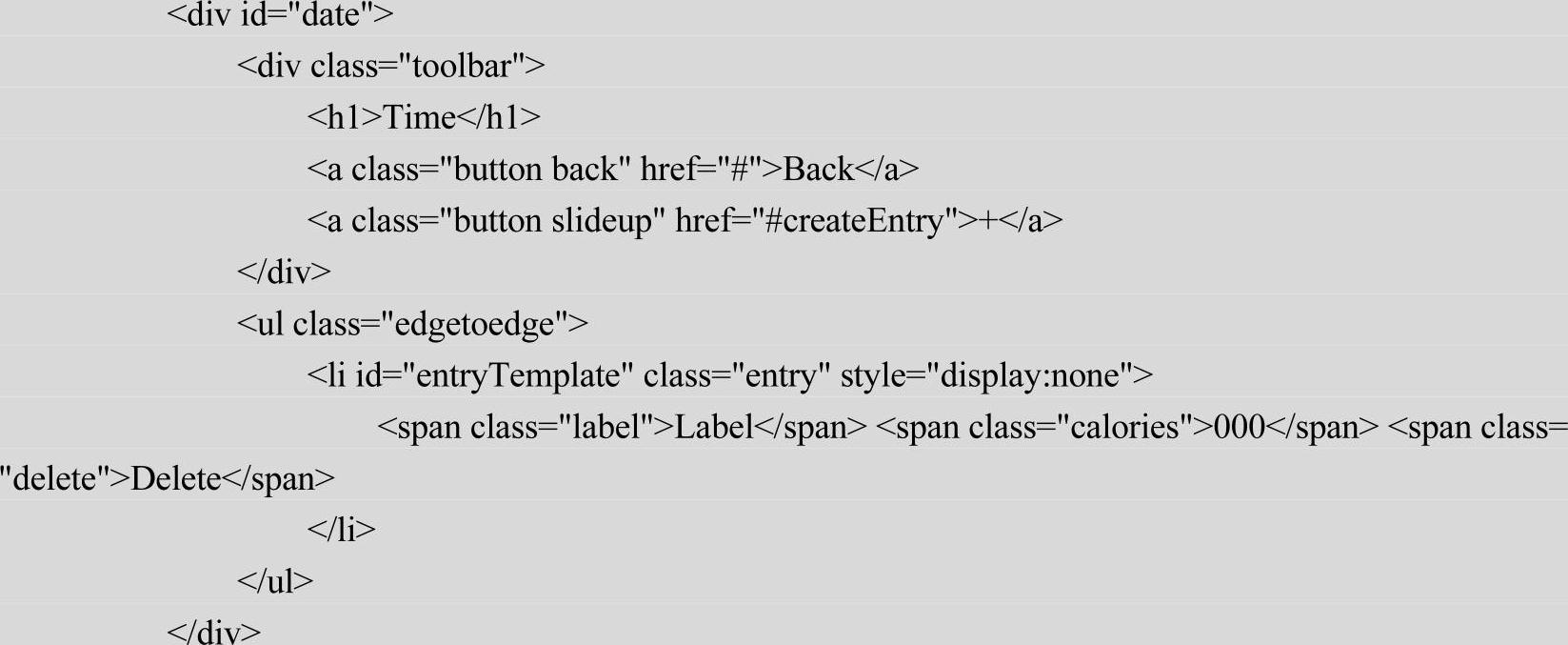
(5)实现date面板,具体代码如下。

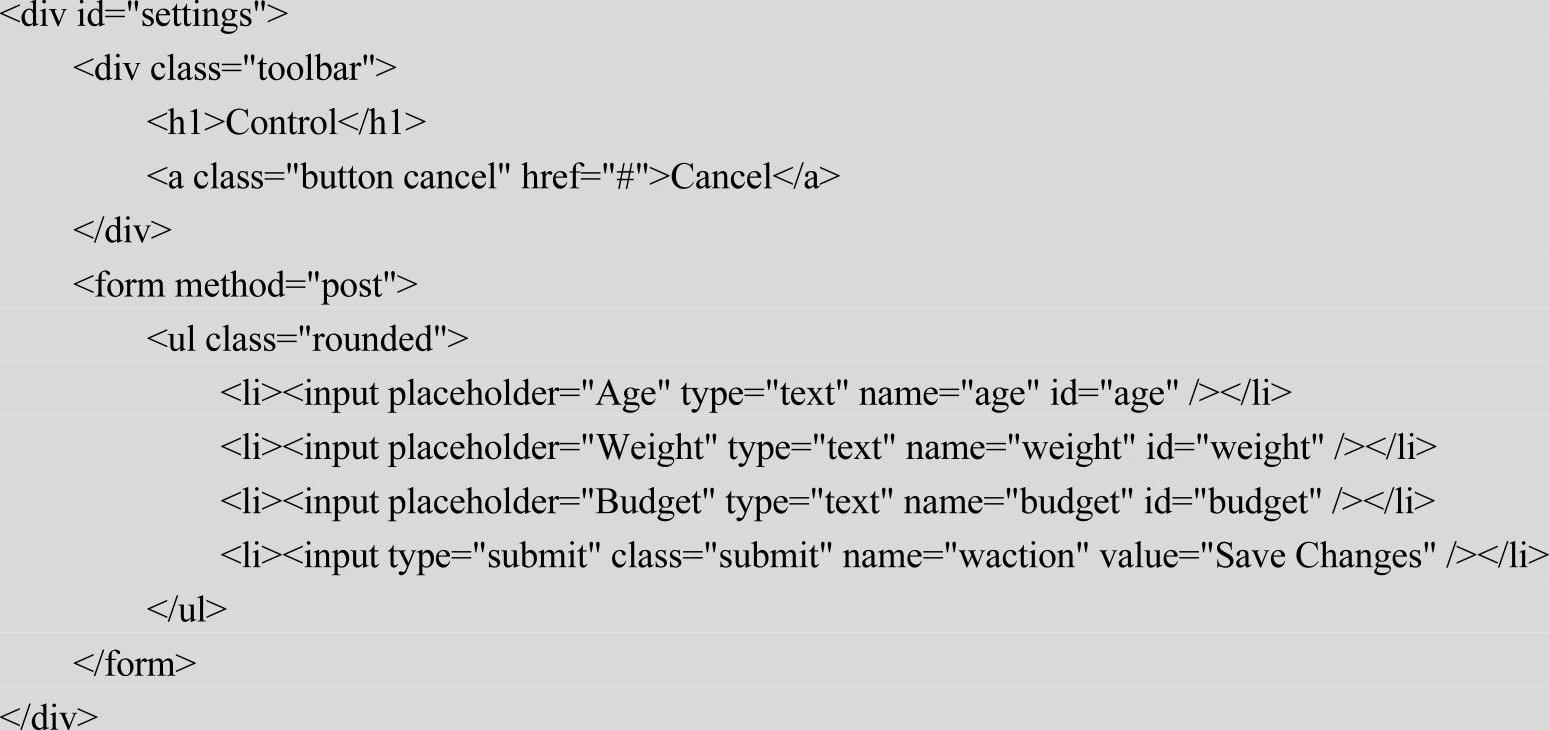
(6)实现settings面板,具体代码如下。

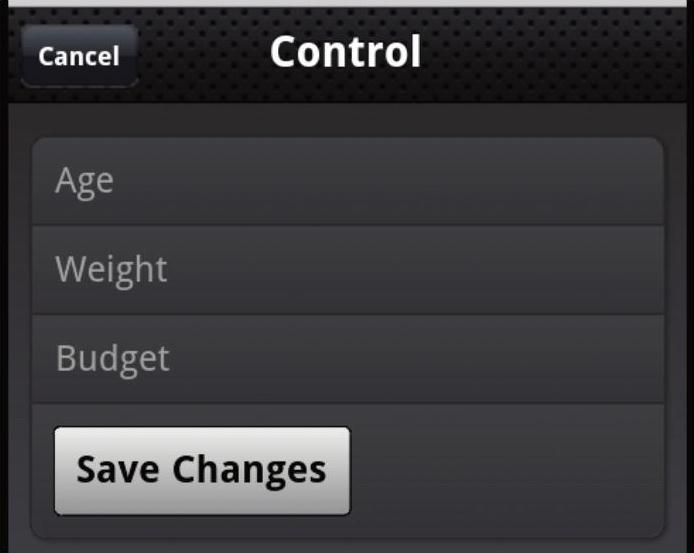
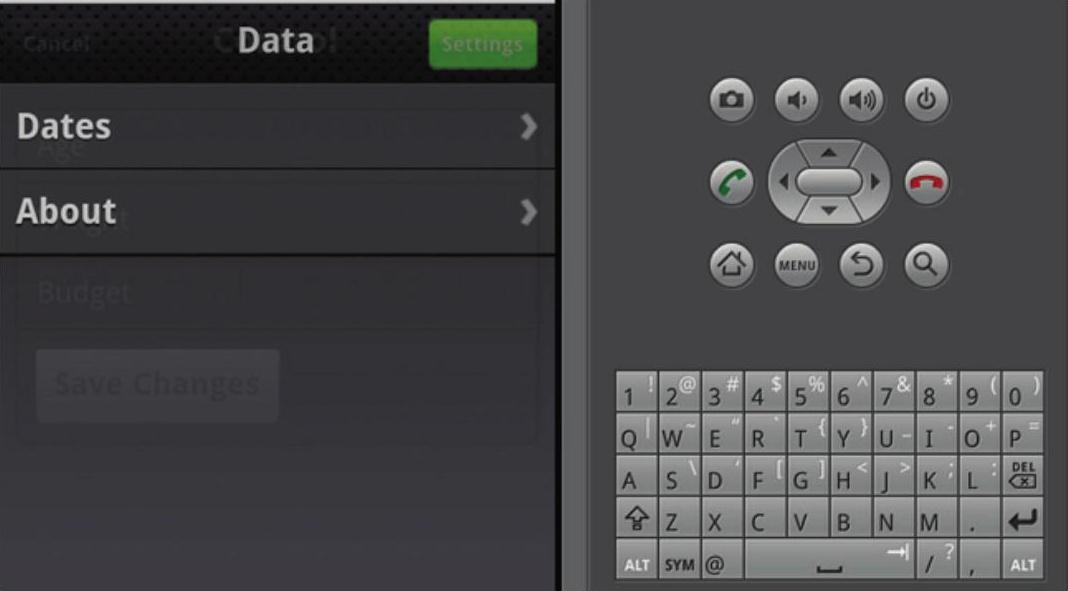
对应的效果如图8-13所示。

图8-13 settings面板
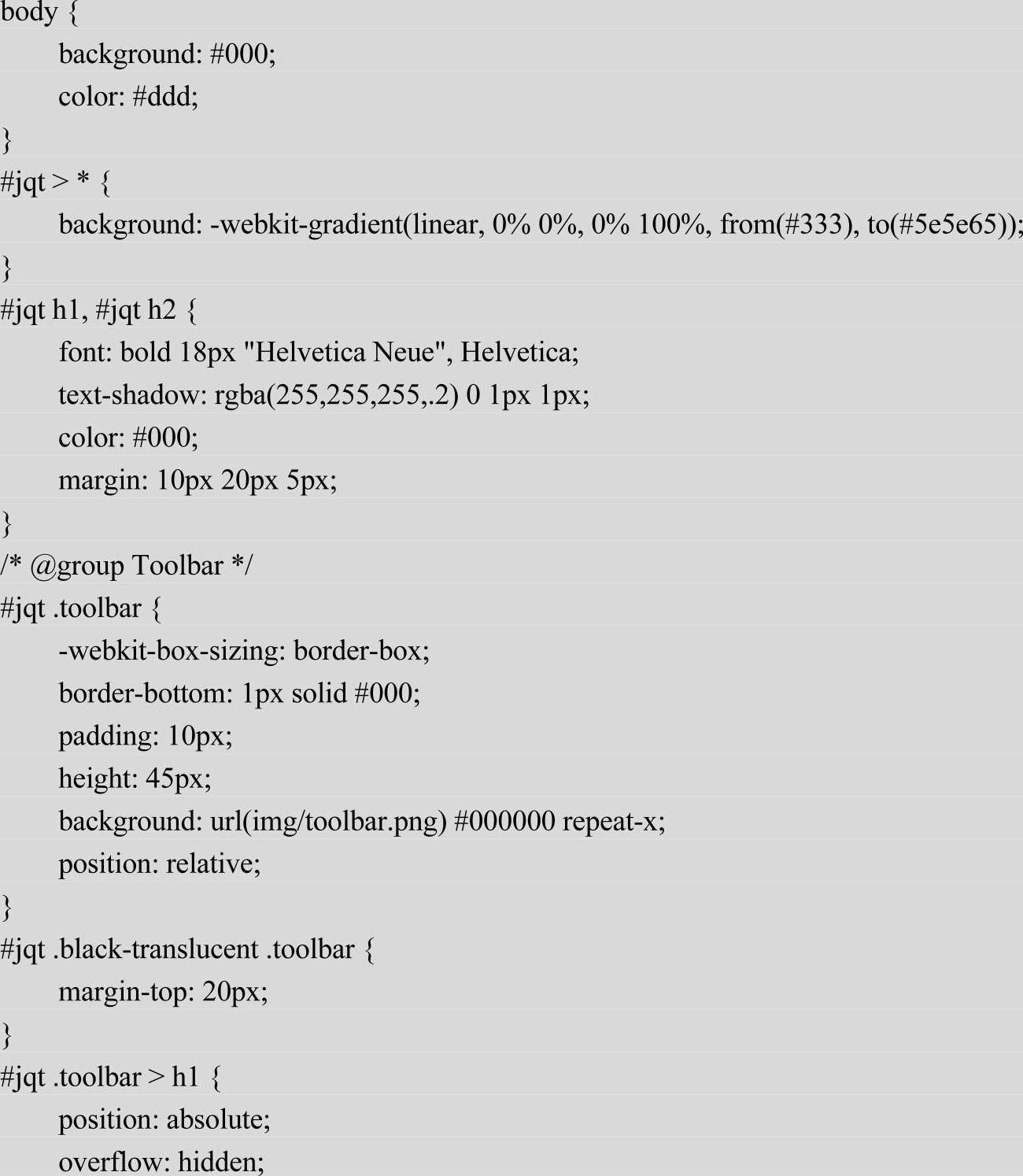
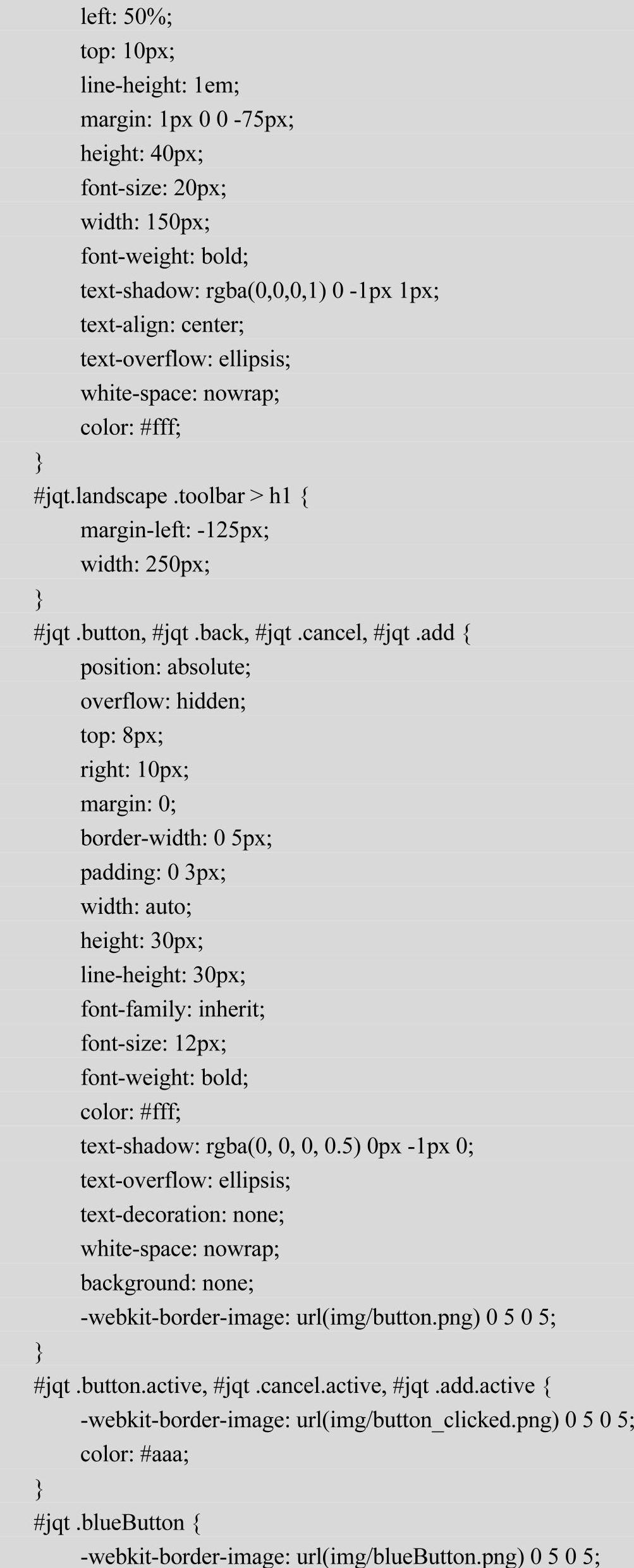
接下来看样式文件theme.css,此样式文件非常简单,功能是对index.html中的元素进修饰。其实图8-10、图8-11、图8-12和图8-13都是经过theme.css修饰之后的显示效果主要代码如下。




到此为止,整个实例全部讲解完毕,此时每一个页面的切换功能都具有了动画效果,如图8-14所示。

图8-14 闪烁的动画效果
因为图片体现不出动画效果,所以建议读者在模拟器上亲自实践体验。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




