根据W3C DOM规范,DOM是HTML与XML的API,DOM将整个页面映射为一个由层次节点组成的文件。有一级、二级、三级共三个级别,各个级别的具体说明如下。
1.一级DOM
一级DOM在1998年10月份成为W3C的提议内容,由DOM核心与DOM HTML两个模块组成。DOM核心能映射以XML为基础的文档结构,允许获取和操作文档的任意部分。DOM HTML通过添加HTML专用的对象与函数对DOM核心进行了扩展。
2.二级DOM
鉴于一级DOM仅以映射文档结构为目标,二级DOM则更为宽广。通过对原有DOM的扩展,二级DOM通过对象接口增加了对鼠标和用户界面事件(DHTML长期支持鼠标与用户界面事件)、范围、遍历(重复执行DOM文档)和层叠样式表(CSS)的支持。同时也对一级DOM的核心进行了扩展,从而可支持XML命名空间。
在二级DOM中,引进了如下所示的新DOM模块来处理新的接口类型。
□DOM视图:描述跟踪一个文档的各种视图(使用CSS样式设计文档前后)的接口。
□DOM事件:描述事件接口。
□DOM样式:描述处理基于CSS样式的接口。
□DOM遍历与范围:描述遍历和操作文档树的接口。
3.三级DOM
三级DOM通过引入统一方式载入和保存文档和文档验证方法对DOM进行进一步扩展,三级DOM包含一个名为“DOM载入与保存”的新模块,DOM核心扩展后可支持XML1.0的所有内容,包扩XML Infoset、XPath、和XML Base。
4.“0级”DOM
当阅读与DOM有关的材料时,可能会遇到“参考0级DOM”的情况。在此需要注意的是,并没有标准被称为0级DOM,它仅是DOM历史上的一个参考点。0级DOM被认为是在Internet Explorer 4.0与Netscape Navigator4.0上被支持的最早的DHTML。
5.节点
根据DOM,HTML文档中的每个成分都是一个节点。关于使用节点的具体规则,DOM 是这样规定的。
□整个文档是一个文档节点。
□每个HTML标签是一个元素节点。(https://www.xing528.com)
□包含在HTML元素中的文本是文本节点。
□每一个HTML属性是一个属性节点。
□注释属于注释节点。
6.Node的层次
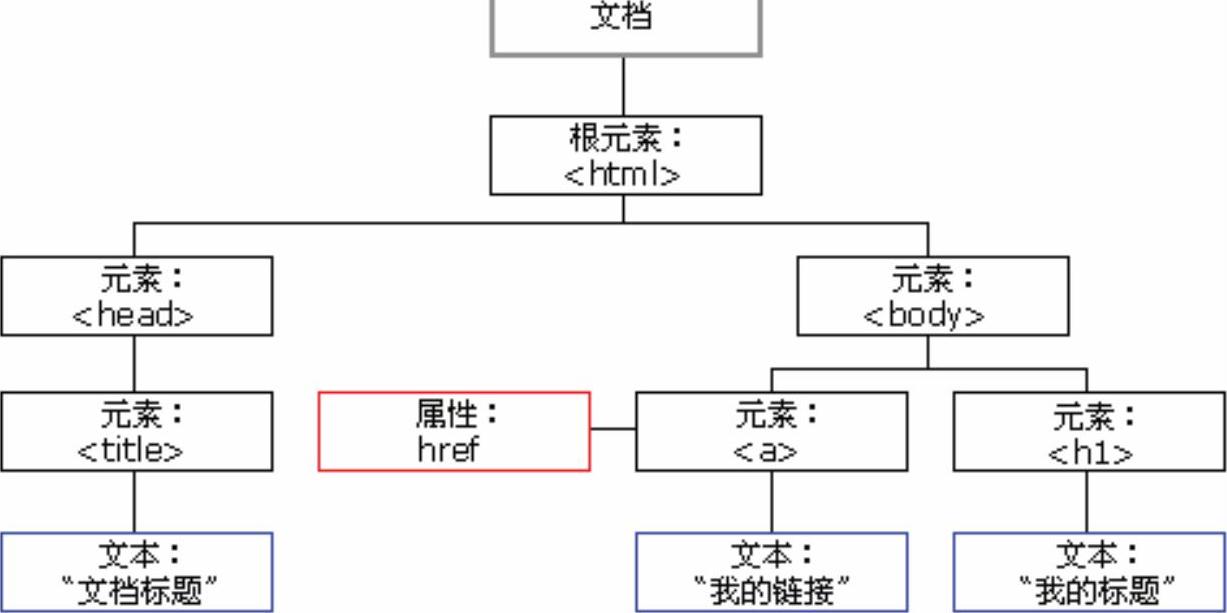
在DOM中,各个节点之间彼此都有着等级关系。HTML文档中的所有节点组成了一个文档树(或节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续延伸,直到处于这棵树最低级别的所有文本节点为止。例如图6-8演示了一个文档树(节点树)的结构。

图6-8 一个文档树(节点树)的结构
7.文档树(节点树)
请读者看如下的HTML文档。

在上述代码中,所有的节点彼此间都存在关系,具体说明如下。
□除文档节点之外的每个节点都有父节点。例如<head>和<body>的父节点是<html>节点,文本节点“Hello world!”的父节点是<p>节点。
□大部分元素节点都有子节点。例如<head>节点有一个子节点:<title>。<title>节点也有一个子节点:文本节点“DOM Tutorial”。
□当节点有同一个父节点时,它们就是同辈(同级节点)。例如<h1>和<p>是同辈,因为它们的父节点均是<body>节点。
□节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。例如所有的文本节点都是<html>节点的后代,而第一个文本节点是<head> 节点的后代。
□节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。例如所有的文本节点都可把<html>节点作为先辈节点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




