本节介绍两款常用的图表库。
1.MPAndroidChart
MPAndroidChart是一款强大的图表生成库,可在Android上生成图表,同时还提供8种不同的图表类型和多种手势。MPAndroidChart的下载地址:https://github.com/PhilJay/MPAndroidChart。
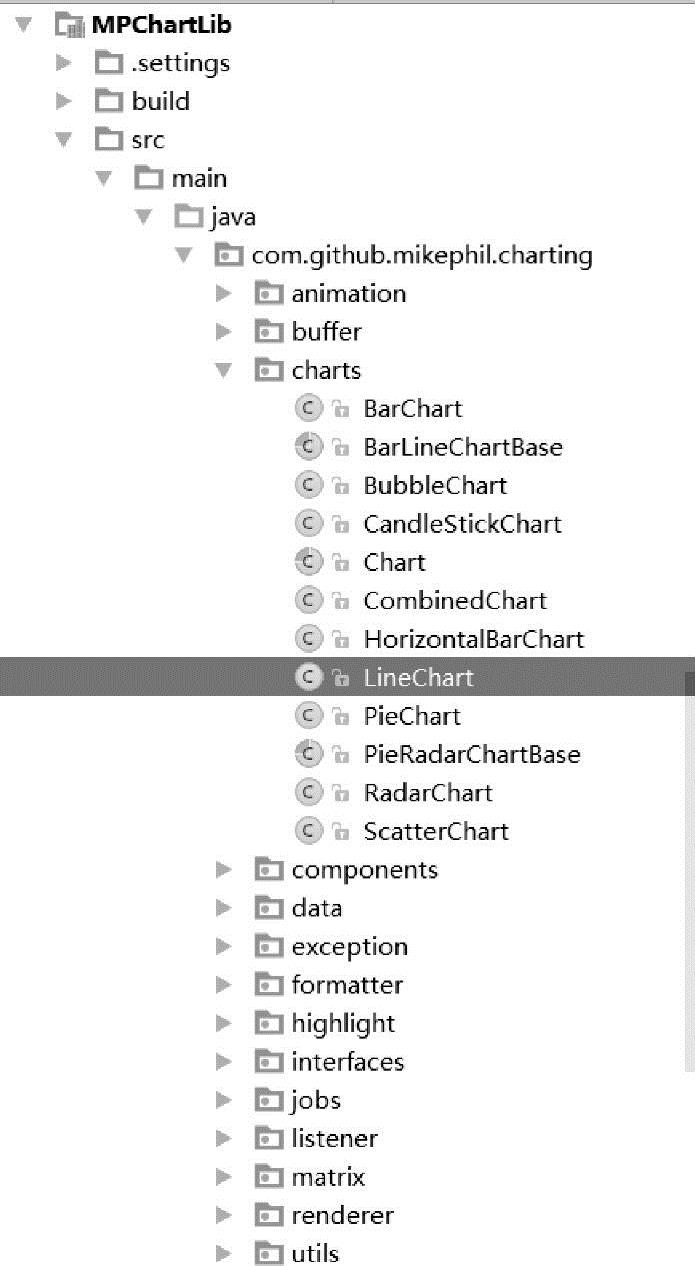
MPAndroidChart开源库的源码目录如图11-3所示。
使用MPAndroidChart库时,首先需要在app/build.gradle文件的dependencies闭包中添加引用,内容如下。

图11-3 MPAndroidChart开源库的源码目录

MPAndroidChart库的调用格式如下。
如果使用LineChart、BarChart、ScatterChart、CandleStickChart或PieChart,可以直接在界面的xml中定义。

在界面对应的Activity处理代码中实例化。
LineChart chart=(LineChart)findViewById(R.id.chart);
或者直接在代码中声明和实例化。
LineChart chart=new LineChart(Context);
主要的Api方法如下。
 setDescription(String desc):设置表格的描述。
setDescription(String desc):设置表格的描述。
 setDescriptionTypeface(Typeface t):自定义表格中显示的字体。
setDescriptionTypeface(Typeface t):自定义表格中显示的字体。
 setDrawYValues(boolean enabled):设置是否显示y轴的值的数据。
setDrawYValues(boolean enabled):设置是否显示y轴的值的数据。
 setValuePaintColor(int color):设置表格中y轴的值的颜色,但是必须设置setDrawY-Values(true)。
setValuePaintColor(int color):设置表格中y轴的值的颜色,但是必须设置setDrawY-Values(true)。
 setValueTypeface(Typeface t):设置字体。
setValueTypeface(Typeface t):设置字体。
 setValueFormatter(DecimalFormat format):设置显示的格式。
setValueFormatter(DecimalFormat format):设置显示的格式。
 setPaint(Paint p,intwhich):自定义笔刷。
setPaint(Paint p,intwhich):自定义笔刷。
 public ChartData getDataCurrent():返回ChartData对象当前显示的图表,包含所有信息的显示值最小和最大值等。
public ChartData getDataCurrent():返回ChartData对象当前显示的图表,包含所有信息的显示值最小和最大值等。
 public float getYChartMin():返回当前最小值。
public float getYChartMin():返回当前最小值。
 public float getYChartMax():返回当前最大值。
public float getYChartMax():返回当前最大值。
 public float getAverage():返回所有值的平均值。
public float getAverage():返回所有值的平均值。
 public float getAverage(inttype):返回平均值。
public float getAverage(inttype):返回平均值。
 public PointF getCenter():返回中间点。
public PointF getCenter():返回中间点。
 public Paint getPaint(intwhich):得到笔刷。
public Paint getPaint(intwhich):得到笔刷。
 setTouchEnabled(boolean enabled):设置是否可以触摸,如为False,则不能进行拖动、缩放等操作。
setTouchEnabled(boolean enabled):设置是否可以触摸,如为False,则不能进行拖动、缩放等操作。
 setDragScaleEnabled(boolean enabled):设置是否可以拖拽、缩放。(https://www.xing528.com)
setDragScaleEnabled(boolean enabled):设置是否可以拖拽、缩放。(https://www.xing528.com)
 setOnChartValueSelectedListener(OnChartValueSelectedListenerl):设置表格上的点被单击时的回调函数。
setOnChartValueSelectedListener(OnChartValueSelectedListenerl):设置表格上的点被单击时的回调函数。
 setHighlightEnabled(boolean enabled):设置单击value时是否高亮显示。
setHighlightEnabled(boolean enabled):设置单击value时是否高亮显示。
 public void highlightValues(Highlight[]highs):设置高亮显示。
public void highlightValues(Highlight[]highs):设置高亮显示。
 saveToGallery(String title):保存图表到图库中。
saveToGallery(String title):保存图表到图库中。
 saveToPath(String title,String pathOnSD):设置保存路径。
saveToPath(String title,String pathOnSD):设置保存路径。
 setScaleMinima(float x,floaty):设置最小的缩放。
setScaleMinima(float x,floaty):设置最小的缩放。
 centerViewPort(int xIndex,float val):设置视口。
centerViewPort(int xIndex,float val):设置视口。
 fitScreen():适应屏幕。
fitScreen():适应屏幕。
所有的图表类型都支持下面三种动画,分别是x方向、y方向、xy方向。
 animateX(int durationMillis):x轴方向。
animateX(int durationMillis):x轴方向。
 animateY(int durationMillis):y轴方向。
animateY(int durationMillis):y轴方向。
 animateXY(int xDuration,in tyDuration):xy轴方向。
animateXY(int xDuration,in tyDuration):xy轴方向。
例如:

需要注意的是,调用动画方法后,就没有必要调用invalidate()方法来刷新界面了。
MPAndroidChart的Demo显示结果如图11-4所示,详见本书代码项目MPAndroidChart-master。

图11-4 MPAndroidChart的Demo显示结果
2.AndroidCharts
AndroidCharts是一款简单的图表创建工具,具有自定义的功能,其中包含曲线/折线图、饼图、时钟图、柱状图等创建工具。AndroidCharts的下载地址:https://github.com/HackP-lan/AndroidCharts。
使用AndroidCharts库时,首先需要在app/build.gradle文件的dependencies闭包中添加引用,内容如下。

AndroidCharts库的调用格式如下。
在界面的xml中定义如下。


在主程序的使用方法如下。

AndroidCharts的Demo显示结果如图11-5所示,详见本书代码项目AndroidCharts-master。

图11-5 AndroidChart的Demo显示结果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




