【摘要】:不必为每一次HTTP请求都创建一个RequestQueue对象,这是非常浪费资源的,一般在每一个需要和网络交互的Activity中创建一个RequestQueue对象就足够了。创建一个ImageRequest对象,代码如下。ImageRequest的构造函数接收六个参数,第一个参数是图片的URL地址。第六个参数是图片请求失败的回调,这里在请求失败时ImageView中显示一张默认图片。mQueue.add;加载结果如图9-21所示。图9-21 使用ImageRequest对象加载图片
具体的实现步骤如下。
(1)创建一个RequestQueue对象,代码如下。

不必为每一次HTTP请求都创建一个RequestQueue对象,这是非常浪费资源的,一般在每一个需要和网络交互的Activity中创建一个RequestQueue对象就足够了。
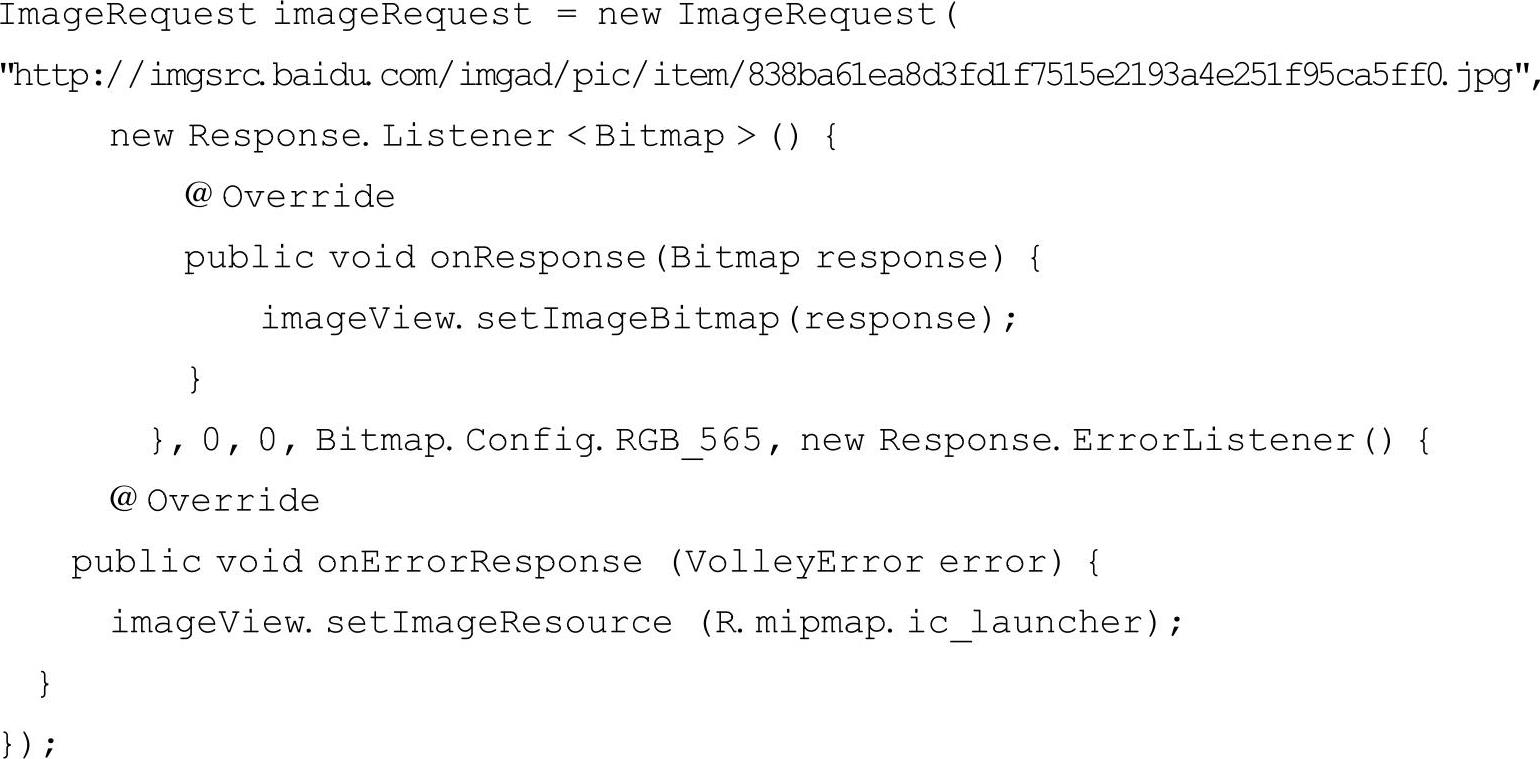
(2)创建一个ImageRequest对象,代码如下。

ImageRequest的构造函数接收六个参数,第一个参数是图片的URL地址。第二个参数是图片请求成功的回调,这里我们把返回的Bitmap参数设置到ImageView中。第三和第四个参数分别用于指定允许图片最大的宽度和高度,如果指定的网络图片的宽度或高度大于这里的最大值,则会对图片进行压缩,指定成0,表示不管图片有多大,都不会进行压缩。第五个参数用于指定图片的颜色属性,Bitmap.Config下的几个常量都可以在这里使用,其中ARGB8888可以展示最好的颜色属性,每个图片像素占据4个字节的大小,而RGB565则表示每个图片像素占据2个字节大小。第六个参数是图片请求失败的回调,这里在请求失败时ImageView中显示一张默认图片。(https://www.xing528.com)
(3)将ImageRequest对象添加到RequestQueue中,代码如下。
mQueue.add(imageRequest);
(4)加载结果如图9-21所示。

图9-21 使用ImageRequest对象加载图片
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




