在Android5.0(API级别21)或以上的系统中,矢量图像在Android中被表示为Vector-Drawable对象,AnimatedVectorDrawable顾名思义就是针对VectorDrawable制作动画的类,AnimatedVectorDrawable类可以创建一个矢量资源的动画,可以为图标制作各种动画效果。
AnimatedVectorDrawable通过ObjectAnimator和AnimatorSet对VectorDrawable的属性制作动画,从而实现各种动画效果。
AnimatedVectorDrawable通常在三个XML文件中定义矢量资源的动画载体。
 <vector>元素的矢量资源,在res/drawable/(文件夹)。
<vector>元素的矢量资源,在res/drawable/(文件夹)。
 <animated-vector>元素的矢量资源动画,在res/drawable/(文件夹)。
<animated-vector>元素的矢量资源动画,在res/drawable/(文件夹)。
 <objectAnimator>元素的一个或多个对象动画器,在res/anim/(文件夹)。
<objectAnimator>元素的一个或多个对象动画器,在res/anim/(文件夹)。
矢量资源动画能创建元素属性动画。元素定义了一组路径或子组,并且元素定义了要被绘制的路径。
创建动画时,先定义矢量资源,使用android:name属性分配一个唯一的名字给组和路径,这样可以从动画定义中查询到。
本例使用Android的AnimatedVectorDrawable实现矢量图的笑脸效果。下面是具体实现过程。在Android2.3中创建应用项目:AnimatedVectorDrawable_Demo。
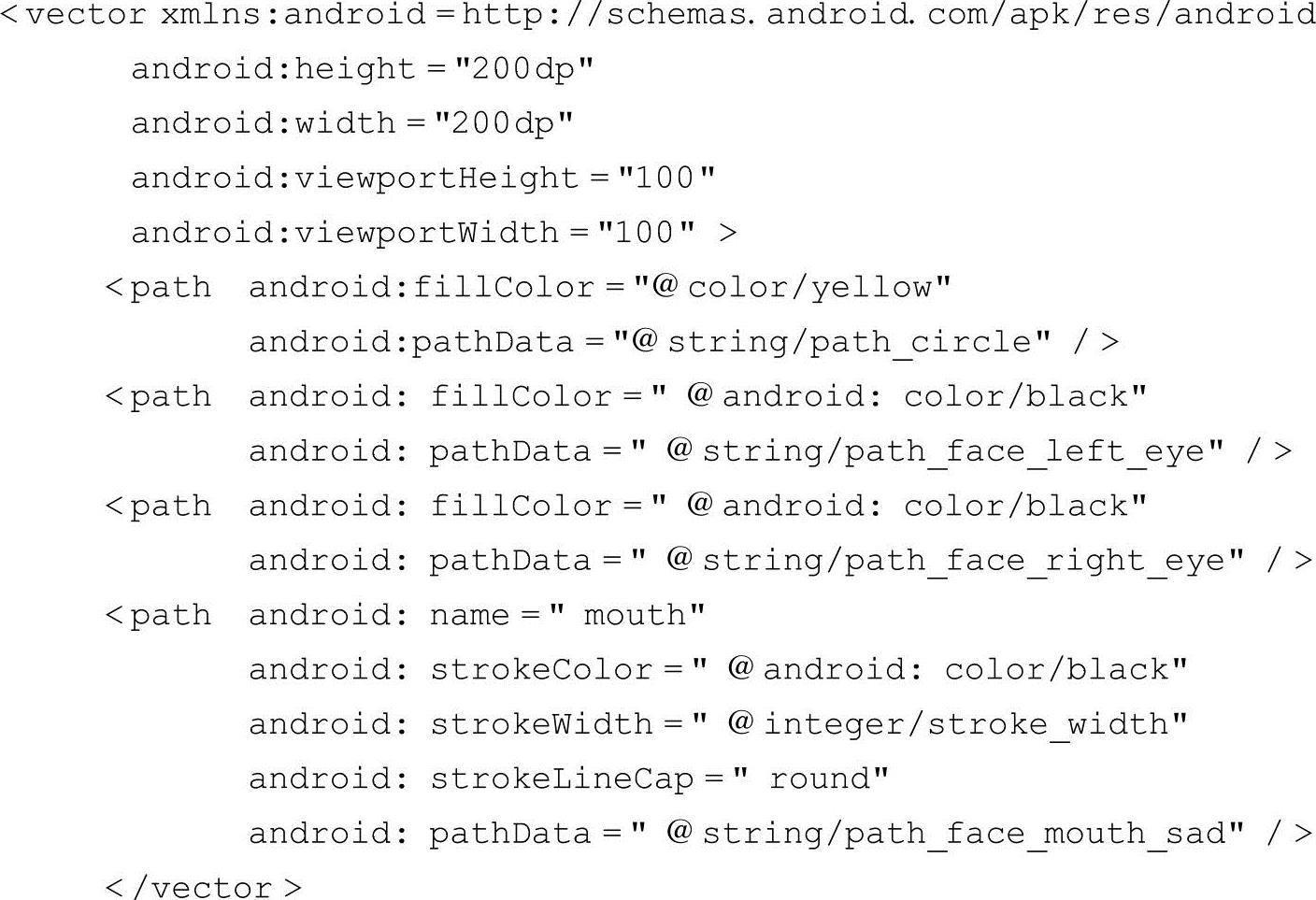
(1)用一个XML定义一个VectorDrawable静态矢量图,使用<vector>、<path>和<group>标签。其中<vector>定义一个VectorDrawable对象,<path>定义要被绘制的路径,<group>定义一组路径或子组。使用name属性为<group>分配一个唯一的名字,以便做动画时使用该名字定位到需要做动画的位置。使用<vector>标签的XML文件应放置在drawa-ble文件夹中。建立drawable/face.xml文件,代码如下。

下面,简单介绍pathData的语法。
path命令定义由字母后跟一个或多个数字组成的字符串,数字之间可以用“,”隔开,“,”不是必需的。字母可以是大写也可以是小写,大写代表绝对位置,小写代表相对位置。
 M:moveto移动绘制点。
M:moveto移动绘制点。
 L:lineto直线。
L:lineto直线。
 Z:close闭合。
Z:close闭合。
 C:cubic bezier三次贝塞尔曲线。
C:cubic bezier三次贝塞尔曲线。
 Q:quatratic bezier二次贝塞尔曲线。
Q:quatratic bezier二次贝塞尔曲线。
 A:ellipse圆弧。
A:ellipse圆弧。
 M(x,y):移动到(x,y)。
M(x,y):移动到(x,y)。
 L(x,y):直线连到(x,y),简化命令H(x)表示水平连接,V(y)表示垂直连接。
L(x,y):直线连到(x,y),简化命令H(x)表示水平连接,V(y)表示垂直连接。
 Z:没有参数,连接起点和终点。(https://www.xing528.com)
Z:没有参数,连接起点和终点。(https://www.xing528.com)
 C(x1,y1x2,y2x,y):控制点(x1,y1)和(x2,y2),终点(x,y)。
C(x1,y1x2,y2x,y):控制点(x1,y1)和(x2,y2),终点(x,y)。
 Q(x1,y1x,y):控制点(x1,y1),终点(x,y)。
Q(x1,y1x,y):控制点(x1,y1),终点(x,y)。
 A(rx,ryx-axis-rotation large-arc-flag sweep-flagx,y):画圆弧。
A(rx,ryx-axis-rotation large-arc-flag sweep-flagx,y):画圆弧。
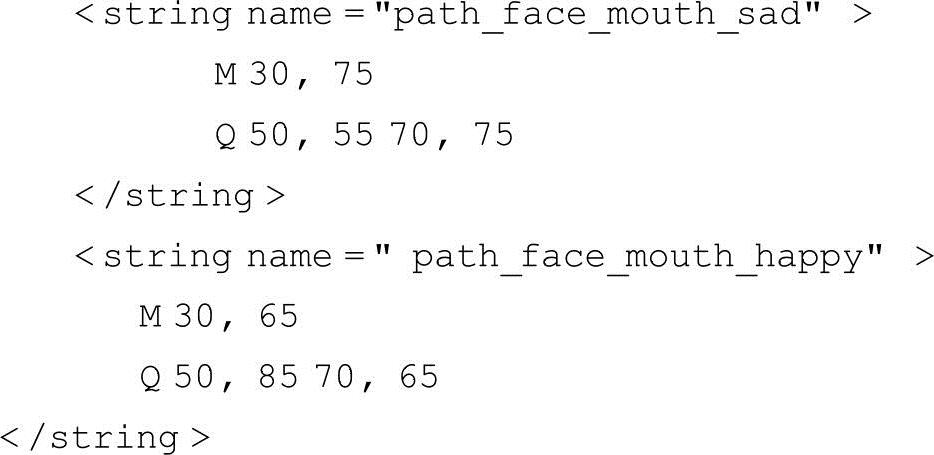
例如上面笑脸和悲伤的脸的嘴的两个路径数据如下所示。

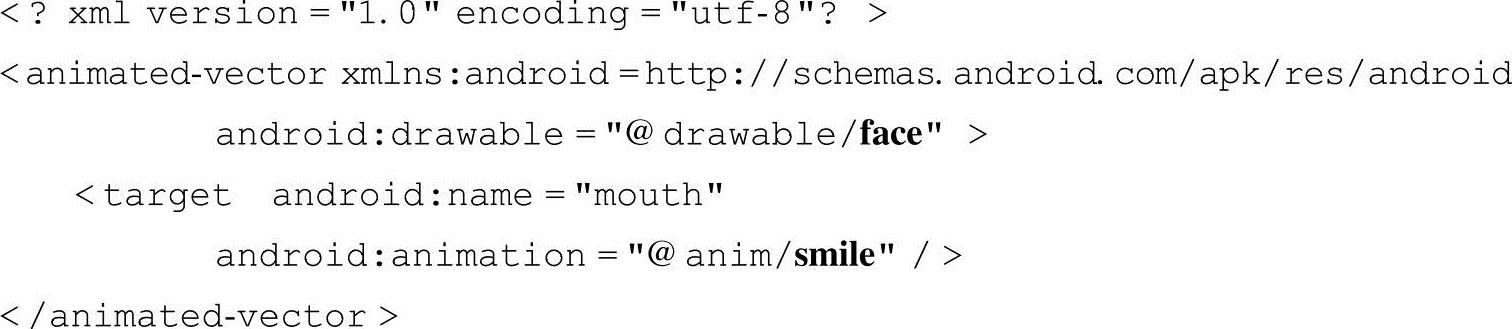
(2)用一个XML定义一个VectorDrawable矢量动画,使用<animated-vector>标签,动画的目标使用<target>来定义,其中属性android:animation为动画文件,drawable/smiling_face.xml文件代码如下。

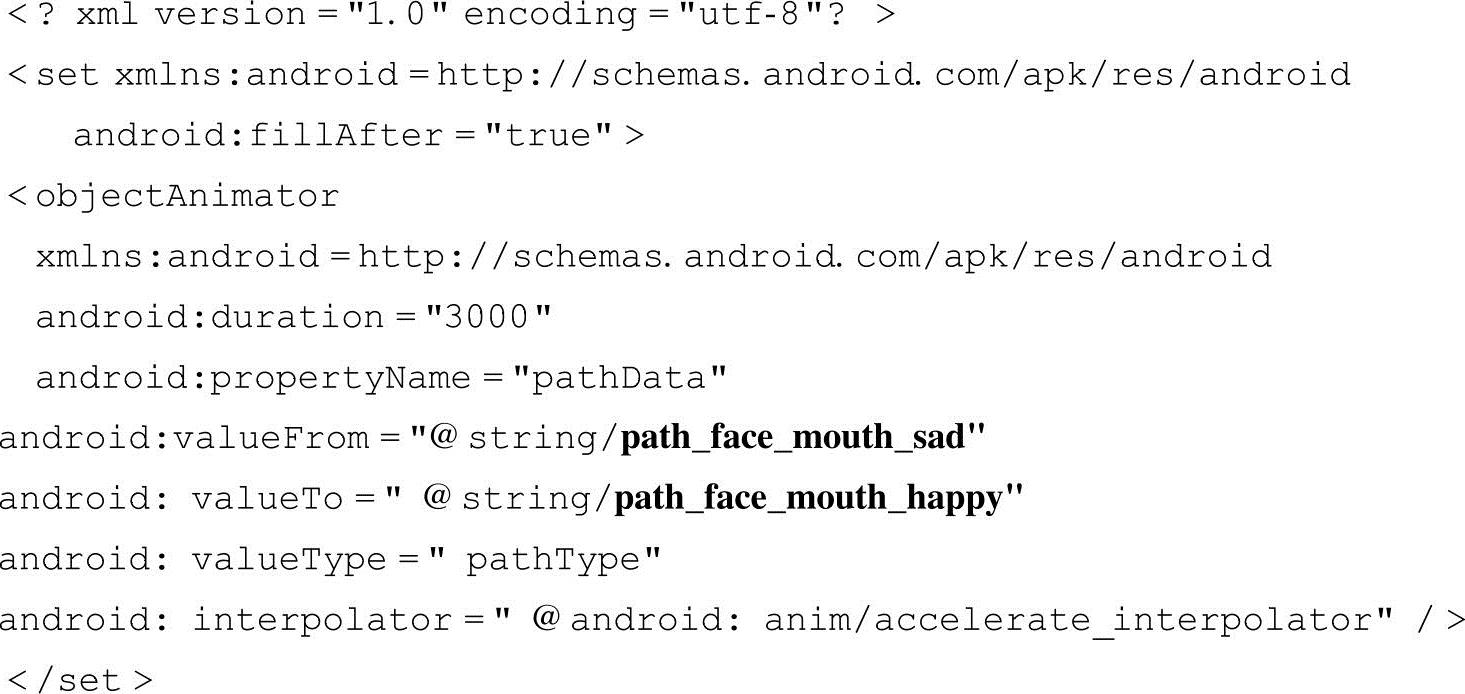
(3)用一个XML定义一个VectorDrawable动画过程,使用<objectAnimator>标签,包含动画的开始值和终值、时间间隔等,anim/smile.xml文件代码如下。

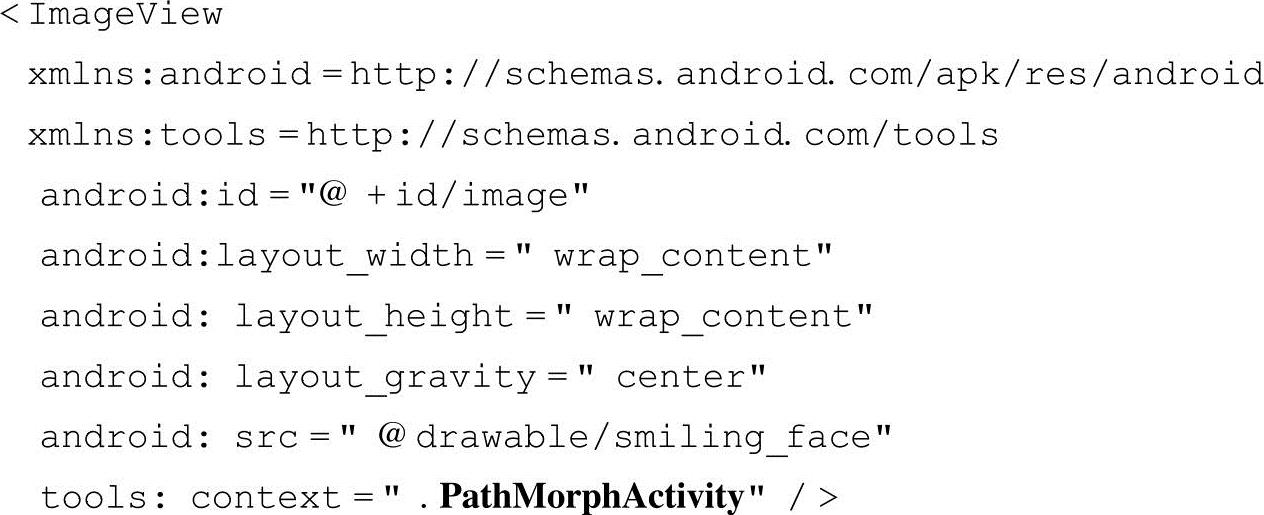
(4)编写动画对应的界面布局文件activity_path_morph.xml,使用的控件Image View,对应的类为PathMorphActivity,代码如下。

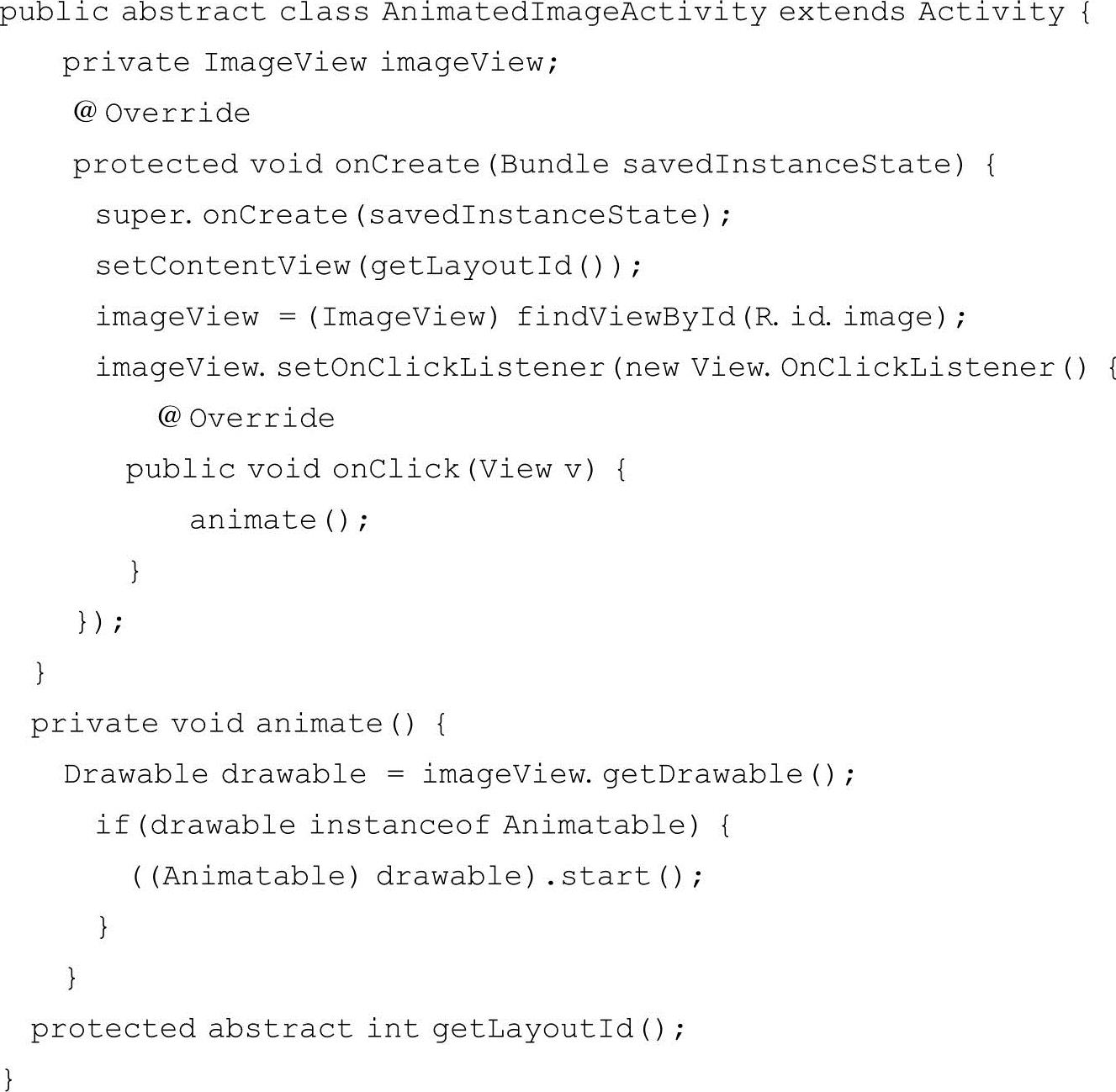
(5)在项目的源代码目录下建立动画类AnimatedImageActivity,代码如下。

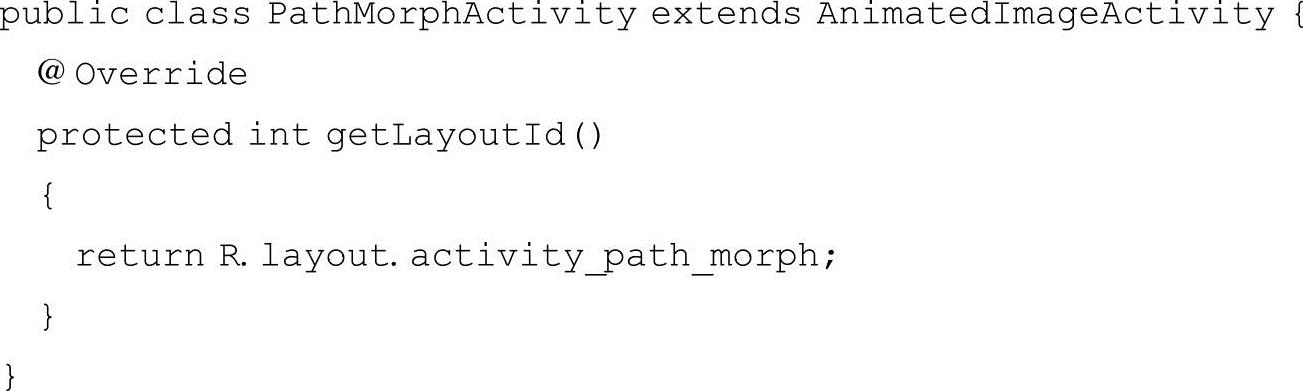
(6)在项目的源代码目录下建立类PathMorphActivity,作为类AnimatedImageActivity的实现,代码如下。

(7)主布局文件activity_main.xml只包含一个Button控件,用于启动动画界面。
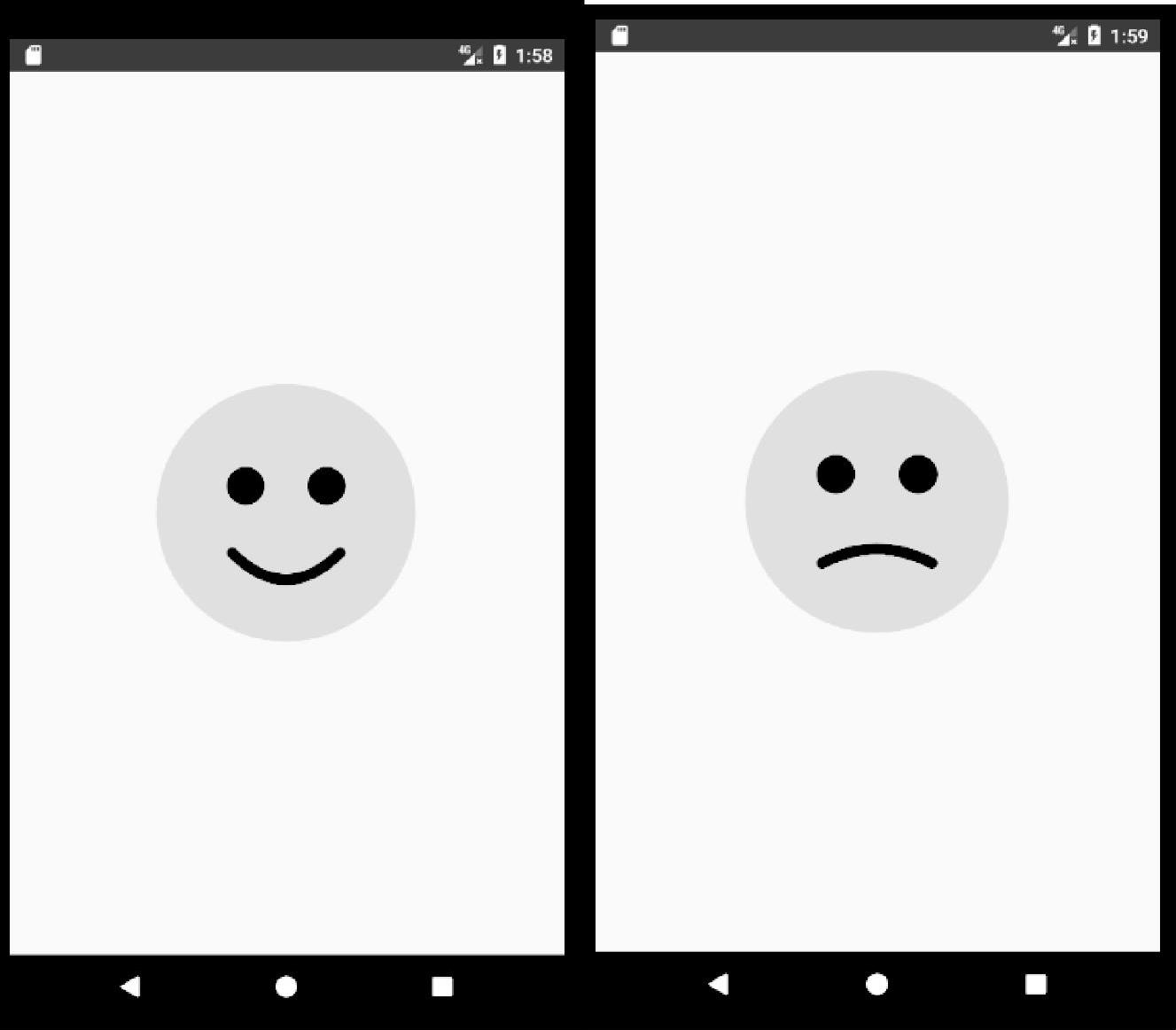
(8)项目执行结果如图7-10所示。

图7-10 项目执行结果
至此,一个简单的AnimatedVectorDrawable即制作完成。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




