本节介绍RecyclerView和CardView两个控件。
1.RecyclerView
RecyclerView是Android 5.0之后的新控件,用来替代经典的Listview和Gridview,不仅可以轻松实现ListView的效果,还优化了ListView中存在的各种不足。Android官方推荐使用RecyclerView,未来也会有更多的程序从ListView转向RecyclerView。
相比于ListView,RecyclerView主要有以下特点。
 适配器中需要提供ViewHolder类:ListView中这不是必需的,但在RecyclerView是必需的。
适配器中需要提供ViewHolder类:ListView中这不是必需的,但在RecyclerView是必需的。
 灵活的自定义Item布局:ListView只能实现垂直的线性列布局,但RecyclerView可以通过RecyclerView.LayoutManager实现Item任何复杂的布局。
灵活的自定义Item布局:ListView只能实现垂直的线性列布局,但RecyclerView可以通过RecyclerView.LayoutManager实现Item任何复杂的布局。
 处理Item动画:RecyclerView.ItemAnimator可用来处理Item动画。
处理Item动画:RecyclerView.ItemAnimator可用来处理Item动画。
 数据源:ListView可以通过ArrayAdapter、CursorAdapter等直接提供数据源,Recycler-View需要自定义数据源。
数据源:ListView可以通过ArrayAdapter、CursorAdapter等直接提供数据源,Recycler-View需要自定义数据源。
 Item项:ListView可以通过android:dividev等属性控制Item项的显示,RecyclerView可以通过RecyclerView.ItemDecoration来设置。
Item项:ListView可以通过android:dividev等属性控制Item项的显示,RecyclerView可以通过RecyclerView.ItemDecoration来设置。
 ItemCLickListener:ListView提供了AdapterView.OnItemClickListener,来实现Item事件的监听,RecyclerView没有直接提供类似方法,需要自己实现。
ItemCLickListener:ListView提供了AdapterView.OnItemClickListener,来实现Item事件的监听,RecyclerView没有直接提供类似方法,需要自己实现。
 提供了一种插拔式的体验,高度的解耦,异常灵活,针对一个Item的显示Recyler-View专门抽取出了相应的类,来控制Item的显示,使其扩展性非常强。
提供了一种插拔式的体验,高度的解耦,异常灵活,针对一个Item的显示Recyler-View专门抽取出了相应的类,来控制Item的显示,使其扩展性非常强。
RecyclerView是一种更高级柔性版本的ListView,是一个能包含很多视图的容器,能完美处理循环和滚动。
RecyclerView使用方法很简单,因为它提供了定位Item的布局管理器和常见的Item操作默认动画。
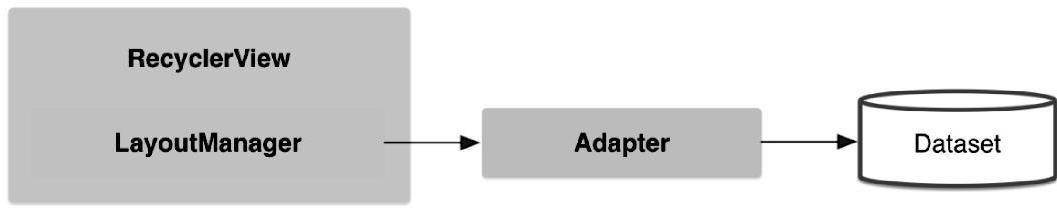
使用RecyclerView,必须指定一个Adapter,并定义一个布局管理器。创建的Adapter必须继承自RecyclerView.Adapter。实施的细节需要看数据类型和视图的需要,如图5-16所示。(https://www.xing528.com)

图5-16 RecyclerView控件
RecyclerView提供了LayoutManager管理布局,RecylerView不负责子View的布局,目前提供了3种布局管理器。
(1)LinearLayoutManager:显示垂直或水平滚动列表中的条目。
(2)GridLayoutManager:在一个网格显示项。
(3)StaggeredGridLayoutManager:在交错网格显示项。
2.CardView
CardView是Android5.0之后的新控件,CardView继承自FrameLayout类,可以在一个卡片布局中一致性地显示内容,卡片可以包含圆角和阴影。可以使用android:elevation属性,创建带阴影的卡片。
指定CardView的属性的方法如下。
 使用android:cardCornerRadius属性指定圆角半径。
使用android:cardCornerRadius属性指定圆角半径。
 使用CardView.setRadius设置圆角半径。
使用CardView.setRadius设置圆角半径。
 使用android:cardBackgroundColor属性设置卡片颜色。
使用android:cardBackgroundColor属性设置卡片颜色。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




