只能显示一段文本的ListView实在太单调了,可以对ListView界面进行定制,让它显示更加丰富的内容。ListView界面定制需要以下步骤。
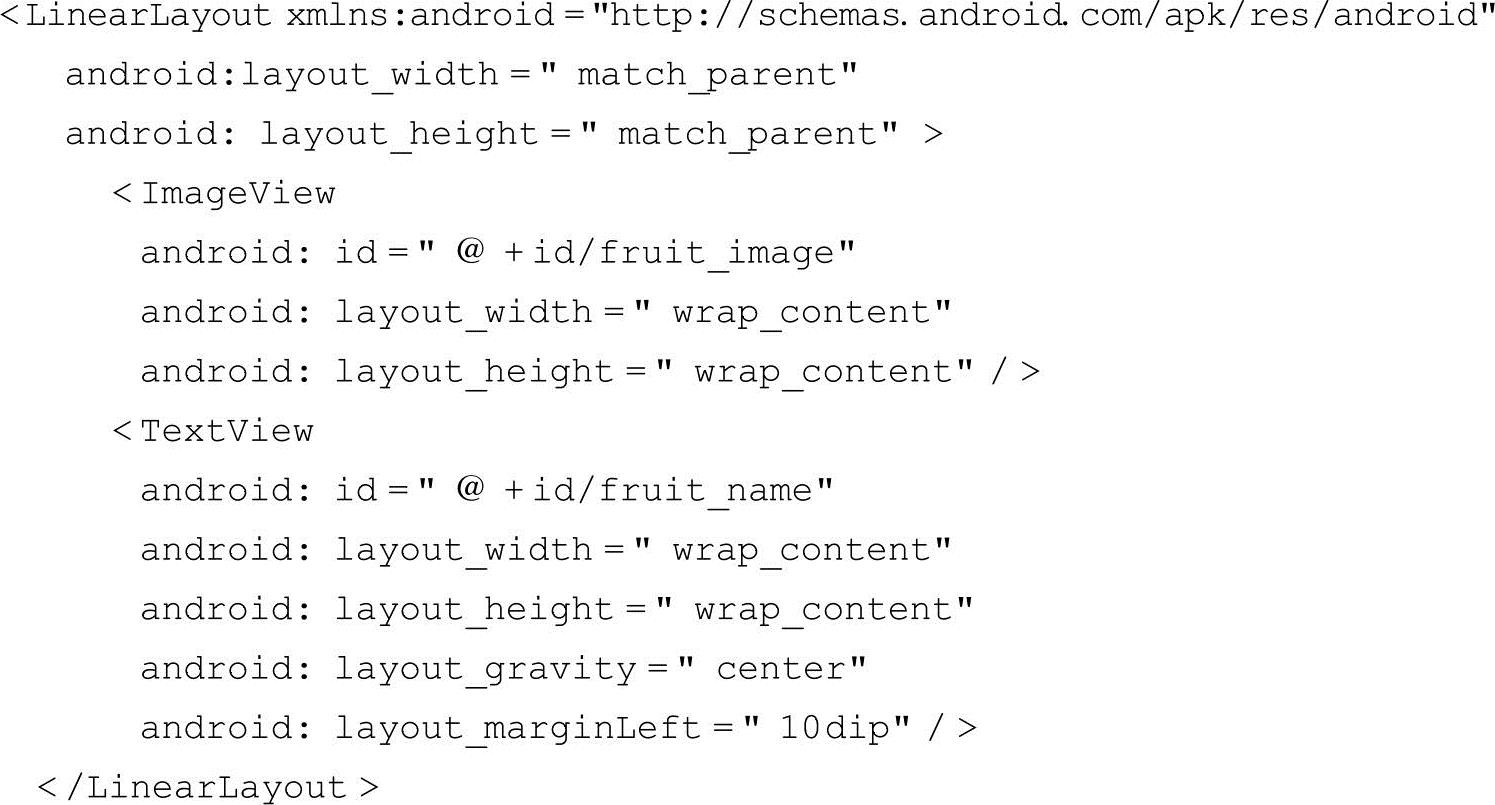
(1)为ListView的显示子项指定一个自定义的布局,在layout目录下新建一个布局文件,例如新建一个文件fruit_item.xml,代码如下。

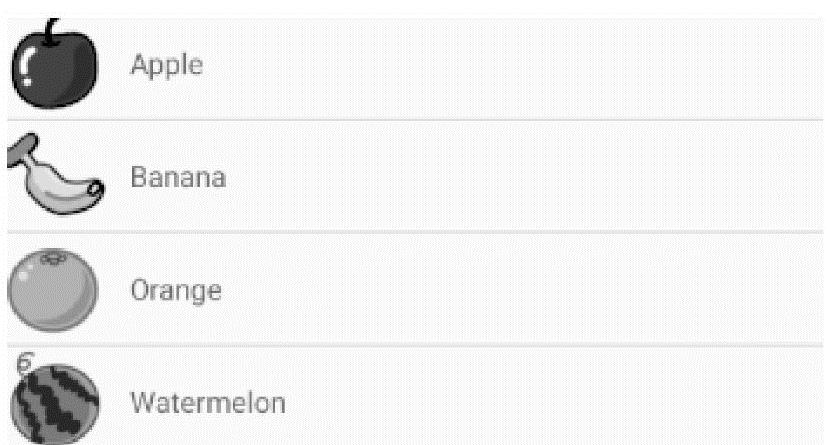
在这个布局中,定义了一个ImageView用于显示水果的图片,又定义了一个TextView用于显示水果的名称,ListView的布局包含两项内容:图片和文字,显示的样式如图5-4所示。
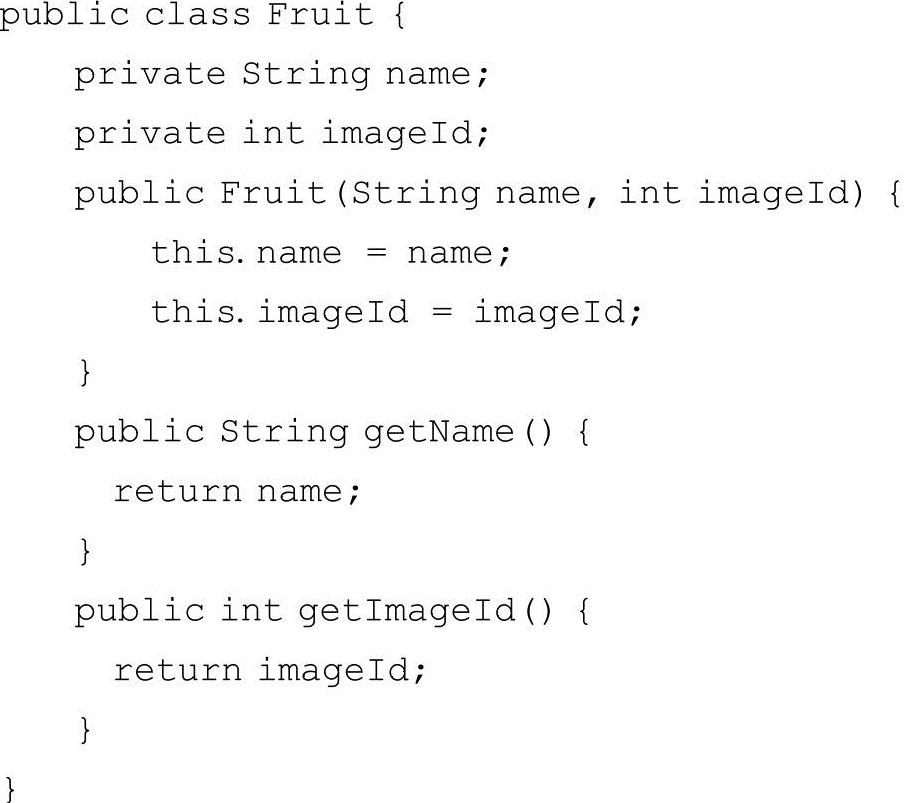
(2)接着定义一个实体类,作为ListView适配器的适配类型。例如新建类Fruit,代码如下。

图5-4 ListView布局样式

Fruit类中只有两个字段,name表示水果的名字,imageId表示水果对应图片的资源id。(https://www.xing528.com)
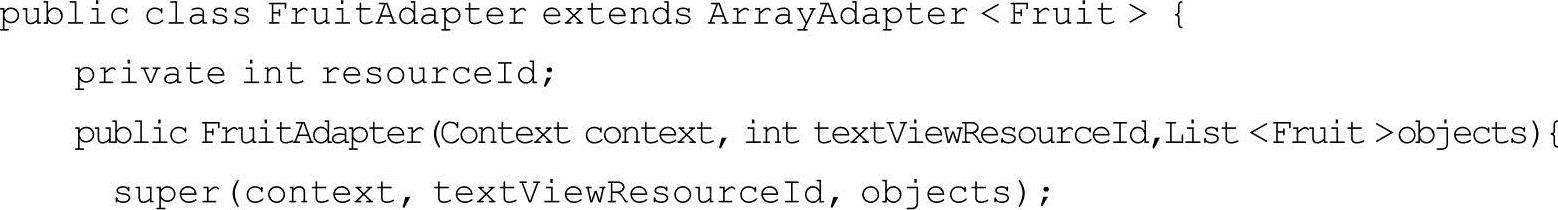
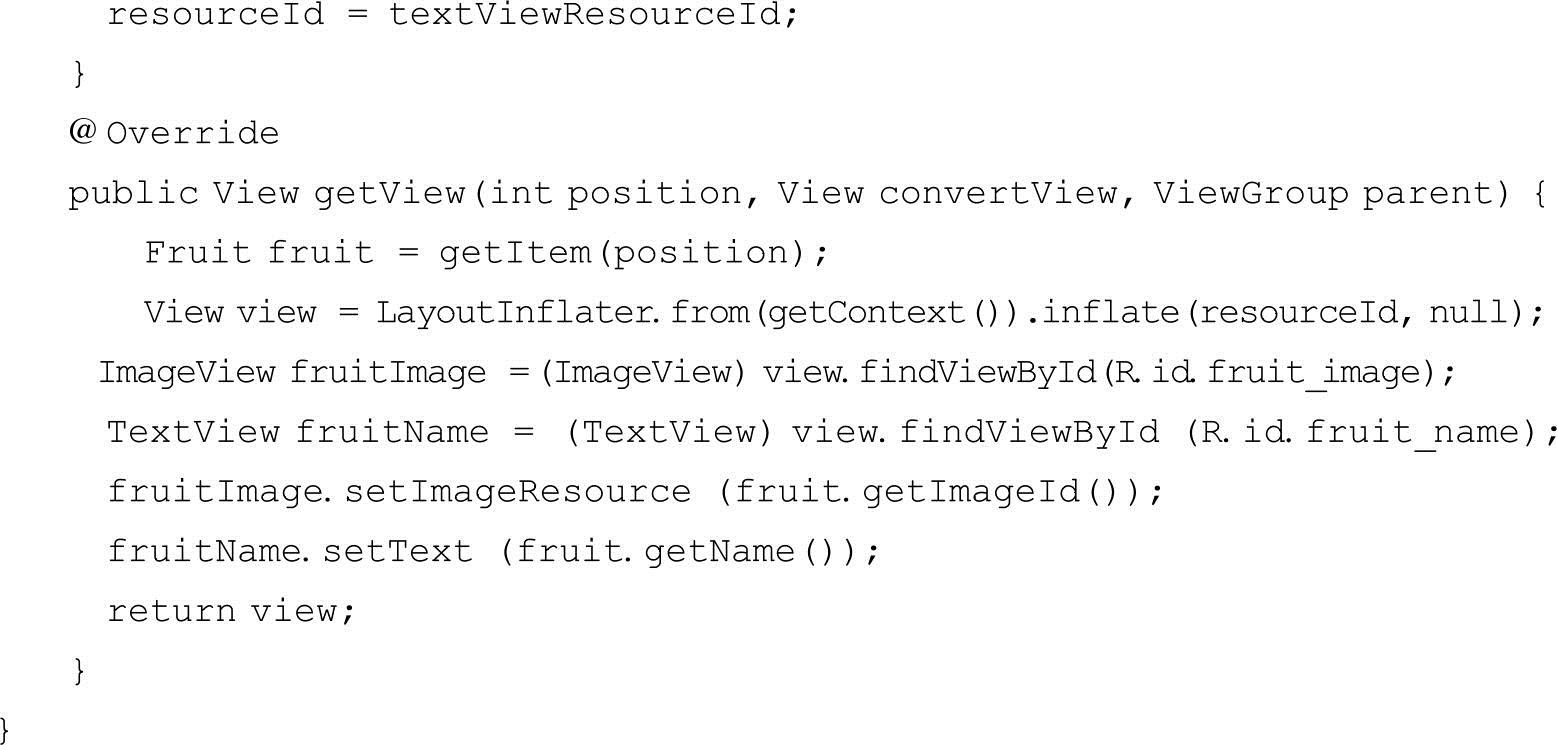
(3)接下来需要创建一个自定义的适配器,这个适配器继承自ArrayAdapter,并将泛型指定为上面新建的Fruit类。例如新建类FruitAdapter,代码如下。


FruitAdapter重写了父类的一组构造函数,用于将上下文、ListView子项布局的ID和数据都传递进来。另外又重写了getView()方法,在每个子项被滚动到屏幕内的时候这个方法会被调用。在getView()方法中,首先通过getItem()方法得到当前项的Fruit实例,然后使用LayoutInflater来为这个子项加载我们传入的布局,接着调用View的findViewBy-Id()方法分别获取到ImageView和TextView的实例,并分别调用它们的setImageResource()和setText()方法来设置显示的图片和文字,最后将布局返回,这样就完成了自定义适配器。
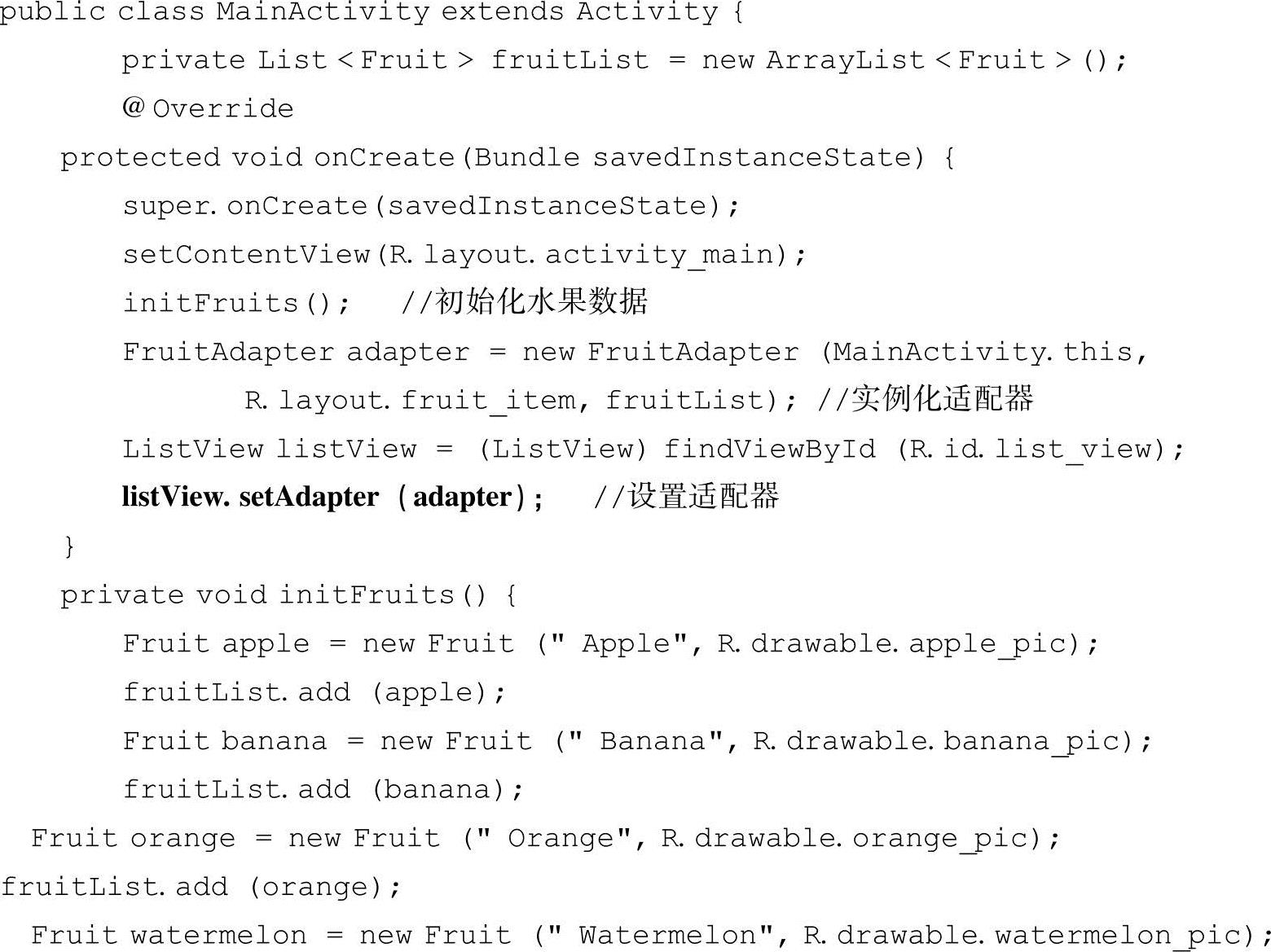
(4)最后在MainActivity中实例化显示项,实例化适配器,将适配器设置到ListView,代码如下。


可以看到,这里添加了一个initFruits()方法,用于初始化所有的水果数据。在Fruit类的构造函数中将水果的名字和对应的图片id传入,然后把创建好的对象添加到水果列表中。接着我们在onCreate()方法中创建了FruitAdapter对象,并将FruitAdapter作为适配器传递给了ListView。这样定制ListView界面的任务就完成了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




