Google在推出Android 5.0的同时,推出了一些新控件,Android 5.0中最常用的新控件有下面5种,如图3-24所示。
RecyclerView前面已经介绍,这里介绍其余4个控件。
(1)CardView(卡片视图)
CardView顾名思义是卡片视图,它继承了FrameLayout,是一个带圆角背景和阴影的FrameLayout。CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为容器使用。

图3-24 Android 5.0新控件
(2)Palette(调色板)
Palette是一个辅助类,它的作用是从图片中获取突出的颜色。它可以提取下面几种特性的突出颜色。
 Vibrant:充满活力的。
Vibrant:充满活力的。
 Vibrant Dark:充满活力的,黑暗的。
Vibrant Dark:充满活力的,黑暗的。
 Vibrant Light:充满活力的,明亮的。
Vibrant Light:充满活力的,明亮的。
 Muted:柔和的。
Muted:柔和的。
 Muted Dark:柔和的,黑暗的。
Muted Dark:柔和的,黑暗的。
 Muted Light:柔和的,明亮的。
Muted Light:柔和的,明亮的。
Patette的使用方法非常简单。


(3)Toolbar(工具栏)
Toolbar顾名思义是工具栏,作为ActionBar的替代品,Google推荐使用Toolbar替代Ac-tionBar。Toolbar可以放置在任何地方,不像ActionBar只能放置在固定的位置。Toolbar支持比ActionBar更集中的特征。
Toolbar可能包含以下可选元素的组合。
 导航按钮。
导航按钮。
 品牌的Logo图像。
品牌的Logo图像。
 标题和子标题。
标题和子标题。
 一个或多个自定义视图。
一个或多个自定义视图。
Toolbar的使用方法如下。

(4)RippleDrawable(波纹图)
RippleDrawable只能在Android5.0以上使用,目前还没有提供RippleDrawable向下兼容的支持包。RippleDrawable可显示一个涟漪效应响应状态变化。(https://www.xing528.com)
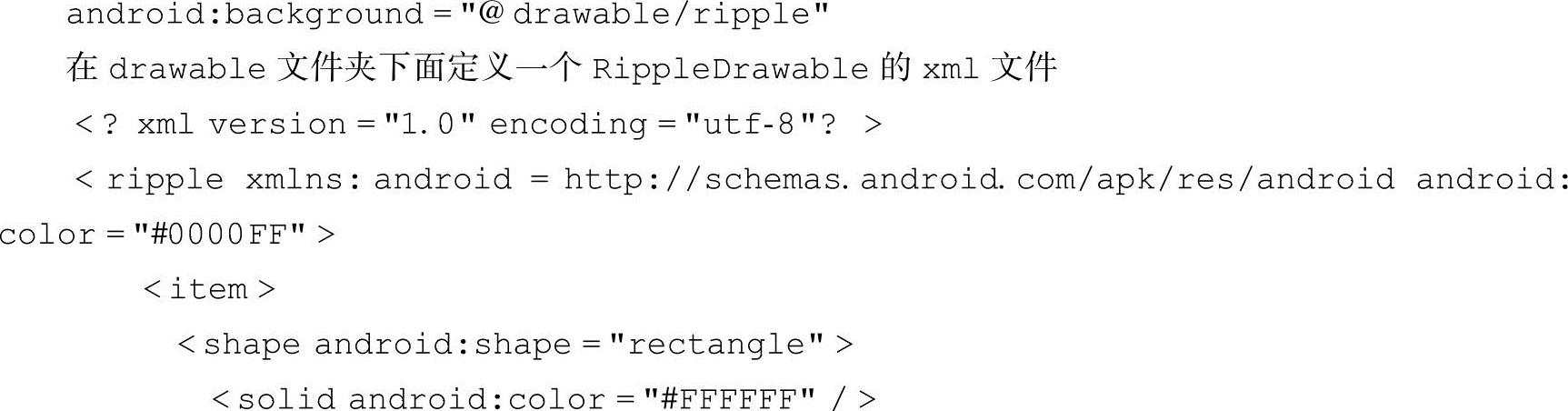
RippleDrawable的使用方法如下。
定义一个UI的背景图片为RippleDrawable。


android:color:表示波纹的颜色。
<item>:表示波纹图下面的条目。
MaterialDesign是Android 5.0系统的重头戏,并在以后App中将成为一种设计标准,Material Design是一种可视化、交互性、动效以及多屏幕适应的全面设计。Android 5.0 Lolli-pop和已经更新的Support Libraries将会帮助构建Material UI,这个在后面会详细介绍。
Android 6.0进入Material Design时代,在继Material Design风格之后,实现很多风格上的兼容,并推出了Android Design Support Library库,全面支持Material Design设计风格的UI效果。该库包含了FloatingActionButton、TextInputLayout、Snackbar、TabLayout、Navigation-View、CoordinatorLayout、AppBarLayout、CollapsingToolbarLayout八个新控件。
(1)SnackBar
SnackBar是带有动画效果的快速提示栏,它显示在屏幕底部,是用来代替Toast的一个全新控件,基本上继承了Toast的属性和方法,用户可以单击按钮执行对应的操作,Snack-bar支持滑动消失,如果没进行任何操作,那么到一定时间自动消失。
(2)TextInputLayout
TextInputLayout主要是用作EditText的容器,从而为EditText默认生成一个浮动的label,当用户单击了EditText之后,EditText中设置的Hint字符串会自动移到EditText的左上角。使用方法非常简单。
(3)TabLayout
TabLayout控件用于轻松添加Tab分组功能,总共有两种类型可选。
固定的Tabs:对应于xml配置中的app:tabMode="fixed"。
可滑动的Tabs:对应于xml配置中的app:tabMode="scrollable"。
(4)NavigationView
以前版本中制作侧边栏可使用SlideMenu三方库,现在有了官方提供的NavigationView,开发者渐渐使用此项功能。使用导航视图需要传入一组参数、一个可选的头部布局,以及一个用于构建导航选项的菜单,完成这些步骤后,只需给导航选项添加响应事件的监听器就可以了。
在使用NavigationView时需要提前准备好两个XML文件,一个是头布局,另一个是menu布局。
(5)FloatingActionButton
浮动操作按钮是在Material Design准则中新引入的组件。用于强调当前屏幕最重要、高频率的一些操作。
正常显示的情况下FloatingActionButton有填充颜色,并显示阴影,单击的时候会有一个rippleColor,并且阴影的范围可以增大。
(6)CoordinatorLayout
CoordinatorLayout是Design引入的一个功能强大的布局,本质上是一个增强的FrameLay-out,它可以使不同组件之间直接相互作用,并协调动画效果。我们可以定义CoordinatorLay-out内部的视图组件如何相互作用并发生变化。
(7)CollapsingToolbarLayout
CollapsingToolbarLayout控件可以实现当屏幕内容滚动时收缩Toolbar的效果,通常配合AppBarLayout一起使用。
Android 7.0带来的新工具类是DiffUtil。DiffUtil是support-v7:24.2.0中的新工具类,用来比较两个数据集,寻找出旧数据集与新数据集的最小变化量。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




