Android布局嵌套层级直接影响UI界面绘制的效率,如果UI嵌套层级太多会导致界面有性能问题,目前对于复杂的界面,使用RelativeLayout也无法解决。所以Android UI团队于2016年Google I/O开发者大会上发布了一个新的布局控件:ConstraintLayout。
ConstraintLayout可以看作RelativeLayout的升级版,提供更多的手段来控制子View的布局,所以对于复杂的布局,用ConstraintLayout一个布局容器即可实现。
ConstraintLayout可以有效地解决布局嵌套过多的问题。我们平时编写界面时,复杂的布局总会伴随着多层的嵌套,而嵌套越多,程序的性能也就越差。ConstraintLayout则是使用约束的方式来指定各个控件的位置和关系,有点类似于RelativeLayout,但远比RelativeLayout强大。
ConstraintLayout属于Android Studio 2.2的新特性,ConstraintLayout是一个新的Support库,支持Android 2.3(API level 9)以及之后的版本。
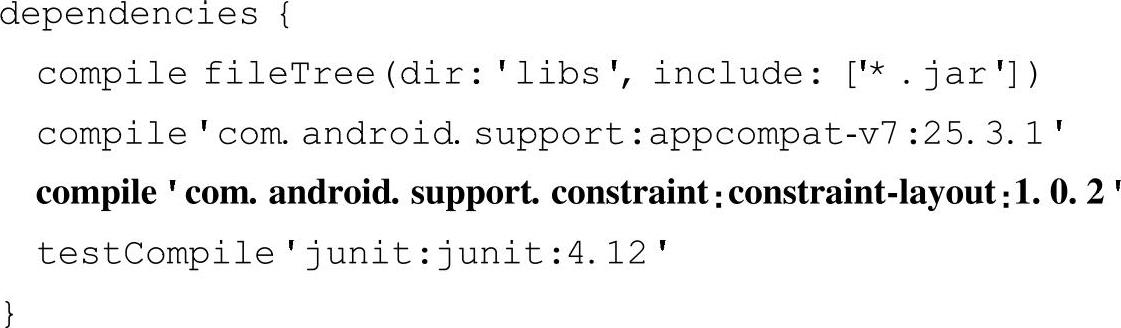
新建一个ConstraintLayoutTest项目。另外,确保Android Studio是2.2或以上版本,为了使用ConstraintLayout,需要在app/build.gradle文件中添加ConstraintLayout的依赖,如下所示。

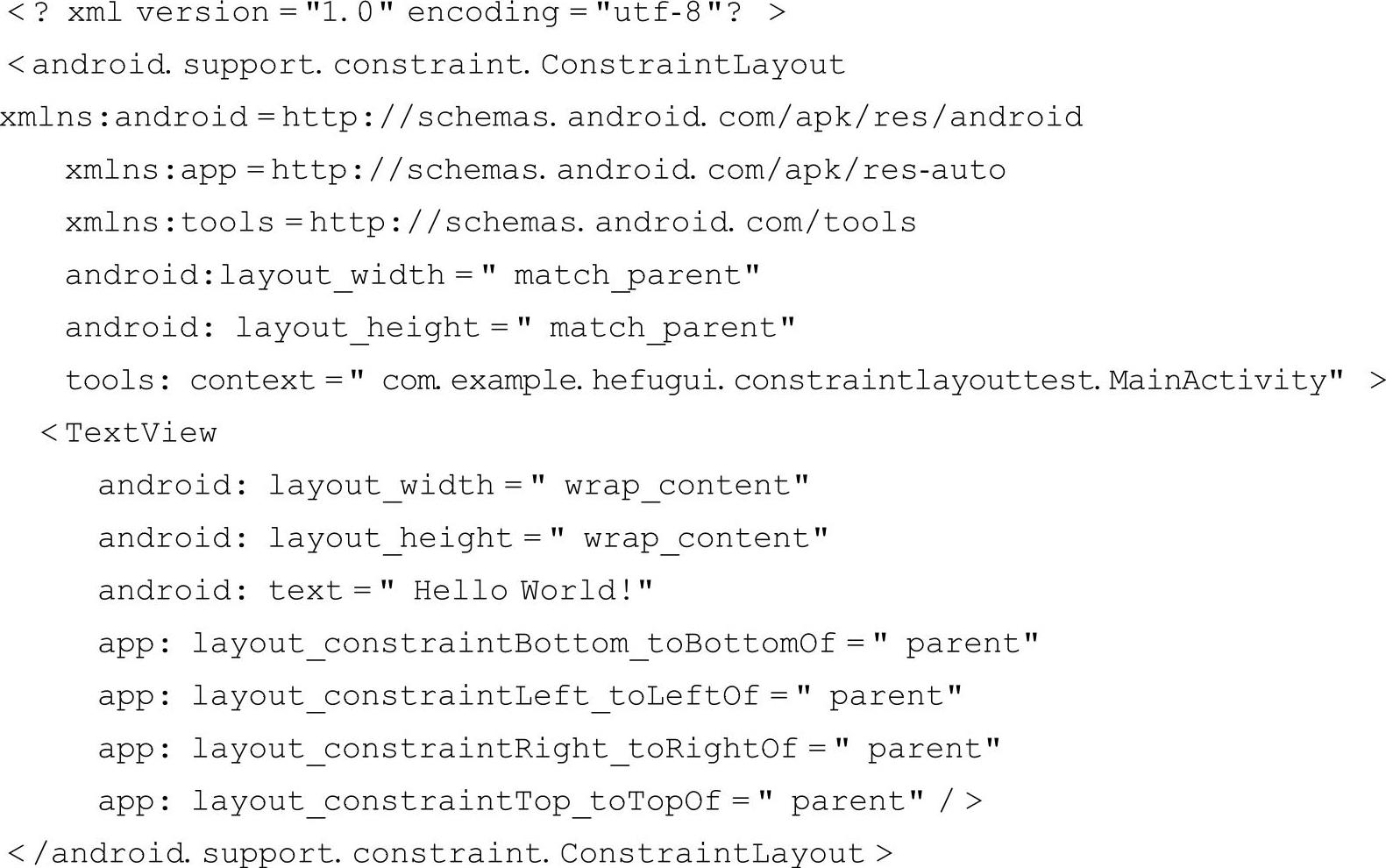
现在打开res/layout/activity_main.xml文件,由于这是一个新建的空项目,Android Studi-o会自动帮我们创建一个布局,这是一个ConstraintLayout布局,它的代码如下。

ConstraintLayout的基本用法很简单,现在向布局中添加一个按钮,从左侧的Palette区域拖一个Button进去即可。
虽然已经添加Button到界面中了,但是由于还没有为Button添加任何约束,因此But-ton并不知道自己应该出现在什么位置。现在在预览界面中看到的Button位置并不是它最终运行的实际位置,如果一个控件没有添加任何约束,则在运行之后会自动位于界面的左上角。
1.基本约束
下面为Button添加约束,每个控件的约束都分为垂直和水平两类,一共可以在四个方向上为控件添加约束。
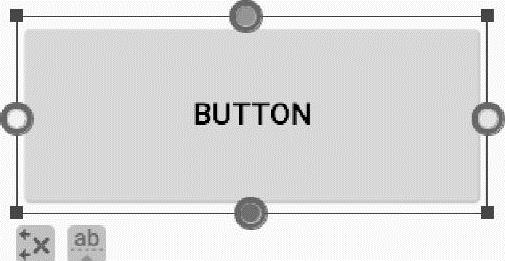
Button的上下左右各有一个圆圈,这些圆圈就是用来添加约束的,如图3-11所示。
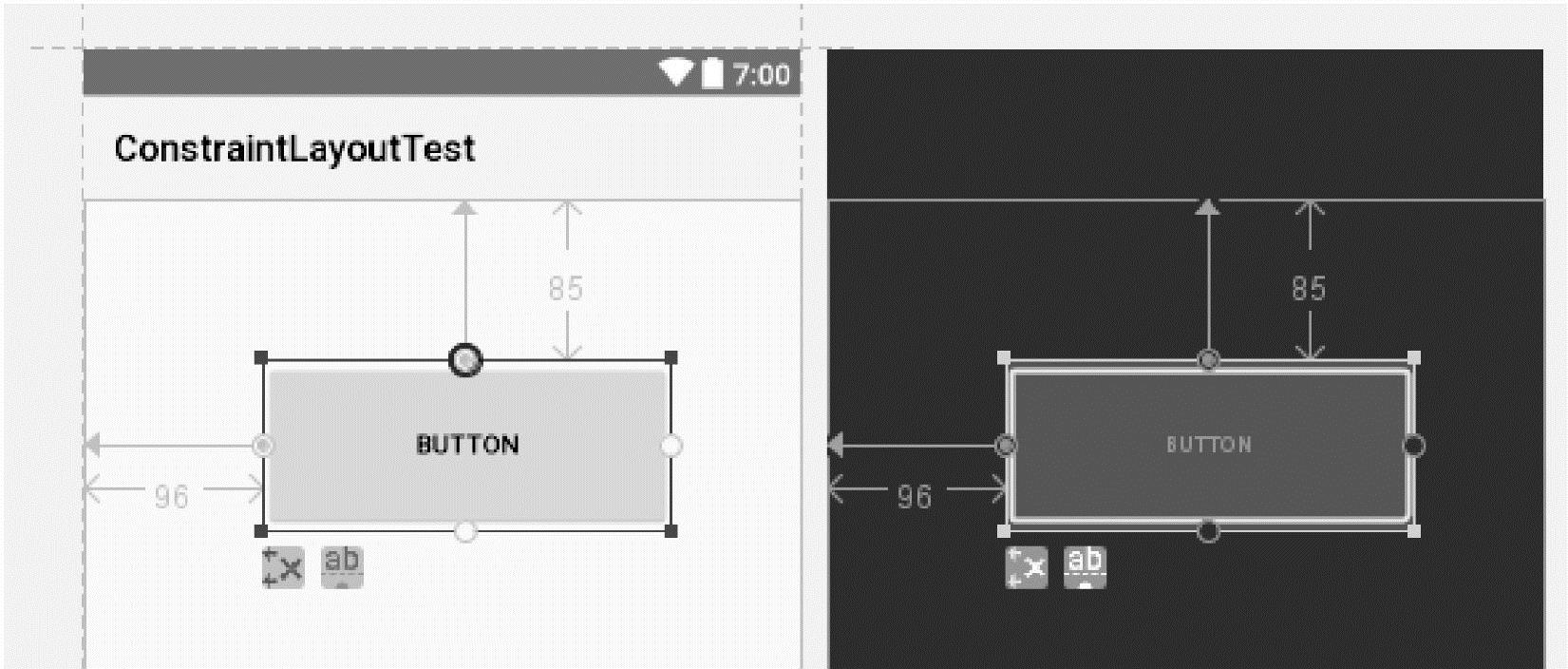
可以将约束添加到ConstraintLayout,也可以将约束添加到另一个控件。比如说,想让Button位于布局的左边和上边,则用鼠标按住约束圈往边界拖就可以添加约束,我们为Button的左边和上边添加了约束,因此Button会将自己定位到布局的左下角,如图3-12所示。

图3-11 约束圈

图3-12 添加约束
这就是添加约束最基本的用法。
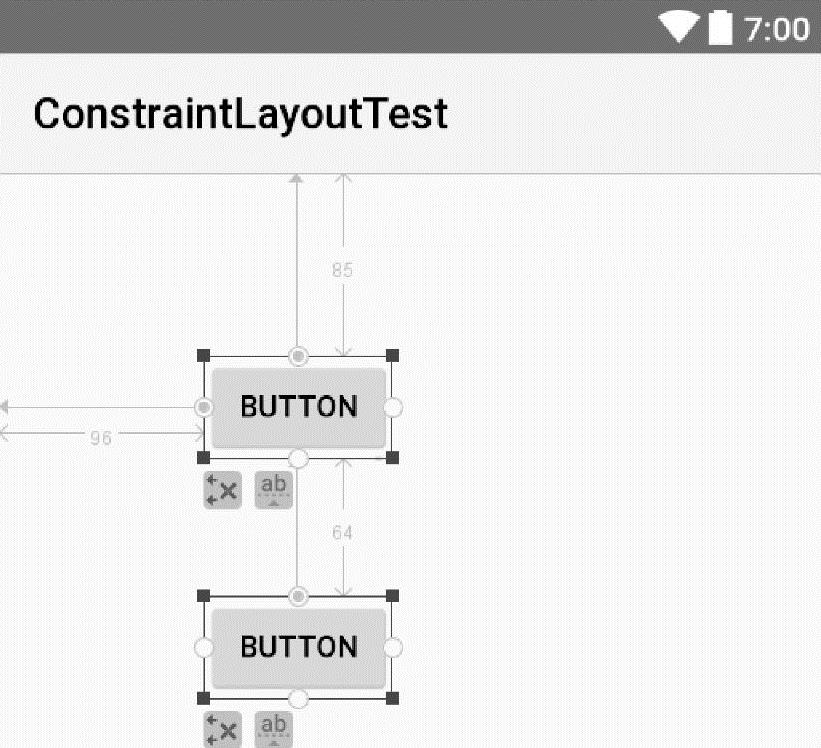
除此之外,我们还可以使用约束让一个控件相对于另一个控件进行定位。比如说,我们希望再添加一个Button,让它位于第一个Button的正下方,间距64dp,则用鼠标按住But-ton2的上约束圈往Button1边界拖动即可,如图3-13所示。
现在我们已经学习了添加约束的方式,那么该怎样删除约束呢?其实也很简单,删除约束的方式一共有三种。
(1)若要删除一个单独的约束,则将鼠标光标悬浮在某个约束的圆圈上,然后该圆圈会变成红色,这时单击一下即可删除。
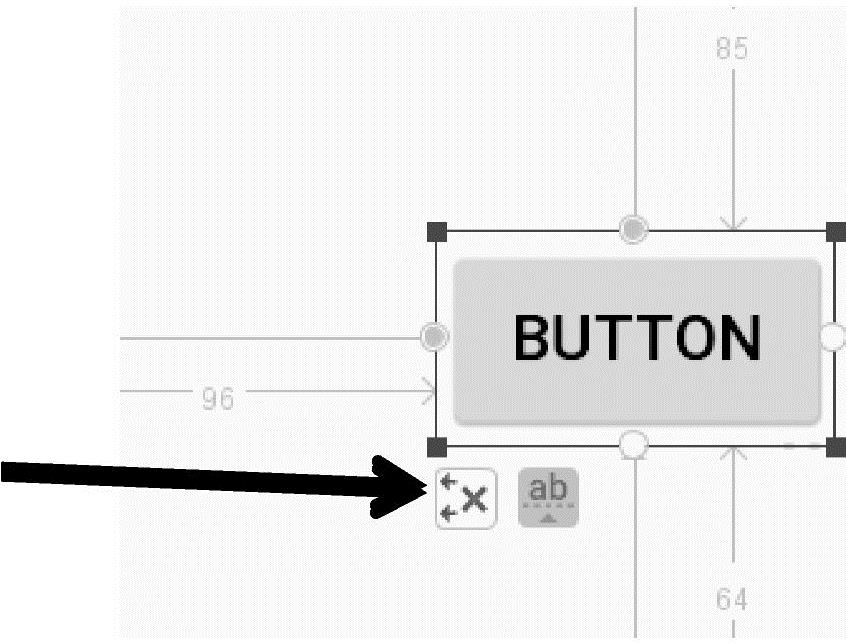
(2)若要删除某一个控件的所有约束,则选中一个控件,它的左下角会出现一个删除约束的图标X,单击该图标,即可删除当前控件的所有约束,如图3-14所示。

图3-13 相对于另一个控件进行定位

图3-14 删除约束(https://www.xing528.com)
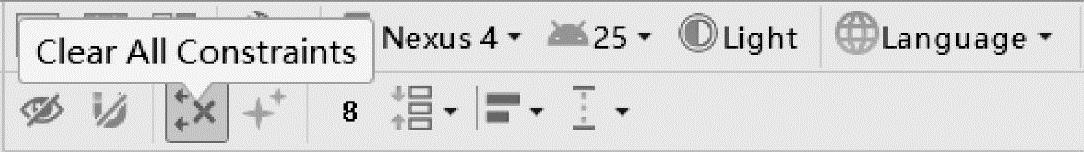
(3)若要删除当前界面中的所有约束,则单击界面工具栏中的删除约束按钮即可,如图3-15所示。

图3-15 删除所有约束
现在已经学习了ConstraintLayout基本操作,并且能使用ConstraintLayout编写一些简单的界面了。不过目前还有一个问题可能比较麻烦,刚才我们已经实现了让一个按钮居中对齐,如果我们想让两个按钮共同居中对齐,该怎么实现呢?
其实这种情况很常见,比如在应用的登录界面中会有一个登录按钮和一个注册按钮,不管它们是水平居中还是垂直居中,肯定是两个按钮共同居中,这将用到下面要介绍的Guide-line约束类型。
2.Guideline约束
上文提到,想要实现两个按钮共同居中,需要用到ConstraintLayout中的一个新的功能Guideline。
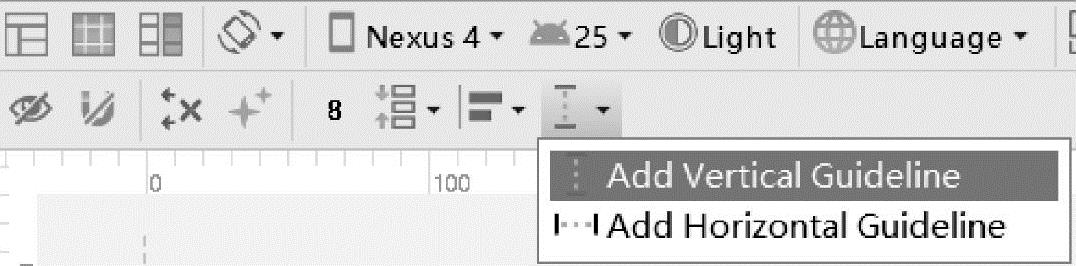
首先需要在界面中添加Guideline,在界面工具栏中单击添加按钮,选择下拉列表中Add Vertical Guideline或者AddHorizontal Guideline选项,如图3-16所示。

图3-16 添加Guideline
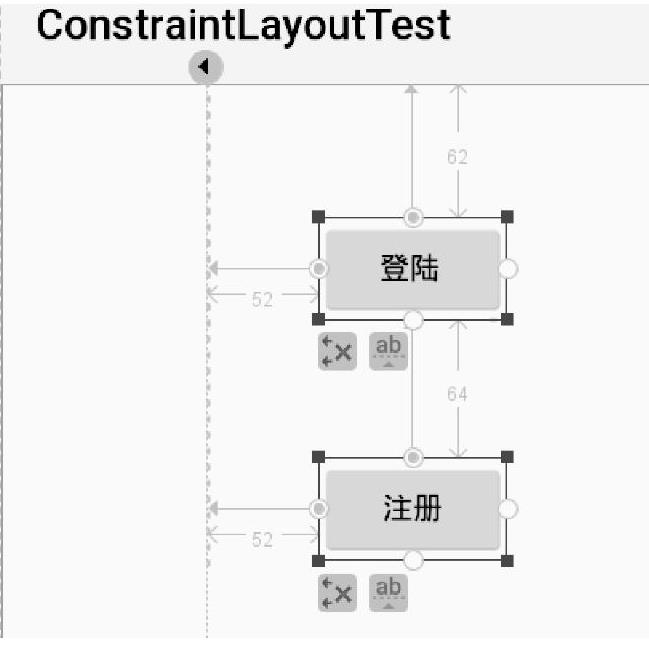
我们希望让这两个按钮在垂直方向上对齐,在水平方向上距离Guideline左部52dp,需要先添加一个垂直方向上的Guideline,每个按钮的左边向Guideline添加约束,这样就能实现两个按钮在水平方向上距离左部Guideline 52dp距离的要求,如图3-17所示。
3.自添加约束
如果界面中的内容比较复杂,为每个控件一个个地添加约束是一件很繁琐的事情。ConstraintLayout支持自动添加约束的功能,可以极大程度上简化那些繁琐的操作。
自动添加约束的方式主要有两种:Autoconnect和Inference。

图3-17 Guideline约束
(1)Autoconnect
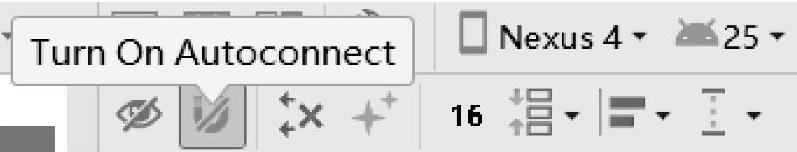
若要使用Autoconnect,首先需要在工具栏中启用这个功能,默认情况下Autoconnect是不启用的,如图3-18所示。

图3-18 启用Autoconnect
Autoconnect可以根据我们拖放控件的状态,自动判断应该如何添加约束,比如我们将Button放到界面的正中央,那么它的上下左右会自动添加约束。
(2)Inference
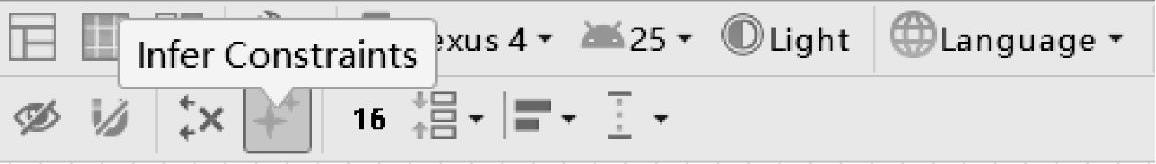
接下来,我们看一下Inference的用法。Inference也用于自动添加约束,它比Autocon-nect功能更强大,因为AutoConnect只能为当前操作的控件自动添加约束,而Inference能为当前界面中的所有元素自动添加约束。因而Inference比较适合用来实现复杂度比较高的界面,它可以一键自动生成所有的约束。工具栏中Inference约束工具按钮如图3-19所示。

图3-19 Inference约束工具
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




