上文提到的Android常用布局有如下五种。
(1)LinearLayout:线性布局,可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal"),在LinearLayout里面可以放置多个控件,但是一行(列)只能放一个控件。
(2)FrameLayout:框架布局,所有控件都放置在屏幕左上角(0,0),可以放置多个控件,但是会按控件定义的先后顺序依次覆盖,后一个会直接覆盖在前一个之上显示,如果后放置的控件比之前的控件大,会把之前的控件全部盖住(类似于一层层的纸张)。
(3)AbsoluteLayout:绝对布局,可以直接指定子控件的绝对位置(例如android:layout_x="60px"android:layout_y="32px"),这种布局简单直接,但是由于手机的分辨率大小不统一,绝对布局的适应性比较差。
(4)RelativeLayout:相对布局,其子控件根据所设置的参照控件进行布局,设置的参照控件可以是父控件,也可以是其他的子控件。
(5)TableLayout:表格布局,以行列的形式管理子控件,在表格布局中的每一行可以是一个View控件或者是一个TableRow控件。而TableRow控件中还可以添加子控件。
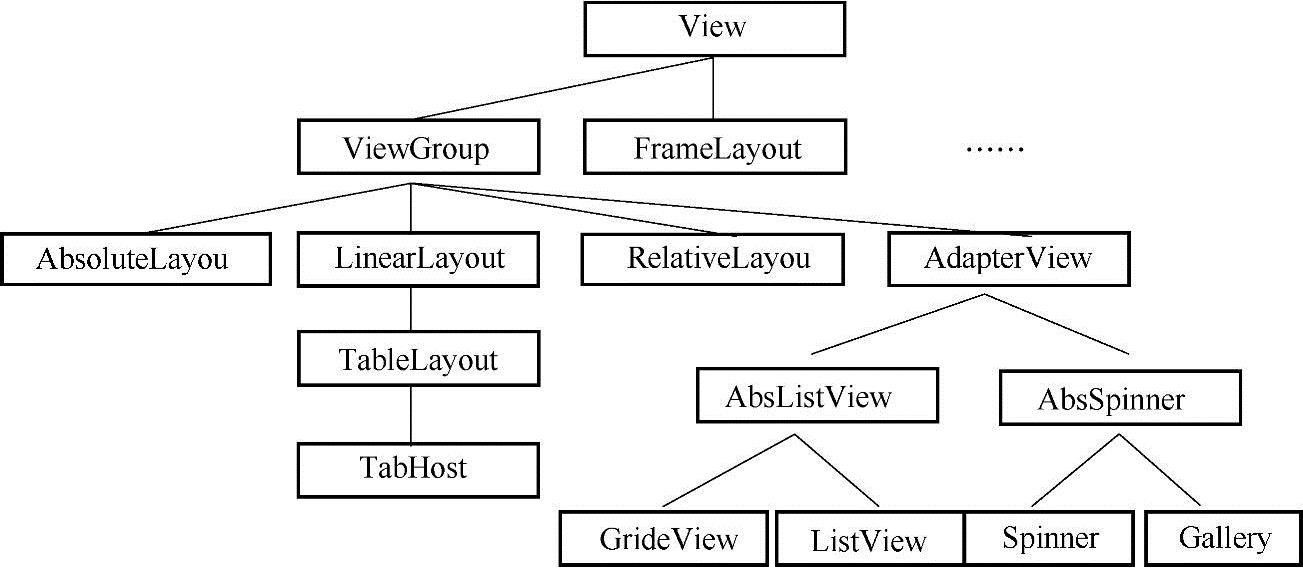
利用这五种布局,可以在屏幕中随心所欲摆放控件,而且控件的大小和位置会随着屏幕大小的变化做出相应的调整。这五个布局在View的继承体系中的关系如图3-4所示。

图3-4 五种布局的关系
目前,在这5种布局中,线性布局、相对布局和表格布局使用较广泛,框架布局和绝对布局已经很少使用了。
1.线性布局
线性布局(LinearLayout)是使用比较多的布局类型之一。线性布局的作用就像其名字一样,根据设置的垂直或水平的属性值,将所有的子控件按垂直或水平方式进行组织排列。当布局设置为垂直时,布局里所有子控件被组织在同一列中;当布局设置为水平时,布局里所有子控件被组织在同一行中,设置线性布局方向的属性为:android:orientation,其值可以是horizontal或vertical,分别代表水平或垂直方向。
线性布局中,有如下四个非常重要的参数,直接决定元素的布局和位置。
 android:layout_gravity:是相对于它的父元素而言的,说明元素显示在父元素的什么位置。
android:layout_gravity:是相对于它的父元素而言的,说明元素显示在父元素的什么位置。
 android:gravity:是对元素本身而言的,元素本身的文本显示在什么地方靠该属性设置,若不设置,则默认是在左侧。
android:gravity:是对元素本身而言的,元素本身的文本显示在什么地方靠该属性设置,若不设置,则默认是在左侧。
 android:orientation:线性布局以列或行显示内部子元素。
android:orientation:线性布局以列或行显示内部子元素。
 android:layout_weight:线性布局内子元素对未占用空间水平或垂直分配权重值,其值越小,权重越大。
android:layout_weight:线性布局内子元素对未占用空间水平或垂直分配权重值,其值越小,权重越大。
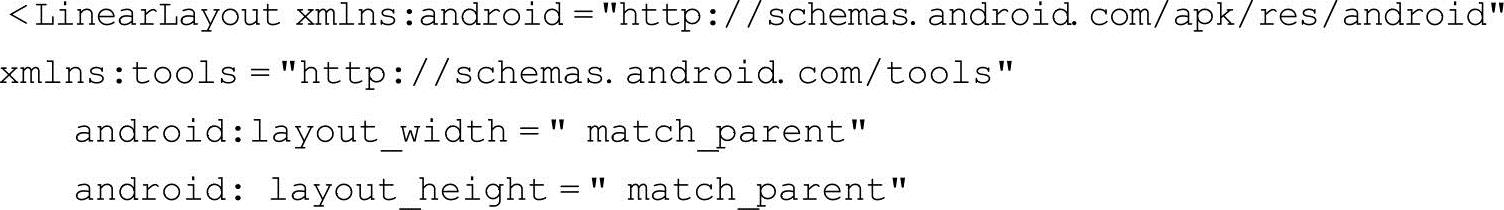
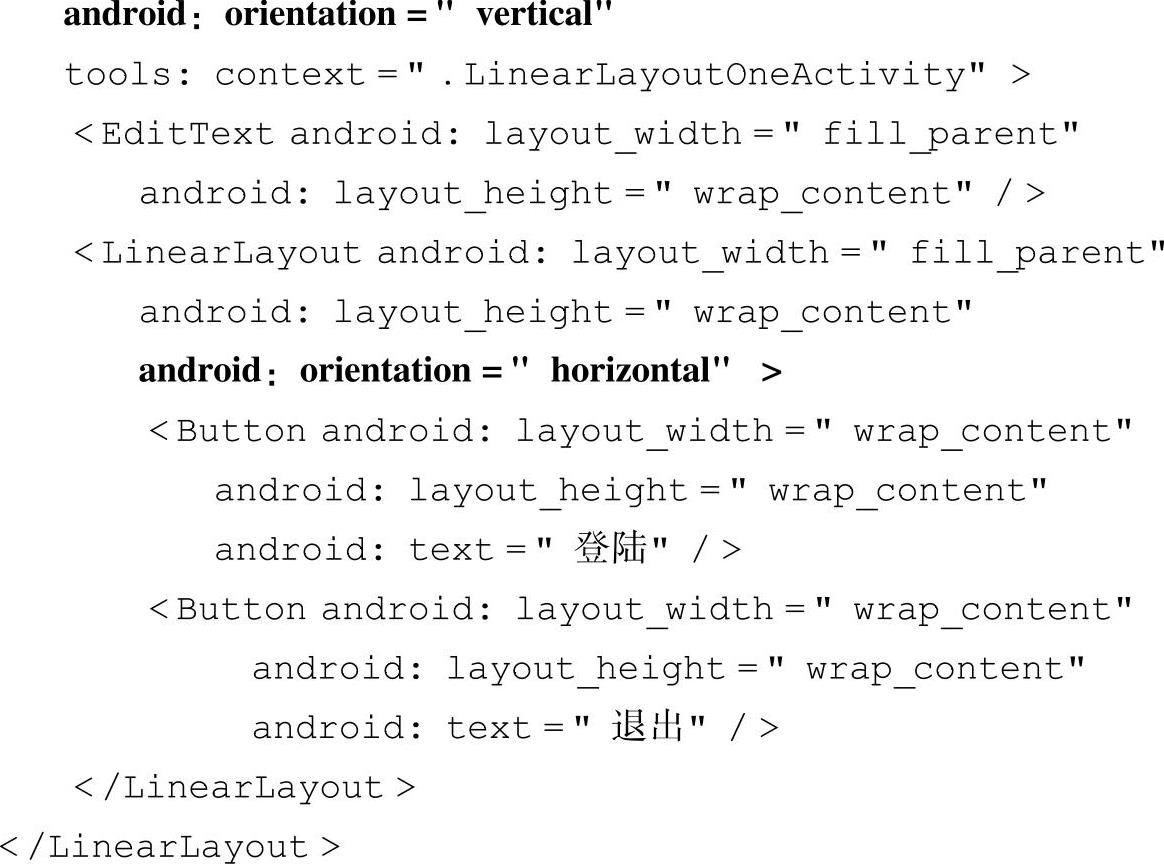
下面是一个线性布局的例子,XML的代码如下。


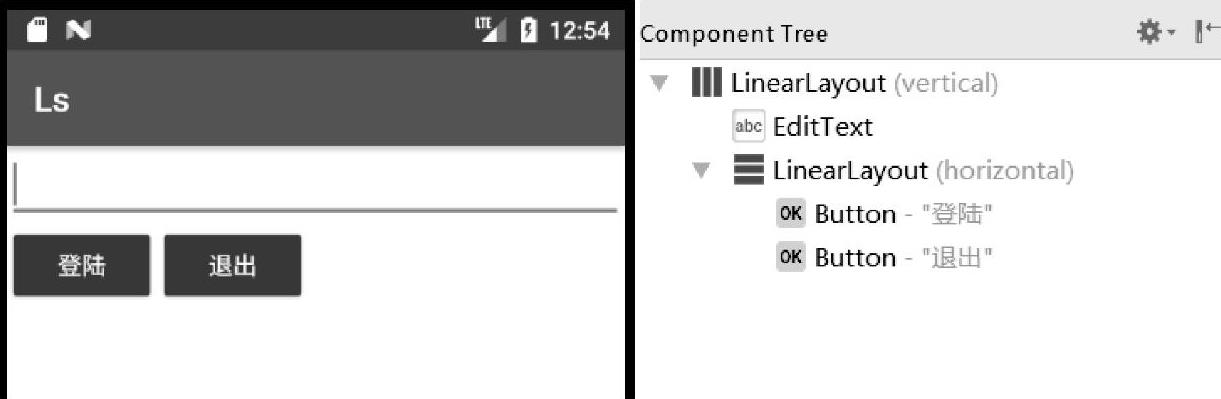
运行效果图如图3-5所示。外面的LinearLayout的方向是垂直的,内嵌的LinearLayout是水平的。

图3-5 LinearLayout布局
2.相对布局
相对布局(RelativeLayout)中,控件的位置按照相对位置计算,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最常用,也是最灵活的一种布局。可以使用右对齐,或上下对齐,或置于屏幕中央等形式排列元素。布局中的控件是按顺序排列的,如果第一个元素在屏幕的中央,那么相对于这个元素的其他元素将以屏幕中央的相对位置来排列。如果使用XML布局文件来定义这种布局,之前被关联的元素必须定义。
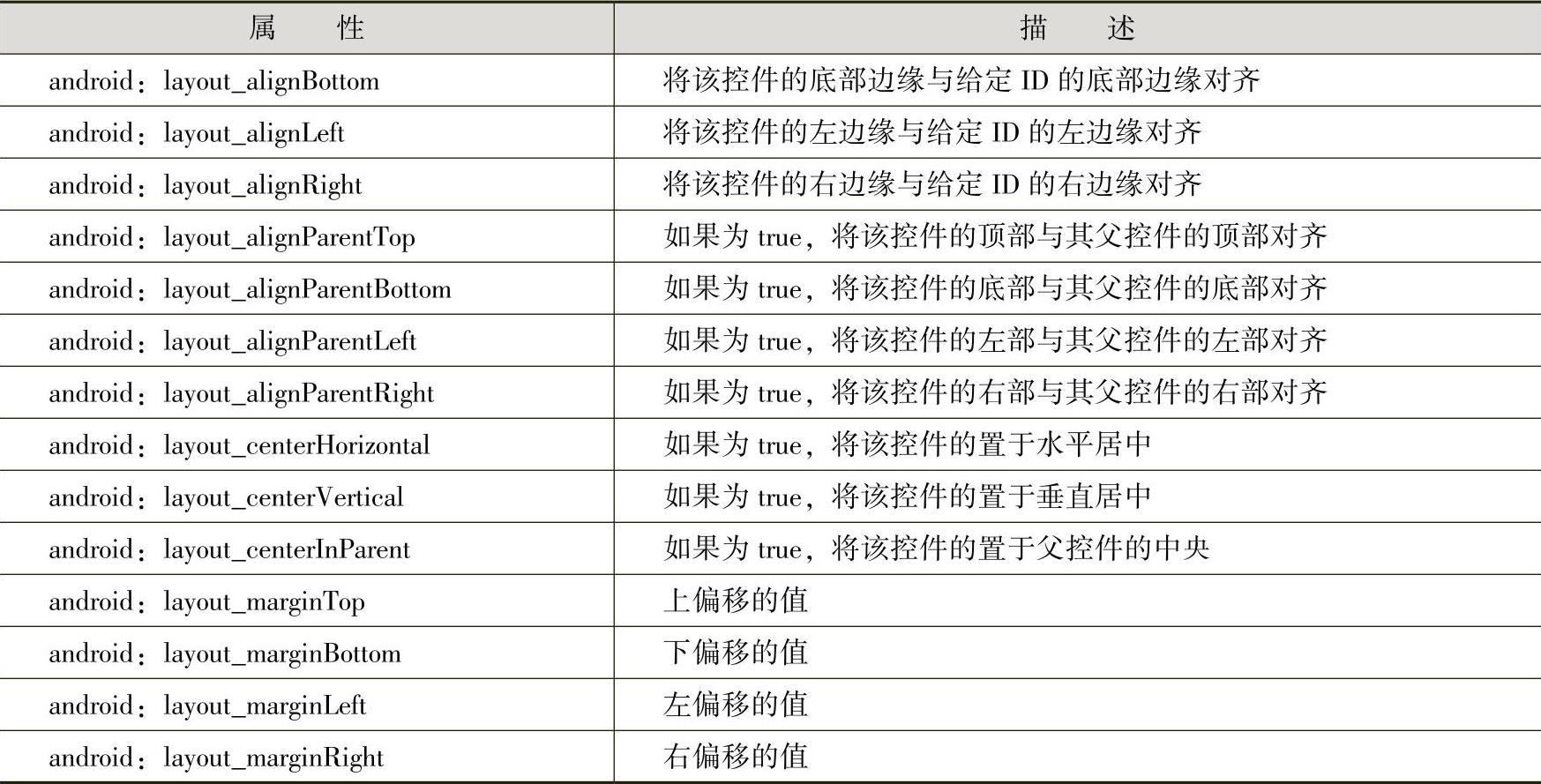
相对布局的相关属性如表3-1所示。
表3-1 相对布局的相关属性

(续)

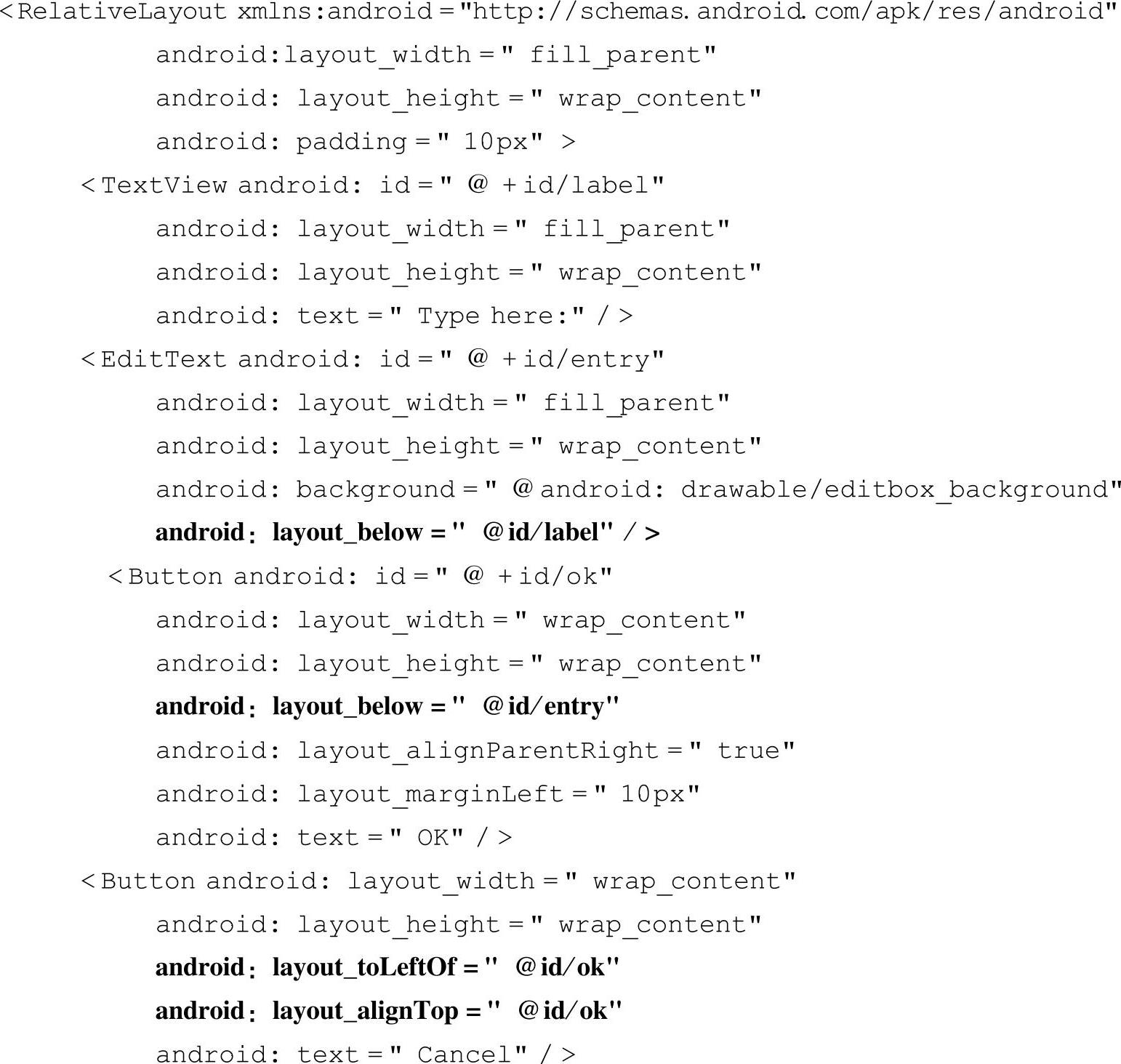
下面是采用RelativeLayout布局的例子,XML的代码如下。(https://www.xing528.com)


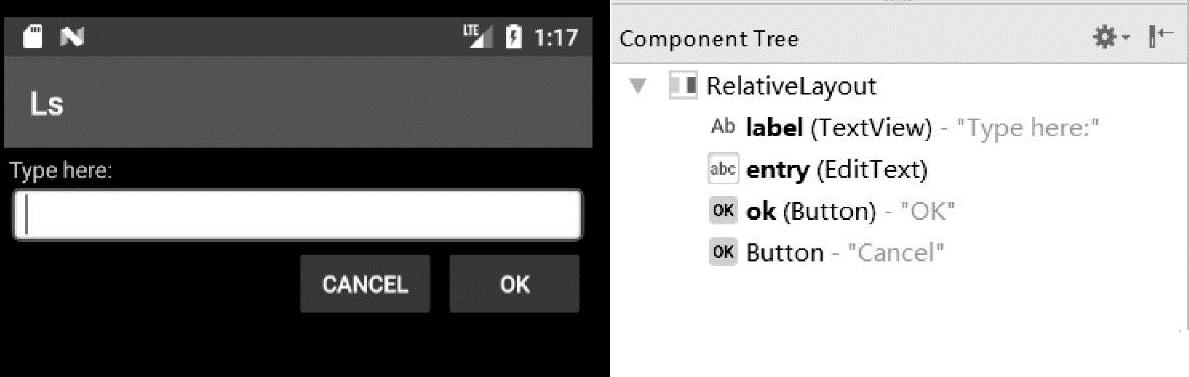
运行效果图如图3-6所示。

图3-6 RelativeLayout布局
3.表格布局
表格布局(TableLayout)把用户界面按表格形式划为行和列,然后把控件分配到指定的行或列中,一个表格布局由许多的TableRow组成,每个TableRow定义一行Row。表格布局容器不会显示行、列或单元格Cell的边框线。每行可有0个或多个Cell;每个Cell能容纳一个View对象。表格允许Cell为空,但Cell不能跨列。
总体来说,这个TableLayout的属性和html中Table标签的属性差不多。TableLayout可设置的属性包括全局属性及单元格属性。
(1)全局属性即列属性,有以下3个参数。
 android:stretchColumns:设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:stretchColumns:设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
 android:shrinkColumns:设置可收缩的列。当该列子控件的内容太多,已经挤满所在行时,该子控件的内容将往列方向显示。
android:shrinkColumns:设置可收缩的列。当该列子控件的内容太多,已经挤满所在行时,该子控件的内容将往列方向显示。
 android:collapseColumns:设置要隐藏的列。
android:collapseColumns:设置要隐藏的列。
例如:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1、2列皆可收缩
android:collapseColumns="*" 隐藏所有行
列可以同时具备stretchColumns及shrinkColumns属性,那么当该列的内容太多时,将“多行”显示其内容(这里不是真正的多行,而是系统根据需要自动调节该行的layout height)。
(2)单元格属性,有以下两个参数。
 android:layout_column:指定该单元格在第几列显示。
android:layout_column:指定该单元格在第几列显示。
 android:layout_span:指定该单元格占据的列数(未指定时,为1)。
android:layout_span:指定该单元格占据的列数(未指定时,为1)。
例如:android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
另外,一个控件也可以同时具备这两个特性。
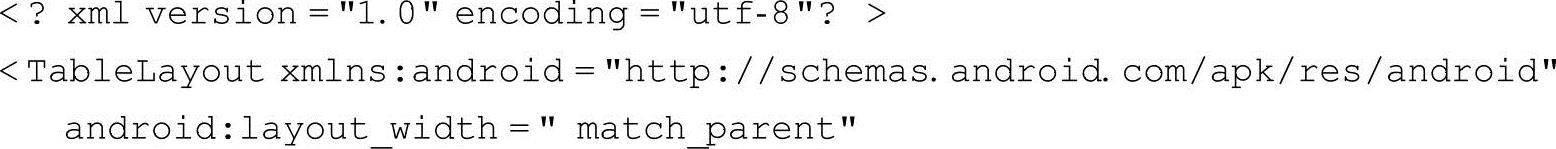
下面是采用TableLayout布局的例子,XML的代码如下。



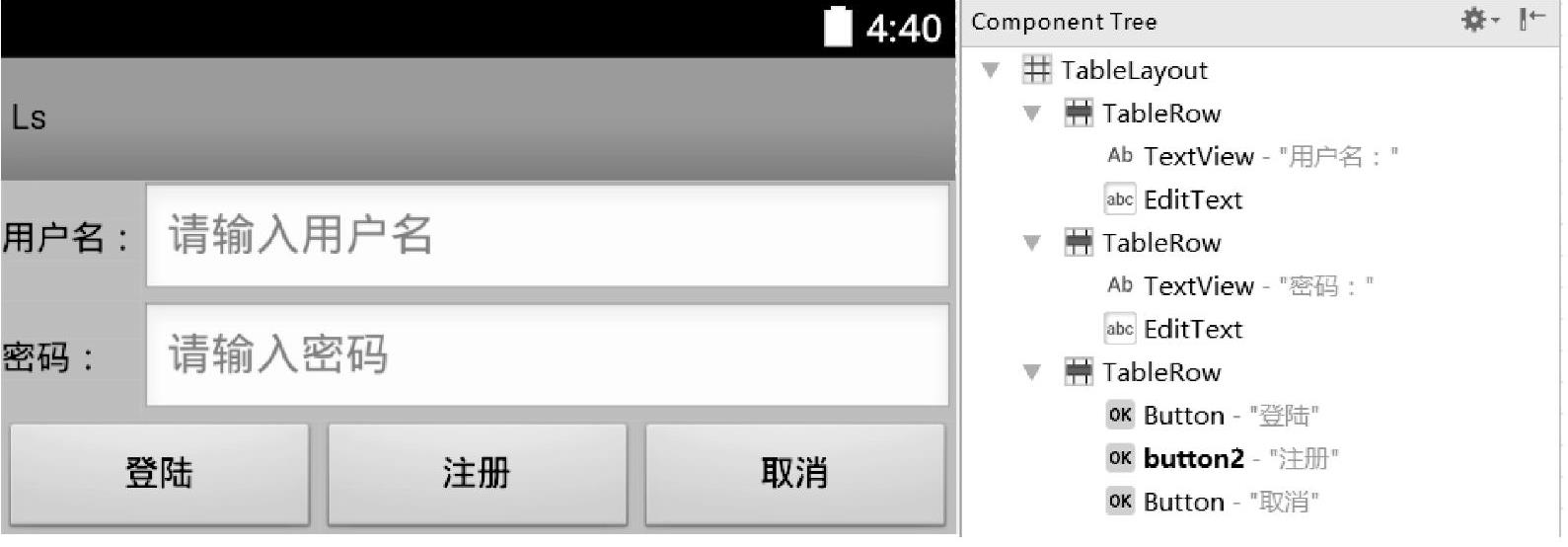
运行效果图如图3-7所示。

图3-7 TableLayout布局
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




