TableLayout自然离不开行和列,它可以将子控件的位置分配到行或列中。Android系统的一个TableLayout由许多TableRow组成,每个TableRow都会定义一个Row。TableLayout容器并不会显示Row、Column或Cell的边框线。表格由行和列组成许多单元格,允许单元格为空。单元格不能跨列,这与HTML中不一样。列可以被隐藏,也可以被设置为伸展的,从而填充可利用的屏幕空间,也可以设置强制列收缩,直到表格匹配屏幕大小。
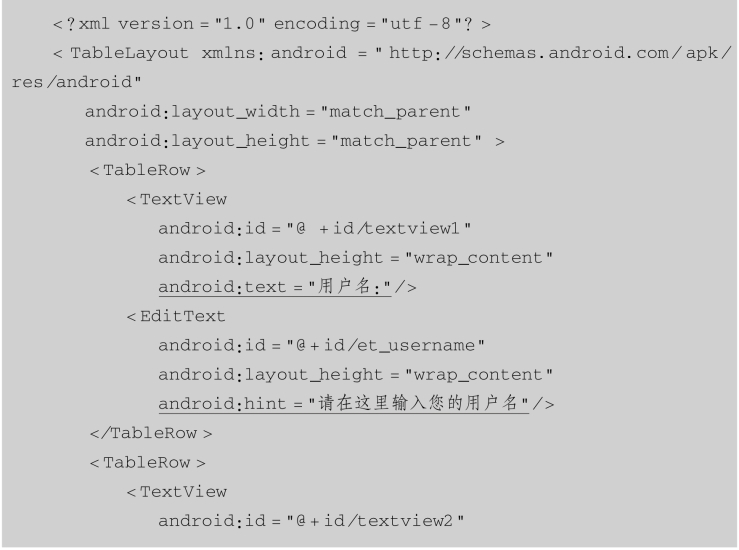
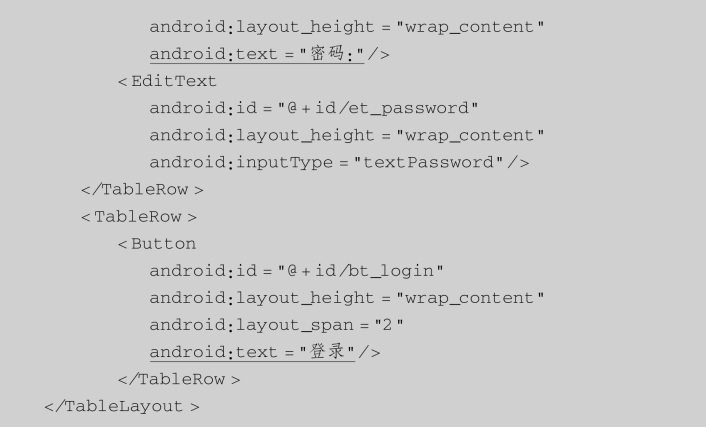
下面通过一个登录界面的实例,具体介绍TableLayout的使用。修改“activity_main.xml”文件的代码如下:

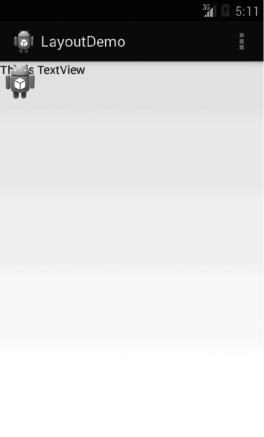
图5-20 帧布局的使用效果

R5-9 FrameLayout(帧布局)实例


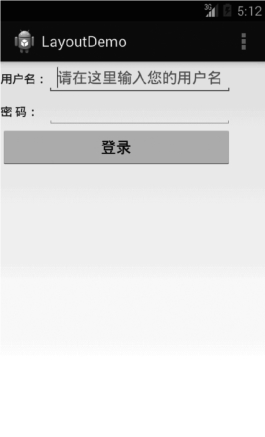
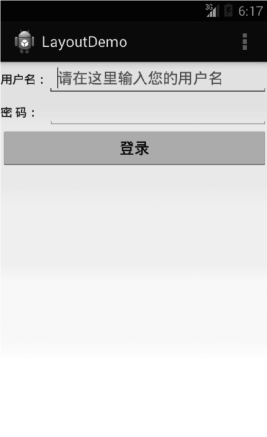
从上面的代码可以看到,在TableLayout中一个TableRow表示在表格中添加一行,在TableRow中加入一个控件,就表示在该行中加入一列,并且在TableRow中不需要指定控件的宽度。在这个实例中,在第一行添加了一个TextView和一个输入用户名的EditText,在第二行添加了一个TextView和一个用于输入密码的EditText,输入密码的时候一般都会以“*”号显示,因此这里为EditText添加了android:inputType属性,并且将其指定为textPassword,这样就把当前的EditText控件变成了密码输入框。在第三行添加了一个Button控件,并且将其android:layout_span属性指定为2,表示该Button控件将占据两列的空间,这样既保证了表格结构的合理性,又保证了界面的美观。重新运行程序,效果如图5-21所示。(https://www.xing528.com)
从图5-21中不难发现,当前的界面并没有完全占据屏幕的宽度,在右侧还空出来一块区域,在TableRow中的控件是无法指定宽度的,那么如何解决这个问题呢?所幸的是TableLayout提供了android:strtchColumns属性,这个属性允许指定布局中某一列进行拉伸,以达到自适应屏幕的效果。修改:“activity_main.xml”文件的代码如下:

这里将android:stretchColumns属性的值指定为1,该属性表示如果表格不能完全占据屏幕宽度,就将其拉伸,将属性值指定为1表示将第二列拉伸。重新运行程序,效果如图5-22所示。

图5-21 表格布局的使用效果

图5-22 第二列拉伸后的表格布局效果

R5-10 TableLayout(表格布局)实例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




