RelativeLayout也是一种经常会用到的布局。很多时候,线性布局还不能满足需求,比如,要在一行(列)上显示多个控件,这就需要使用RelativeLayout进行相对布局,RelativeLayout允许子控件指定它们相对于其他控件或父控件的位置(通过id指定)。因此,可以以右对齐、上下或置于屏幕中央的形式来排列两个控件。控件按顺序排列,因此如果第一个控件在屏幕的中央,那么相对于这个控件的其他控件将以屏幕中央的相对位置来排列。如果使用XML指定这个布局,在定义它之前,被关联的控件必须定义。RelativeLayout参数有Width、Height、Below、AlignTop、ToLeft、Padding和MarginLeft。注意,这些参数中的一部分,其值是相对于其他子控件而言的,所以才称为相对布局。这些参数包括ToLeft、AlighTop和Below,它们用来指定相对于其他控件的左、上和下的位置。
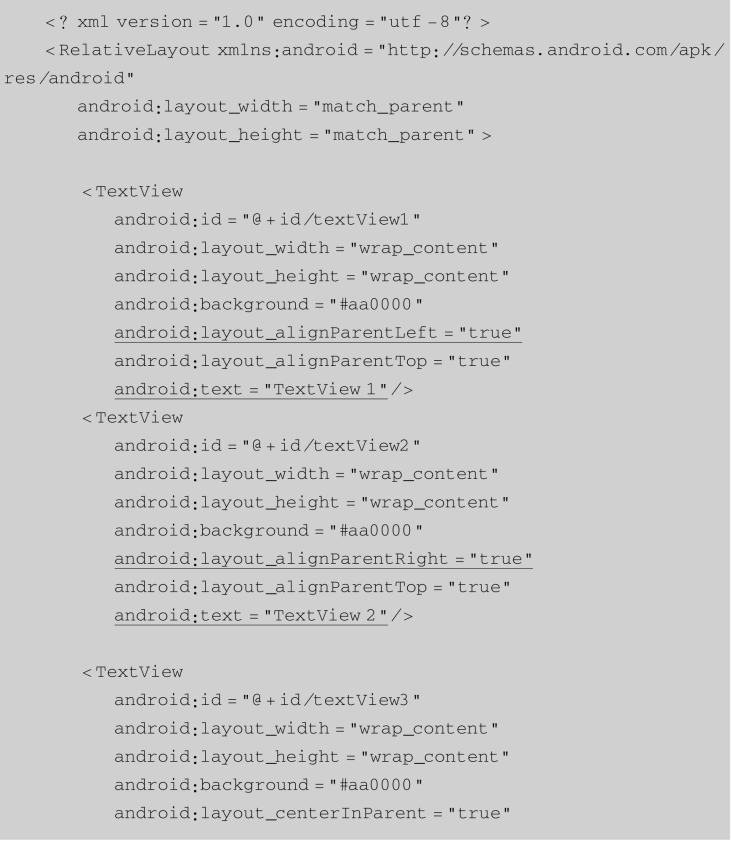
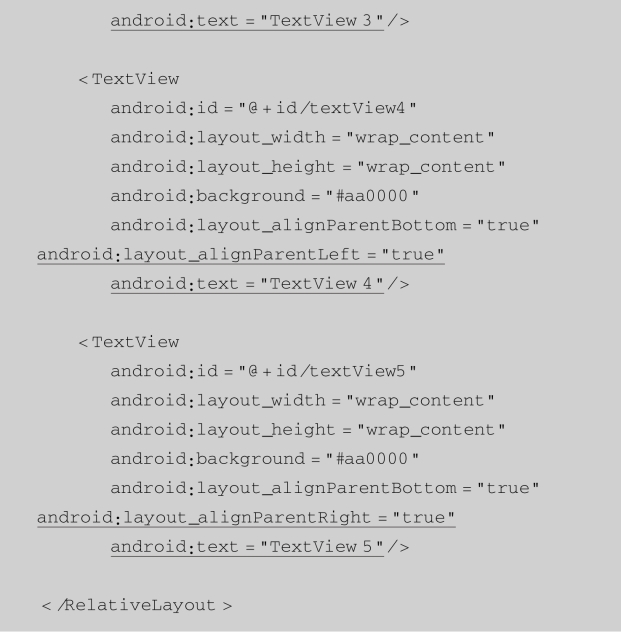
下面通过实例加深理解。修改“activity_main.xml”文件的代码如下:


上面的每个控件看上去多了很多属性,每个TextView按钮都添加了对齐方式。具体来说,TextView 1是和父布局的左上角对齐,TextView 2和父布局的右上角对齐,TextView 3居中,TextView 4和父布局的左下角对齐,TextView 5和父布局的右下角对齐。重新运行程序,效果如图5-18所示。
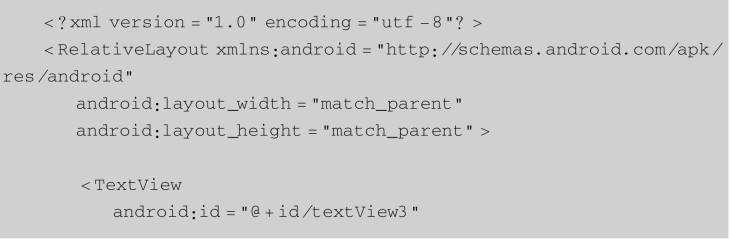
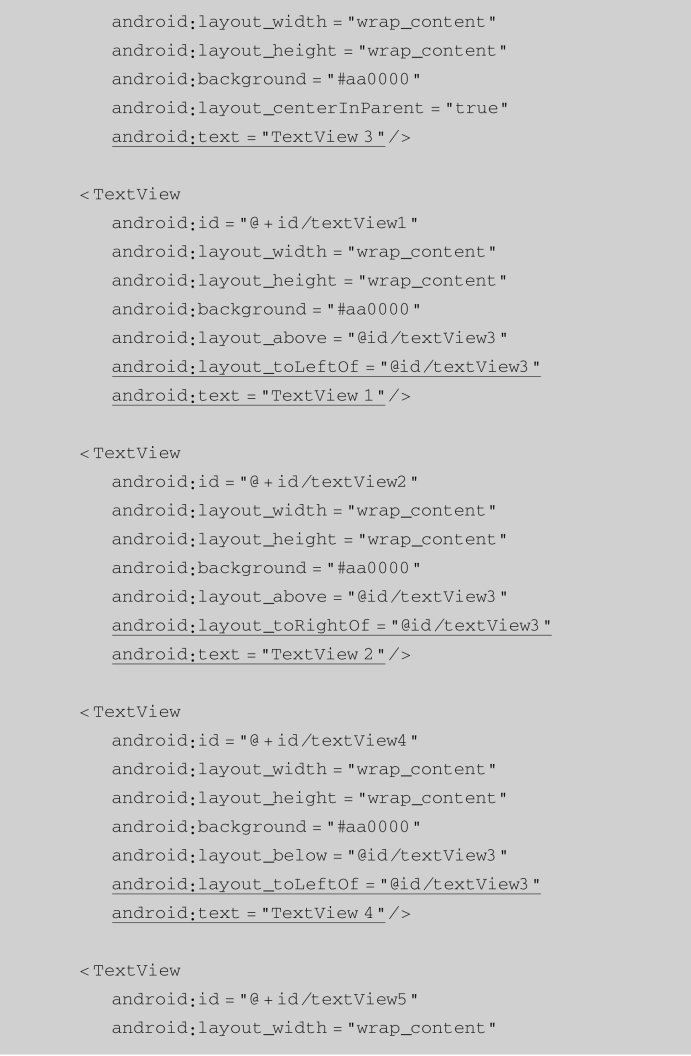
刚才尝试了每个控件相对于父布局的使用方法,接下来通过实例验证控件是否可以相对于控件进行定位。修改“activity_main.xml”文件的代码如下:

 (https://www.xing528.com)
(https://www.xing528.com)

android:layout_above属性可以让当前控件位于另一个控件的上方,将这个属性指定为第三个TextView的id值textview3,表示将该控件放在TextView3的上方。android:layout_below属性表示让当前控件位于另一个控件的下方,android:layout_toLeftOf表示让当前控件位于另一个控件的左侧,android:layout_toRightOf表示让当前控件位于另一个控件的右侧。重新运行程序,效果如图5-19所示。

图5-18 相对布局的使用效果(1)

图5-19 相对布局的使用效果(2)

R5-8 RelativeLayout(相对布局)实例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




