(1)添加Source Folder
Maven项目规定,必须创建以下Source Folder:
src/main/resources
src/main/java
src/test/resources
src/test/java
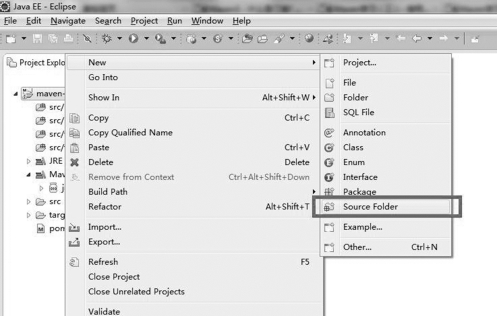
如图8-12和8-13所示,下面以添加src/main/java文件夹为例,介绍添加一个Source Folder的具体过程。

图8-12 添加Source Folder

图8-13 输入文件夹名称
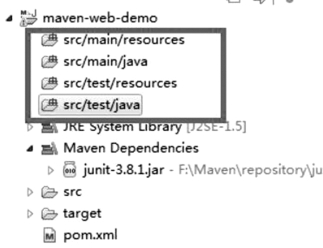
上述Source Folder创建完毕后,项目目录如图8-14所示。

图8-14 项目目录
(2)配置文件输出路径。
为上述添加的文件夹配置文件输出路径,如图8-15至图8-20所示。
1)如图8-15所示,选择”Configure Build Path...”。

图8-15 选择”Configure Build Path...”
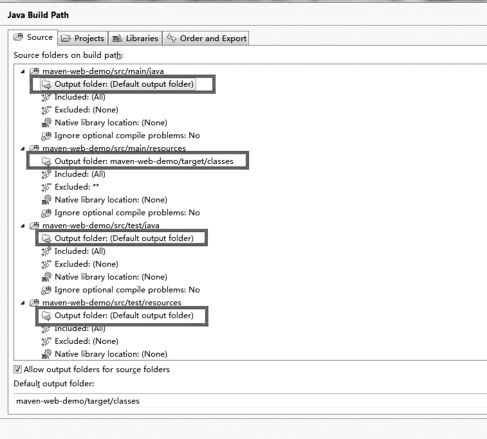
2)选择上述4个文件夹下的“Output folder...”,双击进行修改,如图8-16所示。

图8-16 选择“Output folder...”
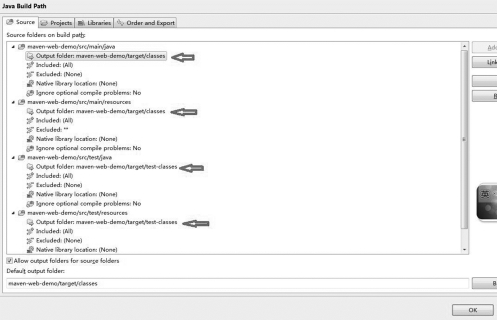
3)如图8-17所示,分别修改输出路径为:


图8-17 修改输出路径
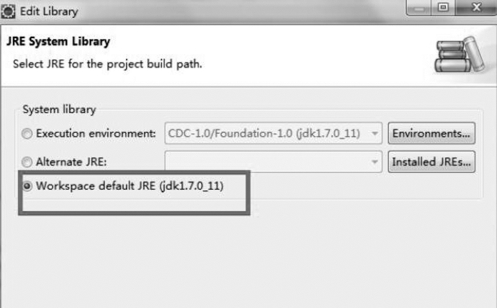
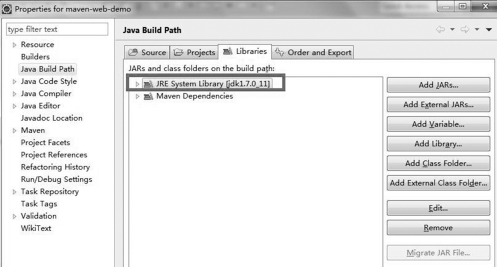
4)在项目目录下,选择JRE System Library,设定Libraries,如图8-18至图8-19所示。

图8-18 选择Workspace default JRE选项

图8-19 选择JRE System Library
配置完Build Path后,目录8-20所示。(https://www.xing528.com)

图8-20 目录结构图
(3)转换项目。
将项目转换成Dynamic Web Project,具体步骤如下。
1)在项目上右键Properties,在左侧选择Project Facets,单击右侧的“Convert faceted from”,如图8-21所示。

图8-21 单击Convert faceted from”
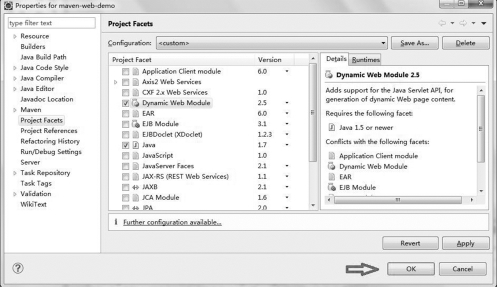
2)如图8-22所示,修改Java为当前项目的JDK,并添加Dynamic Web Module,最后单击“Further Configuration available”链接。(此处如果没有链接,可以取消Dynamic选中点击appply然后再次打开此界面选中。)

图8-22 添加Dynamic Web Module
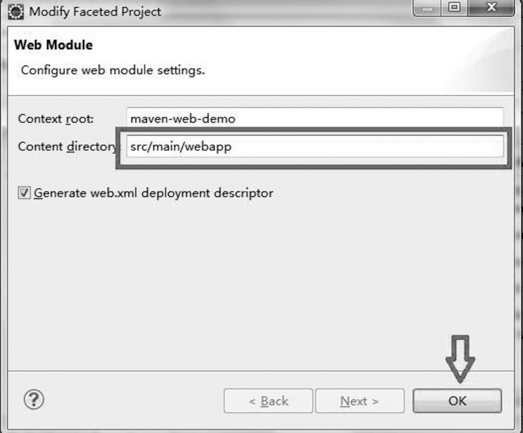
3)修改Content directory为src/main/webapp,单击OK,如图8-23所示。

图8-23 修改Content directory
4)设置完Content directory,再次点击前一界面“ok”,完成Dynamic Web Project项目转换,如图8-24所示。

图8-24 Dynamic Web Project项目转换完成
(4)设置部署程序集(Web Deployment Assembly)。
在项目上右键单击,选择Properties,在左侧选择Deployment Assembly,设置部署程序集(Web Deployment Assembly),并删除test的两项,因为test是测试使用,并不需要部署,如图8-25所示。

图8-25 部署程序集
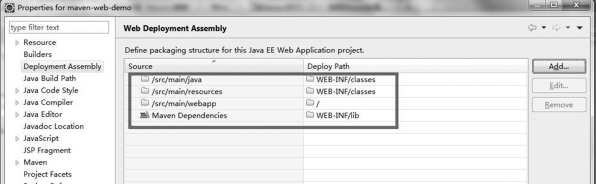
(5)设置部署时的文件发布路径。
执行以下操作:Add->Java Build Path Entries->Maven Dependencies->Finish,将Maven的jar包发布到lib下。设置完成后如图8-26所示。

图8-26 设置文件发布路径
至此,web项目创建完毕了,目录结构如图8-27所示。

图8-27 maven-web-demo项目目录
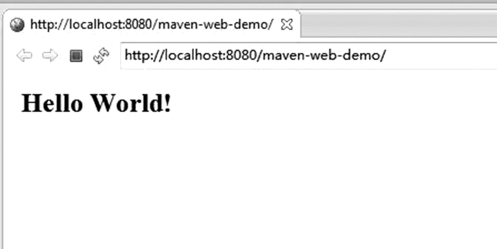
(6)访问测试。
在浏览器地址栏输入http://localhost:8080/maven-web-demo/,运行后出现如图8-28所示页面,则工程配置成功。

图8-28 web测试页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




