APA写作指导中说:一个好的图表设计可以使学术研讨性文章的表达变得更有效率。但是,就像我们所熟知的那样,我们的目的并不仅仅是变得更加有吸引力,而是有意识地将图表和解释性的或描述性的文字放在一起,并帮助读者节约很多解读图表的时间,否则,读者将会浪费更多时间在理解图表上(Shah,Mayer & Hegary,1999)。当讨论到图表时,高效的数据表达也能同时帮助观众理解和解读这篇文章,所以图表对人们该如何做决定起着非常重要的作用(Meyer,Shamo & Gopher,1999)。因此,接下来让我们一起学习如何制作一种表达效率极高的图表吧!
在第二章中,我们讨论了放置图表和文字的方法,那时我们认为图表和起解释作用的描述性文字要被放在同一页中,因为如果它们出现在不同的页面,我们就需要不停地翻动页面来查看文字和图表,我们的记忆也会因为这样的举动而产生缺失,以致我们理解信息的时间变长。这种方式在图片和文字的排版中也可以使用,因为我们的大脑会更倾向于解释相邻近的信息。在任何时候,只要我们需要找到相关信息而不是直接获取信息时,我们的理解能力和聚合能力就会被削弱。还有一种可以让文字和图片离得更近的方法就是删除图例,也就是点击它们,然后再点击“删除”。
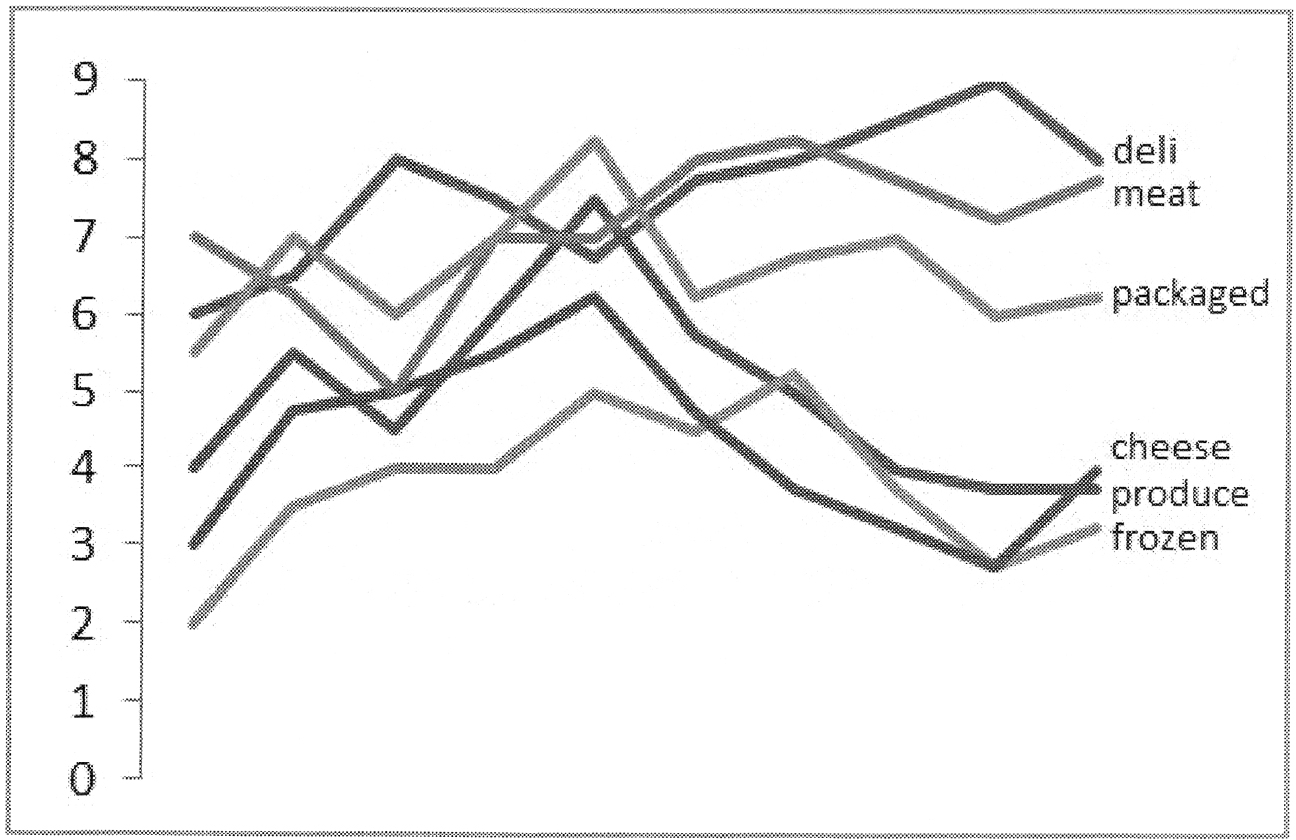
在图5.34中,我在每一条线的旁边都插入了一个文字框,写明这条线代表的内容,以此来取代图例,这样可以让我们对图表有更好的理解。
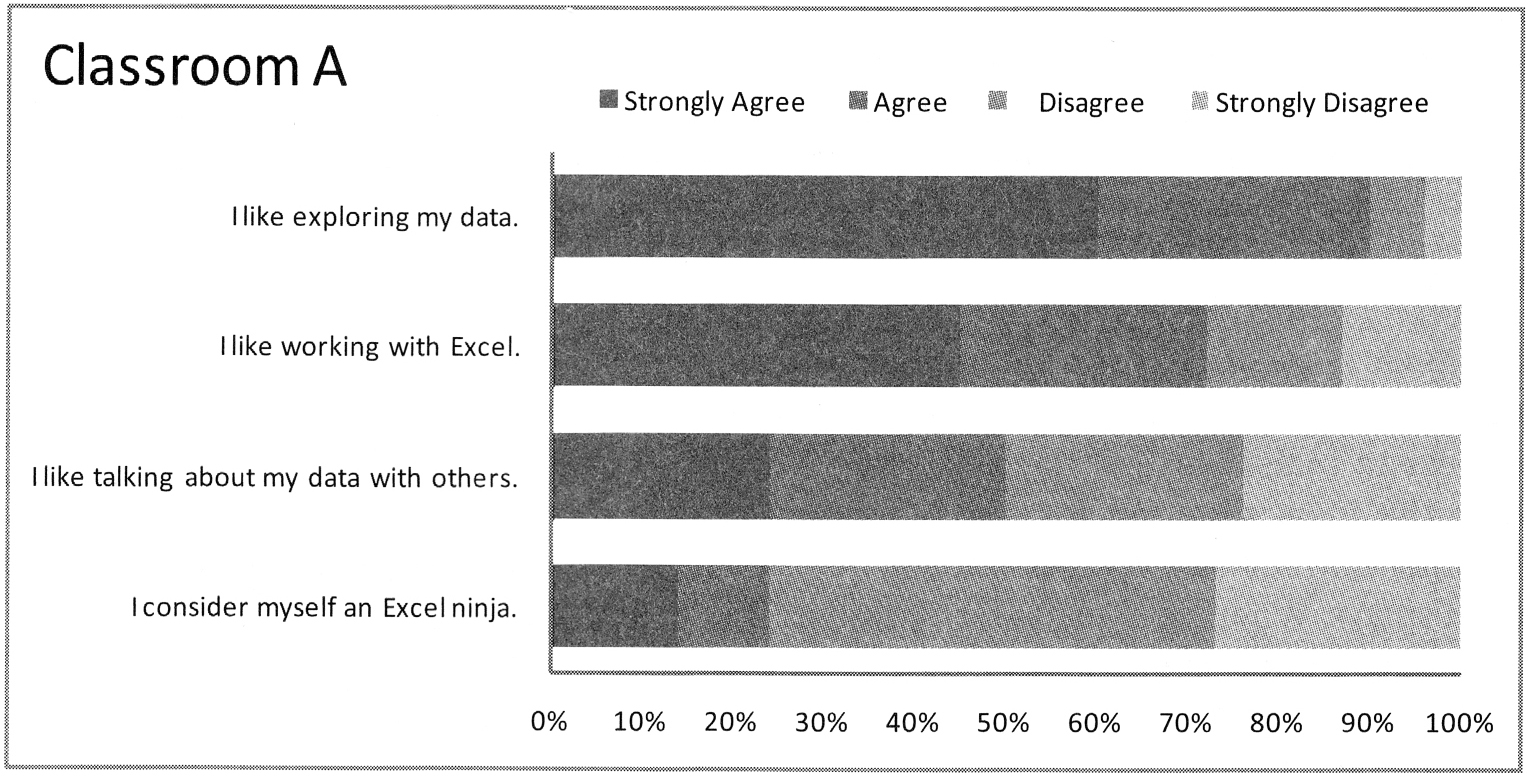
在这里,我顺便讲一下柱状图和饼状图的设置,其实你可以将图例放在每个条状图的下方或顶端,然后改变颜色的深浅来表示不同的内容,这样图例就可以被覆盖起来了,就像图5.35所示的那样。

图5.34 在原本是图例的位置,每条线都被直接标注出来了

图5.35 按照柱状图的顺序重新排列图例
如果遇到较为简单的图表,例如条状图,保留一定空间会得到更好的表达效果。
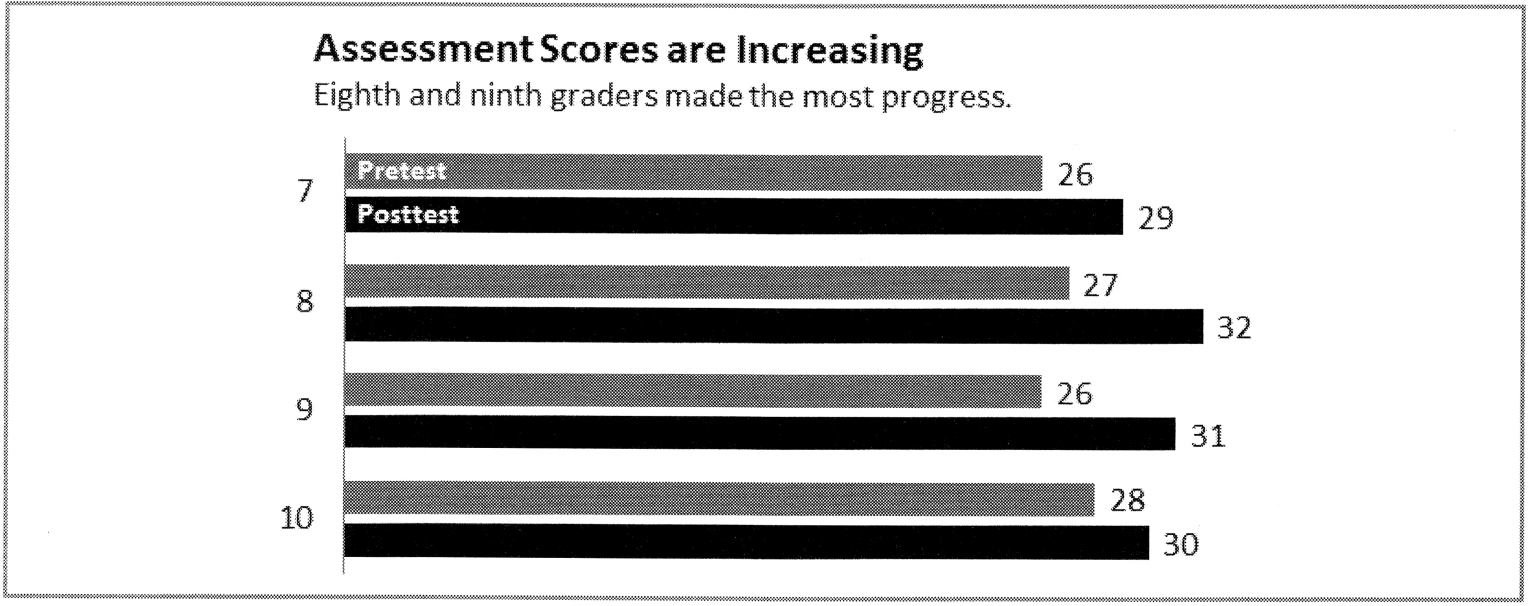
一个典型的系统默认下的图表就像图5.36中的一样,“Pretest”和“Posttest”两部分被分成两个条状,分别被放在上下两边。你可以删除其中的图例,然后在条形图的右边插入文字框,标明每一个条形图所代表的意思。在这个例子中,我们只需要增加一项内容,也就是表达清楚逻辑关系,以使读者可以快速解读图表中的内容,而不需要多余的标示和图例。

图5.36 在条状图首次出现时直接标注
如果你选择使用Excel来制作图表的话,那将是一件非常糟糕的事情。你已经看出来了,一般情况下,你会坐下,然后选中数据,再用Excel来制作一个柱状图。当数据标签很长时,你就会看到如图5.37所示的情况。

图5.37 Excel采用居中调整使标签文字溢出到第二行
Excel一般会对标签中的文字做居中处理,就像我们在本章学到的内容一样,居中并不适合我们进行阅读,反而会影响我们的理解能力,我们可以采取别的方法来改善这种情况。一种方法是减少标签中的字数,然后试着将它们调整到一行。这在很多场合都是可行的,但当标签中的全部内容都要被展示出来的时候,这种方法就变得不可行了。APA写作指导中认为,我们的标签离它们所表达的内容越近越好。不要感到沮丧,我们依然可以调整一些内容来避免出现这种情况。
我们可以删除所有系统默认的标签,然后重新插入文字框。
你可以选择所有的文字框标签,然后将它们对齐,以便它们可以和这个条状图保持整齐的视图。简单估计一下标签和条状图的搭配,然后将条状图调整为打横放置,将文字框标签放在旁边,当你的标签很长时,直接放弃系统默认的设置,自己再重新设置一遍(图5.38)。

图5.38 将标签内容重新输入文字框可以对文本进行操作(https://www.xing528.com)
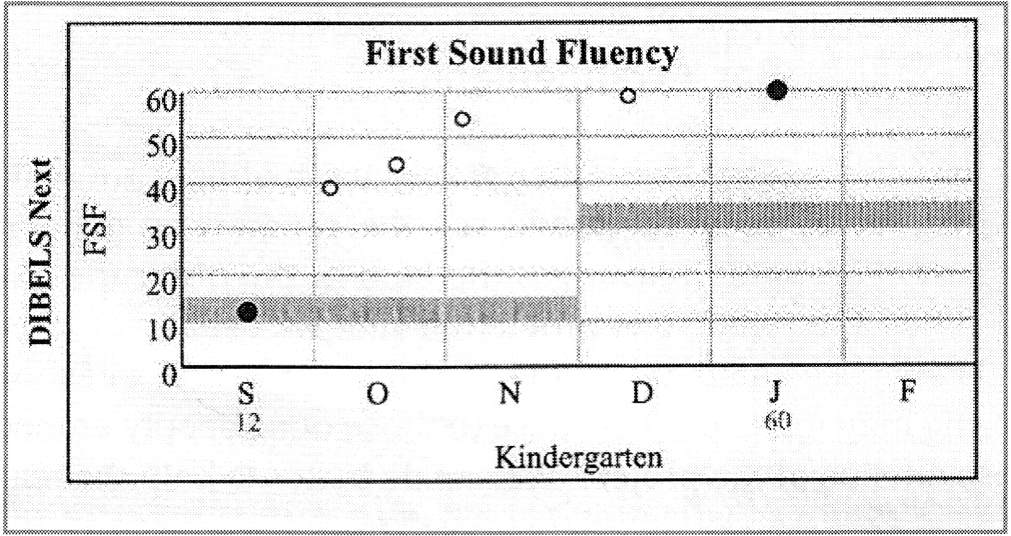
我们还将继续讨论图例的摆放问题,这次我们来讨论一下应该如何摆放标题。我拿了我儿子的报告图表来作为这次的例子,这张图表不是学校发给学生的,而是一个由标准化考试制作公司设计的(图5.39)。这份报告被派发给学生,其中没有任何解释性文字。所以,就像很多其他高校的数据表达者会做的那样,我打开笔记本电脑,仔细观察这张图表,猜测它所要表达的内容,然后重新制作它,再讲给我的儿子听。

图5.39 原始图表留给读者很多阅读障碍

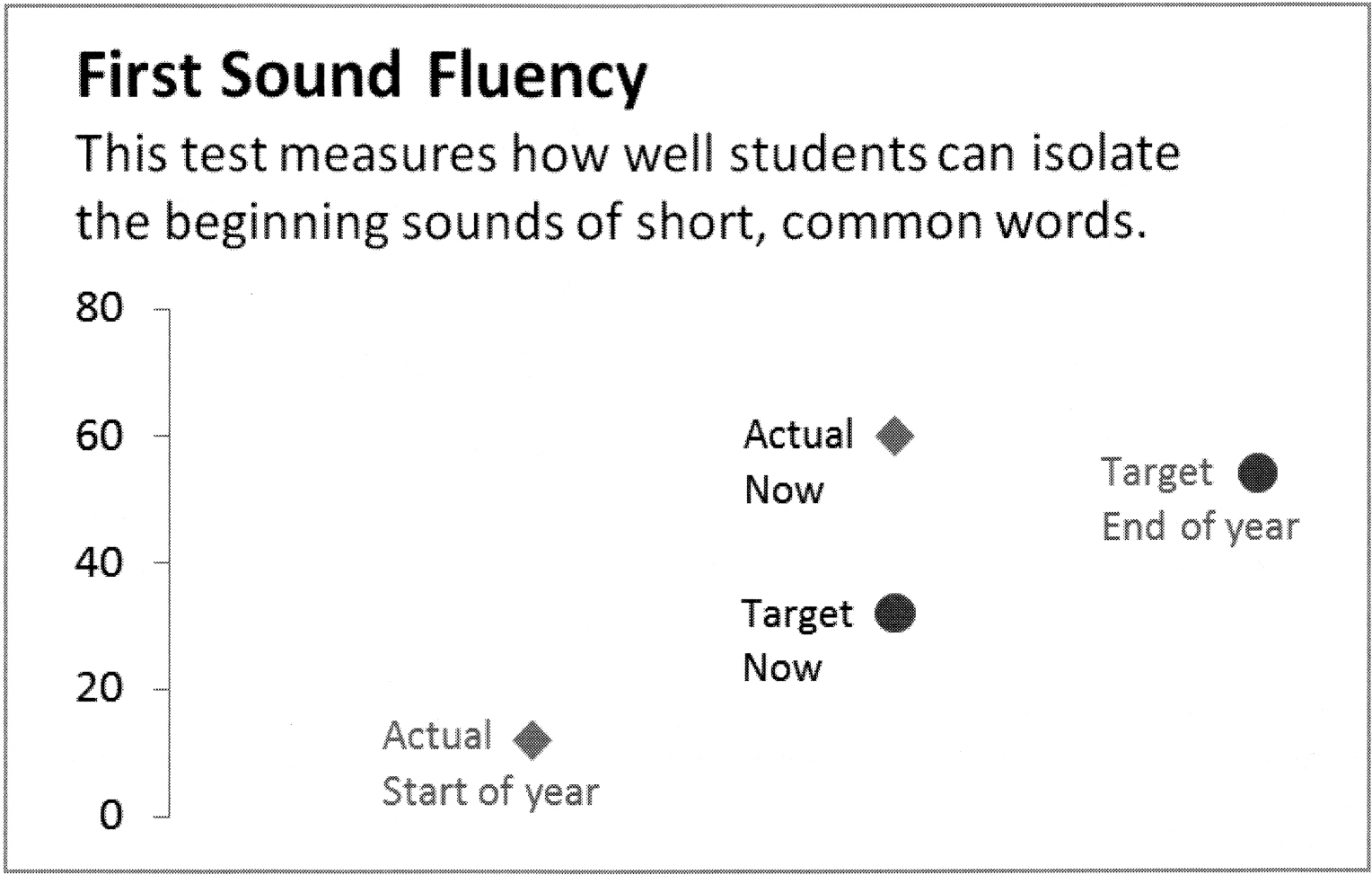
图5.40 这张重新设计的图表用标题阐释了其中主题
在重新设计该图表的过程中,你可以去掉横坐标,然后在每个点处增加标签,这样可以更好地反映每个点的内容。同时,我还将每个点的标签文字设置为灰色,以显示其是第二重要的内容。这里面加入的新元素主要是整张表的名称,我把标题文字全部向左对齐了,这是因为左上角位置可以帮助读者更好地阅读图表。另外,当我在谷歌中搜索了“First Sound Fluency”后,我在表格中加入了一些短句子,来解释表格中的一些内容。“First Sound Fluency”是一个组织性的术语,在测试公司工作的人应该对这个术语很熟悉,但对于很多家长来说,这是一个完全陌生的词汇。为了区分标题和解释性文字,我将标题的字号变大了。现在,经过再造的这张表格可以被大多数家长所理解了。
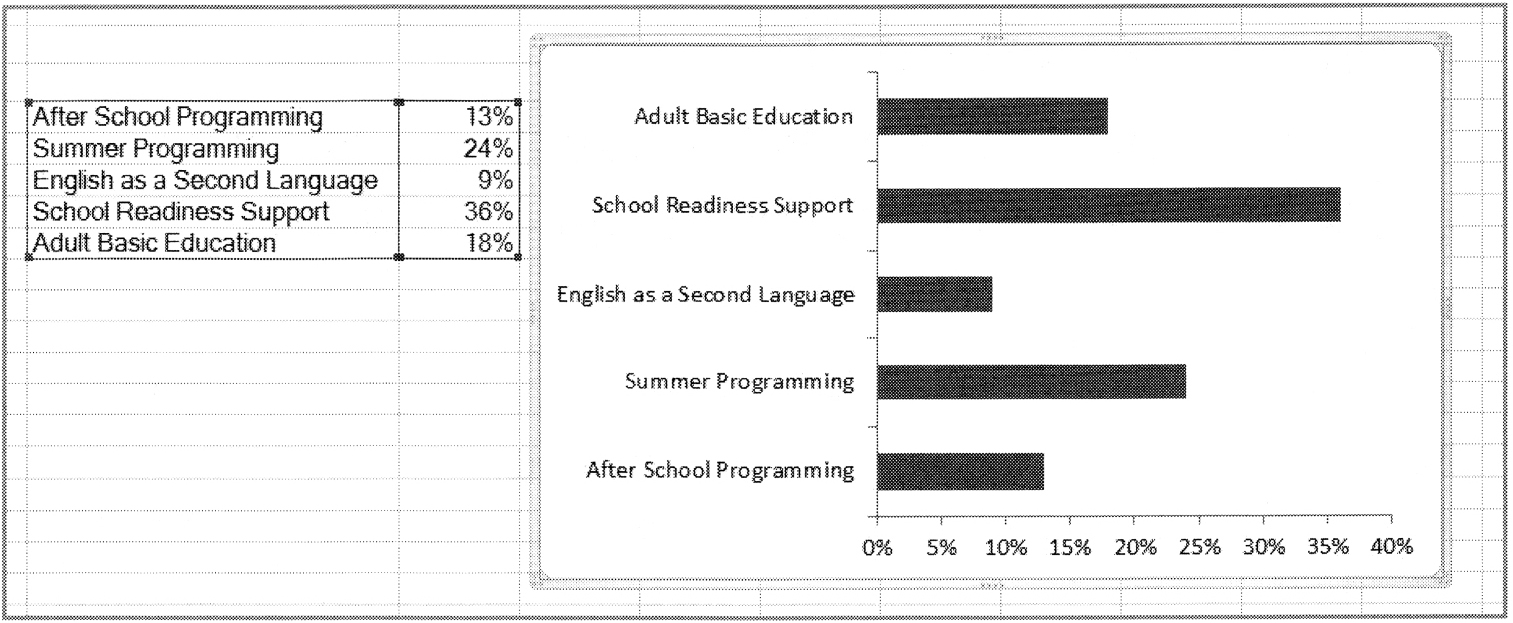
为了设计出柱状图,我们首先在电子表格中选中所有数据,然后让软件帮我们制作一个柱状图,图表完全使用了表格中的数据,而这些数据则是根据调查问卷的结果而来的,这张表格对于一些像我这样有过深入调查经验的人来说十分合适,但对于那些在项目之外的人来说却不是。我们可以通过改变这张图表的设计来使它更好地被读者接受和理解。

图5.41 对读者来说柱状图中的排列次序毫无意义
另外,根据APA写作指导所指出的,我们在放置柱状图数据的时候,最好能够按照从大到小的顺序排列。但是,在某些特殊情况下,我们也会有更好的选择。
虽然,你不可以无所顾忌地移动柱状图中的每一个元素,但你还是可以尽自己最大的努力使它们得到最好的排列。
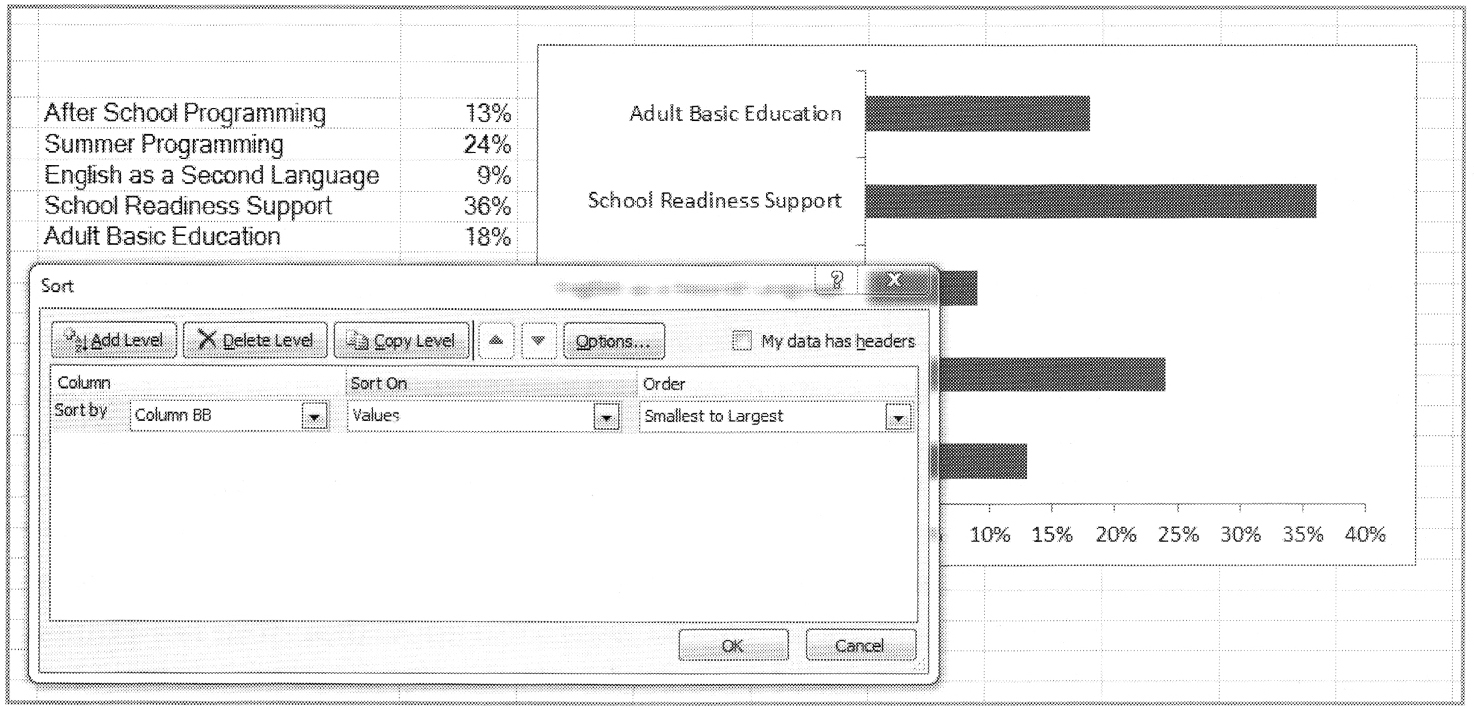
第一,选中所有你要编辑的数据,但不要选中数据的抬头,然后点击“编辑”菜单中的“排序和筛选”。选择你要排序的列,然后选择从小到大的排列方式,之后你的图表就会自动更新,呈现出新的数据分布(图5.42)。

图5.42 截屏展示了将数据排序和筛选的方法,从而得到一个有意义的新图表
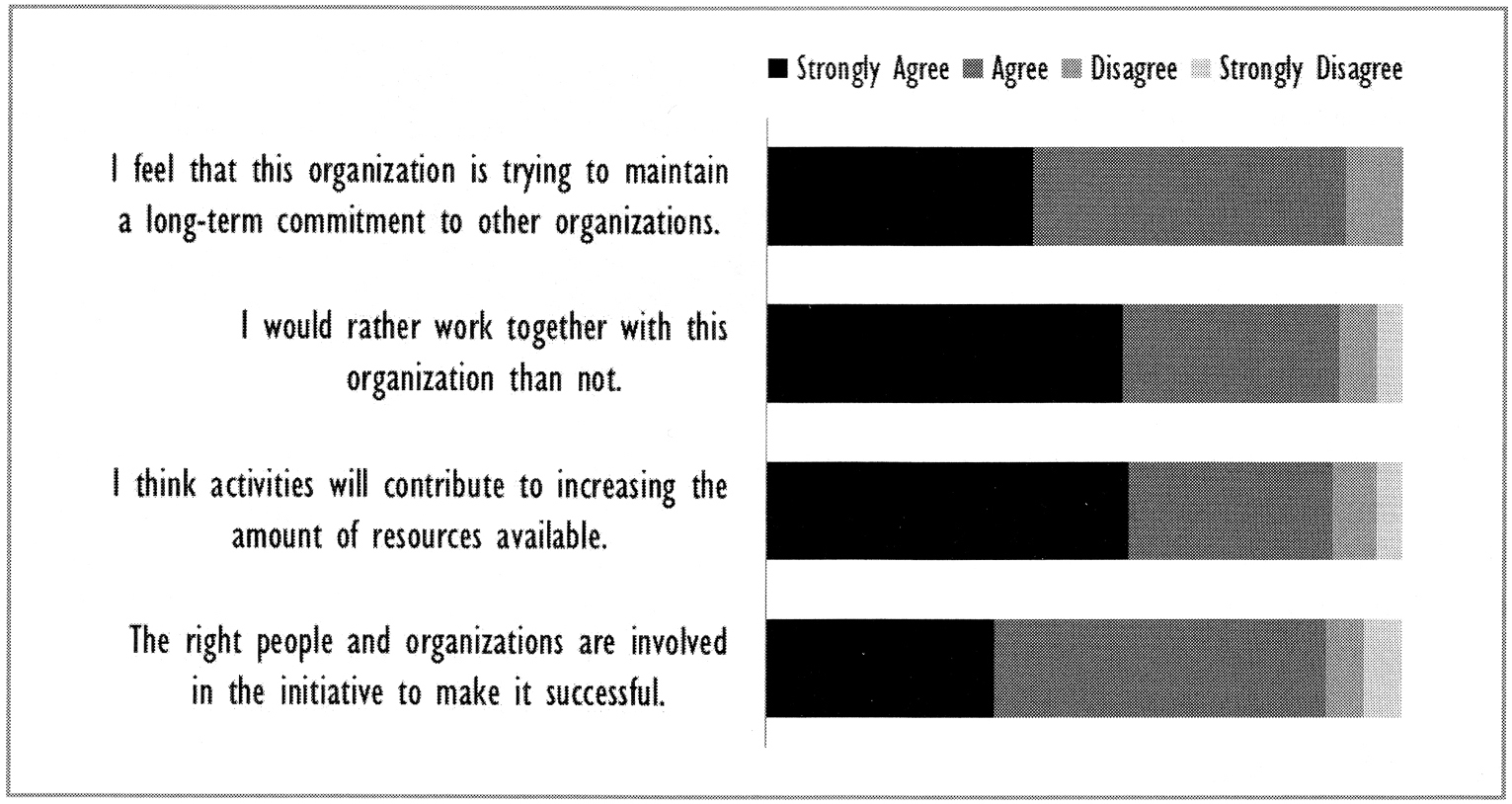
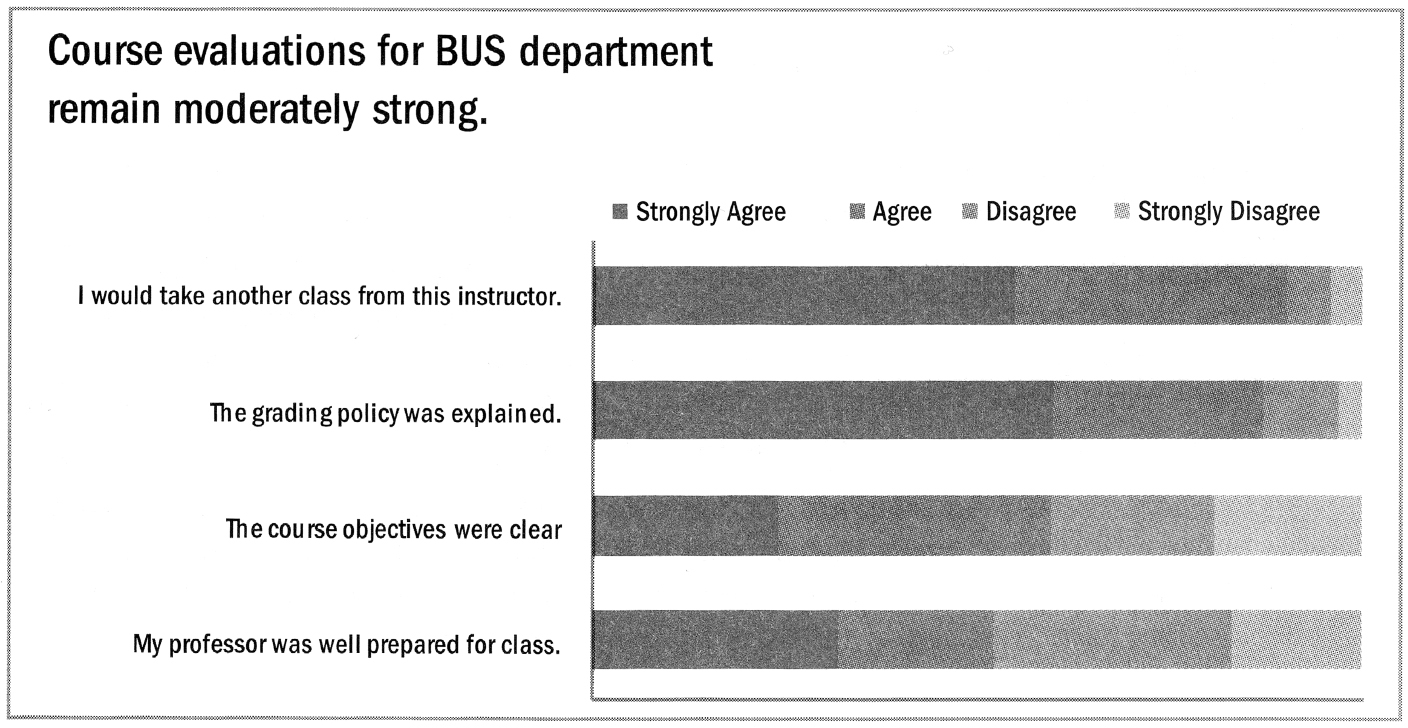
这种设置方法在堆叠柱状图中也一样适用。在图5.43的例子中,我采用的都是同意的答案,也就是同意和非常同意两种,然后再将所有的数据整合。

图5.43 在这个例子中柱状图按照同意的答案排列,包含同意和非常同意两种
我所总结出来的数据并没有在这里被展示,因为它只是我用于数据分析的工具。但是,这一工具确实可以让读者更了解全部数据,从而使表格更具可读性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




