在这里,我们主要讲的是如何调整图表、图片和文字位置的问题,我会先告诉大家我们需要的是什么:一张图片、良好的配色方案、一段文字。在这个章节里,我们将讨论如何在Word文档、演示文稿、海报和数据表达中协调这三者的关系,以使它们更好地组合在一起。
一般情况下,我们希望最主要的信息能排在最显眼的位置,以便吸引读者的注意。论及这个问题,作者通常都要对内容进行分级,分出第一重要的,第二重要的……以此类推。也就是像我们在第三章讲过的关于字体的内容一样。
通常情况下,如果一个页面只放置一类内容,那么分层次的问题就会简单得多,因为我们不用担心其他内容会夺取主要内容的位置和关注度。一旦我们把内容按重要程度分好级,我们就可以开始排版了。高效率的排版要求我们基于现实,达到帮助读者理解的目标,这也是设计的最高要求之一。
我会为大家提供两种模板,但在这之前,我想先和大家讨论一下网格线的问题。当我建议图表设计者使用网格线时,大部分人都劝我放弃这个想法,他们认为网格线太过复杂,会扰乱我们的视觉,即使是高级设计师,也不能很好地掌握它。我拒绝了他们的建议,因为我认为我们是研究者,我们更喜欢有系统、有条理的安排,这确实是网格线的主要作用,如果你一直跟从我的指导,那你一定可以游刃有余地使用这个工具。
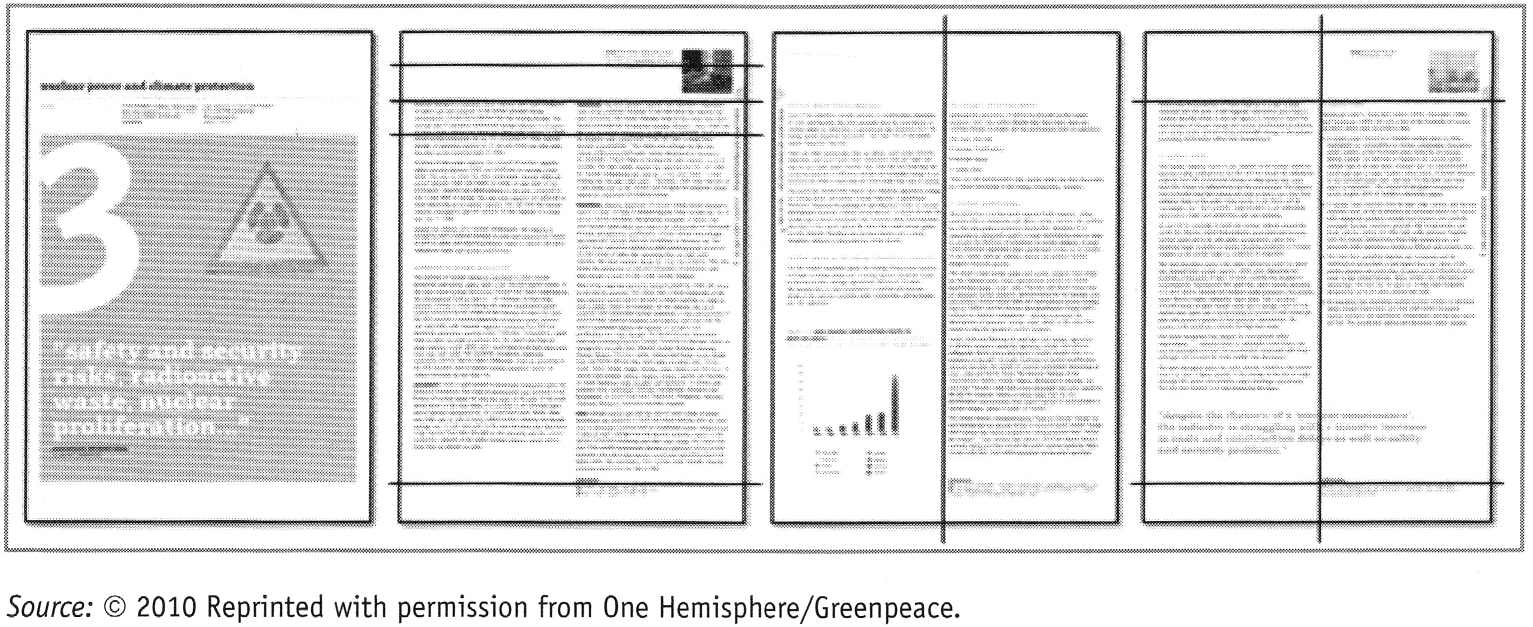
最重要的是,网格线将页面分成了不同的行和列,以便设计者可以对整个页面的布局做出预测和安排(Muller-Brockmann,1981)。让我们重新来看一下在第二章提到过的有关绿色和平的报告,因为他们在排版布局方面为我们做了一个很好的示范。
你可以在网址www.greenpeace.org/international/Gobal/international/publication/climate/2010/fullreport.pdf上下载图5.1中的这篇报告。

图5.1 用黑线标示网格,横排和纵列都被设计者安排来设计页面格式
从图5.1中的这篇报告我们可以看出,他们使用网格线将整个页面分成若干个短小的行。第二张页面中前面三行的划分,可以让你对网格线有一个大概的感知。如果把第二张页面中的第二条网格线向左延伸至第一张页面,你会发现这其实是第一页中那条细线的位置。如果我们将这条线向右延伸,我们会发现它其实是每一张页面中文字开始的位置。第二张页面中的第三条线向左延伸,你会发现它是第一页中图片方框开始的位置。网格线的作用正在于此。
在垂直方向上,我觉得一张页面至少应该分为两列,如果要插入图片,图片的宽度应该与列的宽度一致。注意,如果我们把第三张页面中间的垂直线移到第一张页面,我们可以发现标题底下的两小段文字正是以这条线来划分的。这样严谨的结构设计可以使我们在一种更为系统的环境下阅读这份报告。
你可能还发现了一些其他网格线的影子,我虽然没有提及它们,但它们确实存在,并帮助我们建立了一个系统规范的阅读版式。
作为一名研究设计者,网格线可以帮助我们省去很多排版时间,我们不需要考虑哪张图片该放在哪里,因为所有的布局结构都被网格线规定好了。作为一名读者,当我们看到一幅占版面四分之三的图片时,我们就知道这可能是一个新内容开始的标志。这样的安排可以增加读者对文章结构的了解,能够让读者定位到自己想要阅读的部分,同时能吸引读者的注意力。网格线成为我们预测内容的标志和助手,并且可以帮助我们构建一份结构严谨的报告。
为了完成一份结构严谨的报告,你可以选择列与行的数目,然后按照你的设想将网格线拉到指定的位置,运用软件中的一些工具,记下你所设想的位置的数据。举个例子,在一个8.5英寸乘以11英寸的页面中,如果我想要安排4行,那么我就会用11英寸除以4,在这种情况下,我们可能会分出大小不一的行,因为我们没有把页边距计入在内,所以开始进行设计的时候要设置页边距的大小,然后将其计入你的分列。如果按照上面的例子,我们就应该将11减去2,然后再除以4,也就是每一行有2.25英寸高。这些分行分列的数据还可以帮助你安排图片的位置。
网格线的位置对于读者理解我们的报告具有重要作用,读者会对那些占据主要位置的元素特别留心,那些并不那么重要的信息可以被放在一些不显眼的地方。我这里有两个模板可以介绍给你们。
古腾堡图解模型的基础是西方世界中人们阅读文件时的视觉走向。
一些研究表明,用这个模型理解文件内容的误差几乎可以忽略不计(Wheildon,2005)。想象一下你要做一个与你论文相关的研究海报,你坐在电脑前,打开一个海报制作软件,然后盯着空白的屏幕。根据古腾堡图解模型,你应该根据人们自然而然的视觉走向来设计海报。

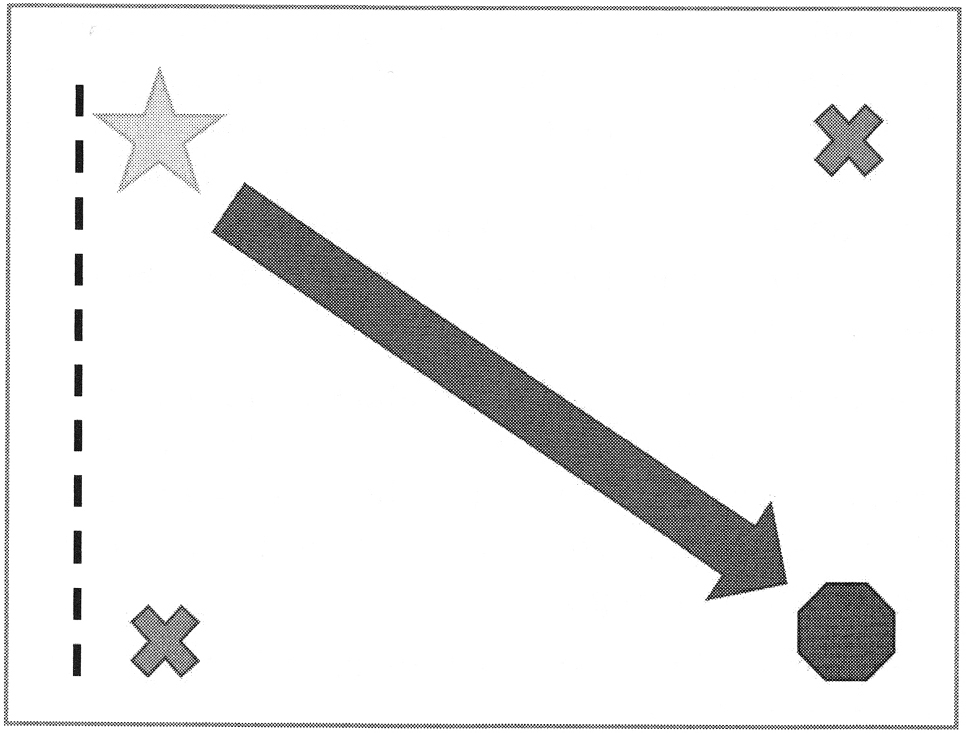
图5.2 古腾堡图解模型中标注页面中重要信息的位置
在图5.2中,用星星标记的地方是大部分人会最先关注的地方,这里被称为“第一视觉落点区”,是最好抓取观众注意的地方。在西方世界中,左上角这个位置具有非常重要的意义。
图5.2中的箭头代表的是我们视觉移动的路线(记住!这是西方世界的阅读方式)。人们适应这种从左到右,从上到下的阅读方式。违反这个规则的排版会让人感到极其不舒服,有时甚至会让人质疑设计者的能力(我将在稍后的内容中解释这一点)。
虚线位置是坐标线的位置,也就是观众根据箭头看完整张内容后所回归的位置。读者希望有一个强烈的、暗示性强的坐标轴方向来指导他们进行阅读,有时候这个虚线可能是你的网格线或页边距。这个模型最基本的内容是,所有的文字内容必须要形成队列,也就是要成行成列地出现。
右边的标志表示观众视线最后到达的地方,无论读者是否仔细阅读,这里都是视觉最后的落点位置。
用叉号标出来的位置不是人们阅读中的活跃地带,通常情况下,很少有人会注意到这两个位置。把重要的信息放在这里完全违反了读者阅读文章的顺序。有时候,有些叙述性的文字会被放在这些地方,有时候这些地方也会被一些很具有吸引力的图片激活。
这个模型更适合大段文字的表达,像海报或报告之类的文件。
这种效果是十分不错的!
为了证明这个观点,让我们来看一下在第二章中展示过的图片,也就是图5.3。其中,小孩的图片占据了所谓的“第一视觉落点区”。主要内容,包括文章标题、叙述性文字和联系方式等,都是按照坐标轴方向排列在版面右边的。这个箭头从小孩的脸指向右下角的问题,表明它完全遵守了古腾堡图解模型的设计方式,结束在终点区域,而视觉不活跃地带则是空的。(https://www.xing528.com)

图5.3 按照古腾堡图解模型设计的海报被证实是吸引读者的设计
图5.4所展示的是一幅广告海报。我经常在我家附近的广告牌上看到它,我十分喜欢它,因为它能很好地吸引我。现在,你并不需要设计出广告海报,但是你可以思考下如果我们的报告封面和海报是按照这个模型设计的,那将会发生些什么。

图5.4 根据古腾堡图解模型设计出的广告海报
这幅广告很好地展现了古腾堡图解模型的内容和规范。在这幅广告中,油漆桶的位置是“第一视觉落点区”,箭头表明了读者的阅读路线,图片和文字的分界线处于整个页面的正中间,组织的图标被放在结束区域,不活跃区域都是空白的,除了左下角的那一碗燕麦。
图5.5是一份报告的内页部分。它的“第一视觉落点区”并没有过多的内容,显得稍弱了一点。但是,它的标题却出现在左边的分栏中。这样的安排增加了文章的阅读效率,使读者可以快速地定位他所需要的内容,特别是当我们使用网格线严格规定好每段开头的位置时。坐标轴对方向的暗示并不仅仅出现在这一个页面上,图5.4中油漆桶那个广告给了我们一个强烈的关于阅读方向的暗示,这篇报告也完全是根据这个模型来做的。它的结尾部分虽然设计得不怎么有力,但告诉我们需要继续阅读下面的内容,这也是一个关于阅读方向的暗示。左下角的不活跃位置是空白的,而右上角则是被文字所填满的。

图5.5 叙述性强、文字较多的页面不太适合用古腾堡图解模型来设计,但也可以进行适当修改
除了古腾堡图解模型,另外一种被大家所熟悉的模型就是九宫格模型,这种模型通常被应用在摄影摄像中。
在你的排版软件中打开你所需要的内容,接下来我将告诉你使用这种模型的方法。
九宫格是指你的画面被网格线平分为9份(图5.6),也就是在竖直方向和水平方向上各分为3份,在画面中央大概有4个重要的交叉点。这4个点是放置图片和主要内容的最优位置,这种模型更适合在展示品中使用,比如说演示文稿和报告封面,因为在这类文件中,图片占了主要地位。这种模型同时也可以在研究报告中使用,因为我们可以把重要的文字整合起来,并放在这4个交叉点上。

图5.6 黑线把每个方向都分为3份,星星则是放置重要信息的地方
我们可以在图5.7展示出来的海报例子中看到4条灰线把整幅图片分为9份,注意看其中的图片正好被放置在一个交叉点上,在其他的交叉点上,我放置了其他的重要信息。

图5.7 根据九宫格模型,重要图片被放置在黑线交叉的位置
如果文字很多,我们可以使用这样的设置来帮助我们决定数据、图表和图片的位置。
图5.8将图表放在左下角的交点处,这个位置其实与古腾堡图解模型建议的位置差不多,这并不是巧合。
通常情况下,网格线是最好的辅助工具,它可以有效地帮我们定位和划分九宫格的位置,还记得我们在第一章提到的内容吗?图片设计对于加深人们的早期记忆有重要意义。我们在这里要讲的就是这方面的内容。图片的其他因素,像尺寸、颜色和方向对吸引我们的注意力也具有非常重要的意义(Wolfe & Horowitz,2004)。控制好、协调好这些因素也是另外一种提高表达效率的方式。另外,读者可以根据图片的尺寸、色差和位置认识到图片的重要程度。

图5.8 图表大致被放在黑线交叉的位置
图5.7中的海报为我们解读这条规定做了很好的范例。标题使用的字号是最大的,因为这是最重要的信息;重要程度比标题小却比叙述性文字大的信息,则会使用小一号的字体;解释性注释的字号更小。字体的大小往往代表着信息的重要程度,就好像我们在本章中所陈述的例子一样。
一般情况下,文章的标题往往是最需要被强调的地方,因为它处于所有信息的最顶端。作者的名字和其他相关组织的信息都不是那么重要,所以,为了让我们更好地阅读,叙述性内容的开头将被认为是第二重要的信息,我们可以通过空两格,或首字下沉的方式来强调它。
箭头、指引线、数字编码、照片的方向,还有其他暗示方向性的元素都可以引导读者进行注意力的转移(Treisman,1988)。这种方法可以有效地增强我们的注意力和关注力。它激活了我们摄取信息的方式,同时导致更多的信息进入我们的长期记忆中。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




