与这本书的其他章节相比,文字在图表中所占的比例很小。在大多数情况下,我们不应在图表中放置过多的文字,因为这样会使图表看起来十分杂乱。同时,字体大小的不同也是提高图表表达效率的一种方法。
就像你所知道的一样,字体可以帮助我们强调我们想要表达的内容。图表中最重要的是标题,通常它应该使用较大的字体,这样可以有效地吸引观众的注意力。标题应该与文章标题给人的感觉一样,这样可以更容易地吸引观众的注意力。

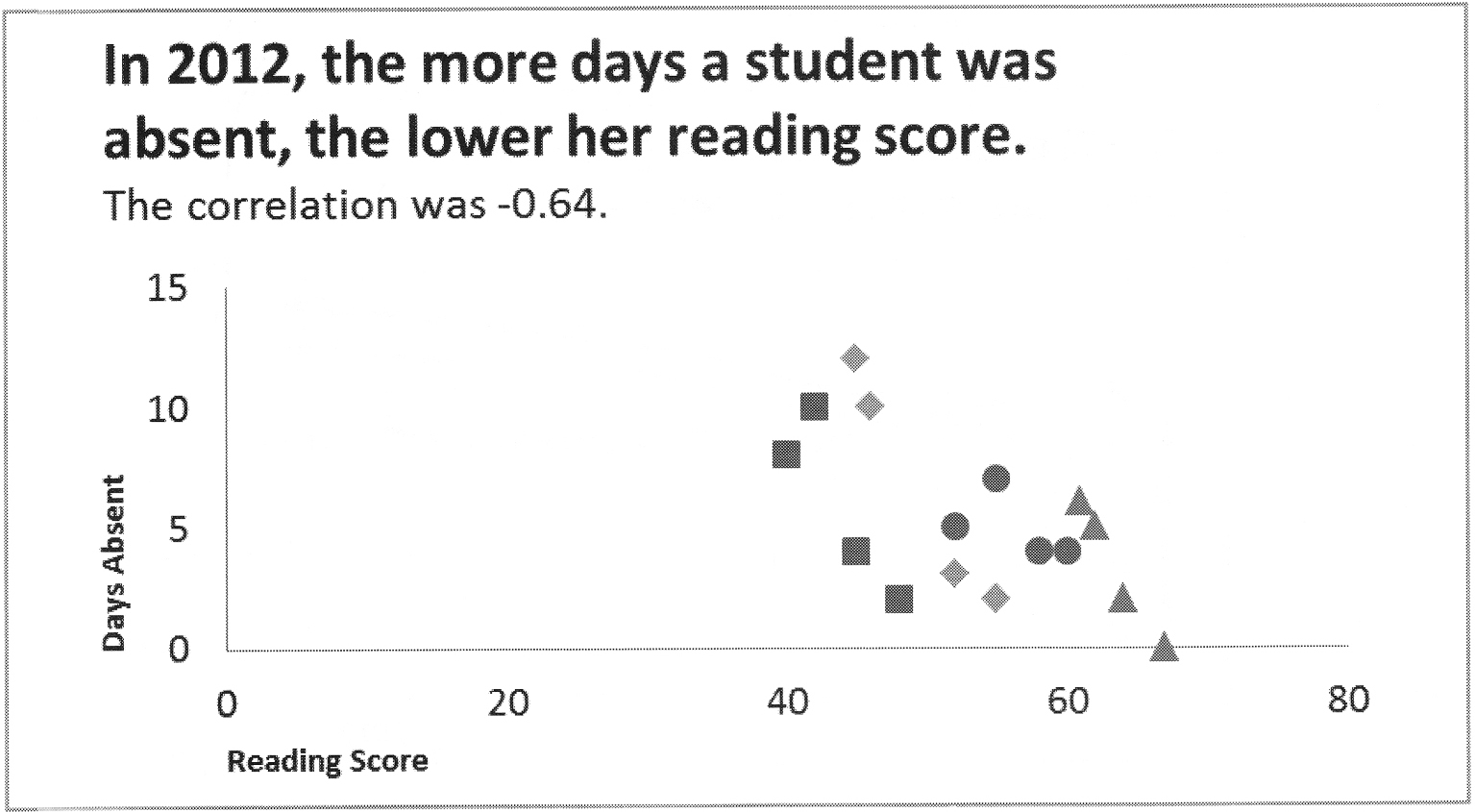
图3.30 改变标题的字体大小可以表示首要和次要信息
另一个吸引观众注意力的地方是什么呢?在图3.30这个例子中,吸引人的是它的副标题,也就是在标题下进行深入解释的句子。因此,副标题应该比标题小一些,但要大于图表中的坐标轴文字。在一些案例中,图表的设计者会用注释来代替副标题,而注释会像一个延伸出来的小盒子一样,放在靠近需要解释的地方,这种注释框应该和副标题一样受到同等对待,并根据字体的等级进行制作。
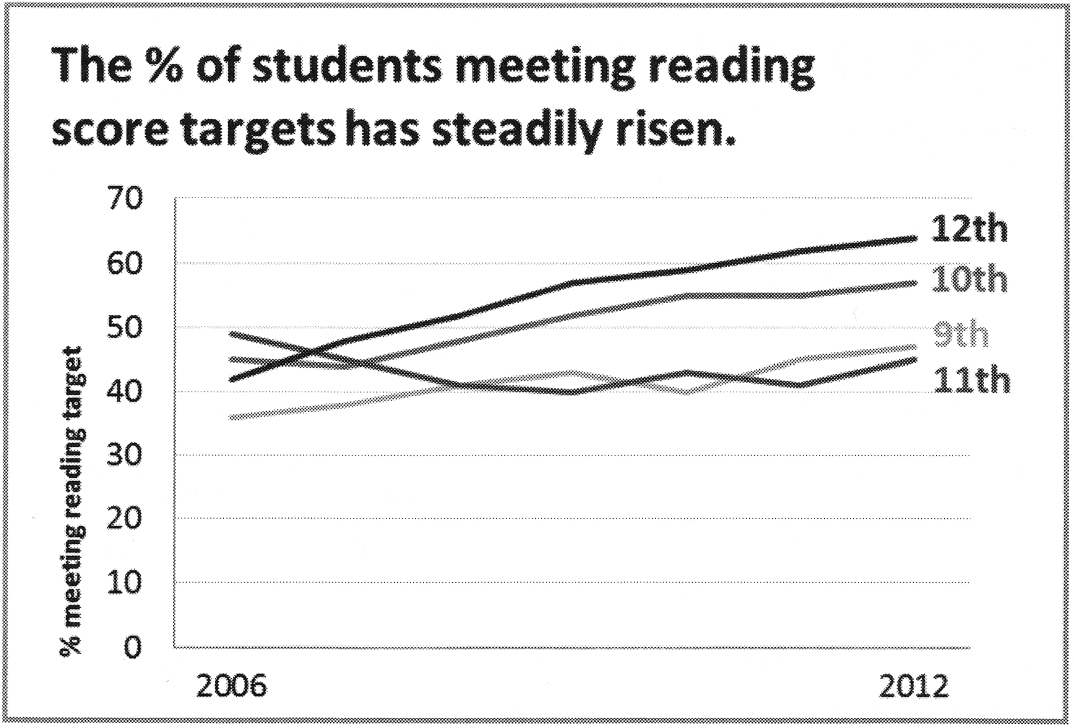
图3.31中没有副标题,每个坐标轴上的文字都是按照第二等级制作的,也就是比标题小,但比坐标轴上的文字要大一些。在一些例子中,即使在副标题处多加一些装饰也都是可以的。如果这样,图表的标题应该是最大的,然后是数据标示,之后是副标题,最后是坐标轴的文字和刻度。你甚至可以加大单独一个数据的字号,如果我们需要用这个数据来吸引观众的注意力,那么字号大小的改变可以更加有效地实现这一目的。(https://www.xing528.com)
但是,不要忘记,通常情况下图表是要被嵌入文字之中的。举个例子,如果一个报告的标题和图表放在同一页面中,那么报告的标题要比图表的标题显得更为重要。一般情况下,把图表的字体层级位置放在中间是最为合适的。

图3.31 字体大小可以帮助建立一个更具层级性的数据展示
文字可以被设定为有角度的吗?
你可能会注意到,在本章节所使用的一些图表中,它们的纵坐标是90°倾斜的,而其中的文字刻度也是如此。这里有一个关于带有角度的文字是否被读者接受的研讨。设计者认为它们与坐标搭配会更好,而读者则认为这样会对可读性产生一定的影响。在这里,我并没有介绍倾向于可读性的相关内容,我认为它们只不过是一些坐标刻度和标签而已。但是,90°倾斜的文字是不能够在横坐标上使用的,因为这样既影响可读性,也影响美观。在这种情况下,我觉得使用45°倾斜的文字是最为合适的,当然只有在必须使用倾斜的情况下才能做出这样的选择。如果这些数据可以很轻易地在智能手机中被查看,所有的这些都将不成问题。智能手机可以在阅读时帮助我们调整角度,以使我们更好地阅读。但是,如果你的手机没有这项功能,那么这就是一个很棘手的问题。所以,如果你的数据要在手机中被阅读的话,请不要将文字设定为有角度的。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




