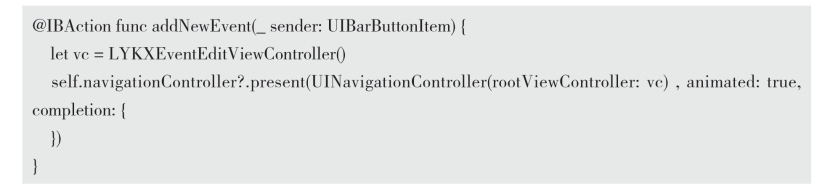
在搭建LYKXEventEditViewController的界面之前,需要在View Controller中添加展示下个页面的逻辑,代码如下:
动手写21.2.6 Practise-> ViewController.swift

本例中使用UINavigationController作为初始的视图控制器,并且在Main.storyboard中设置了View Controller作为UINavigationController的根视图控制器。在展示界面时,需要借助视图控制器的navigationController属性,通过调用其present(_:animated:completion:)方法来展示新的界面。代码中创建了一个LYKXEventEditViewController的实例作为参数传入了present方法,这样添加事件的界面就可以在点击添加按钮之后浮现出来。
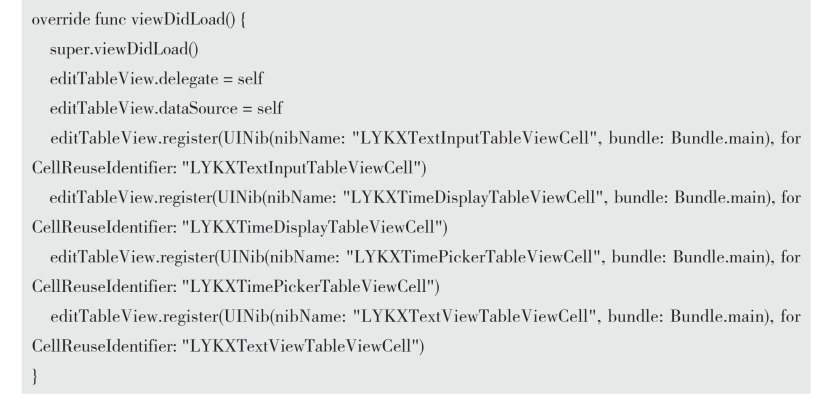
现在回到LYKXEventEditViewController的开发中,首先要在viewDidLoad中将editTableView的delegate和dataSource属性设置为视图控制器本身。此外还要将之前创建的自定义Cell注册到editTableView中,代码如下:
动手写21.2.7 Practise-> LYKXEventEditViewController.swift

接着补充LYKXEventEditViewController需要实现的协议,代码如下:
![]()
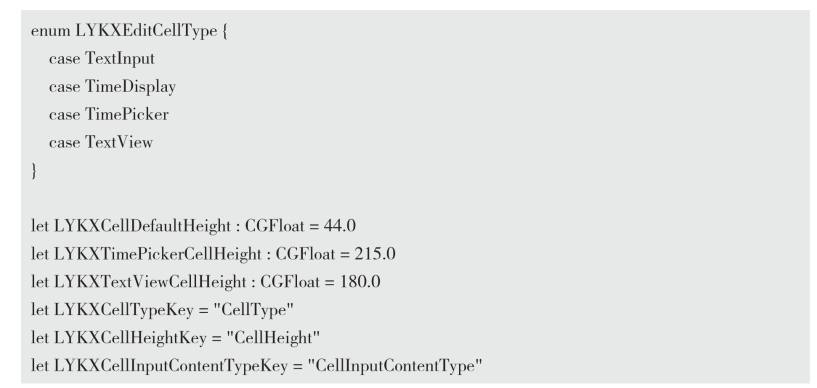
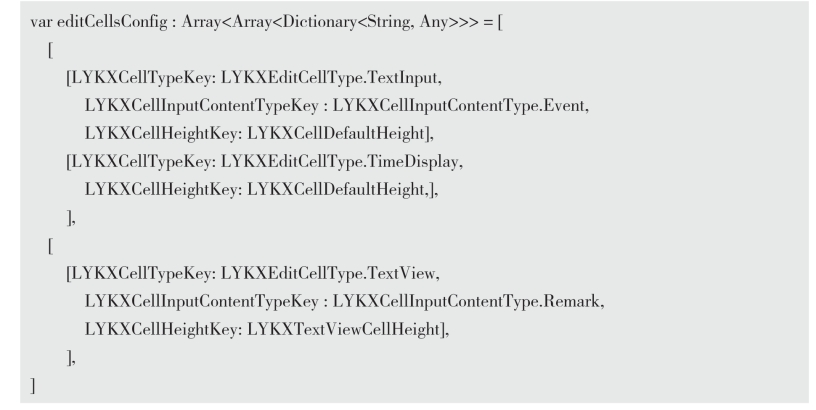
因为添加事件的界面中使用UITableView,所以需要遵循它的两个协议。在实现协议中的方法之前,读者需要提供一些固定的常量用于配置界面的一些展示信息。本例将Cell渲染中涉及的一些值都存放在View Controller的常量中,代码如下:
动手写21.2.8 Practise-> ViewController.swift

 (https://www.xing528.com)
(https://www.xing528.com)
这里定义了输入内容的类型LYKXCellInputContentType、cell的类型LYKXEditCellType以及一些高度和读取配置的键。根据这些定义和常量,可以对UITableView进行配置,在LYKXEventEdit ViewController的类中添加如下代码:
动手写21.2.9 Practise-> LYKXEventEditViewController.swift

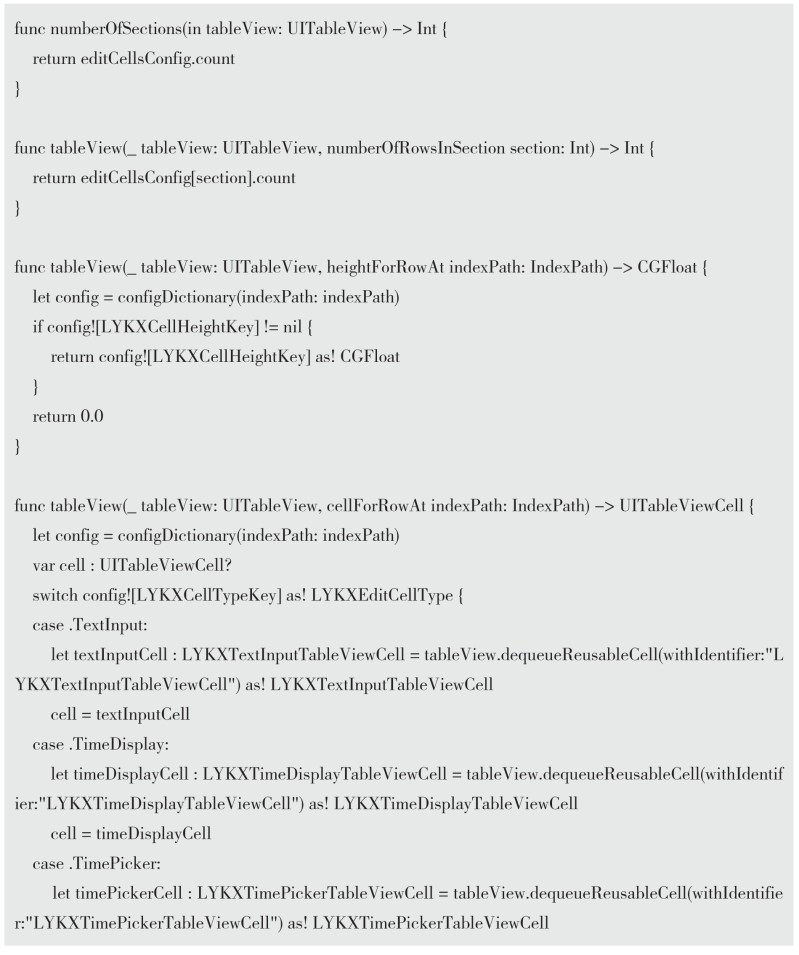
这里使用一个数组去装载每个tableView的section信息,而每个数组的元素中又用一个数组去装载当前section中每个row的信息。本例中的配置将tableView拆分成两个section,第一个section用于展示事件输入框和时间,第二个section用于展示备注信息的输入框。有了这个配置之后,就可以使用UITableViewDelegate和UITableViewDataSource的方法去展示。没有这个配置也可以直接在代码中进行展示的逻辑,这个配置只是辅助界面渲染的。下面是实现协议的方法,代码如下:
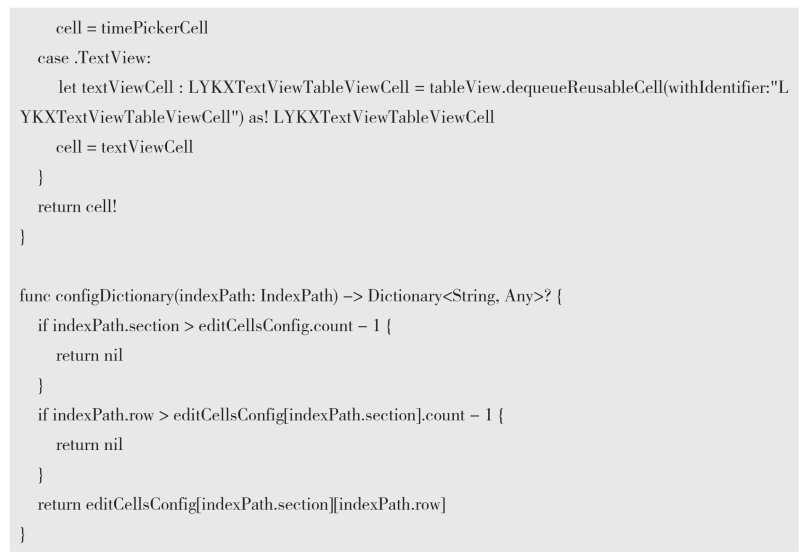
动手写21.2.10 Practise-> LYKXEventEditViewController.swift


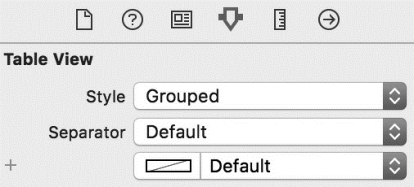
本例中一共实现了五个函数,第一个用于指定section的数量,即editCellsConfig数组的个数;第二个用于指定特定section中的行数;第三个用于提供指定indexPath的Cell高度;第四个提供指定indexPath的Cell实例;第五个提供了一个便捷方法获取指定indexPath的配置字典。这里要注意的是,在LYKXEventEditViewController的xib中要将UITableView的Style设置为Grouped,如图21.2.15所示:

图21.2.15 设置UITableView的Style属性
此时读者运行模拟器,点击右上角的加号按钮,就会弹出一个简单的事件编辑页面,不过只是一个固定版本,如图21.2.16所示:

图21.2.16 原始的编辑界面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




