添加事件的页面使用UITableView来作为控件承载视图,读者需要为这个UITableView增加各种自定义的Cell放置编辑控件。读者也可以直接在View Controller的视图中添加这些控件,但是出于灵活性和可复用性的考虑,本书还是建议将响应的控件单独作为一个Cell来使用。本例中,需要一个用于输入事件名称的Cell,一个用于展示时间的Cell,一个用于选择时间的Cell,以及一个用于输入备注信息的Cell。
从最基本的输入事件名称的Cell开始,创建一个LYKXTextInputTableViewCell,同时勾选上创建XIB文件,如图21.2.7所示:

图21.2.7 添加LYKXTextInputTableViewCell
然后往其XIB文件中拖入一个UITextField放置在其中间,使用AutoLayout约束其位置,如图21.2.8所示:

图21.2.8 为LYKXTextInputTableViewCell添加UITextField
读者可以在Attributes Inspector中设置这个TextField中文字的大小和边框样式等配置属性,这些配置属性的含义在第12章已经介绍过,这里就不多做解释。接着为这个TextField与LYKXTextInput TableViewCell的textField属性建立连接,代码如下:
动手写21.2.2 Practise-> LYKXTextInputTableViewCell.swift

接着添加一个用于展示时间的Cell,如图21.2.9所示:

图21.2.9 添加LYKXTimeDisplayTableViewCell
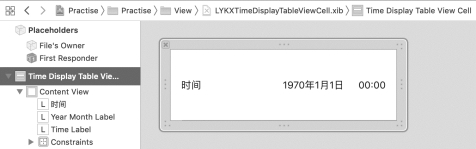
然后往其XIB文件中拖入三个UILabel,使用AutoLayout对这三个UILabel进行布局。如图21.2.10所示:

图21.2.10 为LYKXTimeDisplayTableViewCell添加UILabel
第一个展示“时间”的Label不需要与Cell中的属性进行连接,而Year Month Label及Time Label需要与Cell中的属性连接,代码如下:
动手写21.2.3 Practise-> LYKXTimeDisplayTableViewCell.swift
 (https://www.xing528.com)
(https://www.xing528.com)
有时间展示的Cell就会有时间选择的Cell。创建Cell,如图21.2.11所示:

图21.2.11 添加LYKXTimePickerTableViewCell
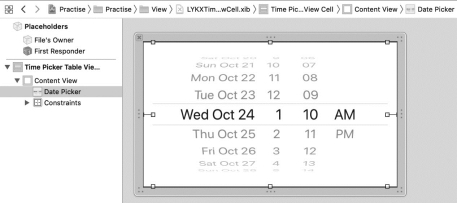
然后往其XIB文件中拖入一个UIDatePicker,使用AutoLayout对这个UIDatePicker进行布局,如图21.2.12所示:

图21.2.12 为LYKXTimePickerTableViewCell添加UIDatePicker
将这个UIDatePicker与Cell中的属性进行连接,代码如下:
动手写21.2.4 Practise-> LYKXTimePickerTableViewCell.swift

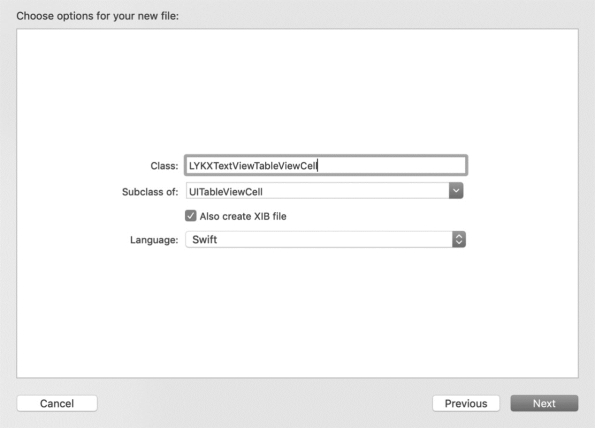
最后添加一个可以输入多行文本的Cell,如图21.2.13所示:

图21.2.13 添加LYKXTextViewTableViewCell
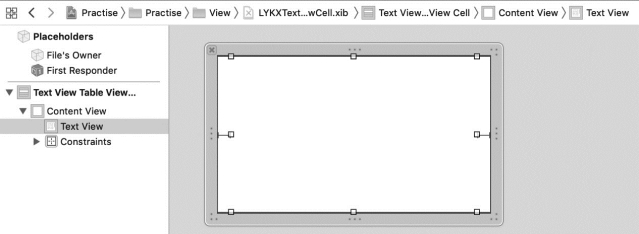
然后往其XIB文件中拖入一个UITextView,使用AutoLayout对这个UITextView进行布局,如图21.2.14所示:

图21.2.14 为LYKXTextViewTableViewCell添加UITextView
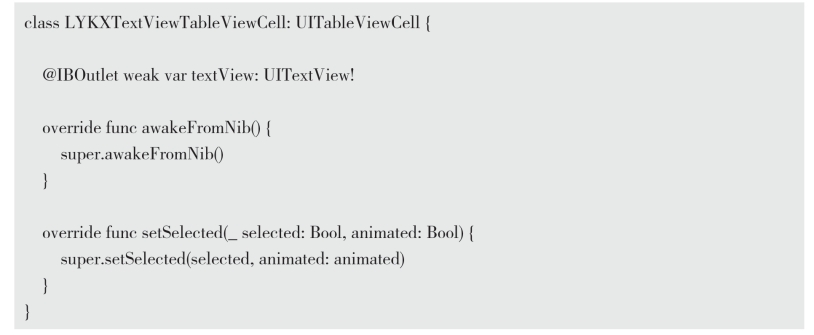
将这个UITextView与Cell中的属性进行连接,代码如下:
动手写21.2.5 Practise-> LYKXTextViewTableViewCell.swift

创建完成之后就可以通过LYKXEventEditViewController将这些Cell组织起来了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




