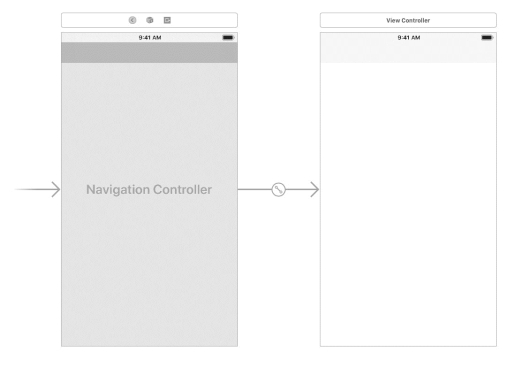
创建Practise项目,根据倒计时提醒应用的特性,应用需要一个导航控制器作为根视图控制器。那么在Main.storyboard中添加一个Navigation Controller,并将其导航至View Controller,如图21.2.1所示:

图21.2.1 使用导航控制器作为应用的根视图控制器
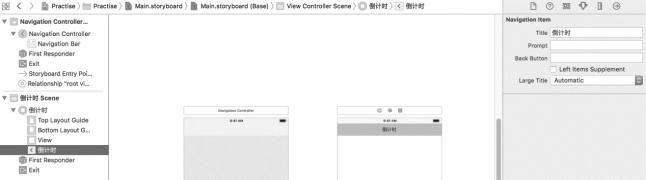
接着在View Controller里的Navigation Item中设置title为“倒计时”,如图21.2.2所示:

图21.2.2 为View Controller添加title
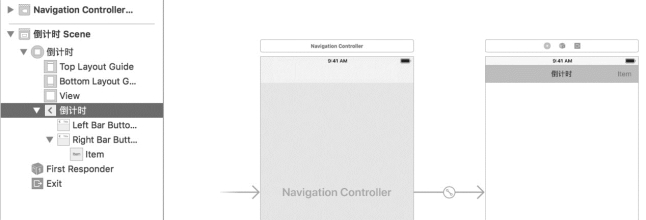
Xcode很快就将修改呈现在了界面上。如果要为导航栏添加按钮,可以在Object Library中找到“Bar Button Item”将其拖拽至View Controller的Navigation Item上,放在右边,如图21.2.3所示:

图21.2.3 为View Controller的Navigation Item添加Bar Button Item
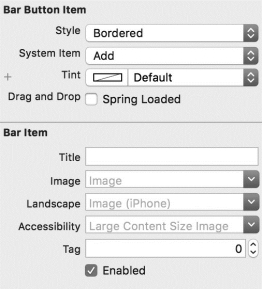
可以在Xcode中选中“Bar Button Item”,点击“Attributes Inspector”简单设置样式,本例中使用系统提供的Add样式,如图21.2.4设置:

图21.2.4 设置Bar Button Item样式
Bar Button Item可以像UIButton那样,与View Controller建立属性和事件的关联。本例中添加事件的关联,代码如下:(https://www.xing528.com)

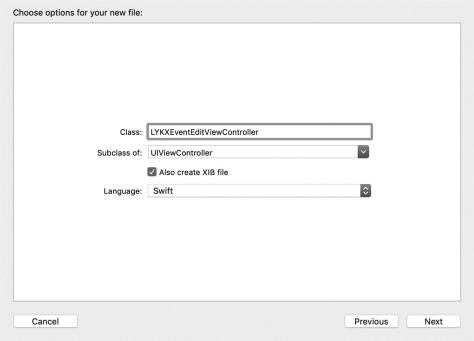
接着创建一个新Cocoa Touch类,并定义为UIViewController的子类,产生相应的XIB文件,如图21.2.5所示:

图21.2.5 生成一个UIViewController的子类
细心的读者会发现这个视图控制器的命名中加了“LYKX”的前缀,这是苹果推荐的做法,可以防止与系统自带的类型产生命名的冲突。一般建议前缀是三到四个大写字母,根据读者自己的需要设置,双字母前缀为Apple的类预留。本例中使用“零壹快学”的拼音首字母作为前缀。
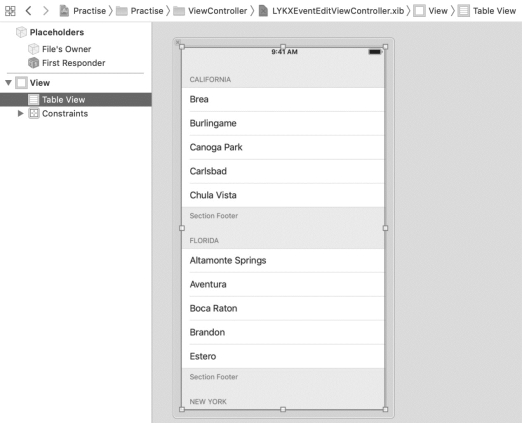
与LYKXEventViewController同时生成的还有LYKXEventViewController.xib,可以使用AutoLayout为其添加一个UITableView,如图21.2.6所示:

图21.2.6 为LYKXEventEditViewController.xib添加Table View
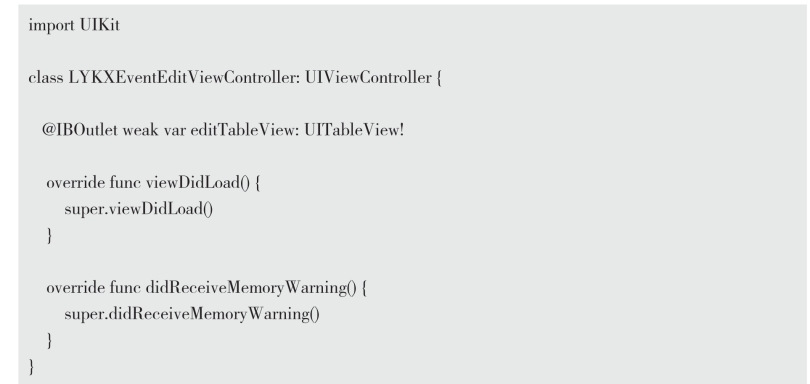
为其关联LYKXEventEditViewController的属性如下:
动手写21.2.1 Practise-> LYKXEventEditViewController.swift

现在应用需要的两个展示页面就创建好了,这是应用的主要结构。接着要为其添加具体的内容了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




