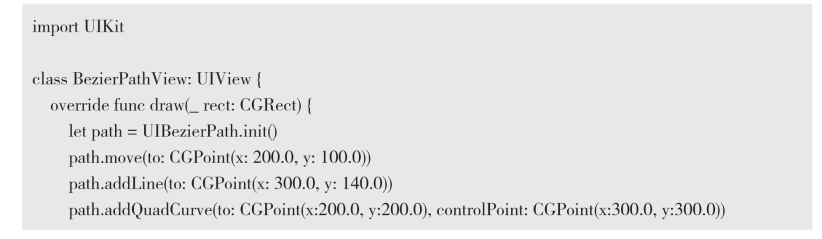
创建UIBezierPathPractise项目,并且创建一个新的CocoaTouch类,命名为“BezierPathView”,继承自UIView类,代码如下:
动手写15.3.1 UIBezierPathPractse->BezierPathView.swift


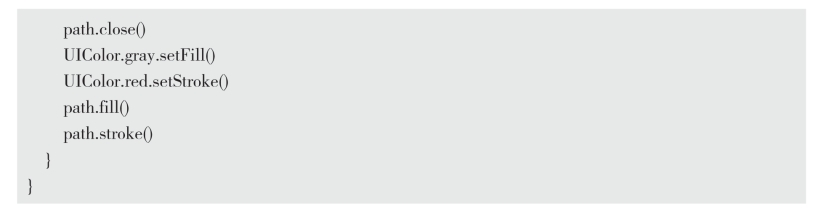
在此例中,覆写UIView的draw(_ rect: CGRect)方法,在其中创建一个UIBezierPath的实例,通过move方法将起始点移至(200, 100)处,再通过addLine方法添加一条直线,终点位置在(300,140)处;接着使用addQuadCurve方法添加一条二次贝塞尔曲线,终点是(200,200)处,使用(300,300)作为控制点进行绘制;最后调用close方法闭合曲线,一条贝塞尔曲线的路径就创建完毕了。如果要将这条曲线和曲线内部区域绘制出来,需要调用UIColor的setFill()和setStroke()方法设置颜色,再调用UIBezierPath的fill()和stroke()方法进行绘制,这样就将一条完整的贝塞尔曲线渲染在视图上了。
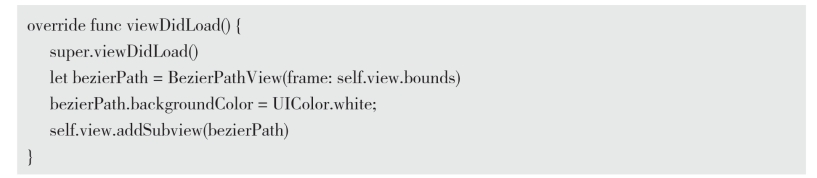
在View Controller文件中,增加如下代码:(https://www.xing528.com)
动手写15.3.2 UIBezierPathPractse->ViewController.swift

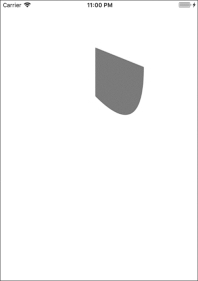
创建一个BezierPathView的实例,将其背景色设置为白色,最后添加到视图控制器的视图上。运行模拟器,结果如图15.3.1所示:

图15.3.1 增加贝塞尔曲线在视图上
视图上展示了由三条曲线组成的一条闭合曲线,斜向右下的直线由addLine生成,紧接着的弧线由addQuadCurve生成,最后竖直向上的直线由close生成。线条的红色通过setStroke()方法设置,而内部填充色则由setFill()设置。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




