通过将WKWebView拖拽到Storyboard上,或者通过编写代码的方式都可以创建WKWebView的实例。创建WKWebViewPractise工程,从Xcode右下角的面板中找到WebKit View,如图13.3.1所示:

图13.3.1 WebKit View
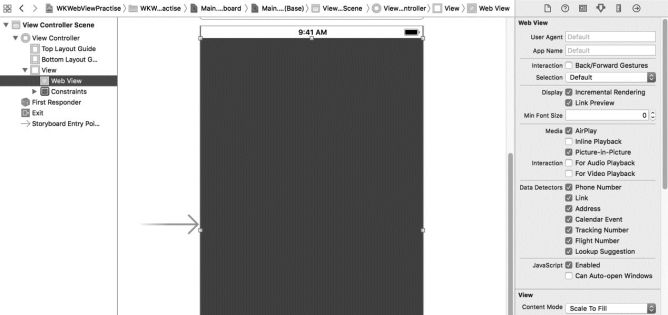
使用鼠标左键点住,并将其拖拽到Main.storyboard中,如图13.3.2所示:

图13.3.2 将WebKit View拖入Storyboard
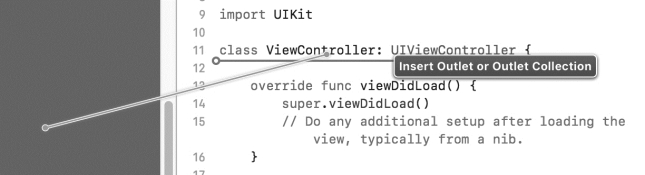
点击Xcode顶部工具栏中的“Assistant Editor”,使Storyboard和View Controller同时展示,鼠标指针移至WebKit View上方,右键点住将其拖动至View Controller文件中类声明的下一行,此时会提示一个黑框“Insert Outlet or Outlet Collection”,如图13.3.3所示:

图13.3.3 为WebKit View生成对应的属性
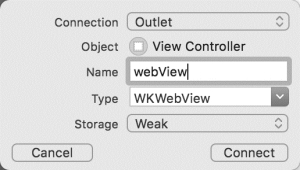
放开鼠标右键,Xcode会弹出一个提示框让我们选择为Storyboard中的Web View关联一个属性(Outlet)或一个属性集合(Outlet Collection)。此例中选择关联一个属性,名为“webView”,点击“Connect”按钮,完成添加,如图13.3.4所示:

图13.3.4 为WebKit View生成的属性命名(https://www.xing528.com)
View Controller中多了一个属性,在代码中,我们可以通过这个属性访问到界面上的webKit View控件。

添加完成之后Xcode会有警告,因为WKWebView不在UIKit的框架内,而是在WebKit中,所以需要引入一下,代码如下:
![]()
WKWebView只需要一个链接就可以展示了,代码示例如下:
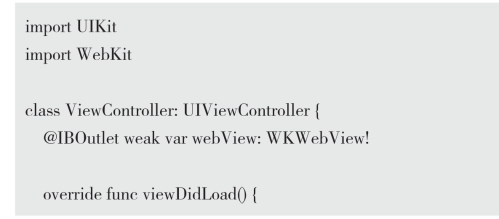
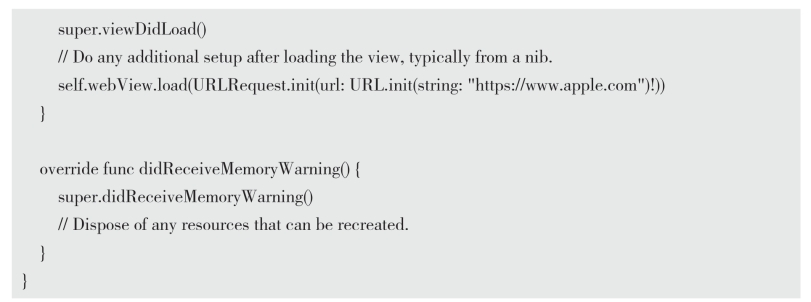
动手写13.3.1 WKWebViewPractise->ViewController.swift


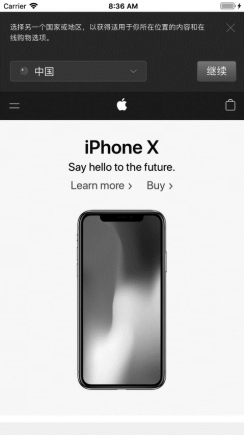
调用WKWebView的load(_ request: URLRequest) -> WKNavigation?方法,传入一个URLRequest的实例就可以进行页面的访问。本例中访问了苹果的主页,运行模拟器就可以看到苹果公司的主页了,如图13.3.5所示:

图13.3.5 使用WKWebView展示苹果公司网页
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




