【摘要】:通过将UITextView拖拽到Storyboard上,或者通过代码的方式都可以创建UITextView的实例。创建UITextViewPractise工程,从Xcode右下角的Object Library中找出UITextView,如图12.14.1所示:图12.14.3为Text View生成对应的属性放开鼠标右键,Xcode会弹出一个提示框让开发者选择为Storyboard中的Text View关联一个属性还是一个属性集合。
通过将UITextView拖拽到Storyboard上,或者通过代码的方式都可以创建UITextView的实例。创建UITextViewPractise工程,从Xcode右下角的Object Library中找出UITextView,如图12.14.1所示:

图12.14.1 Object Library中的Text View
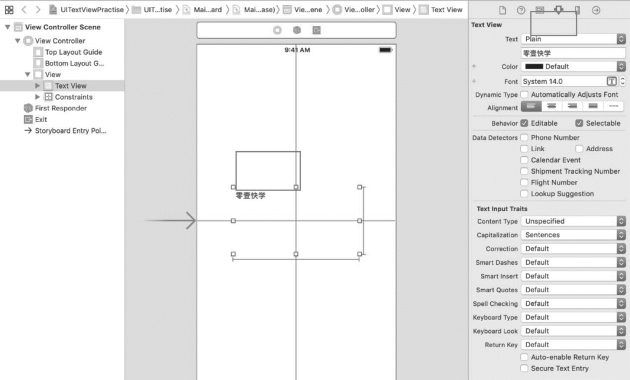
使用鼠标左键点住,将其拖拽至Main.storyboard上,如图12.14.2所示:

图12.14.2 将Text View拖入Storyboard
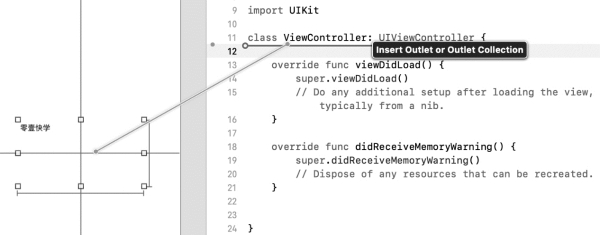
点击Xcode顶部工具栏中的“Assistant Editor”,使Storyboard和View Controller同时展示,鼠标指针移至Text View上方,右键点住将其拖动至View Controller文件中类声明的下一行,此时会提示一个黑框“Insert Outlet or Outlet Collection”,如图12.14.3所示:(https://www.xing528.com)

图12.14.3 为Text View生成对应的属性
放开鼠标右键,Xcode会弹出一个提示框让开发者选择为Storyboard中的Text View关联一个属性(Outlet)还是一个属性集合(Outlet Collection)。此例中选择关联一个属性,名为“textView”,点击“Connect”按钮,完成添加。如图12.14.4所示:

图12.14.4 为Text View生成的属性命名
View Controller中多了一个属性,在代码中,开发者可以通过这个属性访问到界面上的textView控件。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




