UIAlertController不仅能弹出警示框,也能弹出选择框。创建一个UIAlertControllerActionSheetPractise项目,在Main.storyboard中添加一个UIButton和一个UILabel,如图12.12.7所示:

图12.12.7 添加一个UIButton和一个UILabel
为UIButton关联点击事件,并且为UILabel关联属性,代码如下:
动手写12.12.5 UIAlertControllerActionSheetPractise->ViewController.swift

接着在clickPresentActionSheet这个方法中实现弹出选择框,代码如下:
动手写12.12.6 UIAlertControllerActionSheetPractise->ViewController.swift

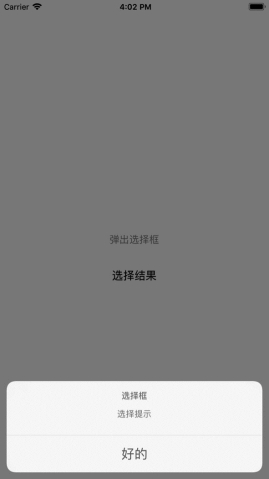
使用UIAlertController的默认初始化方法,传入参数有title作为选择框的标题;message作为选择框的详细提示;preferredStyle这个参数与警示框的不同,这里使用 UIAlertControllerStyle.actionSheet。这样,一个UIAlertController的实例就创建好了,接着使用视图控制器的present方法去展示这个弹出框。运行模拟器,点击按钮,如图12.12.8所示。
当前这个选择框没有任何按钮,所以展示出来之后并不能让其消失,因此还需要为它增加按钮。通过UIAlertController的实例方法addAction(_ action: UIAlertAction)为选择框增加新的按钮。本例中,先添加一个“好的”的按钮,代码如下:(https://www.xing528.com)

图12.12.8 选择框弹出效果
动手写12.12.7 UIAlertControllerActionSheetPractise->ViewController.swift

创建一个UIAlertAction实例。使用其默认的初始化方法,传入参数title是按钮的标题;参数style是样式,这里用UIAlertActionStyle.default;最后的参数是一个闭包,闭包的传入参数是一个UIAlertAction(即点击的按钮),没有返回值,将会在点击按钮时调用。本例中将action的title属性展示在clickResultLabel展示标签上。运行模拟器,点击弹出按钮,如图12.12.9所示,然后点击“好的”按钮,视图上的展示标签会显示为“好的”,如图12.12.10所示:

图12.12.9 增加了按钮的选择框

图12.12.10 点击选择框“好的”按钮,展示标签的变化
需要读者注意的是,与警示框不同,选择框并不能添加输入框,如果调用addTextField会引起应用的崩溃。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




