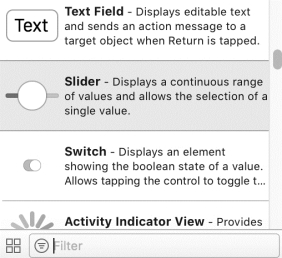
创建一个UISliderPractise项目,在Object Library中找出UISlider,如图12.6.1所示:

图12.6.1 Object Library中的Slider
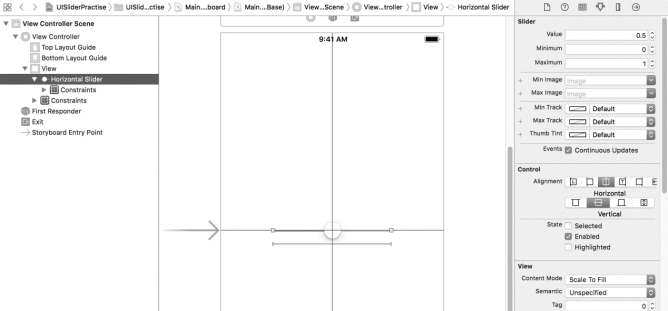
使用鼠标左键点住,将其拖拽至Main.storyboard上,如图12.6.2所示:

图12.6.2 将Slider拖入Storyboard
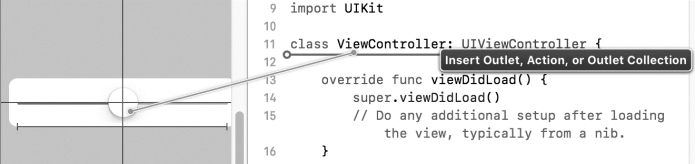
点击Xcode顶部工具栏中的“Assistant Editor”,使Storyboard和View Controller同时展示,鼠标指针移至Slider上方,右键点住将其拖动至View Controller文件中类声明的下一行,此时会提示一个黑框“Insert Outlet,Action,or Outlet Collection”,如图12.6.3所示:

图12.6.3 为slider生成对应的属性
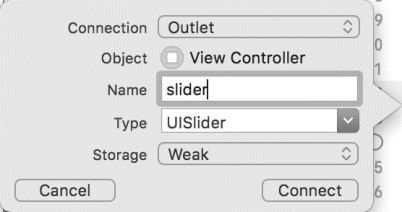
放开鼠标右键,Xcode会弹出一个提示框让开发者选择为Storyboard中的Slider关联一个属性(Outlet)还是一个动作(Action)。此例中先添加一个属性,名为“slider”,点击“Connect”按钮,完成添加,如图12.6.4所示:

图12.6.4 为slider生成的属性命名
View Controller中多了一个属性,在代码中,开发者可以通过这个属性访问到界面上的slider控件。(https://www.xing528.com)
![]()
接着像添加属性一样为UISlider关联值变化的事件,如图12.6.5所示:

图12.6.5 为slider关联值变化的事件
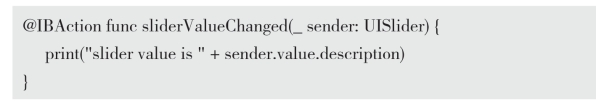
开发者可以通过下面这个方法知道UISlider滑块的值发生了变化,在方法中添加一个打印值的语句,代码如下:
动手写12.6.1 UISliderPractise->ViewController.swift

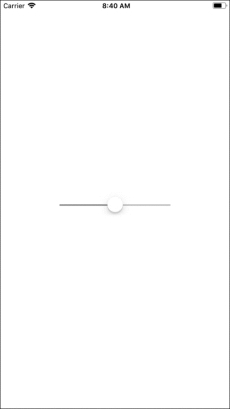
运行模拟器,如图12.6.6所示:

图12.6.6 UISilderPractise模拟器运行结果
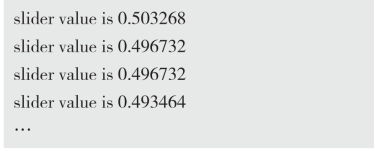
开发者来回滑动slider时,底部的控制台将会不断地打印出slider当前的值,如下:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




