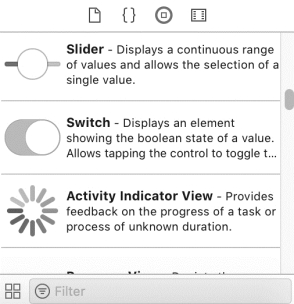
创建一个UISwitchPractise项目,在Object Library中找出UISwitch,如图12.4.1所示:

图12.4.1 Object Library中的Switch
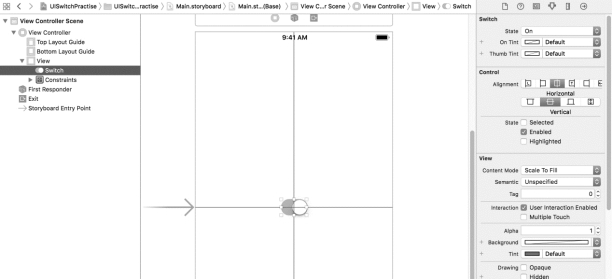
使用鼠标左键点住,将其拖拽至Main.storyboard上,如图12.4.2所示:

图12.4.2 将Switch拖入Storyboard
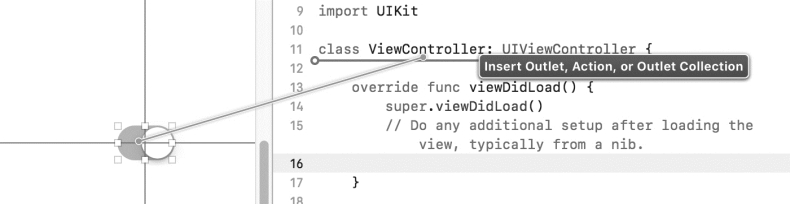
点击Xcode顶部工具栏中的“Assistant Editor”,使Storyboard和View Controller同时展示,鼠标指针移至Switch上方,右键点住将其拖动至View Controller文件中类声明的下一行,此时会提示一个黑框“Insert Outlet,Action,or Outlet Collection”,如图12.4.3所示:

图12.4.3 为Switch生成对应的属性
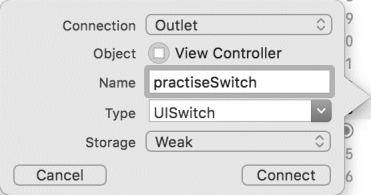
放开鼠标右键,Xcode会弹出一个提示框让开发者选择为Storyboard中的Switch关联一个属性(Outlet)还是一个动作(Action)。此例中先添加一个属性,名为“practiseSwitch”,点击“Connect”按钮,完成添加,如图12.4.4所示:

图12.4.4 为Switch生成的属性命名
View Controller中多了一个属性,在代码中,开发者可以通过这个属性访问到界面上的switch控件。
![]() (https://www.xing528.com)
(https://www.xing528.com)
这里要注意的是:switch是switch-case语句的关键字,在为switch控件命名时,需要增加一些其他的描述防止与关键字冲突。
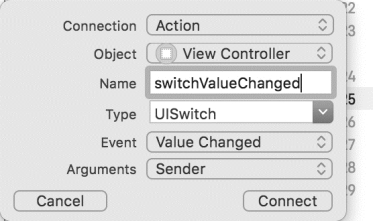
接着像添加属性一样为UISwitch关联值变化的事件,如图12.4.5所示:

图12.4.5 为Switch关联值变化的事件
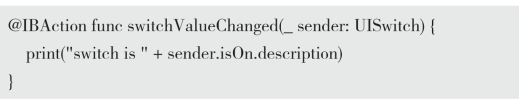
开发者可以通过下面这个方法知道Switch按钮的值发生了变化,添加一个打印状态的语句,代码如下:
动手写12.4.1 UISwitchPractise->ViewController.swift

运行模拟器,如图12.4.6所示:

图12.4.6 UISwitchPractise模拟器运行结果
开发者来回切换switch状态时,底部的控制台将会不断地打印出switch的状态,如下:

每次switch状态变化时,switchValueChanged方法都会被调用,并且得到switch最新的状态。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




