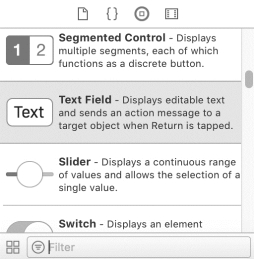
创建一个UITextFieldPractise项目,在Object Library中找出UITextField,如图12.3.1所示:

图12.3.1 Object Library中的Text Field
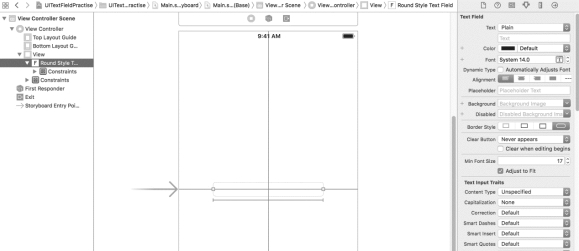
使用鼠标左键点住,将其拖拽至Main.storyboard上,如图12.3.2所示:

图12.3.2 将Text Field拖入Storyboard
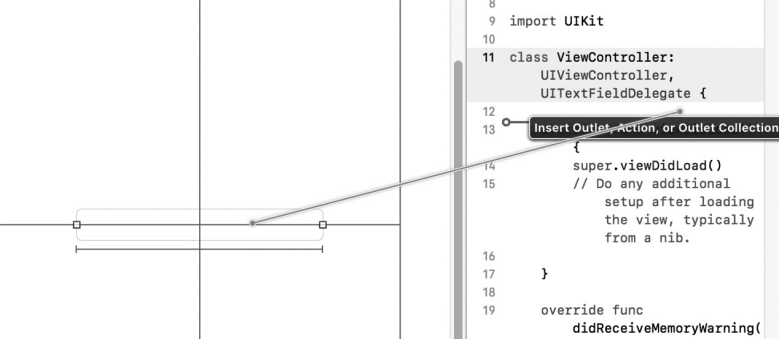
点击Xcode顶部工具栏中的“Assistant Editor”,使Storyboard和View Controller同时展示,鼠标指针移至Text Field上方,右键点住将其拖动至View Controller文件中类声明的下一行,此时会提示一个黑框“Insert Outlet,Action,or Outlet Collection”,如图12.3.3所示:

图12.3.3 为Text Field生成对应的属性(https://www.xing528.com)
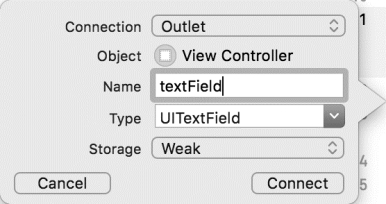
放开鼠标右键,Xcode会弹出一个提示框让开发者选择为Storyboard中的Text Field关联一个属性(Outlet)还是一个动作(Action)。这里先添加一个属性,名为“textField”,点击“Connect”按钮,完成连接,如图12.3.4所示。在上一小节中为按钮关联属性时,也可以使用这种方式,不必在视图控制器中先声明好属性。

图12.3.4 为Text Field生成的属性命名
此时,View Controller中多了一个属性在代码中,开发者可以通过这个属性访问到界面上的textField控件。
![]()
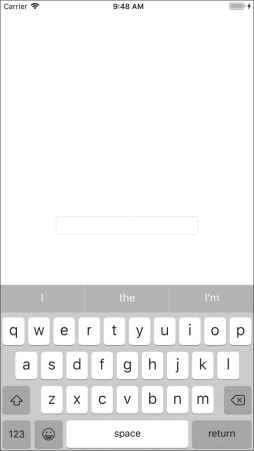
运行模拟器,如图12.3.5所示,一个UITextField展现在了界面中间,可以使用这个控件进行文本输入。当点击到“UITextField”上时,键盘会自动弹起。

图12.3.5 UITextFieldPractise模拟器运行结果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




