像UIView一样,所有的控件都可以从Object Library中找出并放置到Storyboard中。创建一个UIButtonPractise项目,在Object Library中找出UIButton,如图12.2.1所示:

图12.2.1 Object Library中的UIButton
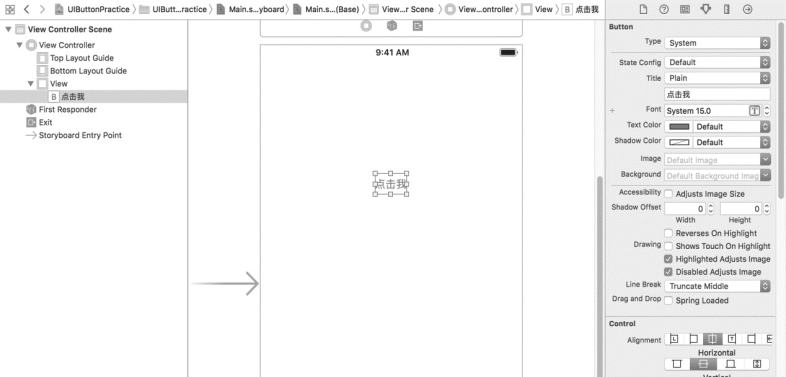
使用鼠标左键点住,将其拖拽至Main.storyboard上,如图12.2.2所示:

图12.2.2 将UIButton拖入Storyboard
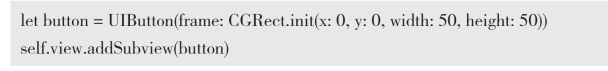
除了使用Object Library将按钮拖入Storyboard,我们也可以在视图控制器的代码中直接初始化一个按钮并将其添加到视图控制器的view属性上,示例如下:

选择按钮,在Attributes Inspector中将按钮的title设置为“点击我”,然后在View Controller中添加如下代码:
动手写12.2.1 UIButtonPractise->ViewController.swift

之后点击Xcode顶部工具栏中的“Assistant Editor”按钮,如图12.2.3所示:
 (https://www.xing528.com)
(https://www.xing528.com)
图12.2.3 Assistant Editor
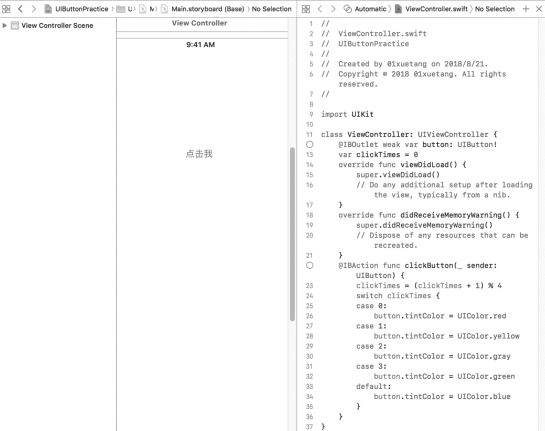
选中之后,Xcode将会把storyboard和View Controller源码并排展示,如图12.2.4所示:

图12.2.4 Assistant Edit模式
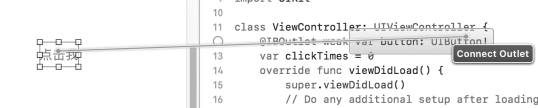
将鼠标挪到按钮上,再点住鼠标右键,将其拖动到代码区域的button属性上,如图12.2.5所示:

图12.2.5 关联storyboard中的button到代码中的button属性上
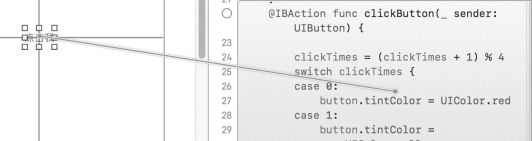
这里要注意,与storyboard关联的属性是弱引用,因为storyboard会对相应的实例强引用,所以在视图控制器中就不需要强引用了。接着使用同样的方法,将button的点击事件关联到clickButton的方法上,如图12.2.6所示:

图12.2.6 关联storyboard中button的TouchUpInside事件到clickButton方法上
这样的关联等同于在视图控制器的代码中添加了一行:
![]()
此例中,声明了一个clickTimes的属性用于记录点击的次数,每次点击按钮之后,程序会根据点击次数变换button的颜色。现在我们可以点击运行应用,并在模拟器中点击按钮,体验按钮颜色切换的效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




