导航控制器自带了一个UINavigationBar的属性navigationBar,开发者可以通过这个属性访问到应用中的导航栏。如果视图控制器是通过导航控制器展示的,那么可以通过navigationController这个属性访问到自己的导航控制器。有时,开发者会需要在导航栏上增加一些按钮,但是仅仅通过UINavigationBar的属性和接口不一定能满足其需求,此时就要在视图控制器的生命周期中对导航栏进行一些定制。
创建UINavigationBarPractise项目,仿照11.4一节中的示例,使用一个Navigation Controller作为应用的第一个视图控制器,接着在View Controller上增加一个按钮,如图11.7.1所示:

图11.7.1 添加“跳转下一个页面”的按钮
为View Controller添加按钮的action方法,将按钮和方法关联。
动手写11.7.1 UINavigationBarPractise->ViewController.swift

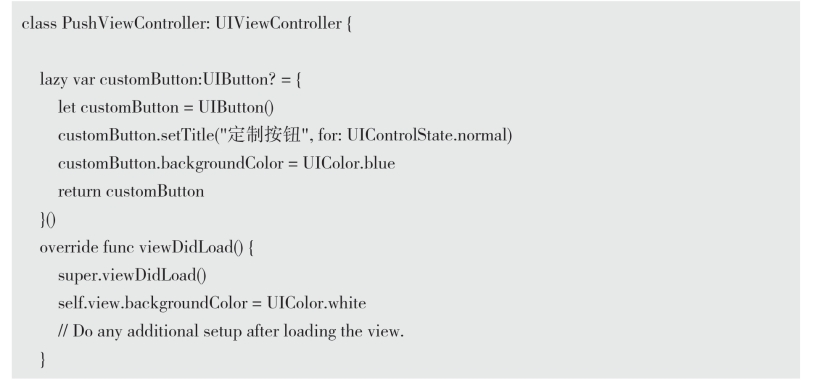
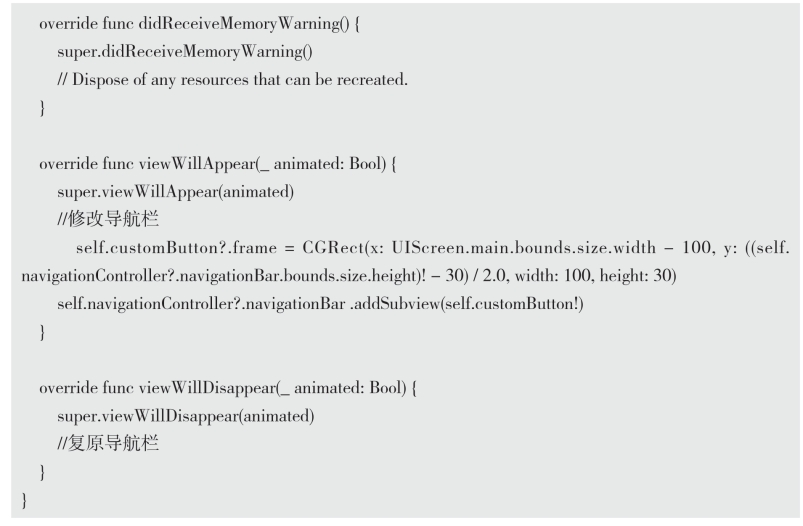
这里有个PushViewController,需要开发者在工程中自行创建,继承自UIViewController。在Push ViewController的生命周期函数中进行navigationBar的定制,代码如下:
动手写11.7.2 UINavigationBarPractise->PushViewController.swift(https://www.xing528.com)


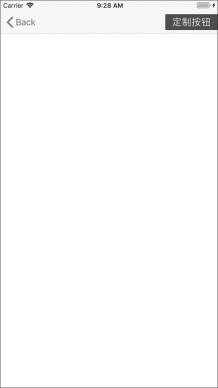
在PushViewController中有个customButton属性,用于在导航栏上添加一个自定义的按钮,在viewWillAppear的调用中,将按钮添加到navigationBar上。运行模拟器,我们可以看到跳转后的页面右上角有个“定制按钮”,如图11.7.2所示:

图11.7.2 增加了“定制按钮”的导航栏
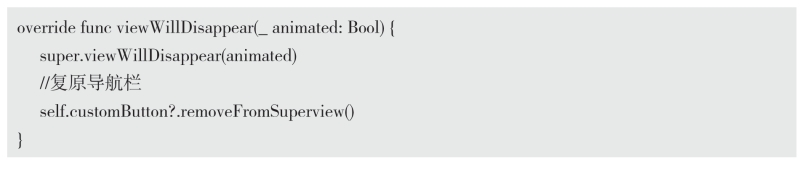
细心的读者会发现这里有个问题:当点击“Back”按钮返回时,这个按钮没有消失,而是永远地被放在导航栏上了。这时需要在PushViewController的viewWillDisappear中将按钮移除,如下添加一行代码:
动手写11.7.3 UINavigationBarPractise->PushViewController.swift

这时点击“Back”按钮返回,导航栏就恢复原样了。开发者在开发中需要注意,如果只是想在特定的视图控制器的展示中定制导航栏,那么一定要通过视图控制器的生命周期函数将导航栏复原。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




