UIView提供了一个初始化方法为init(frame:),此方法可以指定一个CGRect结构体作为其frame属性的值。frame作为iOS应用最早的布局方式,提供了一种摆放视图的方式用来进行视图的定位:以父视图的左上角为原点,向右为X轴正向,向下为Y轴正向,X轴方向大小为宽,Y轴方向大小为高。CGRect结构体将X轴位置、Y轴位置、宽、高四个值存储起来,分别放在CGPoint结构体origin和CGSize结构体size中。读者需要注意的是,CGRect、CGPoint和CGSize都是C语言中的结构体,这有别于Swift中的自定义类型结构体。在定位视图时,视图的左上角在父视图中的位置由CGRect中origin的x、y表示,而宽高则由size中的width、height表示。
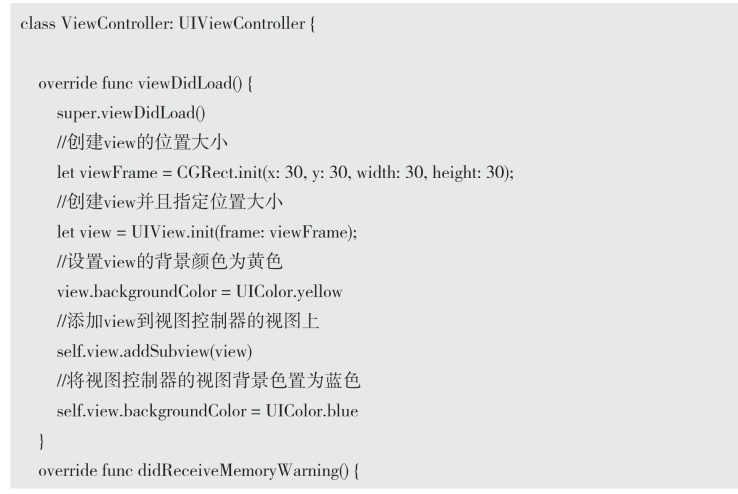
我们来创建一个项目UIViewFramePractise,尝试在ViewController的ViewDidLoad方法中添加一个UIView。视图加载到内存以后,系统会调用ViewController的ViewDidLoad,这是一个添加自定义视图的好时机。代码实例如下:
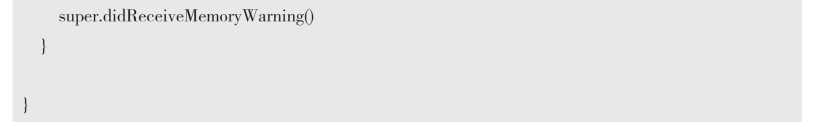
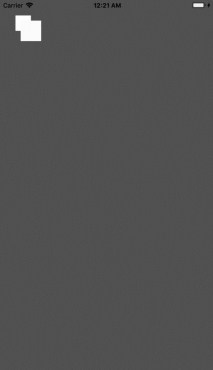
动手写10.2.1 UIViewFramePractise->ViewController.swift


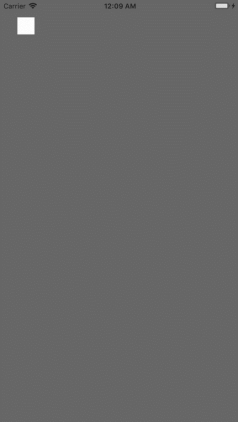
这里添加了一个view到主视图上,效果如图10.2.1所示:

图10.2.1 添加一个UIView到主视图
这个新建的视图距主视图左上角正好是左30、上30,并且大小为宽30、高30。在iOS中,这个距离的单位是点,不是像素(pixel)。“点”是一个与屏幕密度无关的单位,这样可以保证在不同尺寸的屏幕上得到同样的绘制效果。
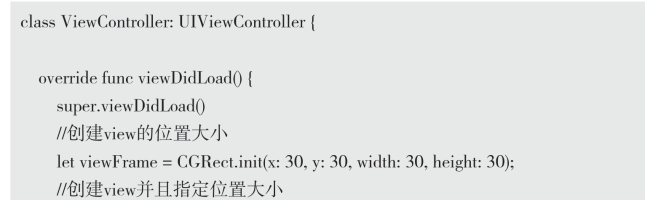
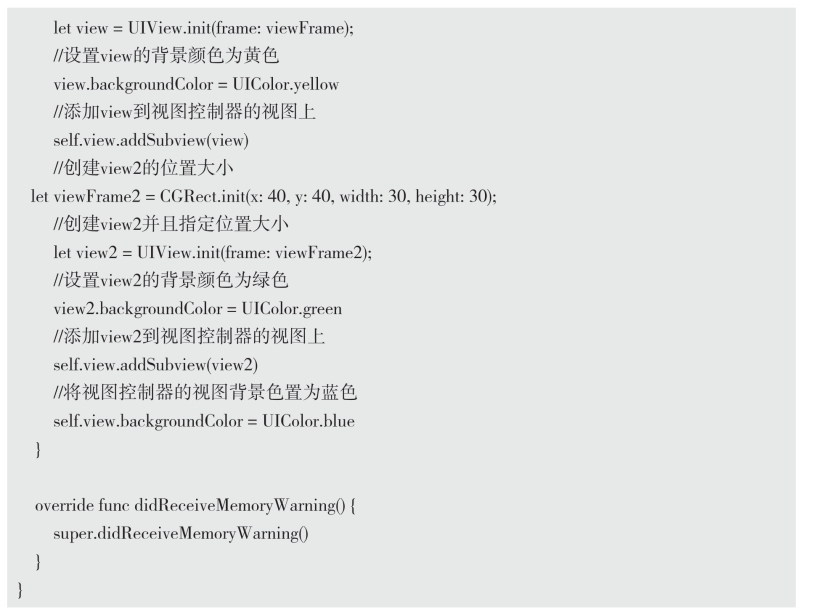
在动手写10.2.1这个示例中,目前在主视图上只添加了一个子视图,现在我们可以尝试多添加一个视图在上面,代码示例如下:
动手写10.2.2 ViewPractise->ViewController.swift
 (https://www.xing528.com)
(https://www.xing528.com)

这里又添加了一个view2到主视图上,效果如图10.2.2所示:

图10.2.2 添加另一个UIView到主视图
读者肯定已经发现新添加的view2视图似乎是叠在view视图之上,这是因为在iOS中,视图是以树的结构存在的,最上面是UIWindow,然后是ViewController中的view,最后是添加的视图。遵循“后添加的视图展示在上面”的原则,我们可以点击Debug Area中的Debug View Hierarchy按钮(如图10.2.3所示),从右边数的第三个按钮就是Debug View Hierarchy按钮。
![]()
图10.2.3 Debug View Hierarchy按钮
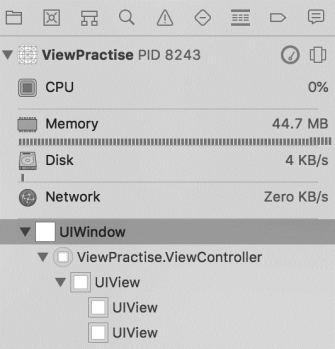
点击按钮之后在左侧的navigator中可以看到视图的层级,结构如图10.2.4所示:

图10.2.4 视图层级
就如之前所说的层级结构一样,应用视图的根是一个UIWindow对象,这个窗口下有rootView Controller,而这个视图控制器由view属性用于展示界面,剩下的视图通过变成rootViewController中视图的子视图被展示给用户。读者可以在调试的时候使用Debug View Hierarchy进行调试。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




