【摘要】:如图2.4.1所示,在工具栏中,我们可以看到工程选择了一个iPhoneX的模拟器作为默认运行的模拟器。图2.4.2设备选择列表启动完成之后是一个纯白的界面,因为还没有添加一个可以展示文字的控件。在Main.storyboard上增加一个UILabel,内容是“Hello World”。UIKit的控件可以在Xcode右下角的库方框中查找,可以在Filter中输入UILabel,并将其拖拽到storyboard上。图2.4.4控件的属性检查器再次运行,如图2.4.5所示,一个简单的“Hello World”就成功展示在模拟器的屏幕上了。
如图2.4.1所示,在工具栏中,我们可以看到工程选择了一个iPhoneX的模拟器作为默认运行的模拟器。
![]()
图2.4.1 工具栏
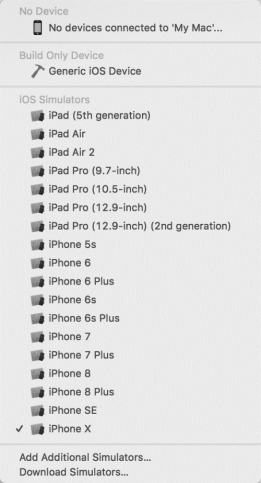
本书选择iPhone X作为设备来运行,我们可以点击模拟器,选择如图2.4.2中所示的其他模拟器进行运行。点击运行按钮,模拟器就开始启动了。

图2.4.2 设备选择列表
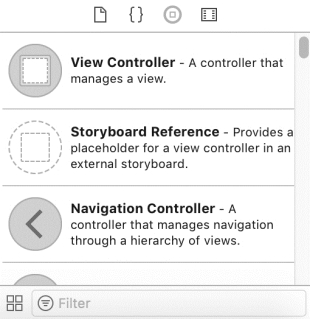
启动完成之后是一个纯白的界面,因为还没有添加一个可以展示文字的控件。在Main.storyboard上增加一个UILabel,内容是“Hello World”。UIKit的控件可以在Xcode右下角的库方框(library pane)中查找,可以在Filter中输入UILabel,并将其拖拽到storyboard上。如图2.4.3所示:
 (https://www.xing528.com)
(https://www.xing528.com)
图2.4.3 library pane
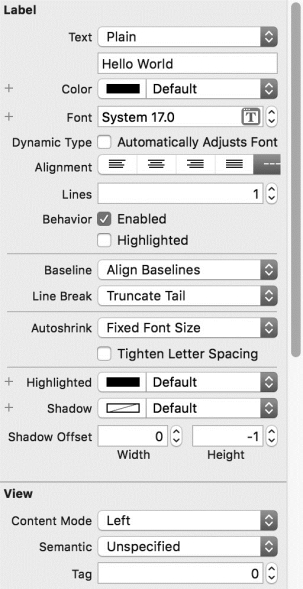
在Main.storyboard中先点击“Label”,然后选中Xcode右侧栏中的属性检查器(Attributes Inspector),修改Text属性中的值,变成“Hello World”,如图2.4.4所示:

图2.4.4 控件的属性检查器
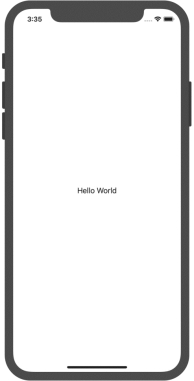
再次运行,如图2.4.5所示,一个简单的“Hello World”就成功展示在模拟器的屏幕上了。

图2.4.5 模拟器运行结果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




