文字是主要界面的基础元素,优秀的文字排版可以在一定程度上提升用户体验。
1.减少反差 在桌面端我们可能会采用字号差异较大的文字组合,移动端屏幕较小,容纳的文字也较少,同等的字号差异在小屏幕上给人的感受会被放大。原因是我们在使用这两种设备时的观看距离不同,在桌面端我们的眼睛离屏幕较远,而在移动端相反,因此我们应该在移动端使用较小的字号反差,如图4‑140所示。

图4‑140 大小反差不同
2.不要改变固有字间距
不要轻易改变字体默认的字间距,即固有字间距,字体设计师已经充分考虑了这款字体所适合的字间距,如果不满意可以更换字体。
3.使用字重
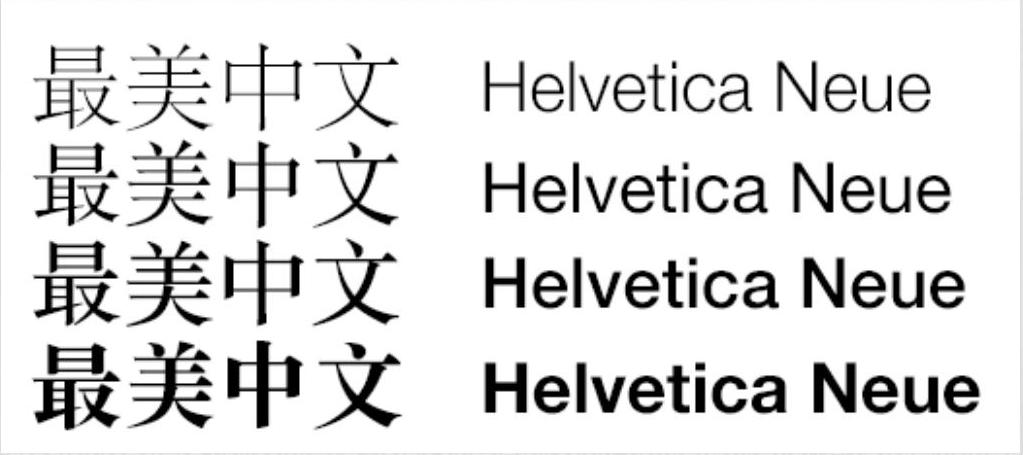
不要使用PS中的文本加粗效果,它不仅破坏字体本身的美感,还改变了文字原本的宽度而影响段落内文字的对齐。合理的方式是使用字体本身的字重来控制,例如STHeiti、HelveticaNeue等字体本身提供Light、Regular、Medium等两三种甚至更多的字重选择,如图4‑141所示。

图4‑141 不同自重效果
4.颜色反差
移动设备使用环境复杂多变且不局限在室内,可能在室外,甚至暴露在强烈的阳光下,应确保文字在背景中不会识别困难,即使是色弱者也可以正常阅读。WCAG 2.0中建议的两者颜色反差比应该高于4.5:1(AA级),这样才能确保更多人及环境都可以轻松阅读。
5.栅格系统
在小屏幕上,一些桌面端无关大雅的间距不等问题会变得突出。
如图4‑142所示,可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小在关系上考虑不周全,导致文字不能完美地填充满文本框。
6.行宽
行宽是一行文字的长度,或者确切地说是一行文字的理想长度,因为很难让每一行都精确吻合。
众所周知,舒适阅读的理想行宽是65个字符左右。行宽产生的物理长度取决于字体的设计、字间距和用户使用的具体文字。
在桌面端浏览器中,65个字符很难触及边缘,但在移动设备上,65个字符会超出浏览器的边界,所以在移动设备上必须缩减行宽。(https://www.xing528.com)
在移动端并没有普遍认可的行宽标准,不过传统上,报纸或杂志上的每一个窄列都会趋向于39个字符。鉴于这个理想,行宽已经经历了数个世纪的考验,它在移动端字体上也运转良好。
7.宽松行距、紧凑行距

图4‑142 间距问题
行距是行之间的空间,行距太紧凑,会让观者的视线难以从行尾扫视到下一行首;行距太宽松,字间距会开始形成队列,阻断了行的视觉流。图4‑143所示为理想行距、太紧凑、太宽松三种效果。

图4‑143 不同行距
8.找到最佳状态
所有字体至少有一种最佳状态,在屏幕上展现最佳的尺寸,还有在浏览器中最能保持字形的抗锯齿选项。
在最佳状态下,多数笔画通常都能排列在像素网格中——像素字体,这些字体仅仅在将字号调整到最佳状态时有效,将字体设为最佳状态能形成更强烈的对比。当为移动端设计时,对比尤其重要。
通常设计师通过基线网格来排列文字,但在移动设备上我们需要使用x高度来代替(x高度指小写字母x的高度)。从易读性研究中我们知道大脑识别的是文字顶部,而不是底部,所以要形成更加平顺的视觉流,我们要确保字符顶部最契合像素网格。
9.不要忽视起伏边
起伏边是一段文字的边缘,因此每一行从同一个地方开始,文字左侧边缘应该是平的,这是常见的左对齐。
两端对齐的文字产生的留白不统一,最糟的情况会导致一行中只有几个字,相当不协调。更窄的行宽会加重两端对齐的问题,所以两端对齐的文字在移动端是难以阅读的。
图4‑144所示从左至右分别为左对齐、居中对其、两端对齐。

图4‑144 不同对齐方式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




