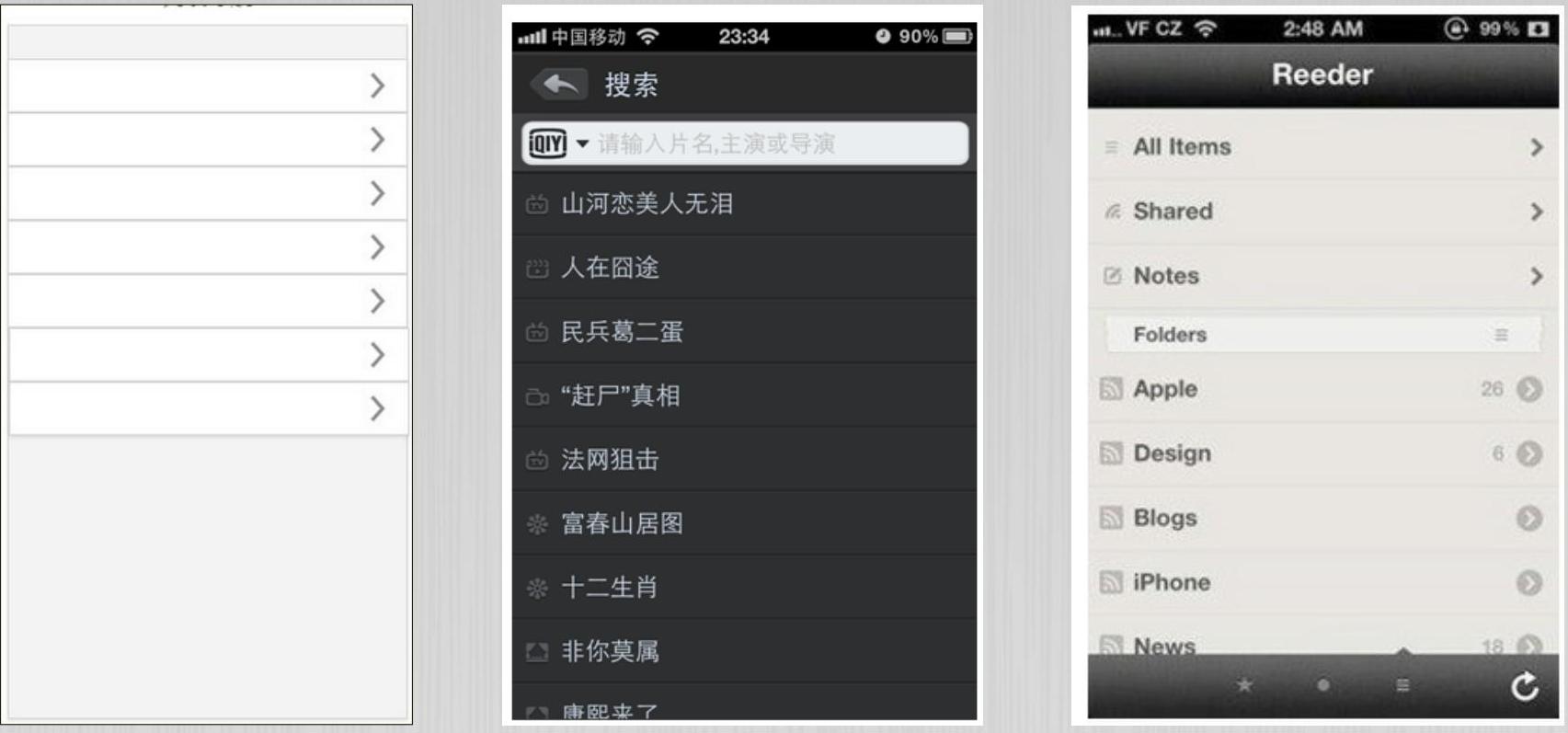
列表式导航是我们在APP设计中必不可少的一个信息承载模式,当然,作为一个APP的导航也是非常方便的。这种导航模式是将多个列表左对齐展示,增加向右箭头表明是否还有下级,如图4‑98所示。

图4‑98 列表式导航
从目前来看,列表式导航通常用于二级页,由于它与宫格导航一样不会默认展示任何实质内容,所以通常APP不会在首页使用它。
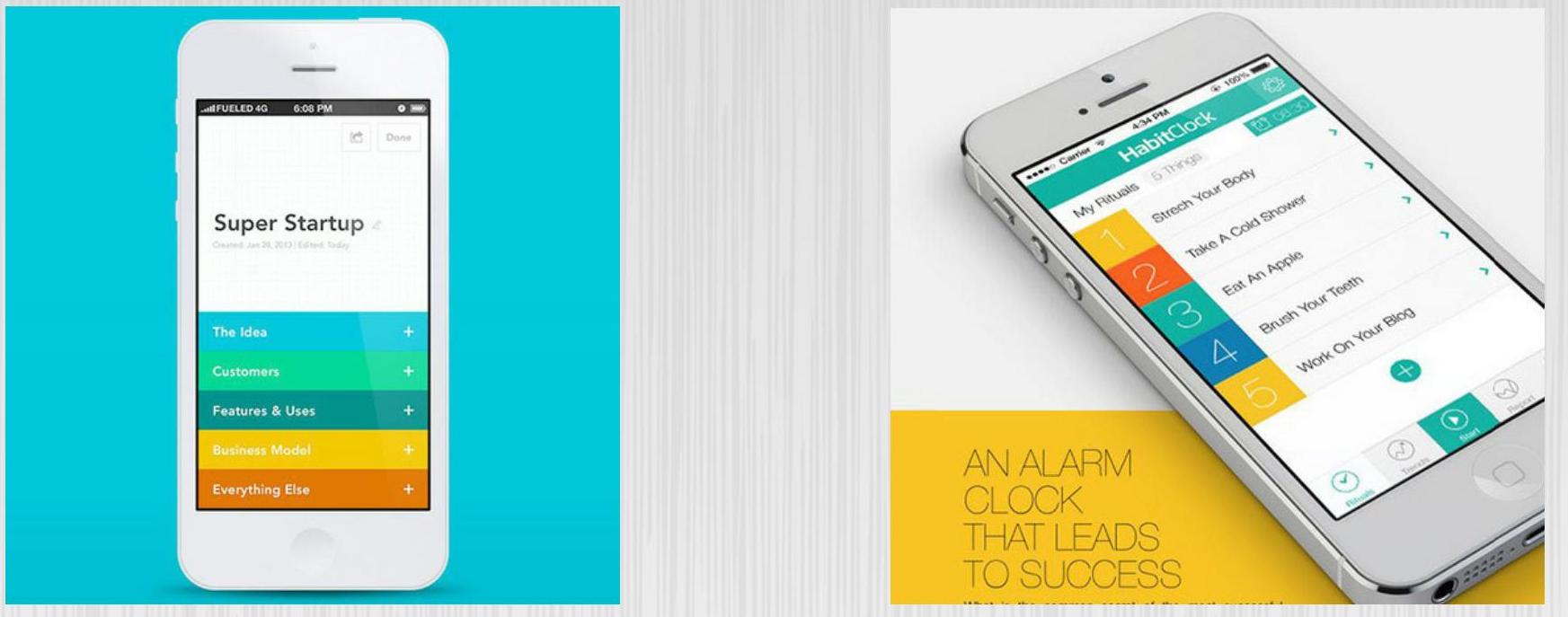
列表式导航在网站和手机APP上都很常用,由于遵循由上至下的阅读习惯方式设计,所以用户使用起来不会觉得困难。设计师们通常会通过漂亮的配色、图标组合来设计,使得菜单更加美观,如图4‑99所示。

图4‑99 列表式导航
下面列举列表式导航的优缺点。
1.优点
这种导航结构清晰、易于用户理解、高效,能够帮助用户快速定位到对应的页面。
列表项目可以通过间距、标题等进行分组。
可展示内容较长的标题。
可展示标题的次级内容。
2.缺点
当同级内容过多时,用户浏览容易产生疲劳。
排版灵活性不是很高。
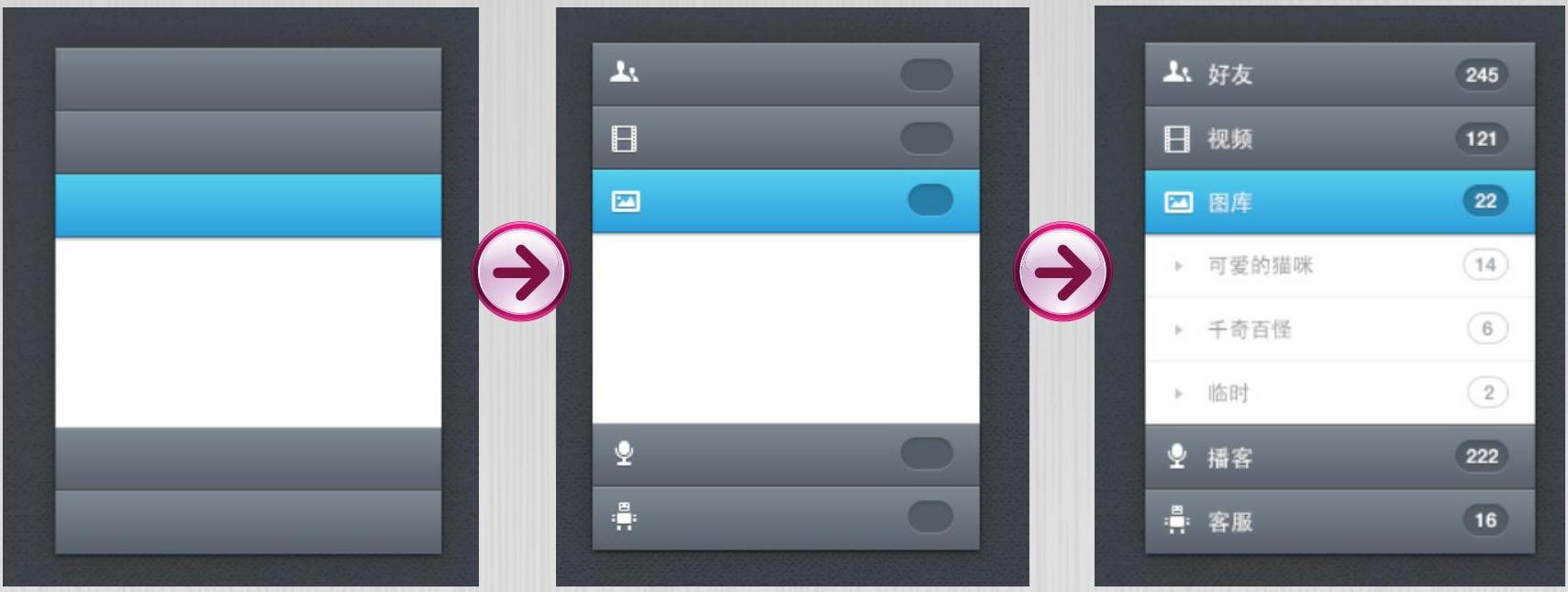
只能通过排列顺序、颜色来区分各入口的重要程度。 3.制作列表式导航 下面介绍列表式导航的制作,图4‑100所示为制作流程图。

图4‑100 制作流程图
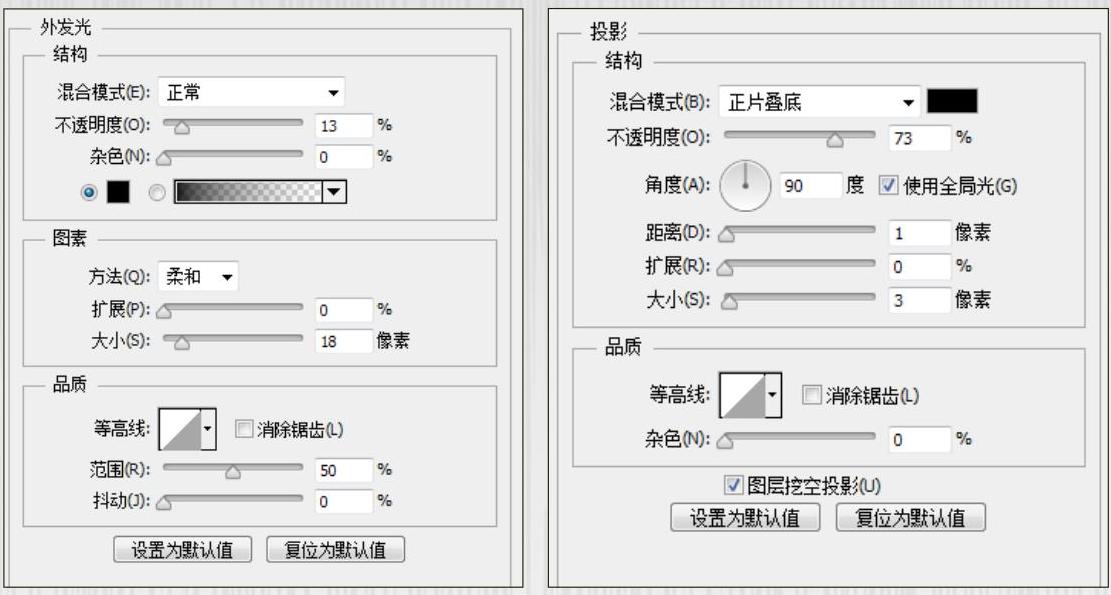
01 使用“矩形工具”绘制矩形,如图4‑101所示。然后为图层设置“外发光”和“投影”样式,如图4‑102所示。

图4‑101 绘制矩形

图4‑102 添加图层样式
02 设置后效果如图4‑103所示。然后使用“矩形工具”绘制矩形,并填充颜色为灰色,如图4‑104所示。

图4‑103 设置效果

图4‑104 绘制矩形
03 拷贝矩形1的图层样式,粘贴到矩形2上,完成效果如图4‑105所示。

图4‑105 粘贴图层样式效果
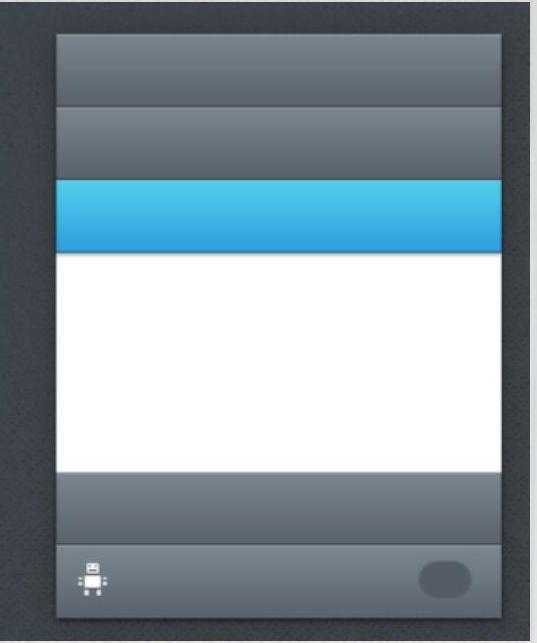
04 复制多个矩形,并修改其中一个的颜色为蓝色,如图4‑106所示。

图4‑106 复制矩形
05 使用绘图工具绘制图形,并使用“圆角矩形工具”绘制圆角矩形,如图4‑107所示。

图4‑107 绘制图形
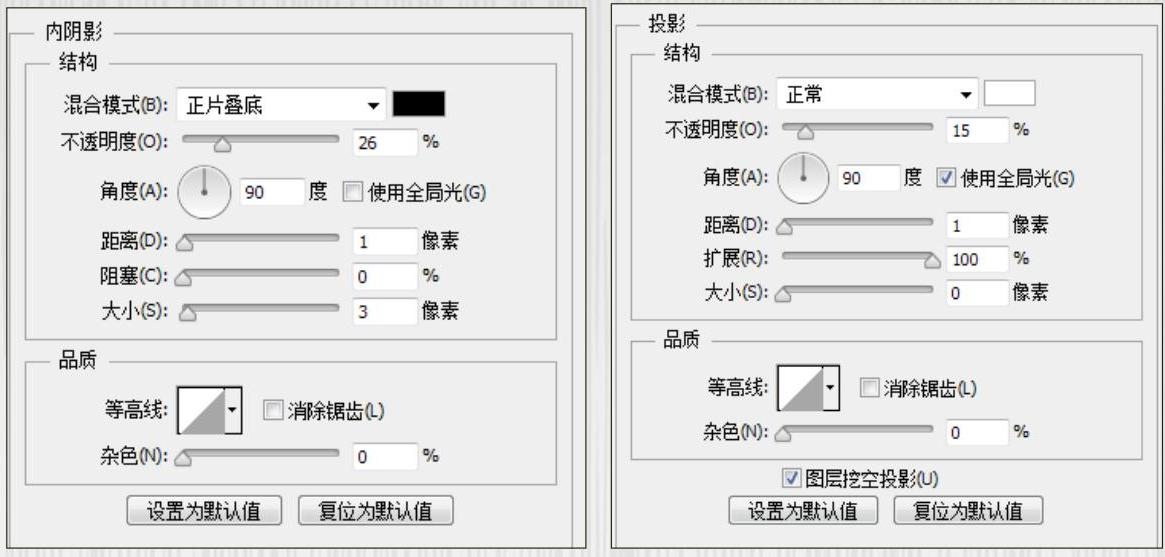
06 为圆角矩形图层添加“内阴影”和“投影”样式,如图4‑108所示。

图4‑108 添加图层样式
07 单击“确定”按钮后的图像如图4‑109所示。

图4‑109 图像效果
08 用同样的方法绘制图形,如图4‑110所示。

图4‑110 绘制图形
09 使用“横排文字工具”输入文字,如图4‑111所示。

图4‑111 输入文字
10 使用绘图工具绘制图形如图4‑112所示。
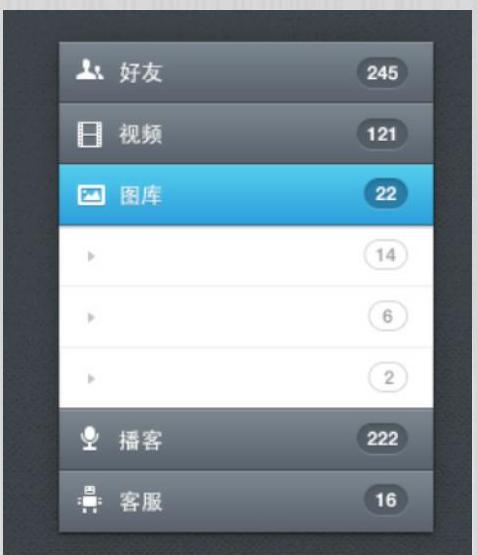
11 使用“横排文字工具”输入文字,完成效果如图4‑113所示。

图4‑112 绘制图形

图4‑113 完成效果
4.2.5 混合组合导航(https://www.xing528.com)
当用户需要聚焦内容同时又需要一些快捷入口连接到某些页面时就可以采用组合导航。组合导航一般上方用宫格的形式展现快捷入口,与标签导航不同的是,这些宫格入口之间不需要是平级的关系,也不必包含整个层级的内容,可以将它理解为一种图形化的文字链。这种导航比较灵活,能适应架构的快速调整,如图4‑114所示。

图4‑114 混合组合导航
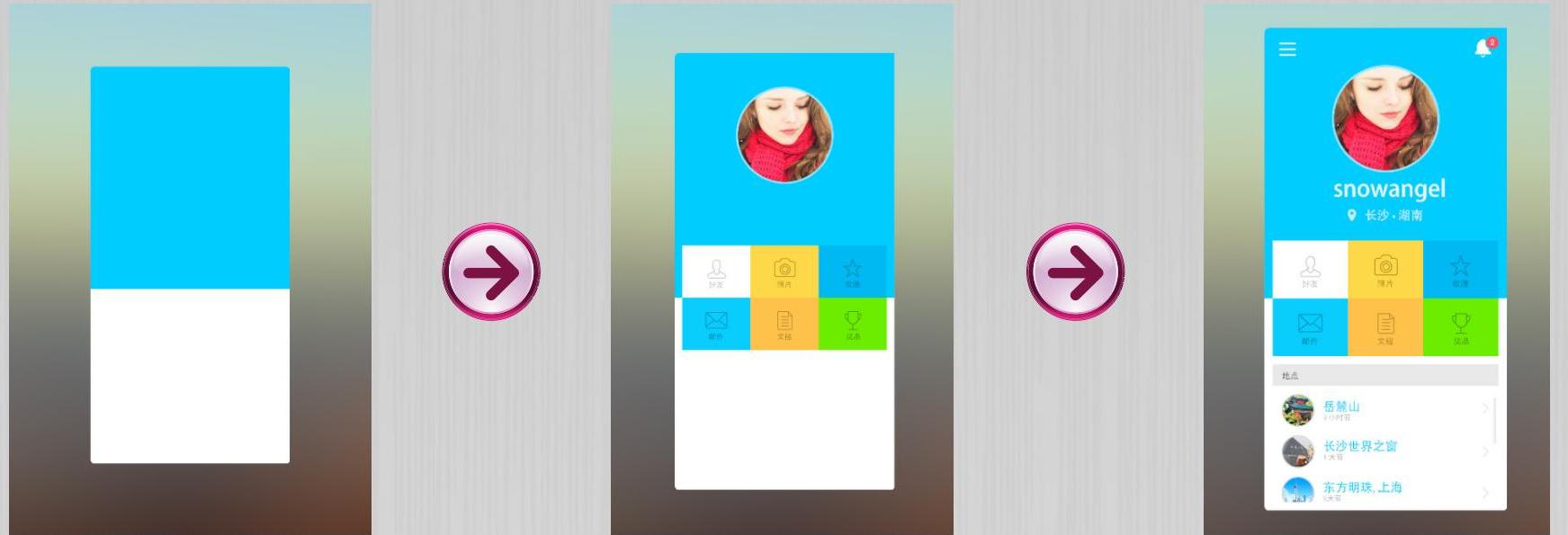
下面介绍组合导航的设计制作,图4‑115所示为制作流程图。

图4‑115 制作流程图
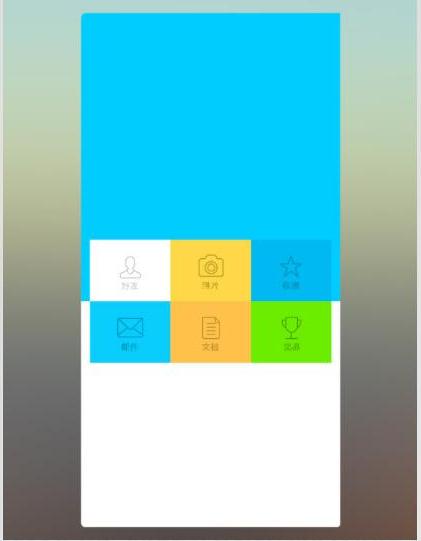
01 在Photoshop中打开素材图片,设置前景色为白色,使用“圆角矩形工具”绘制圆角矩形,如图4‑116所示。

图4‑116 绘制圆角矩形
02 使用“圆角矩形工具”绘制填充颜色为蓝色的圆角矩形,如图4‑117所示。

图4‑117 绘制圆角矩形
03 使用“矩形工具”绘制多个矩形,并修改不同的颜色,然后绘制图形并输入文字,如图4‑118所示。

图4‑118 绘制图形并输入文字
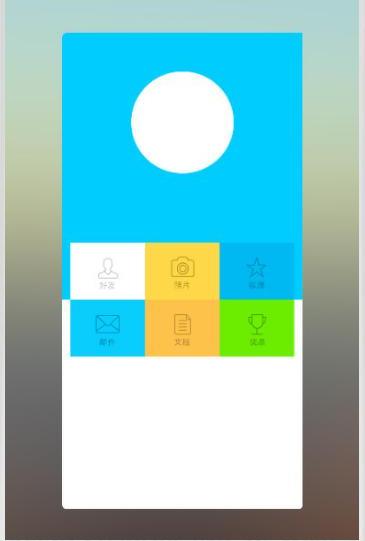
04 使用“椭圆工具”绘制正圆,如图4‑119所示。

图4‑119 绘制正圆
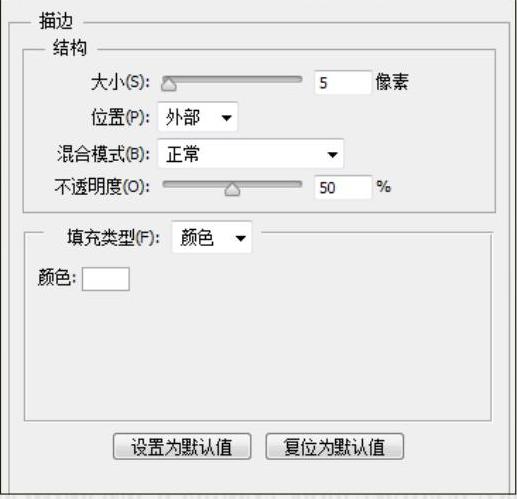
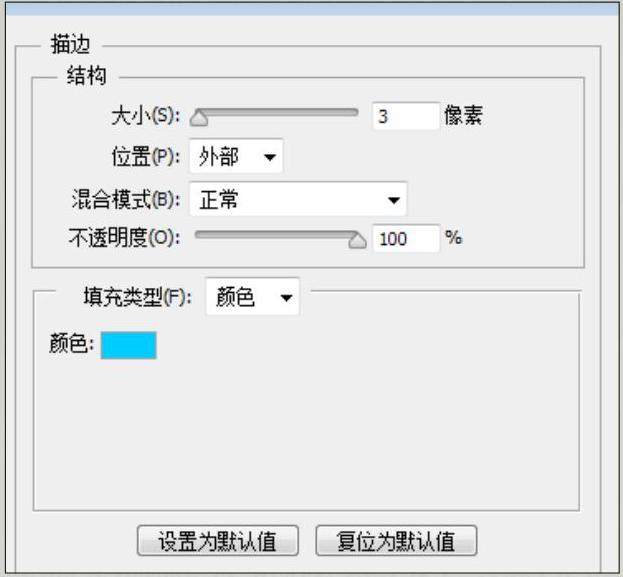
05 为图层添加“描边”样式,如图4‑120所示。

图4‑120 添加“描边”样式
06 拖入素材图片,缩小后创建剪贴蒙版,效果如图4‑121所示。

图4‑121 拖入素材并 创建剪贴蒙版
07 使用绘图工具在顶部绘制图形,并输入文字,如图4‑122所示。

图4‑122 绘制图形并输入文字
08 使用“椭圆工具”绘制填充颜色为红色的正圆,将其向下移动一层,并为图层添加“描边”样式,如图4‑123所示。

图4‑123 添加“描边”样式
09 确定后的图像效果如图4‑124所示。

图4‑124 图像效果
10 使用“横排文字工具”在头像下方输入文字,并绘制图形,如图4‑125所示。

图4‑125 绘制图形
11 使用“矩形工具”绘制填充颜色为白色的矩形,如图4‑126所示。

图4‑126 绘制矩形
12 使用绘图工具绘制图形并输入文字,如图4‑127所示。

图4‑127 绘制图形并输入文字
13 使用“椭圆工具”绘制圆,然后添加“描边”图层样式,添加素材图片并创建剪贴蒙版,如图4‑128所示。

图4‑128 添加图片并创建剪贴蒙版
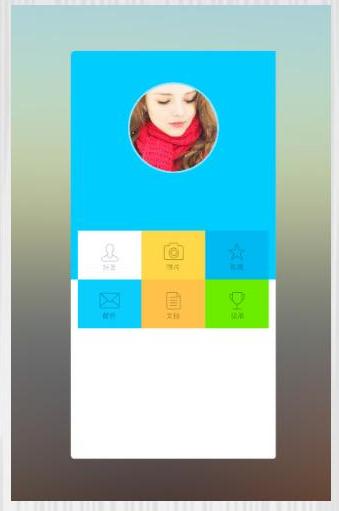
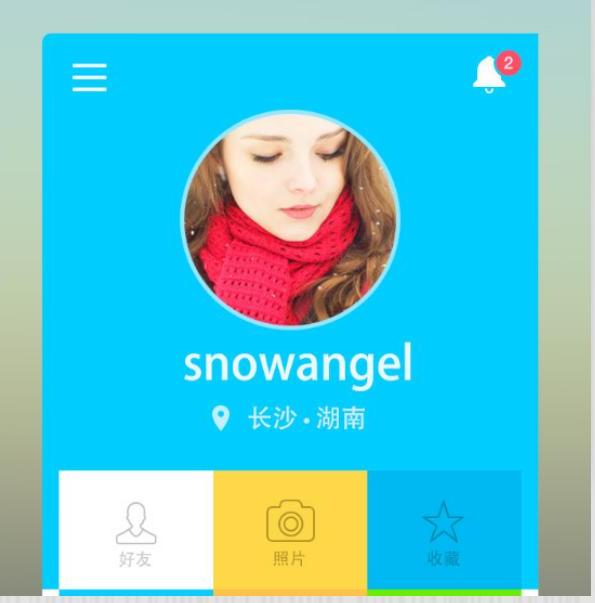
14 完成的最终效果如图4‑129所示。

图4‑129 完成效果
4.2.6 滑动式导航
滑动式导航是为频繁操作而设计的。导航并不一定只发生在功能项之间,例如新闻类应用需要在不同类别的新闻之间进行切换浏览,如图4‑130所示。通常来说,这种切换的频率要比功能项的切换频率更高,切换项的数量也会比较多,用户通过在内容页面左右滑动手指即可在不同的类别之间进行切换。

图4‑130 滑动式导航
优点:通过滑动手指实现切换,用户体验好,尤其在连续切换时其操作方式的连续性比较强,主体页面的过渡也更加平滑,会产生更加流畅的体验。
缺点:一次滑动只能切换到相邻的类别,要想直接切换到对应类别可以点击上方的类别列表,不过由于类别过多有时候可能需要滑动一下类别列表才能完成操作。
当需要在具有相似属性类别之间进行较频繁的切换时,这种设计方式很值得参考。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




