【摘要】:因为这种特质,宫格式导航被广泛应用于各平台系统的中心页面。表4-1直接法测量二端元件的电阻值图495 美图秀秀宫格式导航占据全屏,类似于堆砌色块,它适合入口相互独立互斥,且不需要交叉使用的信息归类,如图496所示。图496 宫格导航提示:在设计时切忌不分青红皂白地去使用色彩,这可能会让用户不知所措和产生疲倦感。从目前来说,这种导航模式越来越少用在一级导航。图497 宫格导航的变式
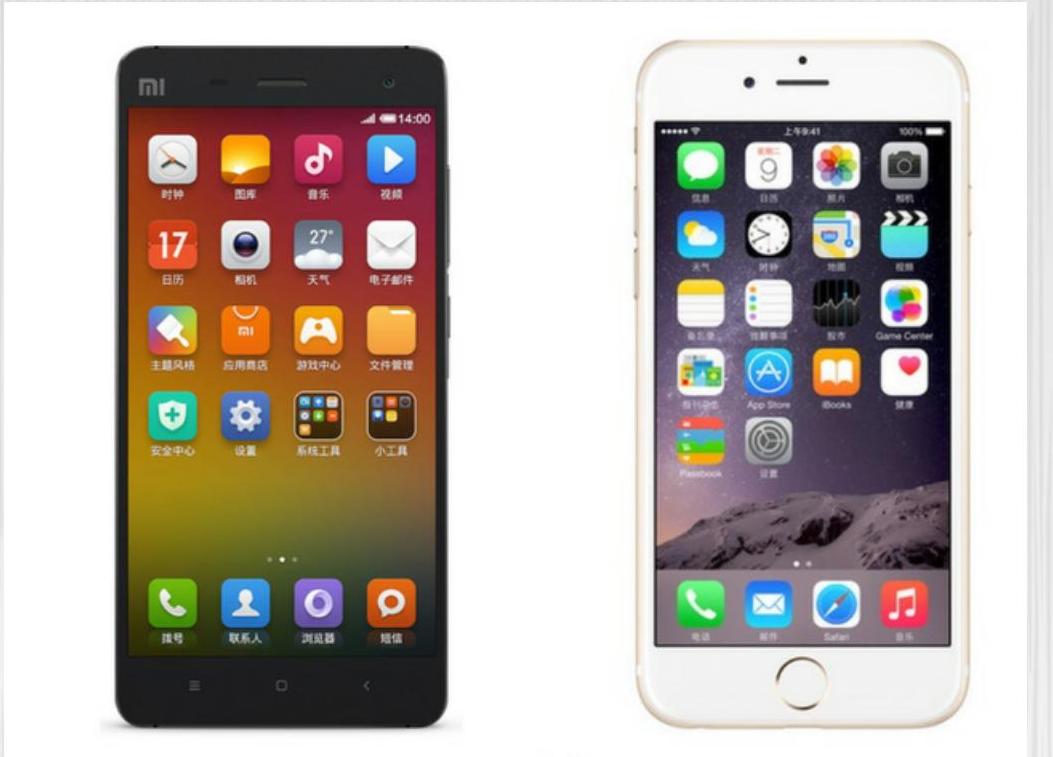
我们每天接触的最多的就是宫格式导航,它应用于手机主屏,如图4‑94所示。每一个APP都是一个宫格,这些宫格聚集在中心页面,用户只能在中心页面进入其中一个宫格,如果想进入另一个宫格,必须先回到中心页面,再进入另一个宫格。每个宫格相互独立,它们的信息之间也没有任何交集,无法跳转互通。因为这种特质,宫格式导航被广泛应用于各平台系统的中心页面。
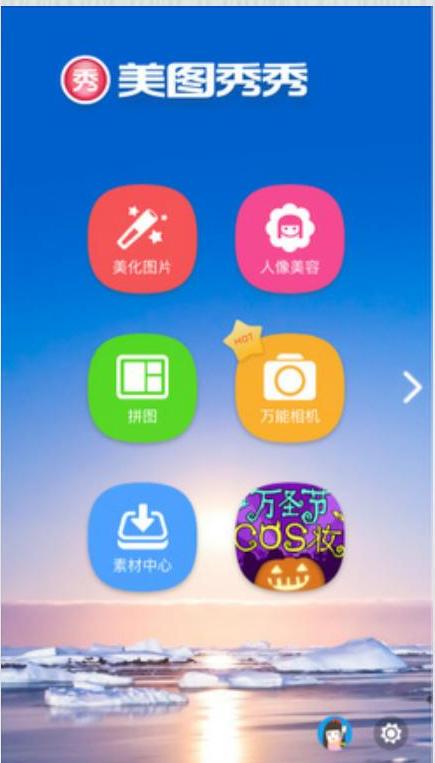
目前,在APP界面中使用宫格式导航作为主导航的很少,常见的只有美图秀秀,如图4‑95所示。

图4‑94 系统桌面

图4‑95 美图秀秀
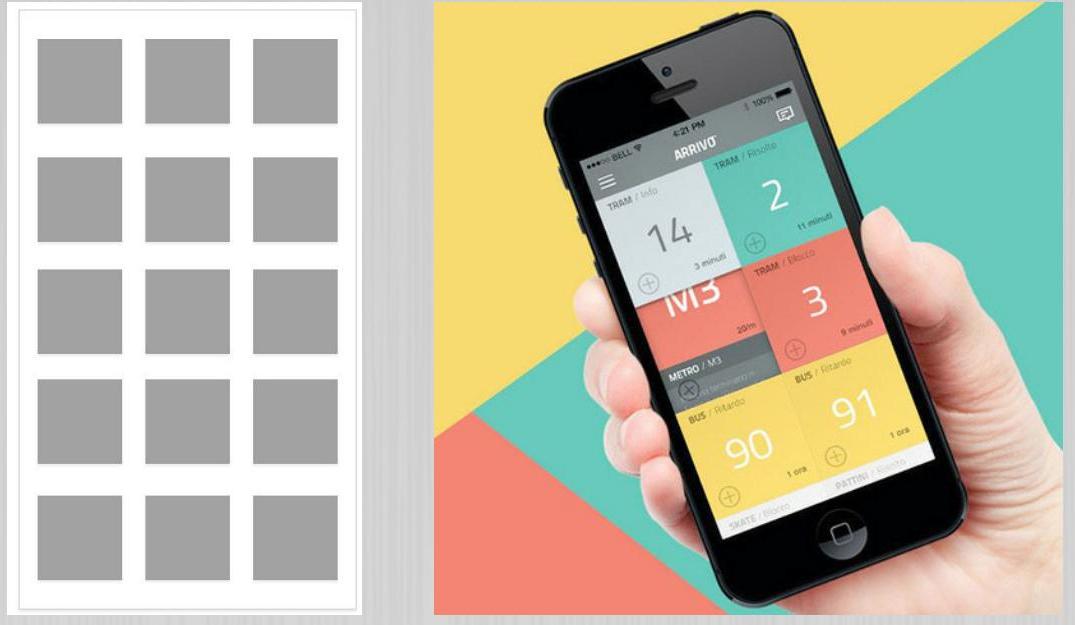
宫格式导航占据全屏,类似于堆砌色块,它适合入口相互独立互斥,且不需要交叉使用的信息归类,如图4‑96所示。在页面间切换时,每次要重复进入页面A→退出到主导航页面→进入页面B。

图4‑96 宫格导航
提示:在设计时切忌不分青红皂白地去使用色彩,这可能会让用户不知所措和产生疲倦感。
1.优点</ID=6>
将主要入口全部聚集在一个界面,导航清晰易懂、显而易见,方便用户做出选择,并能提高效率。
容易记住各入口位置,方便快速找到。(https://www.xing528.com)
2.缺点
若页面之间切换频繁,需要多次重复地回到主导航页面,此导航无法在多入口间灵活跳转,不适合多任务操作。
这样的组织方式无法让用户在第一时间看到内容,选择压力较大。
容易形成更深的路径。
不能显示太多入口次级内容。
从目前来说,这种导航模式越来越少用在一级导航。不过在二级导航中,作为
一系列工具入口的聚集,或作为内容列表的一种图形化呈现形式,还是存在于
各种APP里的。
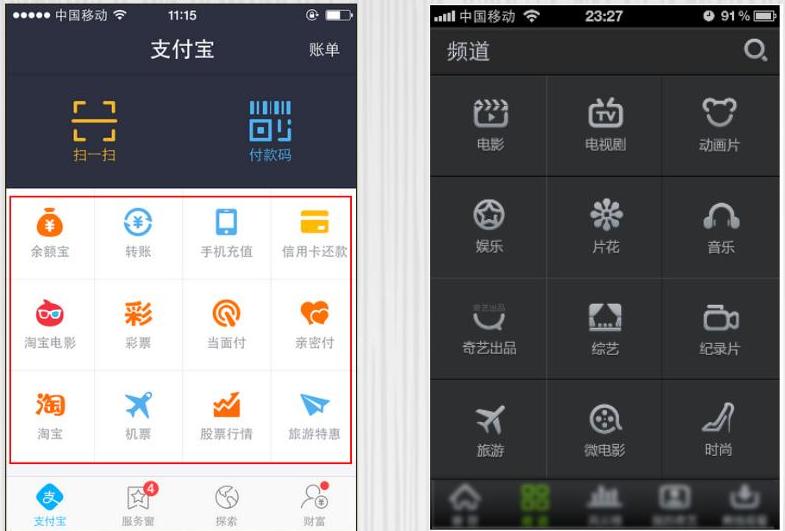
另外,宫格式导航还有一种变式,即“跳板式”,如图4‑97所示。

图4‑97 宫格导航的变式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




