标签式导航是APP应用中最普遍、最常用的导航样式,适合在相关的几类信息中频繁地切换。这类信息的优先级较高,用户使用频繁,彼此之间相互独立。一般根据逻辑和重要性将标签的分类控制在5个以内,在视觉表现上将当前用户的位置突显,用户可以迅速地实现页面之间的切换而不会迷失方向,简单且高效。
标签式导航还细分为底部标签导航、底部标签的扩展导航、顶部标签导航三种。
1.底部标签导航
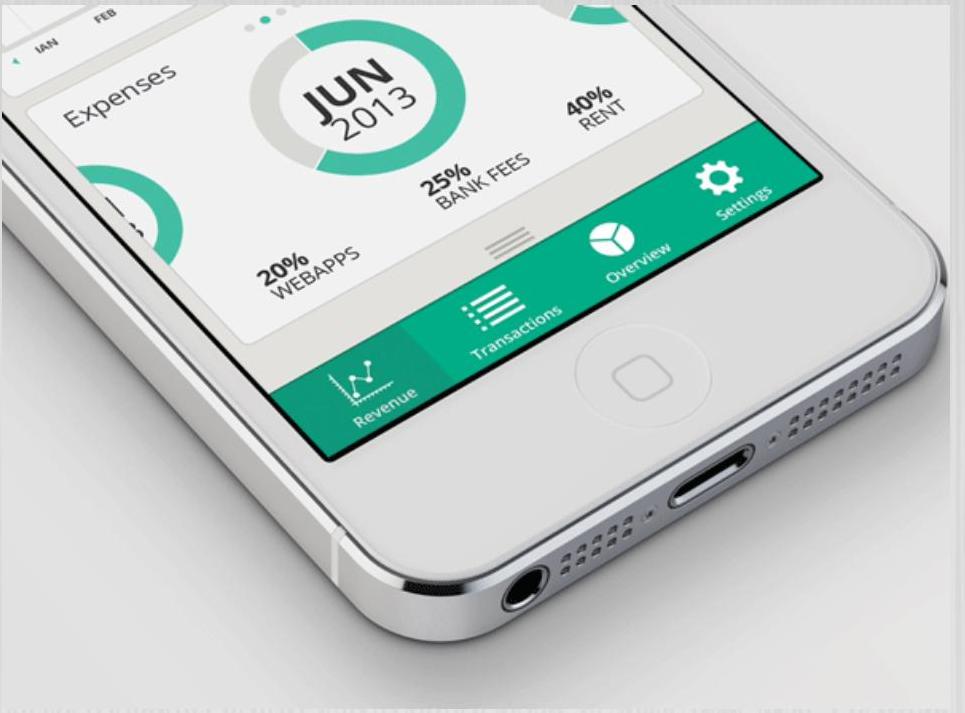
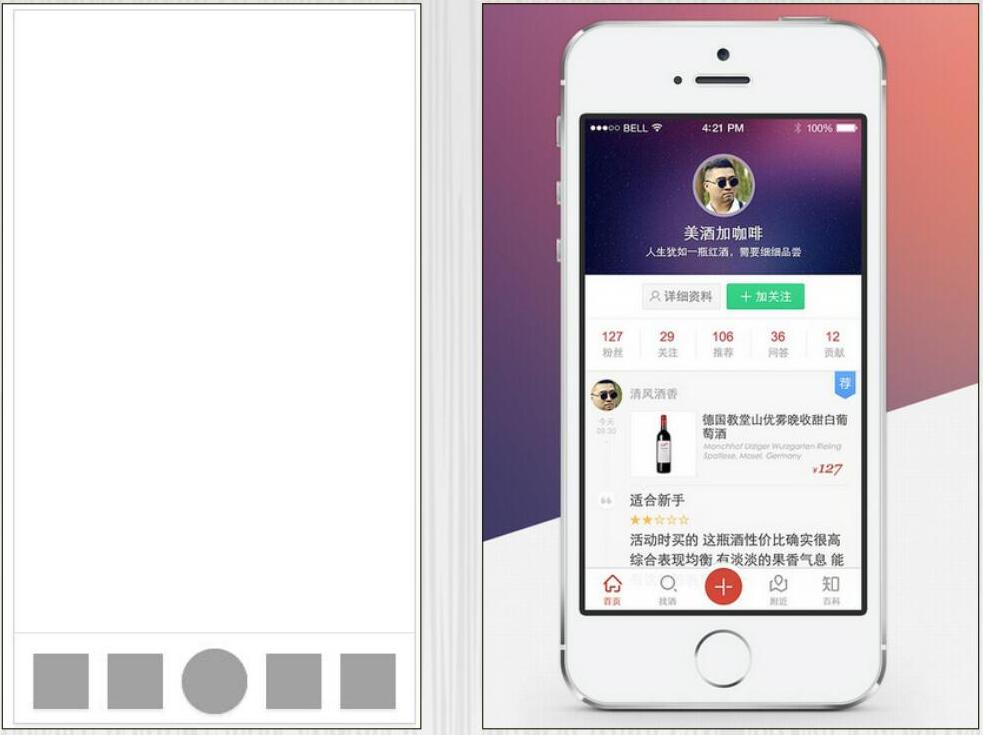
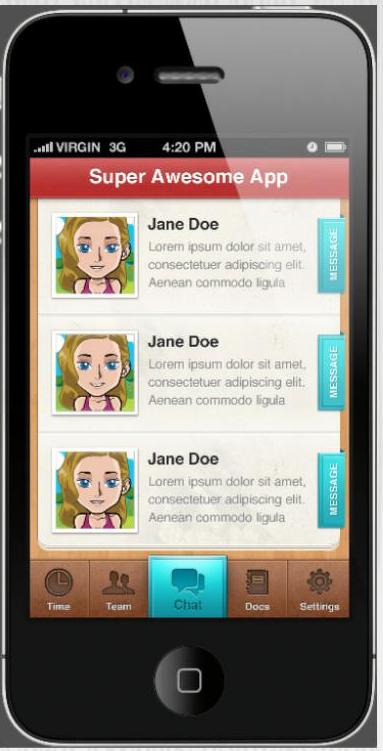
我们常见的QQ、微信、淘宝等使用的都是底部标签导航,这种导航位于页面底部,是最常见的一种导航形式,在图4‑2中的APP使用的就是底部标签导航。
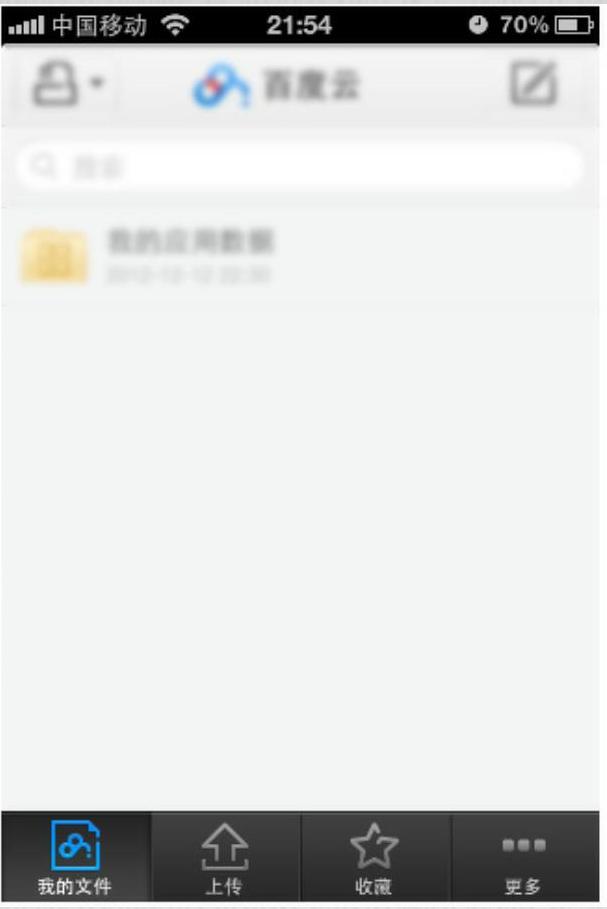
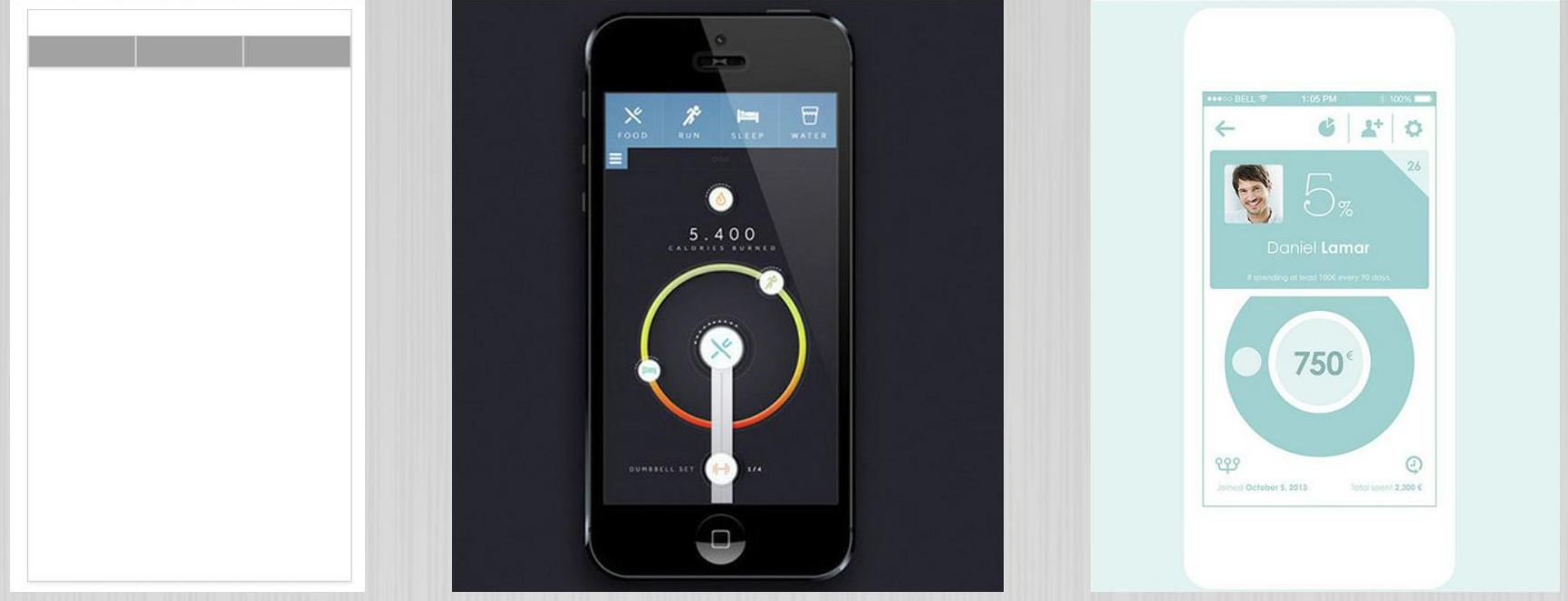
通常,底部标签导航有4~5个标签,一般不会超过5个。若有更多的选项,在操作时可将最后一项设置为“更多”,将一些次要功能放置在“更多”里,如图4‑3所示。

图4‑2 底部标签导航

图4‑3 “更多”选项
下面列举了底部标签导航的优缺点。
优点
它列出应用程序重要的功能,直接展现最重要入口的内容信息,能让用户直观地了解到APP的核心功能。
通过导航的变化用户能很清楚地知道当前所在的入口位置。
通过点击导航入口用户能轻松地在各入口间频繁跳转且不会迷失方向。
缺点
当功能入口过多时该样式显得笨重、不实用。
该导航会一直在界面下方,因此会占用一定高度的空间。
下面制作底部标签导航,图4-4所示为制作流程图。

图4-4 制作流程图
01 新建空白文档,填充画布颜色,如图4-5所示。

图4-5 填充画布颜色02 使用“圆角矩形工具”绘制圆角矩形,如图4-6所示。

图4-6 绘制圆角矩形
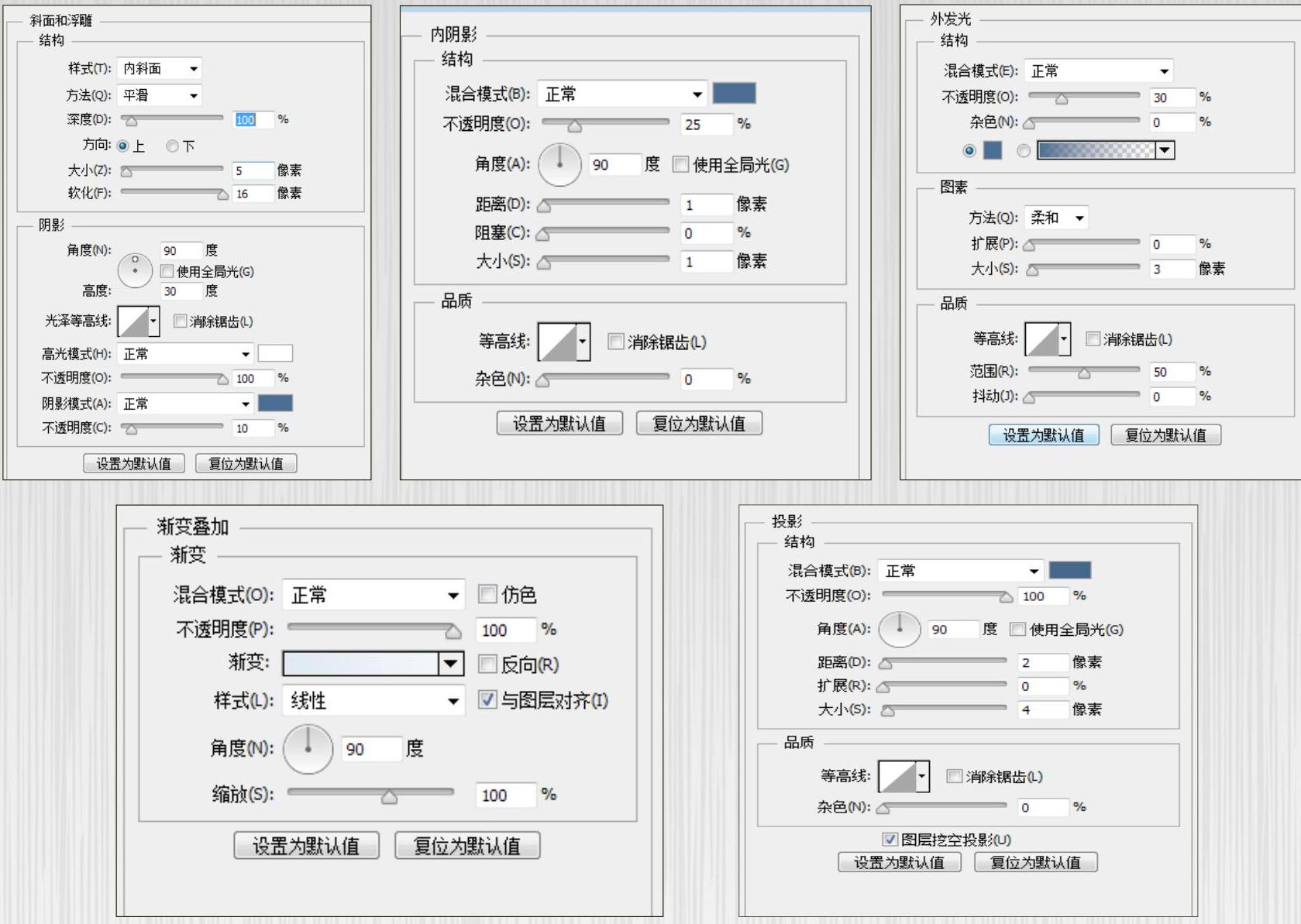
03 为图层添加“斜面和浮雕”“内阴影”“外发光”“渐变叠加”和“投影”样式,如图4-7所示。

图4-7 添加图层样式
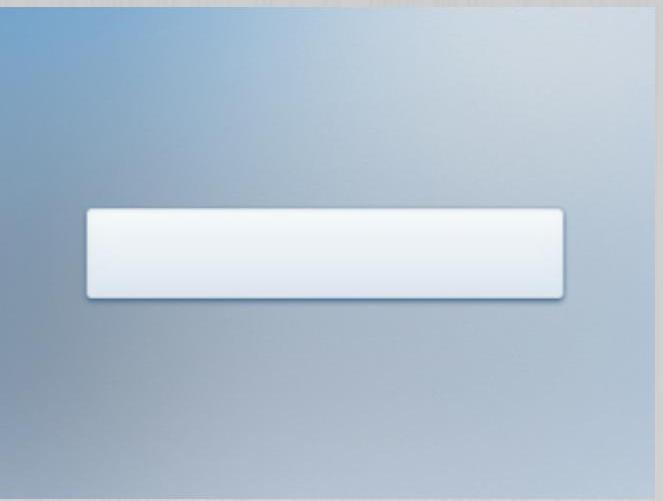
04 单击“确定”按钮,矩形效果如图4‑8所示。

图4‑8 矩形效果
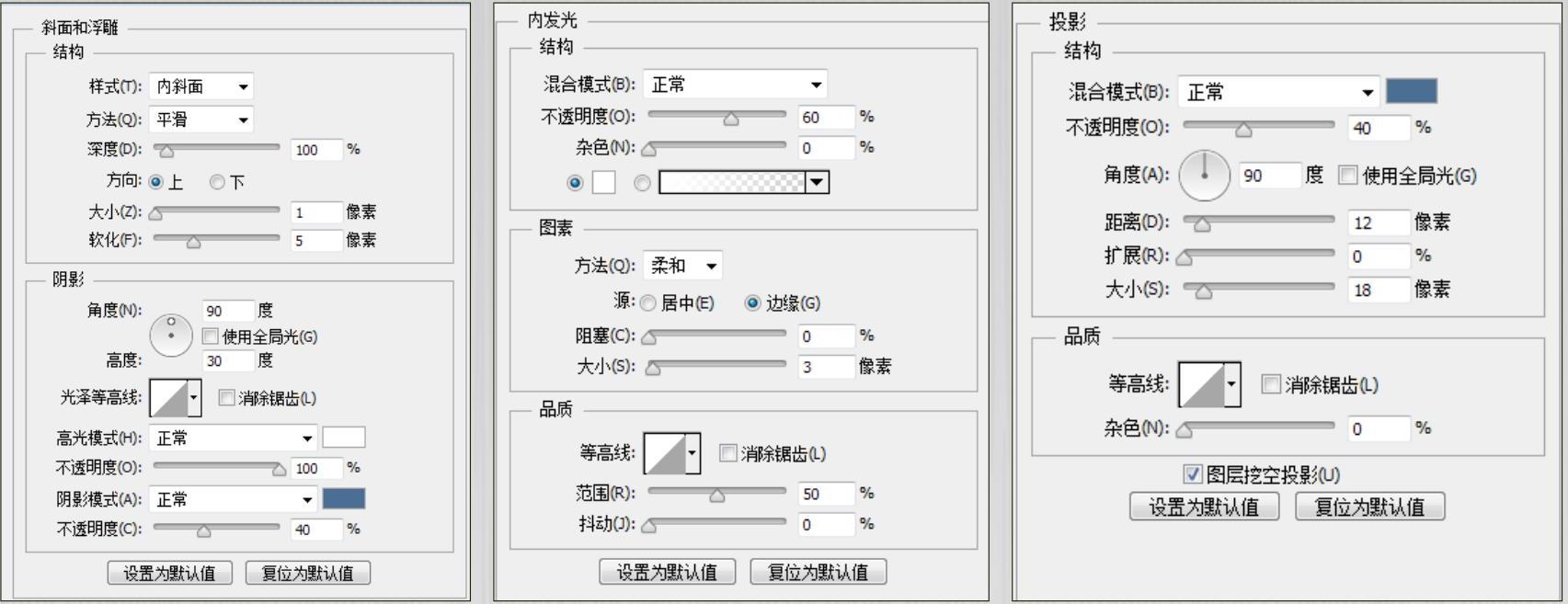
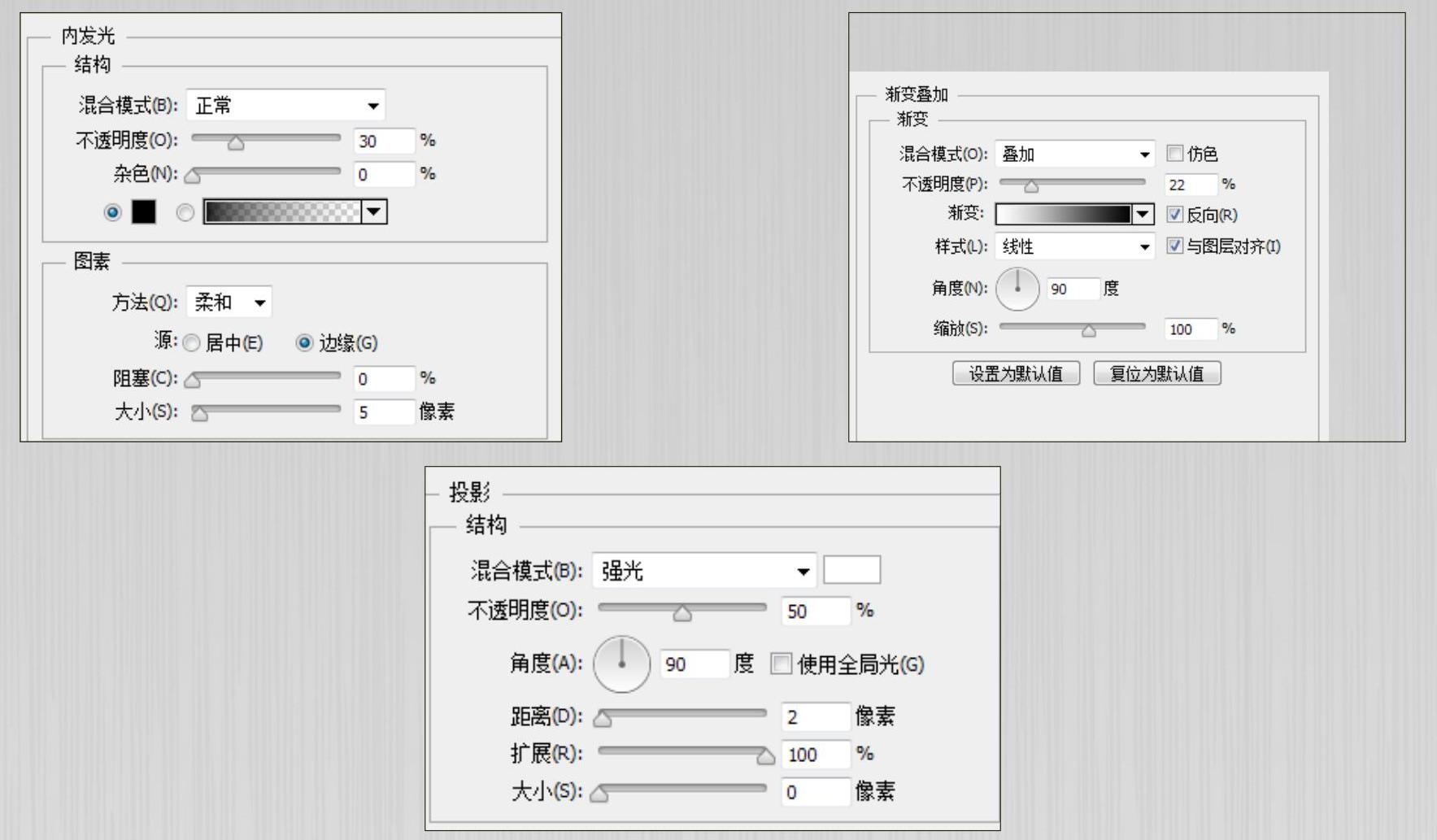
05 复制图层,清除图层样式,然后重新添加“斜面和浮雕”“内发光”和“投影”样式,如图4‑9所示。

图4‑9 添加图层样式
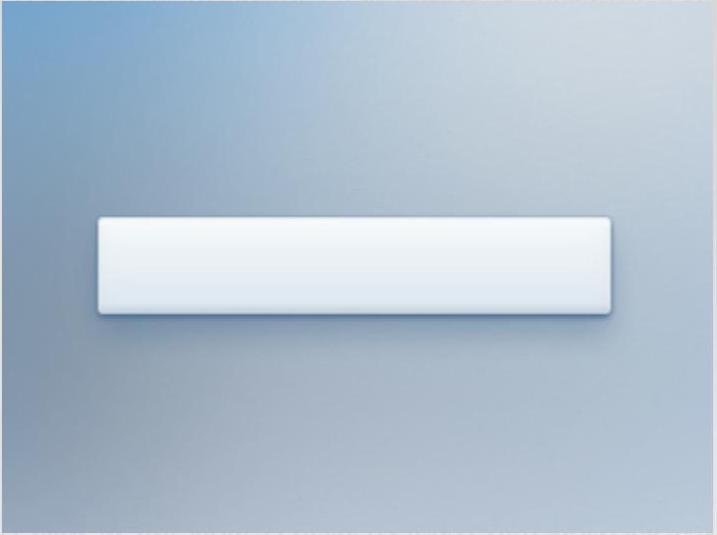
06 执行确定操作后的图像如图4‑10所示。

图4‑10 图像效果
07 使用“直线工具”绘制直线,如图4‑11所示。

图4‑11 绘制直线
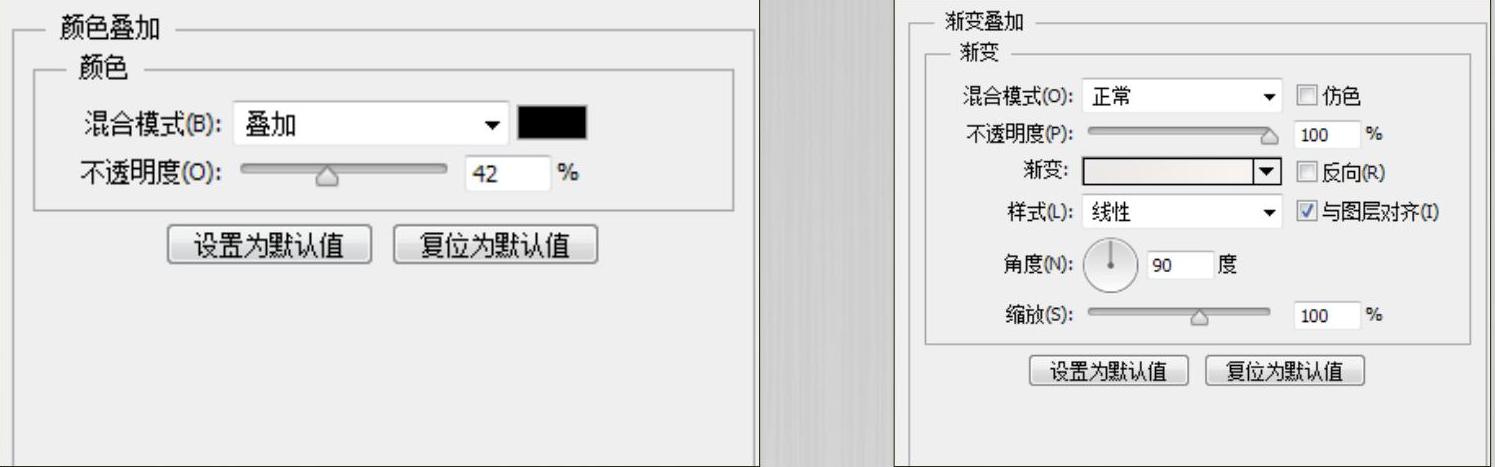
08 为图层添加“渐变叠加”和“投影”样式,如图4‑12所示。

图4‑12 添加图层样式
09 执行确定操作后的图像如图4‑13所示。

图4‑13 图像效果
10 使用“矩形工具”绘制矩形,如图4‑14所示。

图4‑14 绘制矩形
11 为图层添加“颜色叠加”样式,如图4‑15所示。

图4‑15 添加“颜色叠加”样式
12 执行确定操作后的图像如图4‑16所示。

图4‑16 图像效果


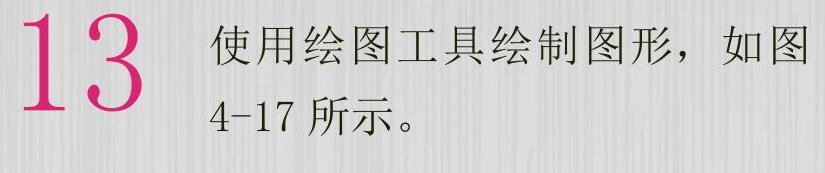
图4‑17 绘制图形
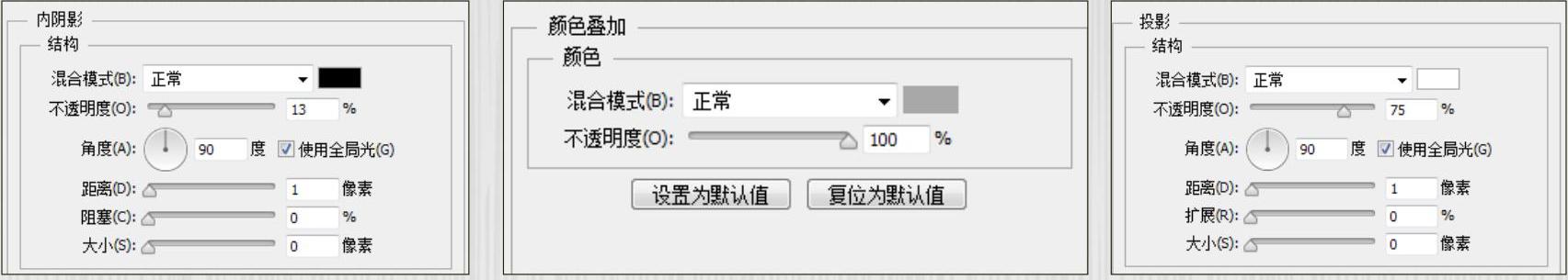
14 选择一个图形,为图层添加“内阴影”“颜色叠加”和“投影”样式,如图4‑18所示。

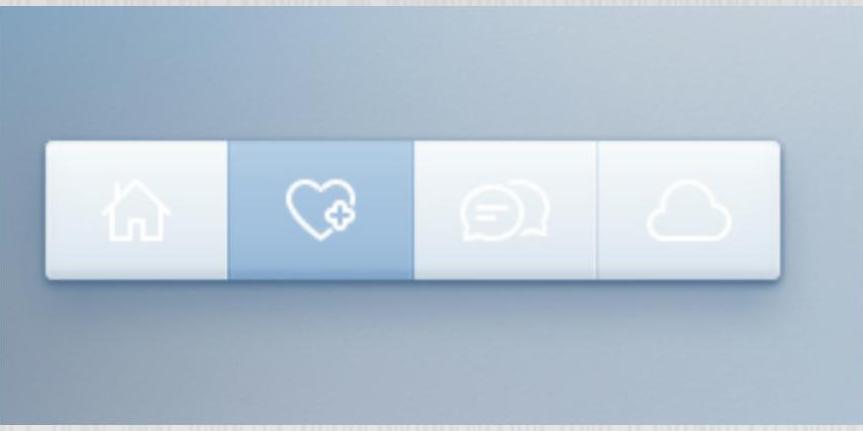
图4‑18 添加图层样式
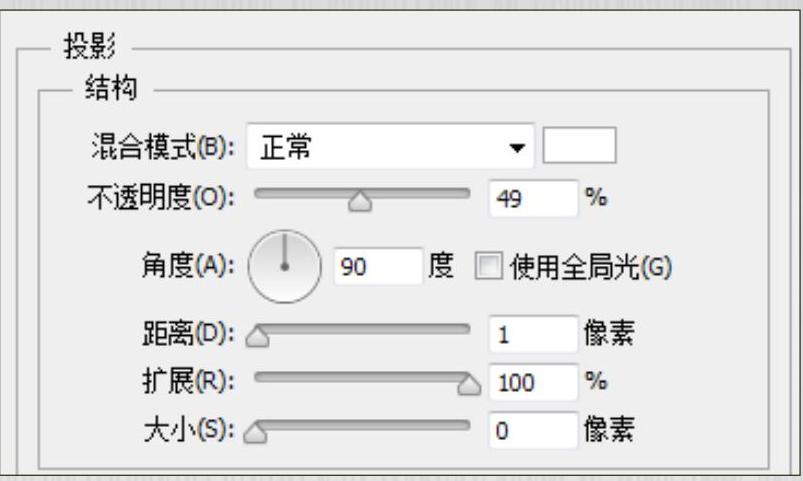
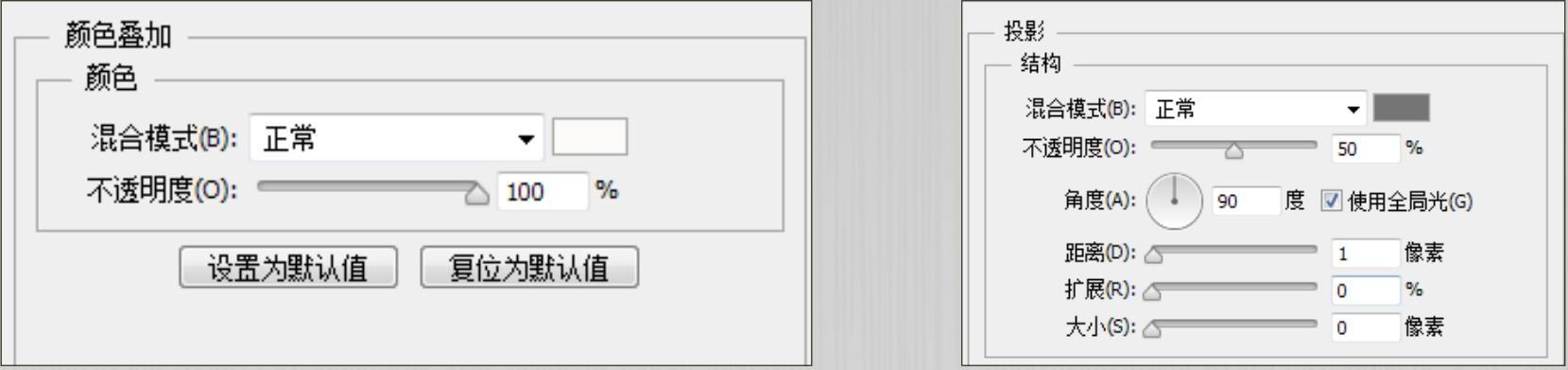
15 执行确定操作后,将图层样式拷贝并粘贴到另外两个图层上,粘贴后的效果如图4‑19所示。然后为第二个图层添加“投影”样式,如图4‑20所示。

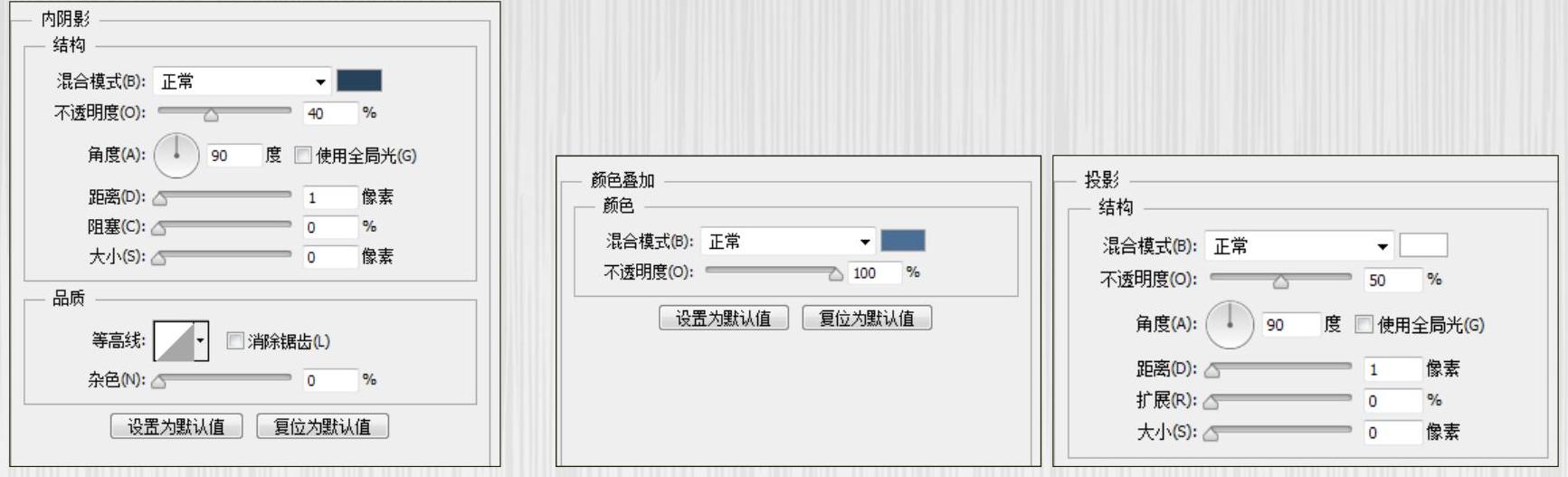
图4‑19 粘贴图层样式效果

图4‑20 添加“投影”样式
16
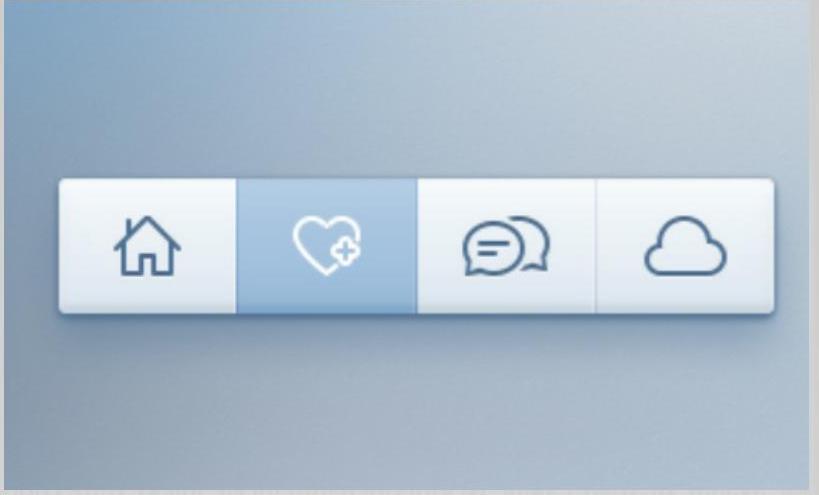
执行确定操作后完成制作,最终效果如图4‑21所示。

图4‑21 最终效果
2.底部标签的扩展导航
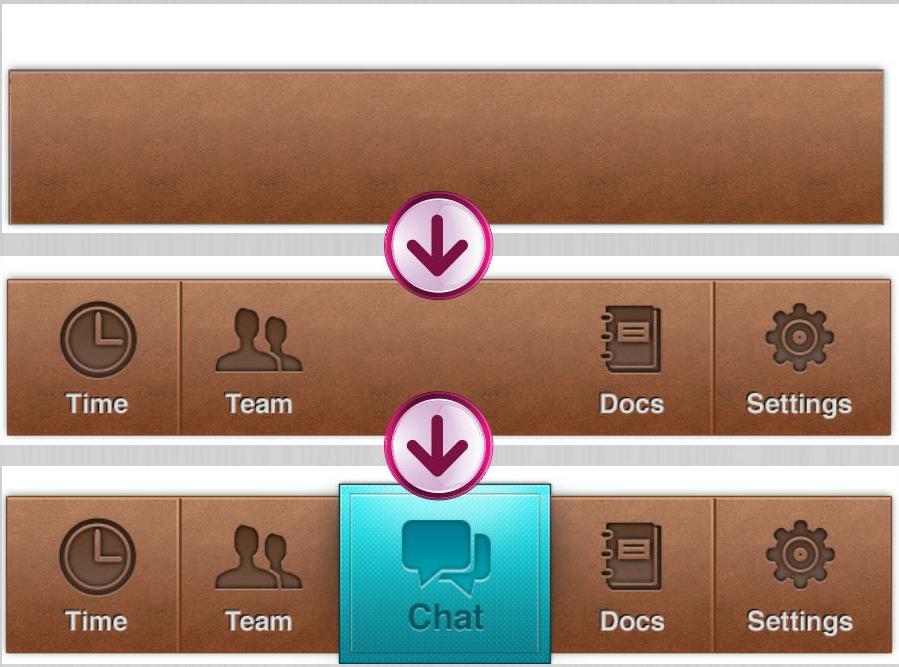
如果在5个标签中有一个标签是最重要或最频繁使用的,要想重点突出,可以使用变形的底部标签导航,如图4‑22所示。这是目前很流行的一种标签导航的变体,若页面中有处于同一层级的几大部分内容,同时又需要一个非常重要且频繁操作的入口,就可以采用这种APP导航样式。

图4‑22 底部标签的扩展导航下面介绍底部标签的扩展导航的制作,图4‑23所示为制作流程图。

图4‑23 制作流程图
01 使用“矩形工具”绘制矩形,如图4‑24所示。

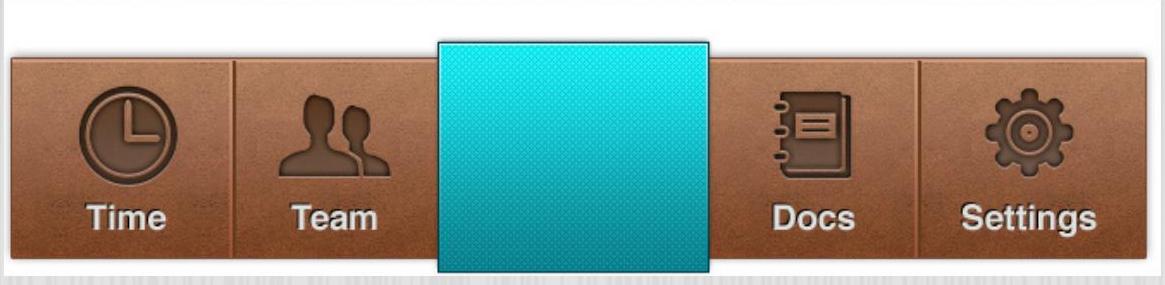
图4‑24 绘制矩形
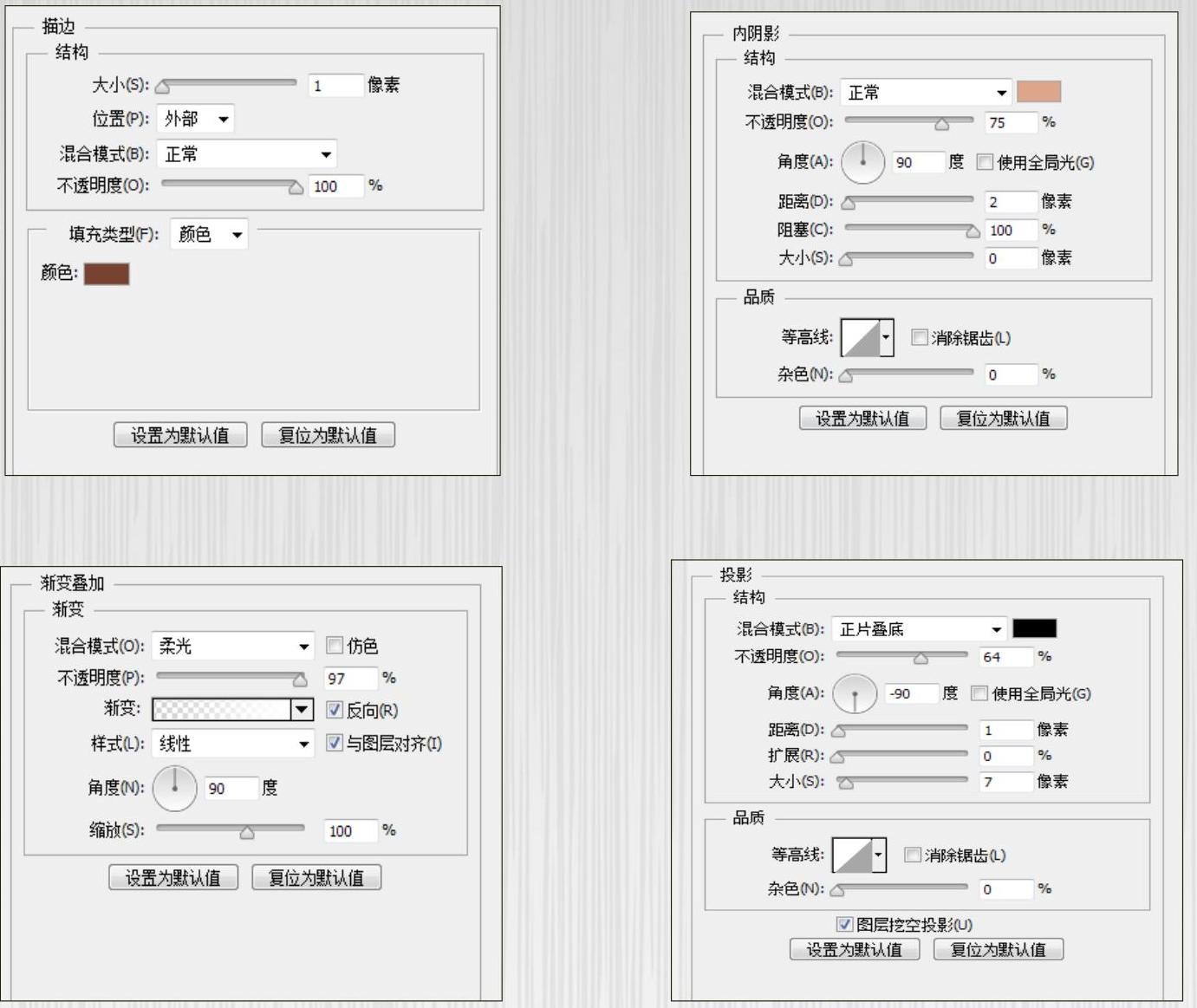
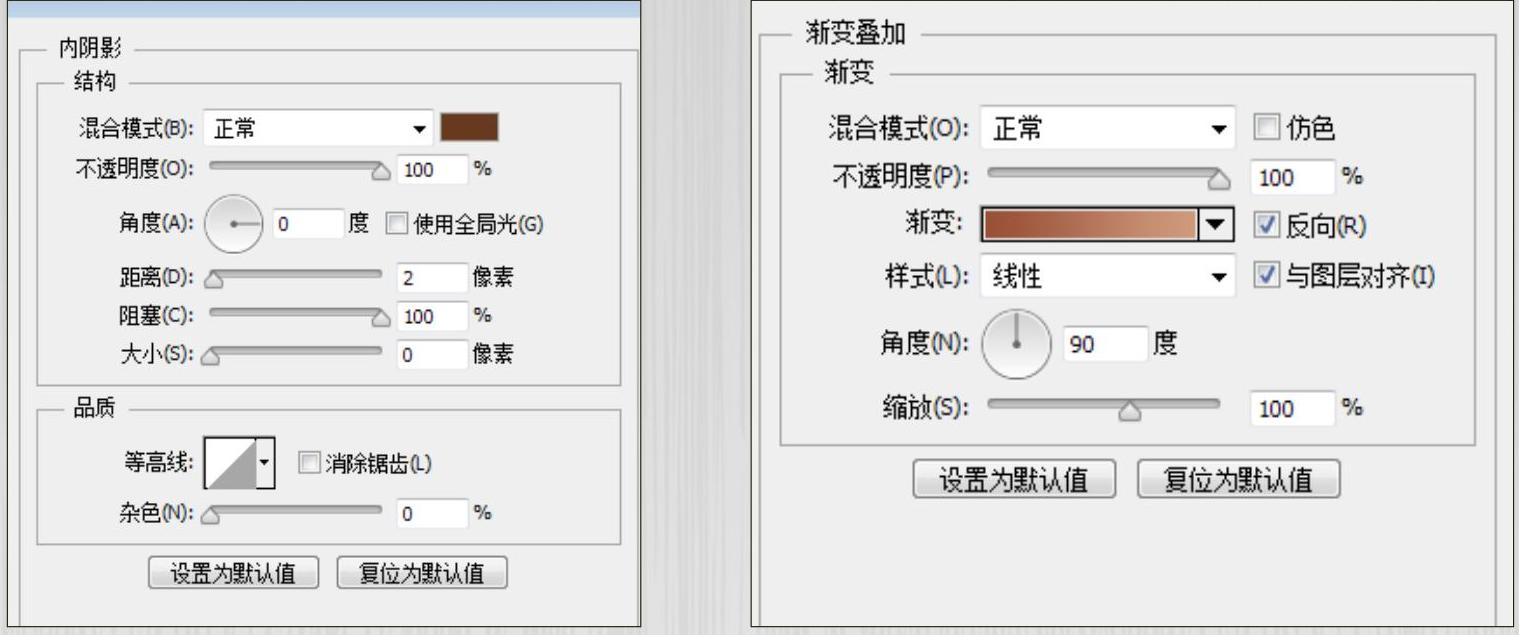
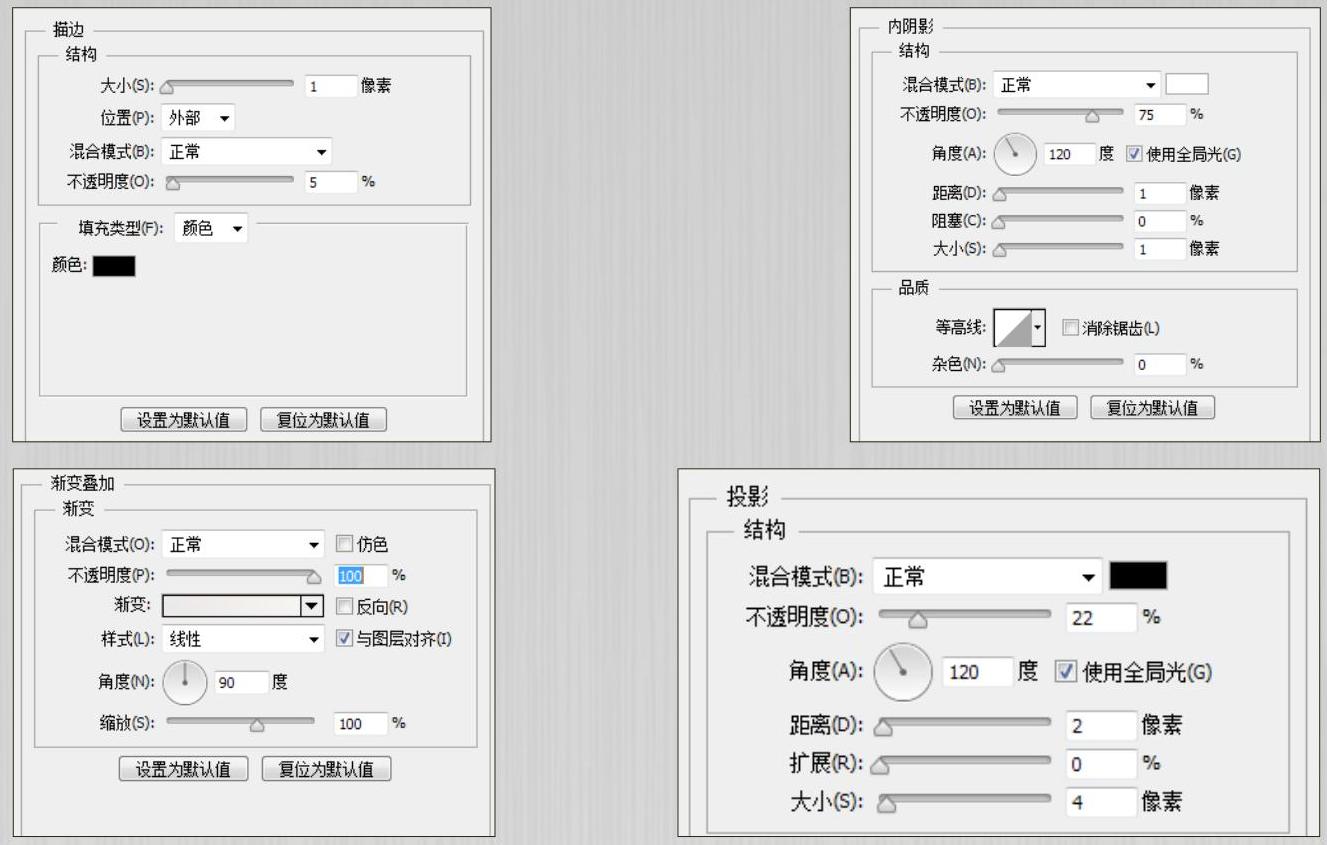
02 为图层添加“描边”“内阴影”“渐变叠加”“投影”样式,如图4‑25所示。

图4‑25 添加图层样式
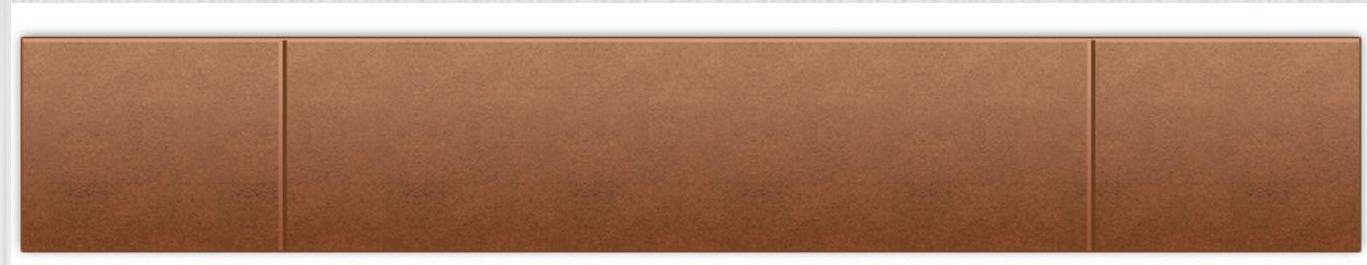
03 单击“确定”按钮后的图像效果如图4‑26所示。

图4‑26 图像效果04
使用“直线工具”绘制直线,如图4‑27所示。

图4‑27 绘制直线
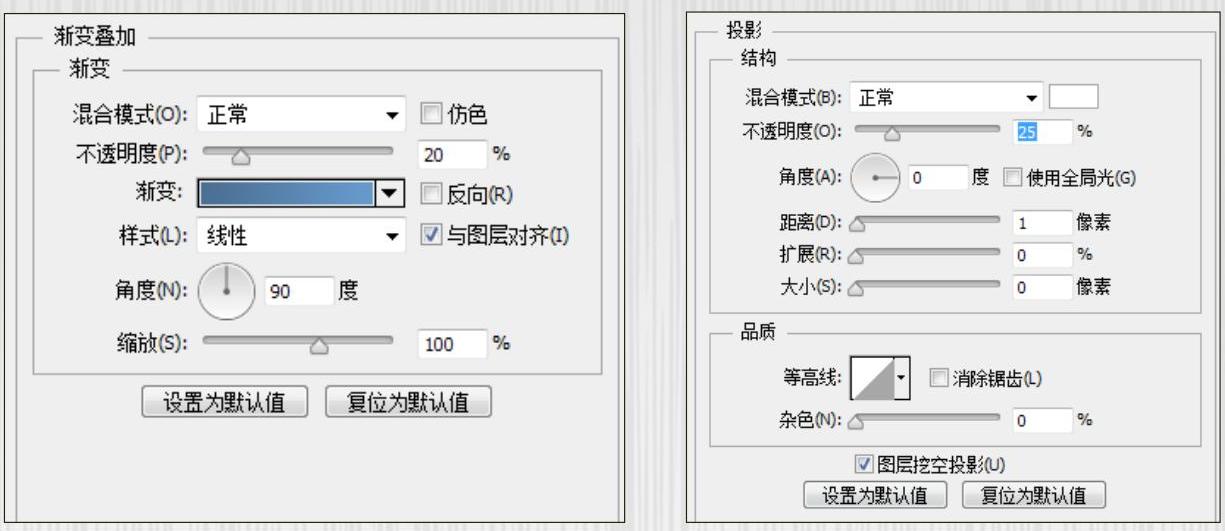
05 为图层添加“内阴影”和“渐变叠加”样式,如图4‑28所示。

图4‑28 添加图层样式
06 执行确定操作后复制图层,并调整位置,如图4‑29所示。

图4‑29 复制并调整位置
07 使用绘图工具绘制图形,如图4‑30所示。

图4‑30 绘制图形
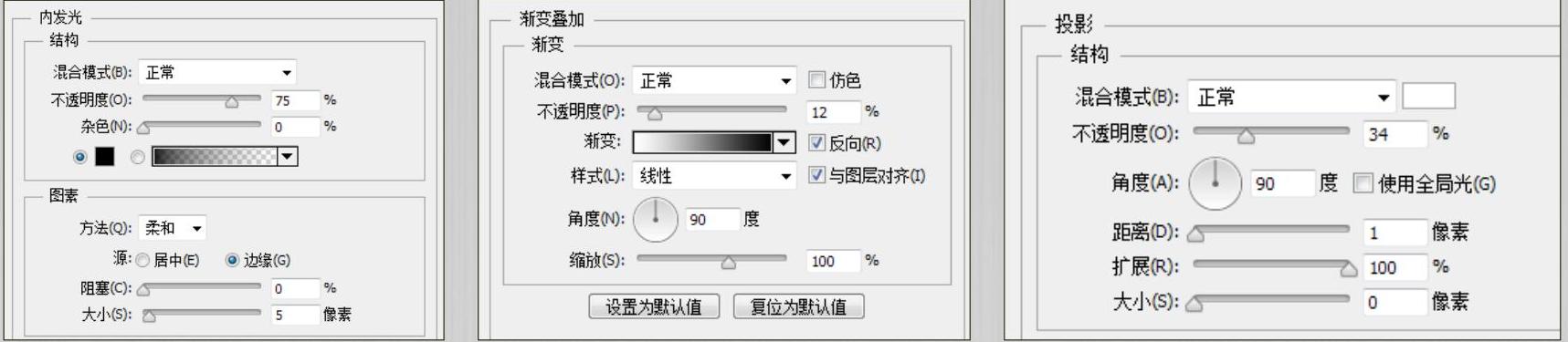
08 为图层添加“内发光”“渐变叠加”“投影”样式,如图4‑31所示。

图4‑31 添加图层样式
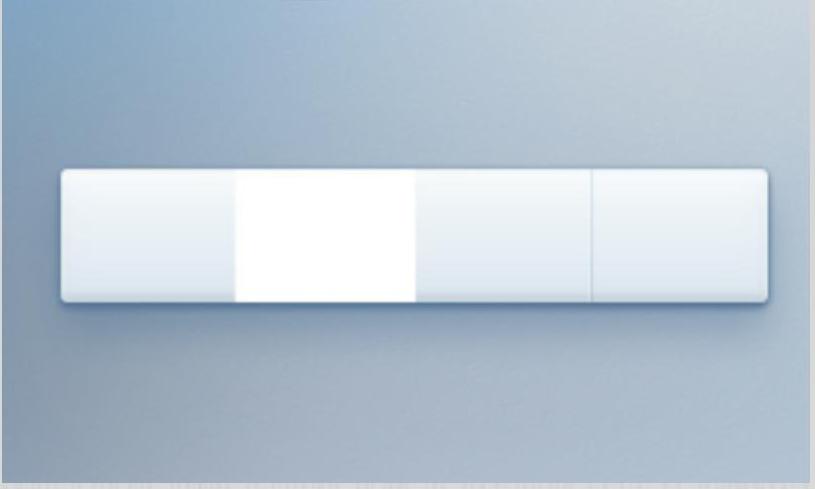
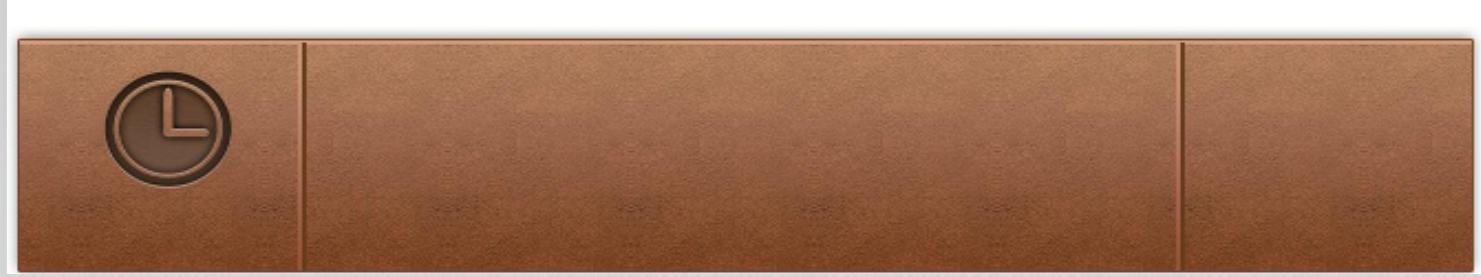
09 单击“确定”按钮后的图像效果如图4‑32所示。

图4‑32 图像效果
10 使用“横排文字工具”输入文字,如图4‑33所示。然后为文字图层添加“投影”样式,如图4‑34所示。

图4‑33 输入文字

图4‑34 添加“投影”样式
11 执行确定操作后的图像效果如图4‑35所示。然后用同样的方法绘制其他图形并输入文字,如图4‑36所示。

图4‑35 图像效果

图4‑36 绘制图形并输入文字(https://www.xing528.com)
12 使用“矩形工具”绘制矩形,如图4‑37所示。

图4‑37 绘制矩形
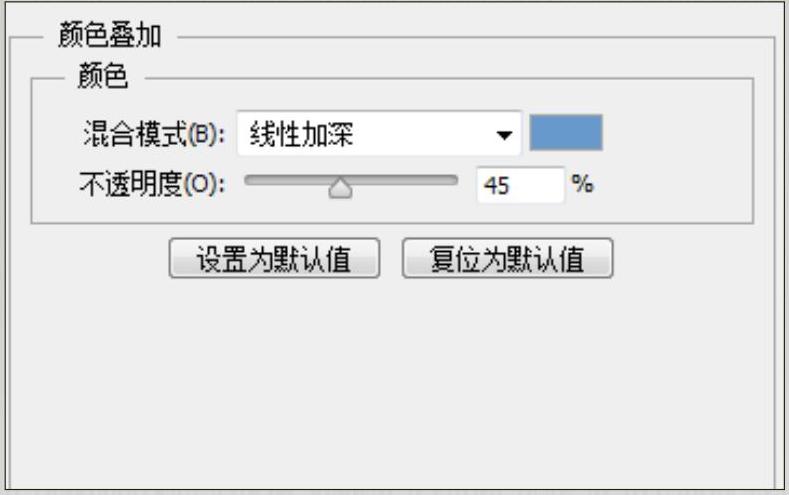
13 为矩形添加“描边”“渐变叠加”“图案叠加”“外发光”和“投影”图层样式,如图4‑38所示。

图4‑38 添加图层样式
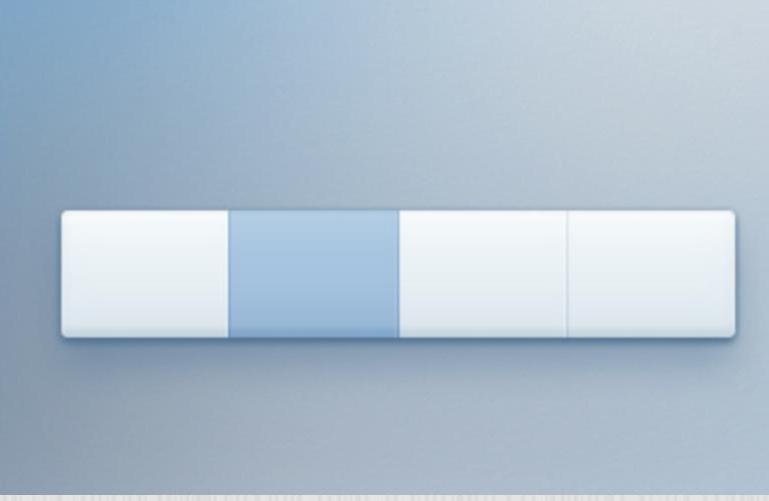
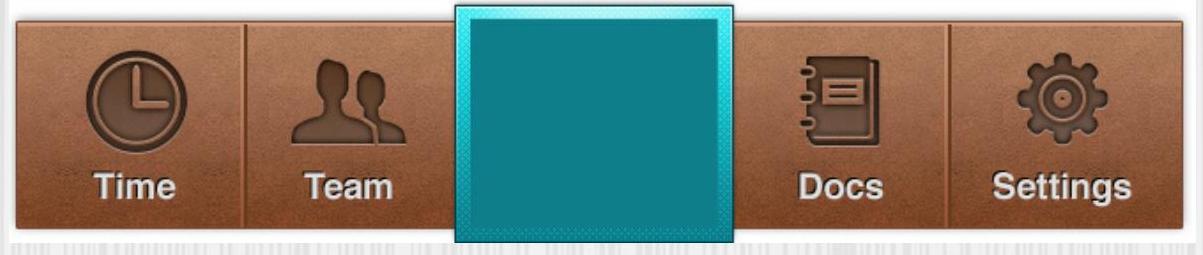
14 单击“确定”按钮后的图像如图4‑39所示

图4‑39 图像效果15 新建图层,绘制顶部高光,如图4‑40所示。

图4‑40 绘制高光16 再次使用“矩形工具”绘制矩形,如图4‑41所示。

图4‑41 绘制矩形
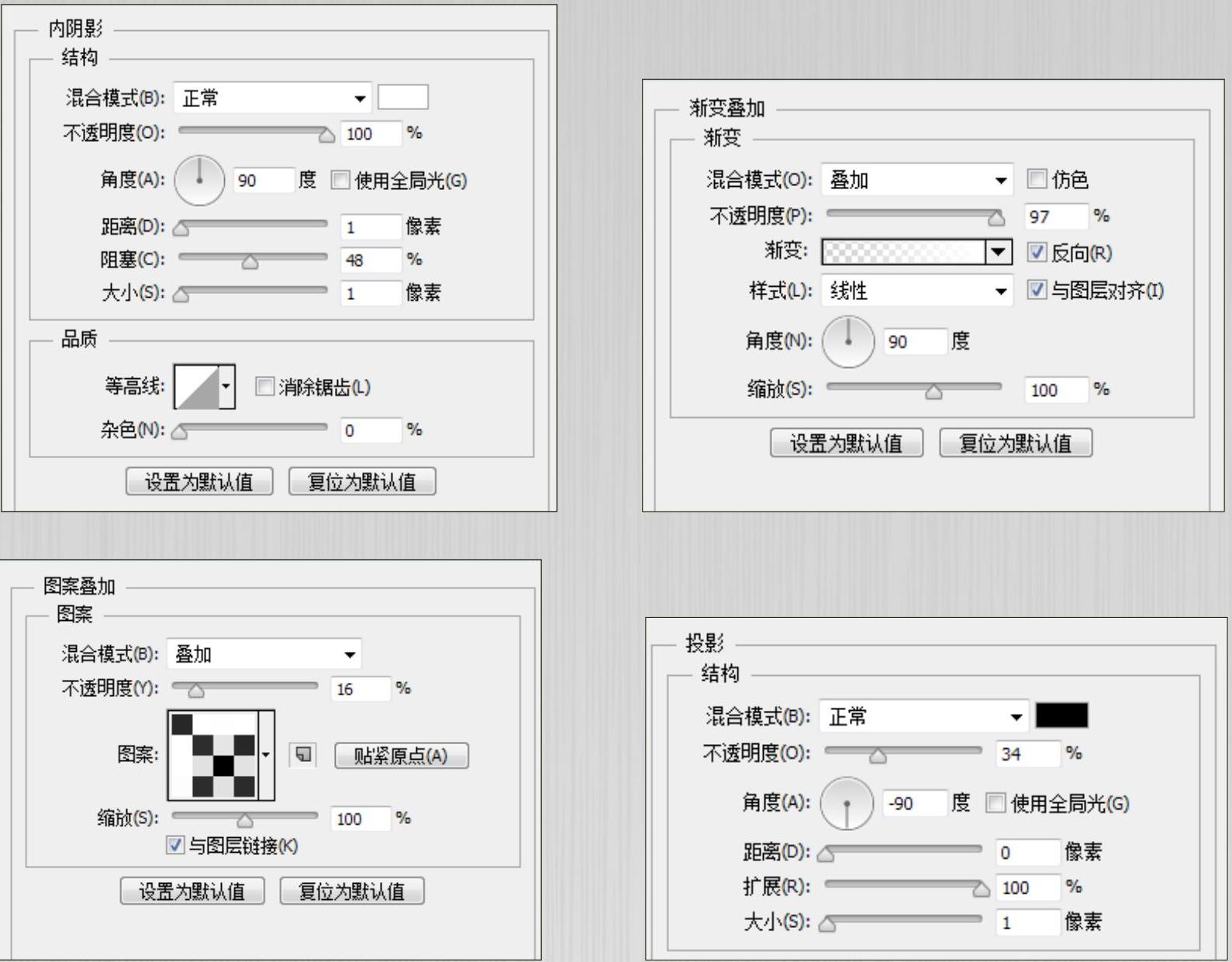
17 为图层添加“内阴影”“渐变叠加”“图案叠加”和“投影”样式,如图4‑42所示。

图4‑42 添加图层样式
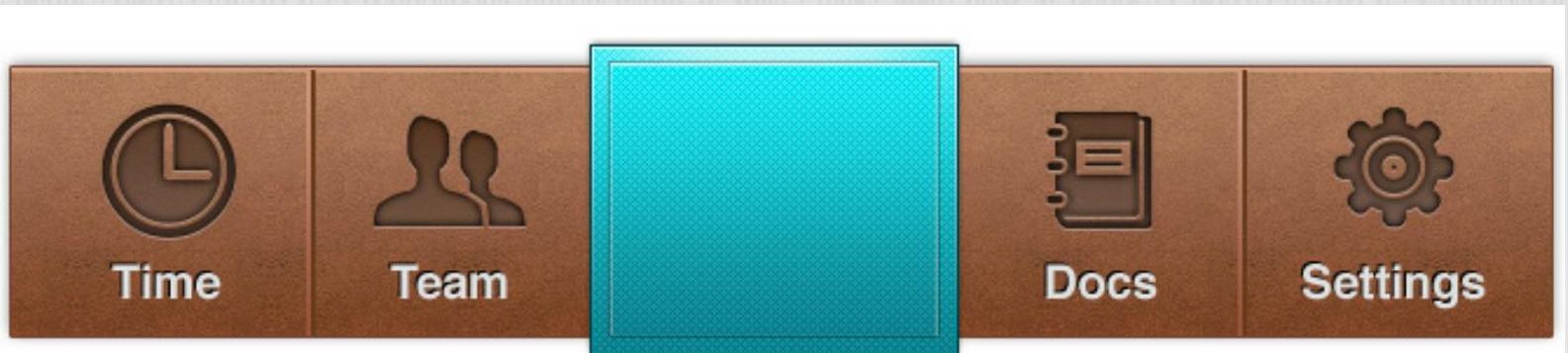
18 执行确定操作后的图像如图4‑43所示。

图4‑43 图像效果
19 使用绘图工具绘制图形并输入文字,添加图层样式后的效果如图4‑44所示。

图4‑44 效果
20 为图形添加“内发光”“渐变叠加”和“投影”图层样式,如图4‑45所示。

图4‑45 图形的图层样式
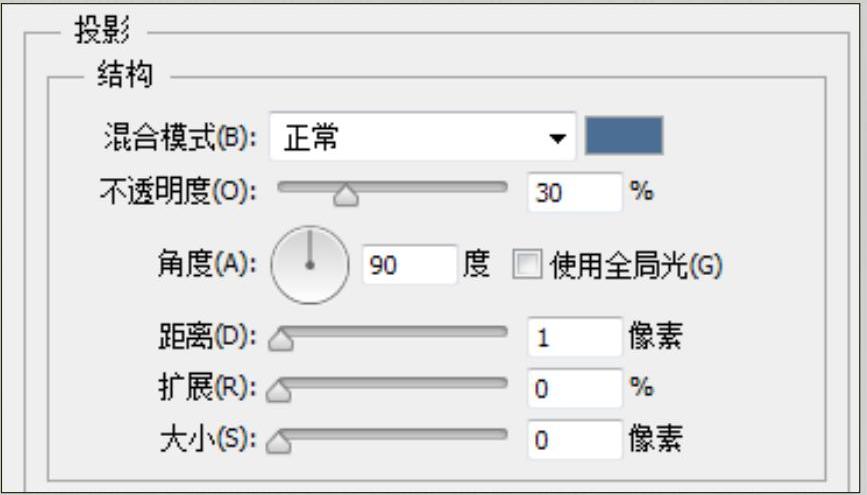
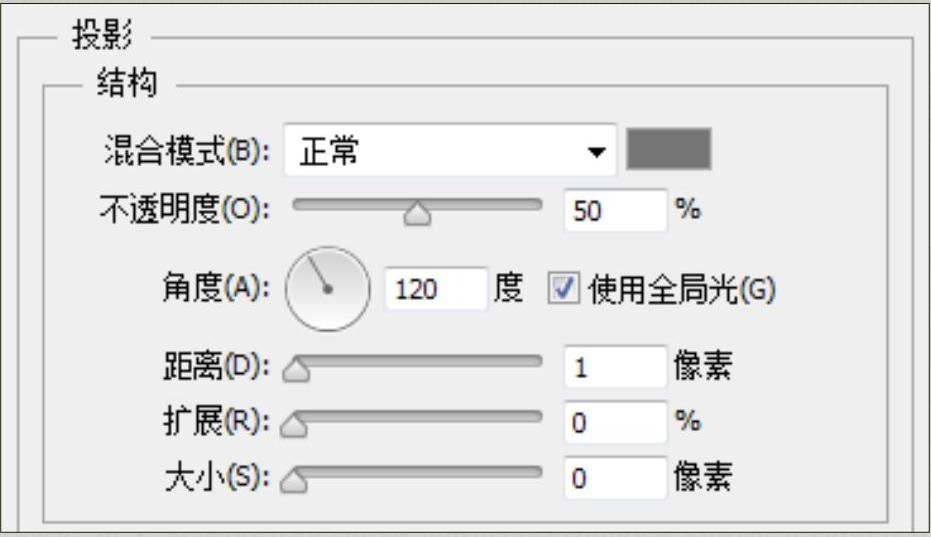
21 为文字添加“投影”图层样式,具体参数如图4‑46所示。

图4‑46 文字“投影”样式参数
22 使用“矩形工具”绘制矩形,并填充渐变色,如图4‑47所示。

图4‑47 绘制矩形并填充渐变色
23 将图层向下移动几层,如图4‑48所示。

图4‑48 调整图层顺序
24 完成效果后可以添加到APP界面的底部,如图4‑49所示。

图4‑49 添加到APP界面的 底部
3.顶部标签导航
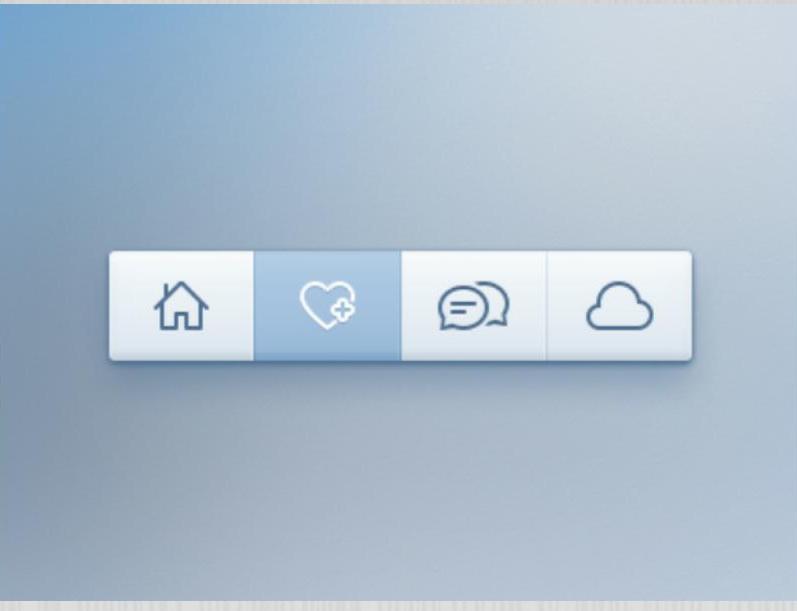
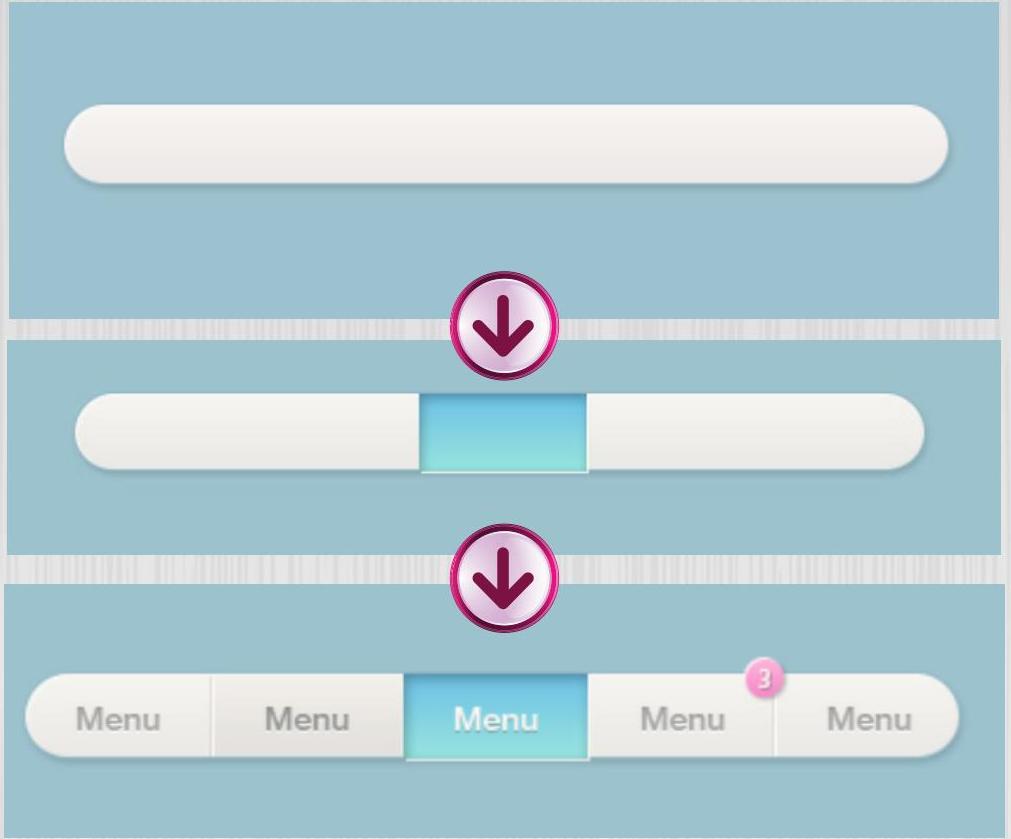
将标签放到界面的上方就会形成常见的顶部标签导航,如图4‑50所示。目前,顶部标签导航在APP中一般当作二级导航。顶部标签导航应用于多种情景下,可以固定数量,展示有限的几个标签,也可以扩大一定的数量,变成向左滑动展现更多标签。
既然我们习惯于从上到下浏览手机屏幕,放在屏幕顶部自然有一定的优势。标签页和每个控制中心独有的图标是这种布局最重要的代表。顶部菜单和底部的意义差不多,即把菜单放在顶部,可以遵循由上至下的阅读习惯。

图4‑50 顶部标签导航
下面介绍顶部标签导航的制作,图4‑51所示为制作流程图。

图4‑51 制作流程图
01
使用“圆角矩形工具”绘制圆角矩形,如图4‑52所示

图4‑52 绘制圆角矩形
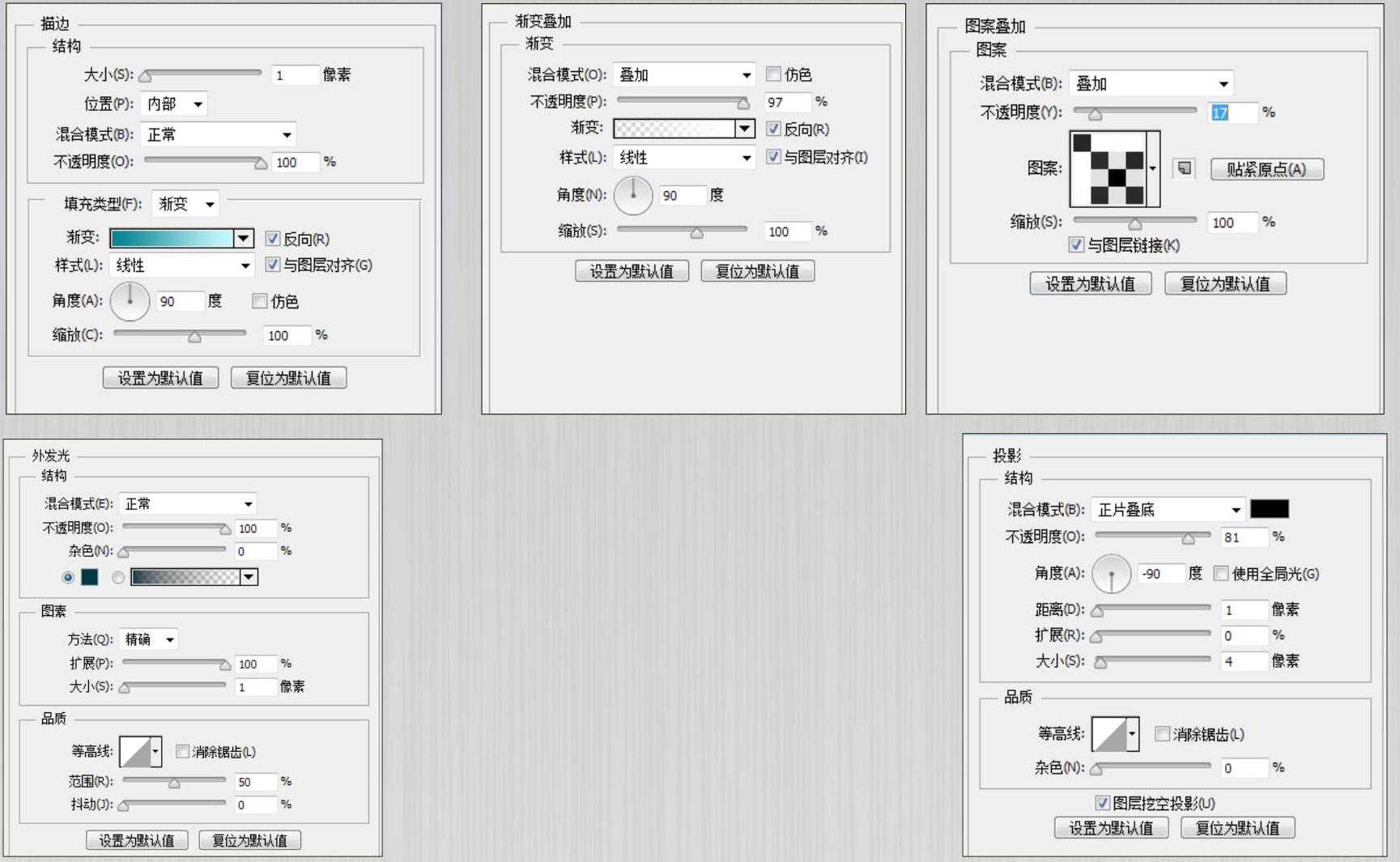
02 双击图层,打开“图层样式”对话框,设置“描边”“内阴影”“渐变叠加”和“投影”参数,如图4‑53所示。

图4‑53 添加图层样式
03 单击“确定”按钮后的图像效果如图4‑54所示。

图4‑54 图像效果
04 使用“矩形工具”绘制矩形,如图4‑55所示。

图4‑55 绘制矩形
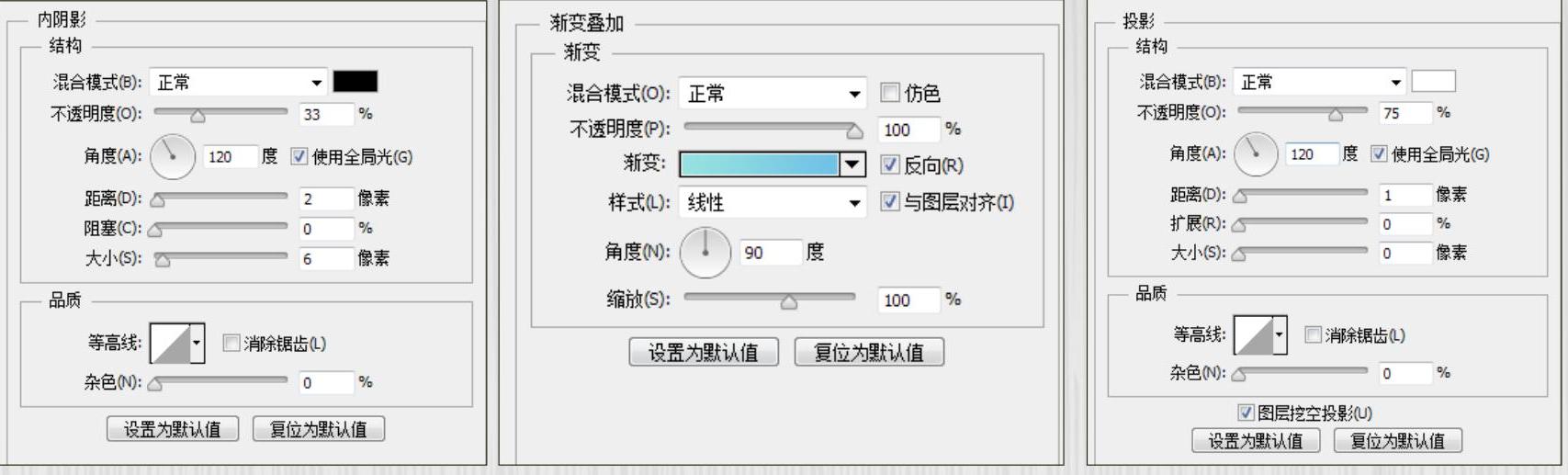
05 为图层添加“内阴影”“渐变叠加”和“投影”样式,如图4‑56所示。

图4‑56 添加图层样式
06 单击“确定”按钮后的图像如图4‑57所示。

图4‑57 图像效果
07 使用“矩形工具”绘制矩形,如图4‑58所示。

图4‑58 绘制矩形08 为图层添加“颜色叠加”和“渐变叠加”图层样式,如图4‑59所示。

图4‑59 添加图层样式
09 执行确定操作后的图像如图4‑60所示,然后使用“直线工具”绘制两条直线,分别填充颜色#cfcecc和#ffffff,如图4‑61所示。

图4‑60 图像效果

图4‑61 绘制直线
10 复制直线到另一侧,如图4‑62所示。

图4‑62 复制直线
11 使用“横排文字工具”输入文字,如图4‑63所示。

图4‑63 输入文字
12 为文字图层添加“内阴影”“颜色叠加”和“投影”样式,如图4‑64所示。

图4‑64 添加图层样式
13 复制多个图层并调整位置,如图4‑65所示。

图4‑65 复制并调整位置
提示:最后可以根据实际需要对文字内容进行修改
14 复制文字到中间的蓝色区域上,并为文字图层添加“颜色叠加”和“投影”样式,如图4‑66所示。

图4‑66 添加图层样式
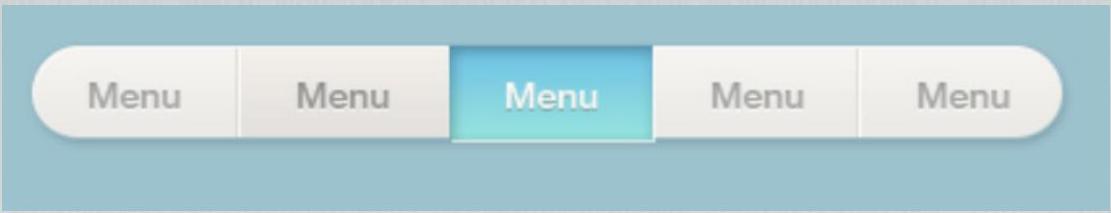
15 完成效果如图4‑67所示。

图4‑67 完成效果
16 选择“椭圆工具”,按住Shift键绘制正圆,如图4‑68所示。

图4‑68 绘制正圆
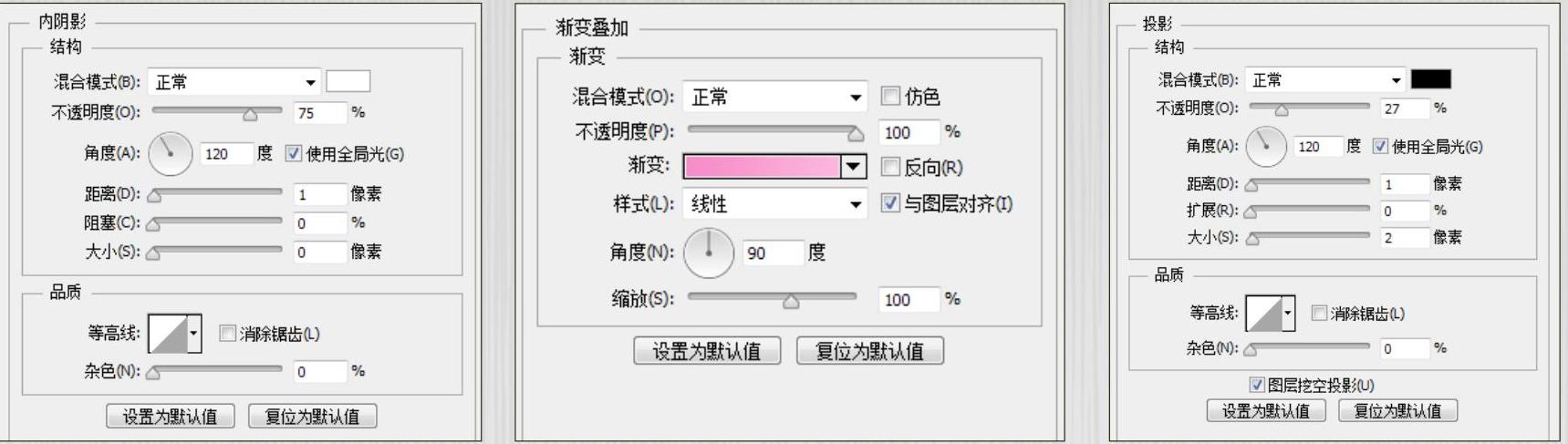
17 为图层添加“内阴影”“渐变叠加”和“投影”样式,如图4‑69所示。

图4‑69 添加图层样式
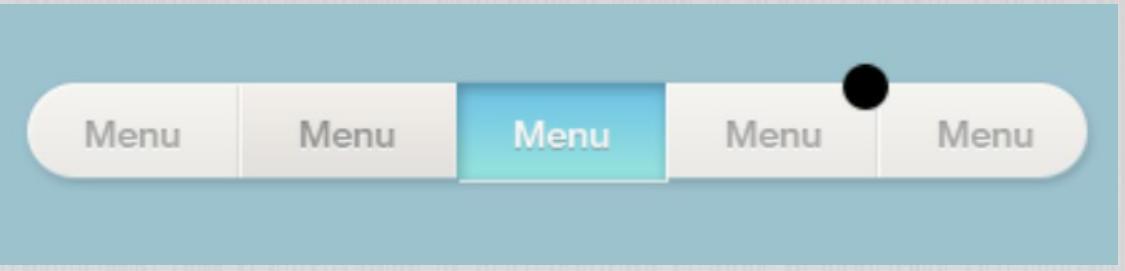
18 单击“确定”按钮后的图像如图4‑70所示。

图4‑70 图像效果
19 使用“横排文字工具”输入文字,如图4‑71所示。

图4‑71 输入文字
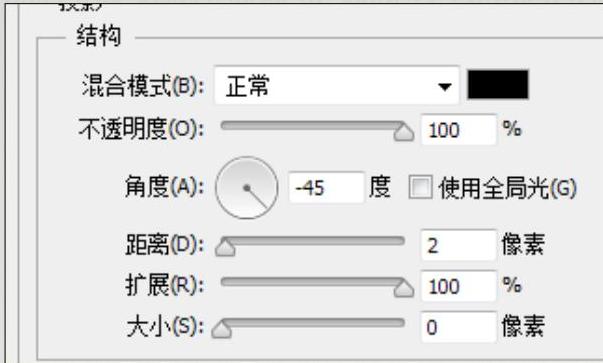
20 为文字图层添加“投影”样式,如图4‑72所示。

图4‑72 添加“投影”样式
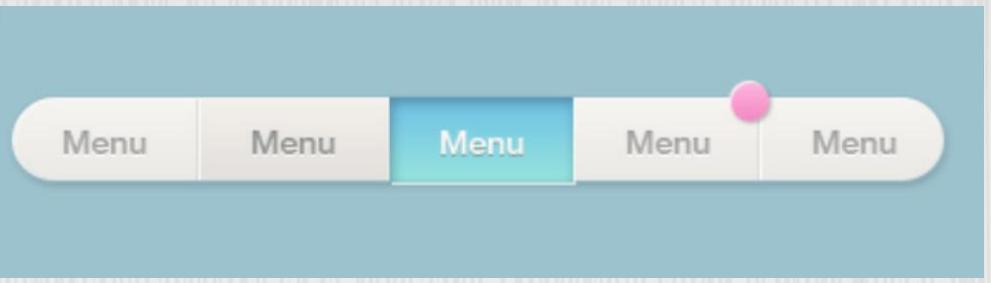
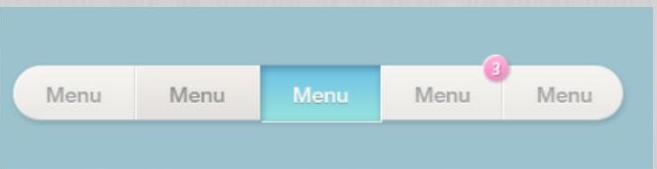
21 单击“确定”按钮完成导航的制作,最终效果如图4‑73所示。

图4‑73 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




