开关按钮用于对某个功能或设置进行开启或关闭,是APP界面中经常用到的控件。
1.开关的类型
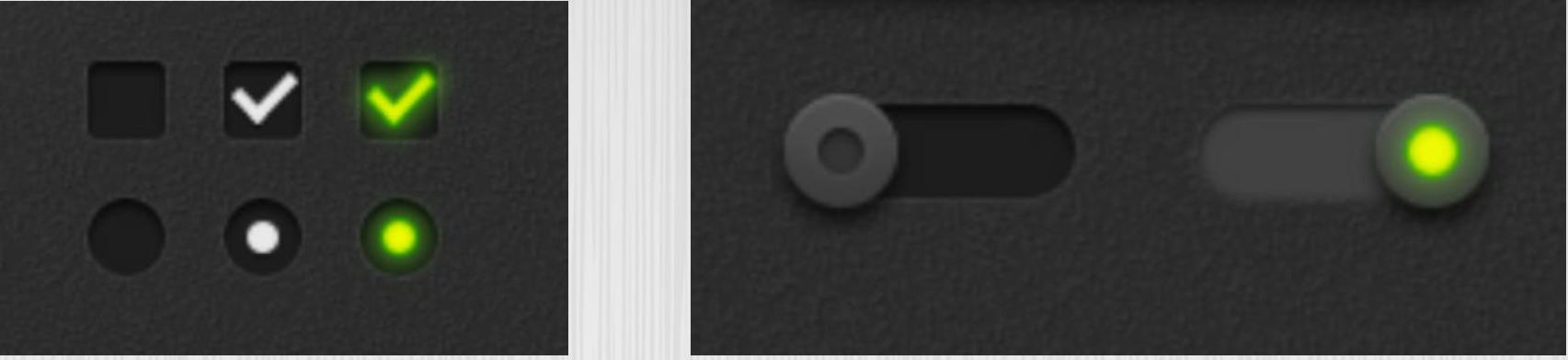
开关一共有复选框、单选按钮和ON/OFF开关三种类型,如图3‑72所示。

图3‑72 三种开关类型
复选框:复选框开关在一组选项中有多个,允许用户选择多个。通过勾选的方式来设置。适合需要在列表中设计多个开关设置,并能节省空间的开关设计。
单选按钮:单选按钮也是一组选项,但只允许用户从中选择一个。适合需要用户看到所有可用选项并排显示的开关设计。
ON/OFF开关:ON/OFF开关只有一个开启和关闭的选择,开关控制它的开启和关闭状态。
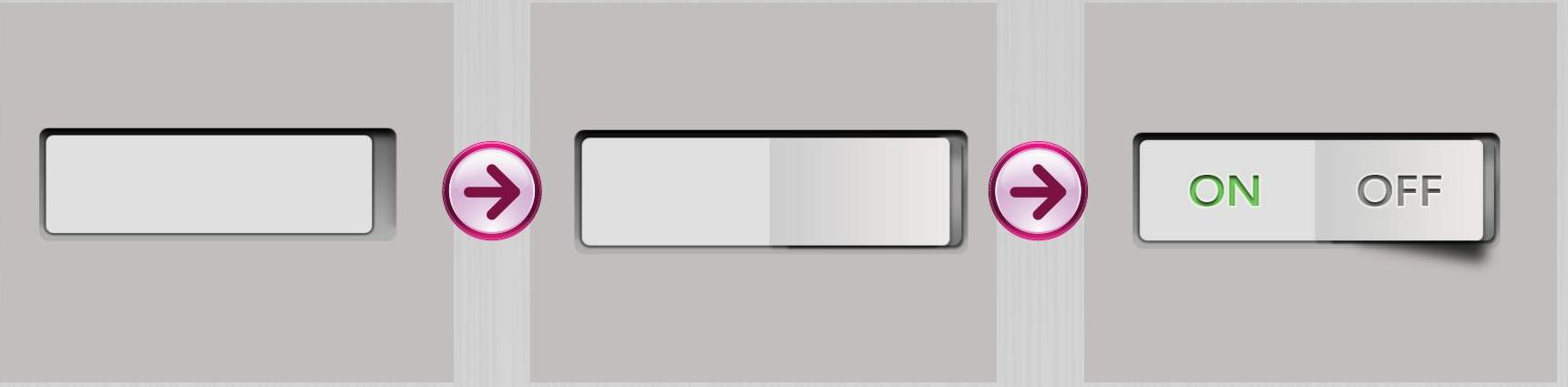
2.设计思路 本实例制作的是ON/OFF开关,为了逼真显示开关的状态,使用渐变色表现开关的按下和弹起两个面,图3‑73所示为制作流程图。

图3‑73 制作流程图
3.制作步骤 下面介绍开关按钮的制作步骤。
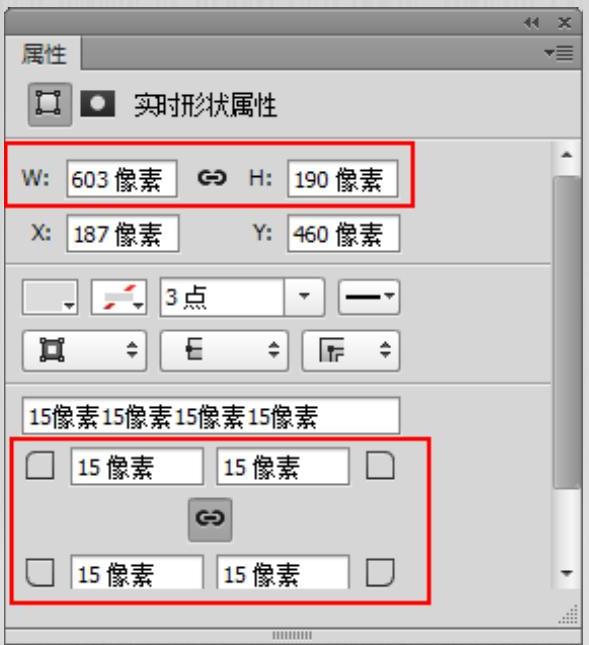
01 使用“圆角矩形工具”绘制圆角矩形,在“属性”面板中设置参数,如图3‑74所示。

图3‑74 设置参数
02 设置后的矩形效果如图3‑75所示。

图3‑75 设置后的矩形
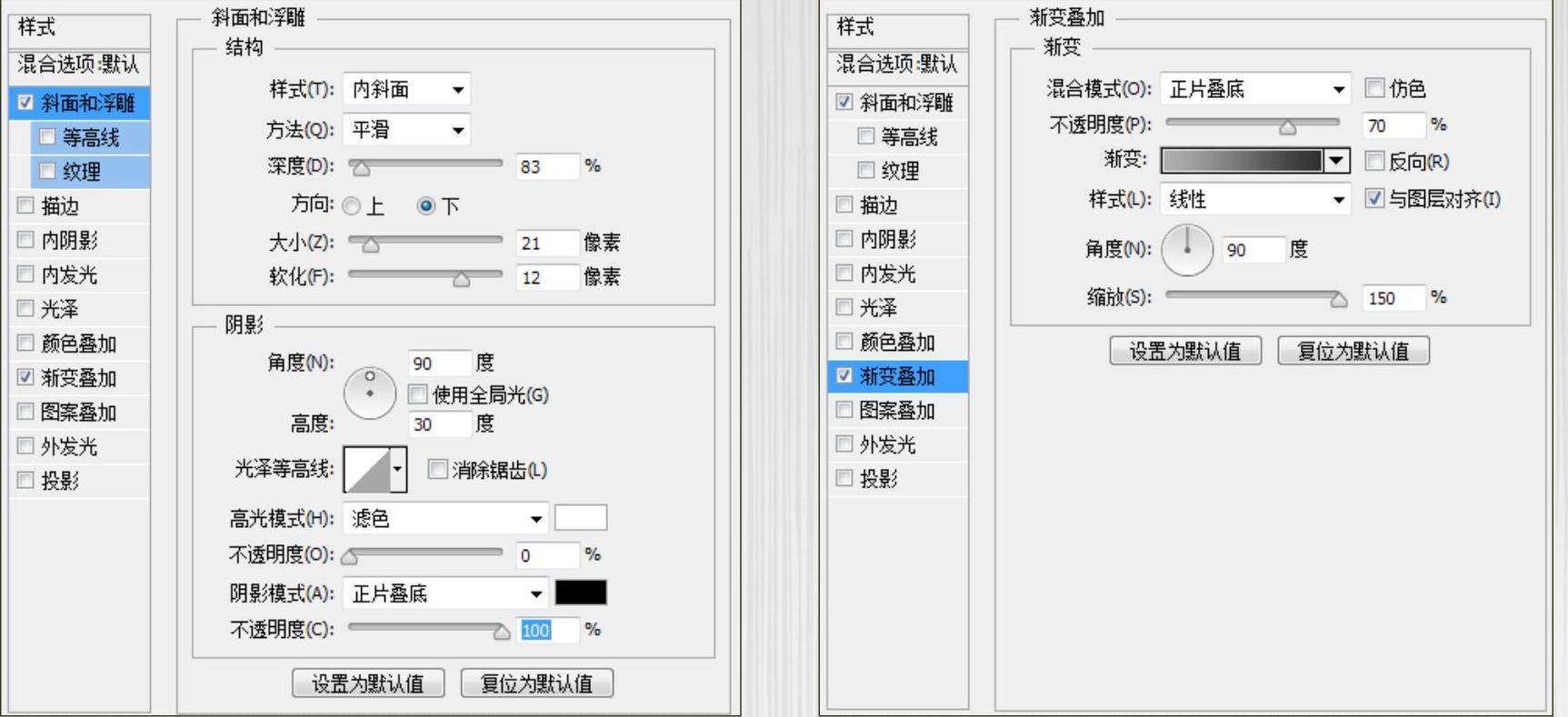
03 双击进入“图层样式”对话框,设置“斜面和浮雕”和“渐变叠加”的参数,如图3‑76所示。

图3‑76 添加图层样式
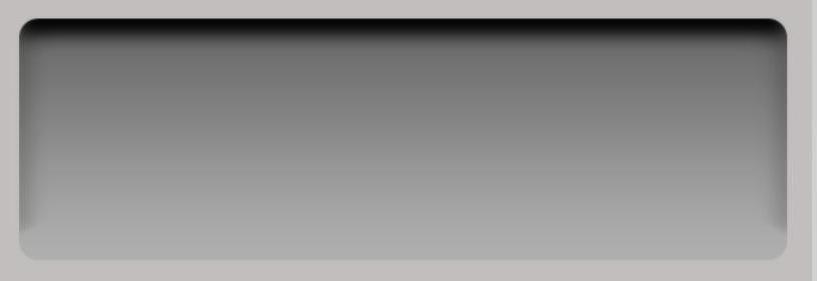
单击“确定”按钮,图像如图
3‑77所示。04

图3‑77 图像效果
继续绘制矩形,如图3‑78所示。05

图3‑78 绘制矩形
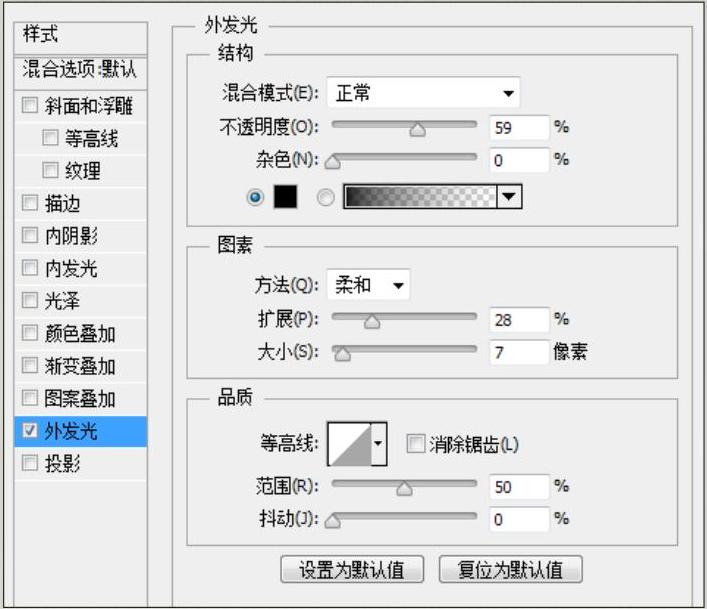
为图层添加“外发光”样式,如图
3‑79所示。06

图3‑79 添加“外发光”样式
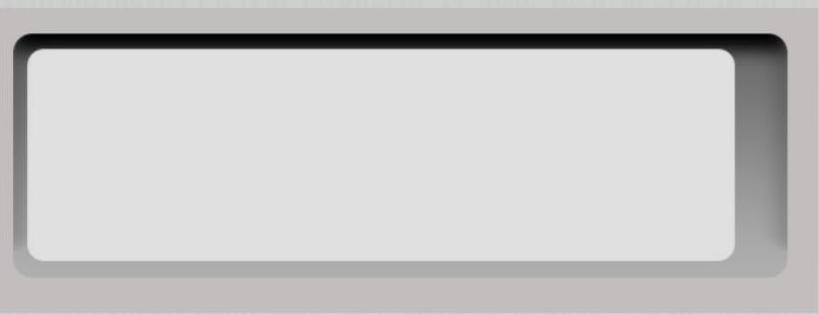
单击“确定”按钮后的图像如图3‑80
所示。07

图3‑80 图像效果
再次使用“圆角矩形工具”绘制圆角矩形,
如图3‑81所示。08

图3‑81 绘制圆角矩形
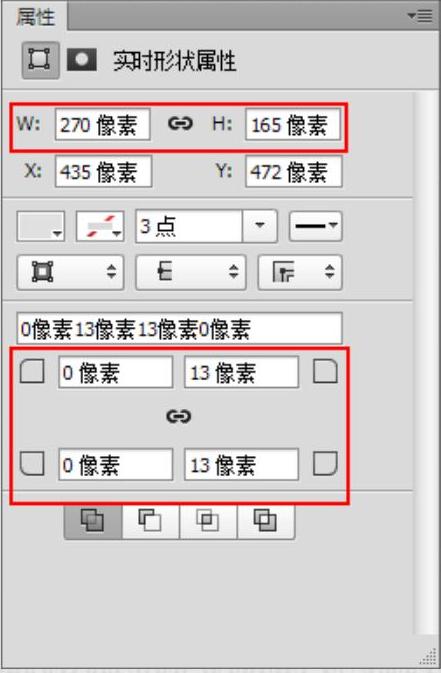
在“属性”面板中修改宽、高参数,并设
置圆角半径,如图3‑82所示。09

图3‑82 设置参数
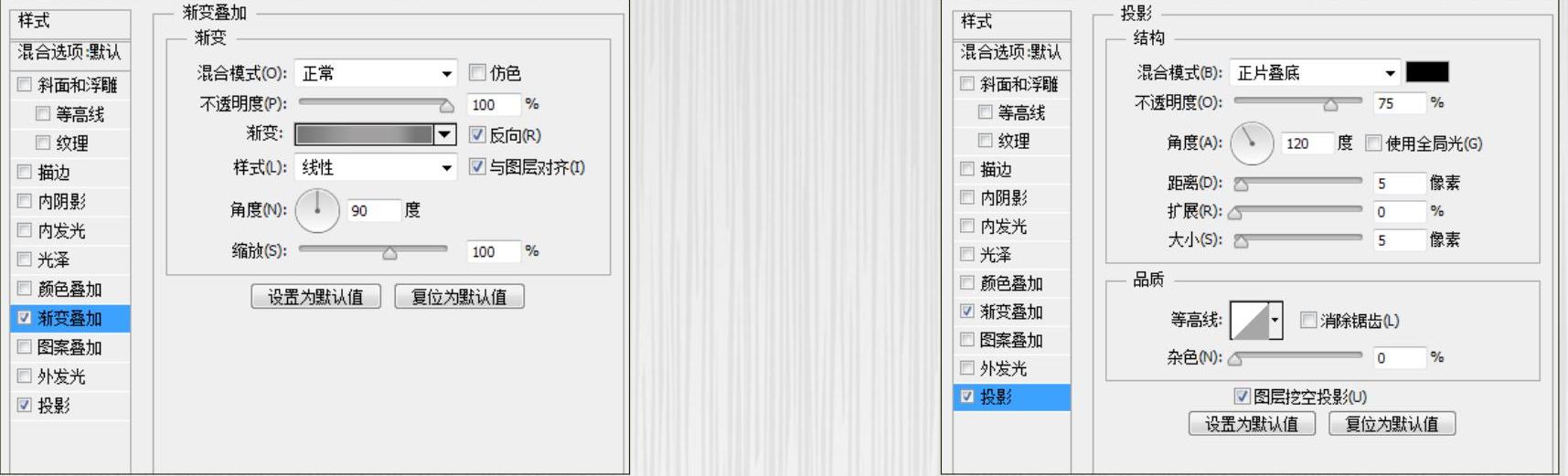
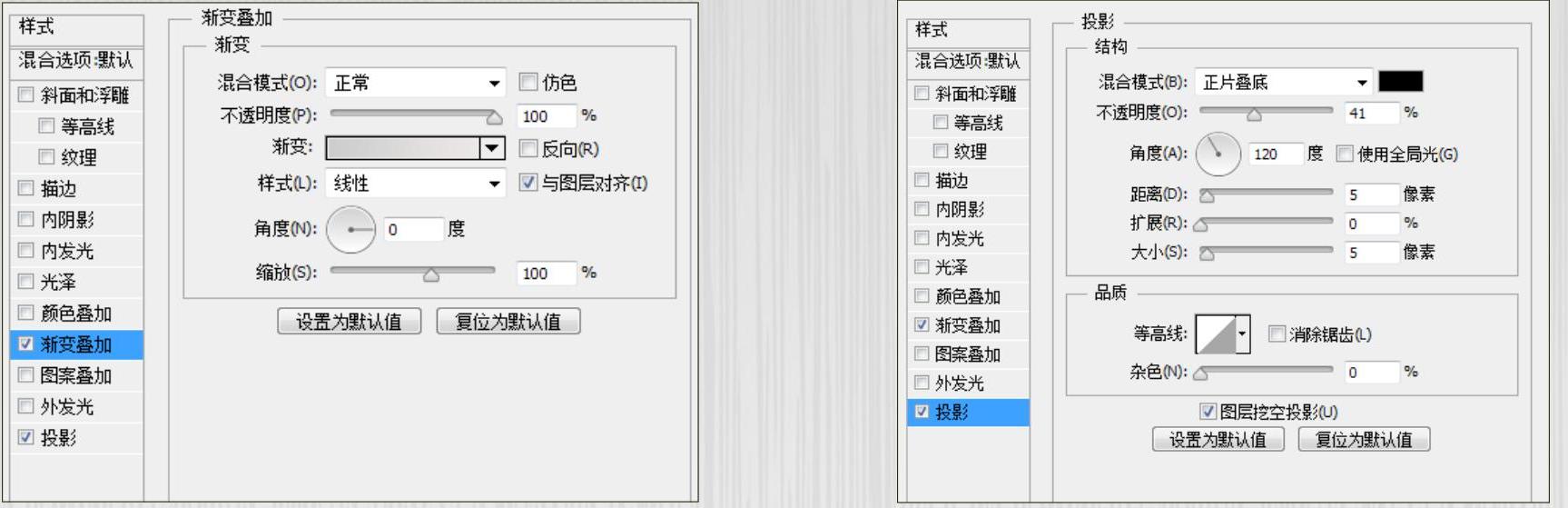
为该图层添加“渐变叠加”和“投影”图层样式,如图3‑83所示10

图3‑83 添加图层样式
11 单击“确定”按钮,图像如图3‑84所示。

图3‑84 图像效果
12 新建图层,然后调整图层顺序,向下移动两层,并设置该图层的不透明度为50%,如图3‑85所示。

图3‑85 调整图层顺序与不透明度
13 选择“画笔工具”,设置颜色为浅灰色,在右上角进行绘制,如图3‑86所示。

图3‑86 绘制图形
14 再次绘制圆角矩形,并调整图层至最上层,如图3‑87所示。

图3‑87 绘制圆角矩形
15 为图层添加“渐变叠加”和“投影”图层样式,如图3‑88所示。

图3‑88 添加图层样式
16 单击“确定”按钮后的图像如图3‑89所示。

图3‑89 图像效果
17 使用“横排文字工具”输入文字,如图3‑90所示。

图3‑90 输入文字
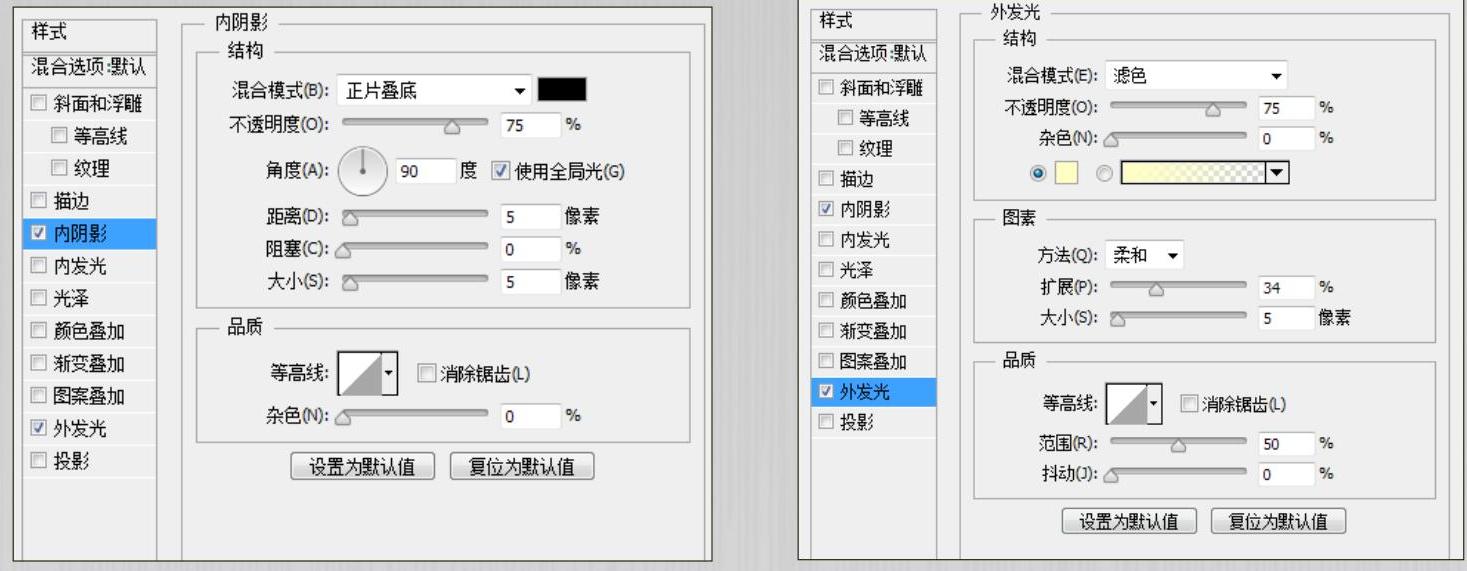
18 为文字图层添加“内阴影”和“外发光”图层样式,如图3‑91所示。

图3‑91 添加图层样式
19 单击“确定”按钮,图像如图3‑92所示。

图3‑92 图像效果
20 再次输入文字,如图3‑93所示。

图3‑93 输入文字
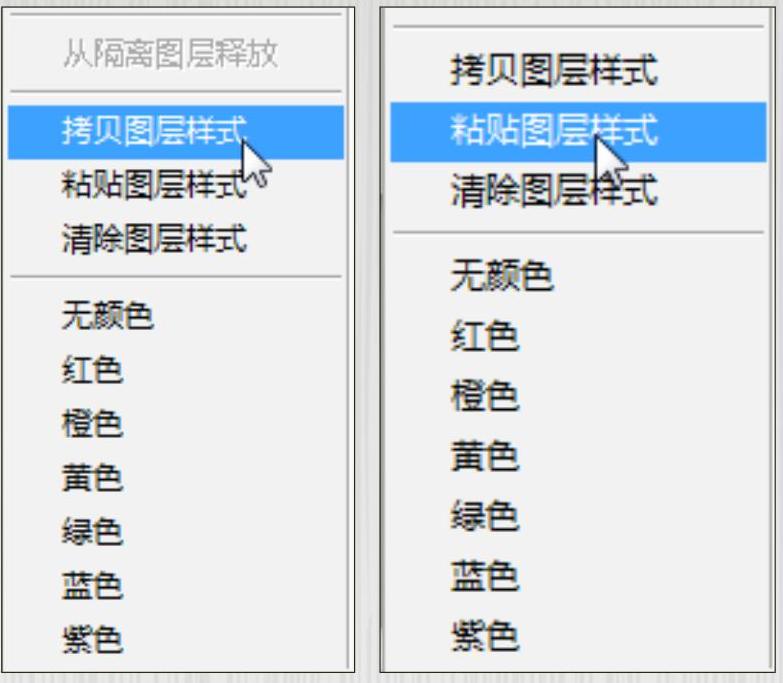
21 选择第一个文字图层,单击鼠标右键,执行“拷贝图层样式”命令。然后选择第二个文字图层,单击鼠标右键,执行“粘贴图层样式”命令,如图3‑94所示。

图3‑94 执行命令
22 执行操作后的效果如图3‑95所示。

图3‑95 效果
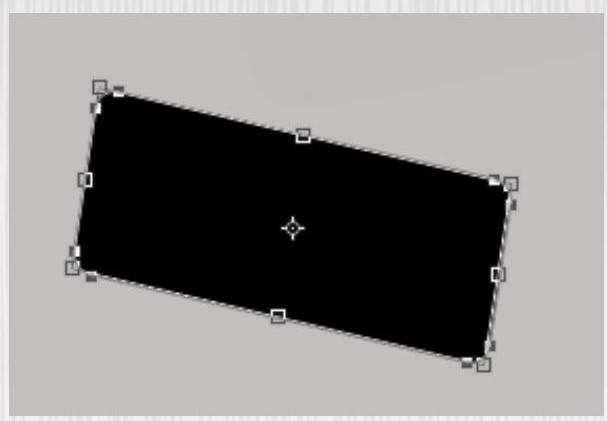
23 使用“圆角矩形工具”绘制圆角矩形,然后按Ctrl+T组合键,旋转并斜切图形,如图3‑96所示。

图3‑96 旋转并斜切
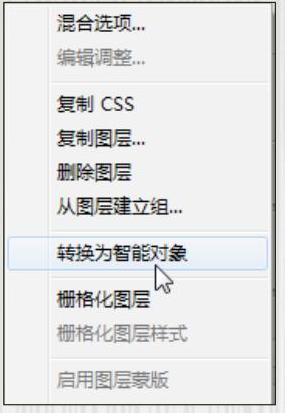
24 选择图层,单击鼠标右键,执行“转换为智能对象”命令,如图3‑97所示。

图3‑97 执行“转换为智能对象”命令
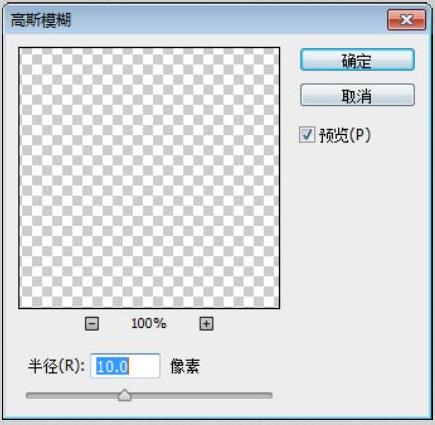
25 执行“滤镜”|“模糊”|“高斯模糊”命令,在弹出的对话框中设置半径值,如图3‑98所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图3‑98 设置半径值
26 调整圆角矩形的位置,并将图层向下移动几层,如图3‑99所示。

图3‑99 调整位置与图层顺序
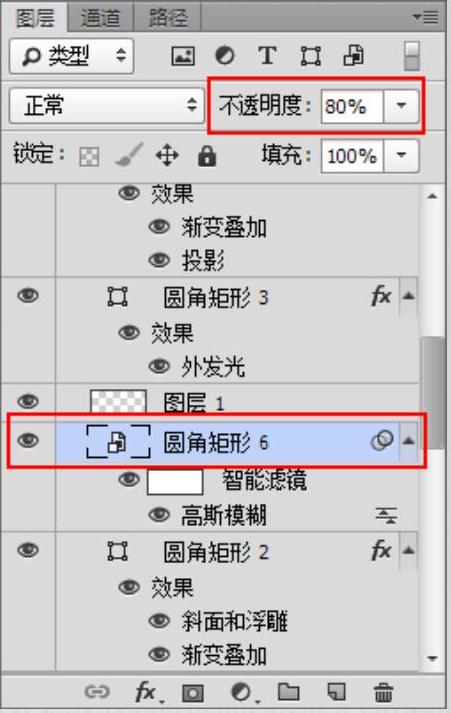
27 在“图层”面板中设置不透明度为80%,如图3‑100所示。

图3‑100 设置不透明度
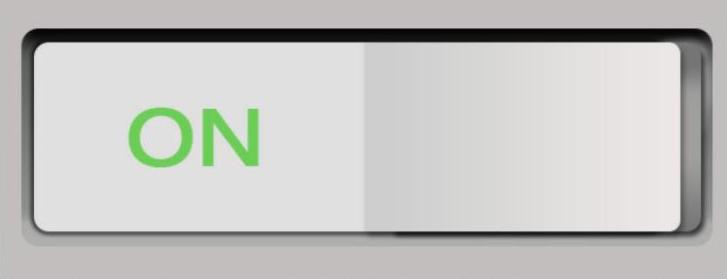
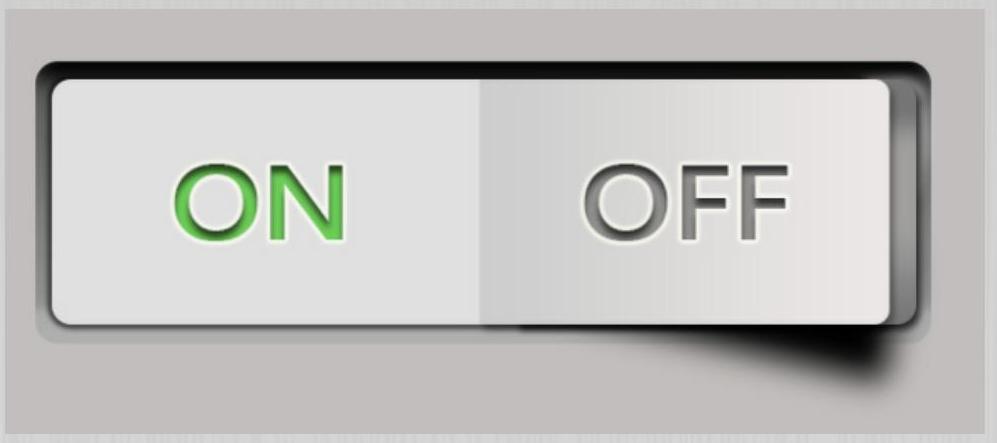
28 “ON”状态的完成效果如图3‑101所示。将除背景以外的所有图层放置在一个组内,然后复制组,并修改图层,制作按钮的“OFF”状态,完成效果如图3‑102所示。

图3‑101 “ON”状态完成效果

图3‑102 “OFF”状态完成效果
3.3.2 滑块按钮
滑块按钮用于滑动设置相应的选项,通常以向左或向右滑动来设置两个不同的选项,与ON/OFF按钮的效果相同。
1.设计思路
本实例制作的是滑块按钮,通过设计突出的滑块吸引用户去点击、滑动,向左或向右滑动后显示为颜色、文字变化,图3‑103所示为制作流程图。

图3‑103 制作流程图
2.制作步骤 下面介绍滑块按钮的制作。
01 使用“圆角矩形工具”绘制圆角矩形,如图3‑104所示。

图3‑104 绘制圆角矩形
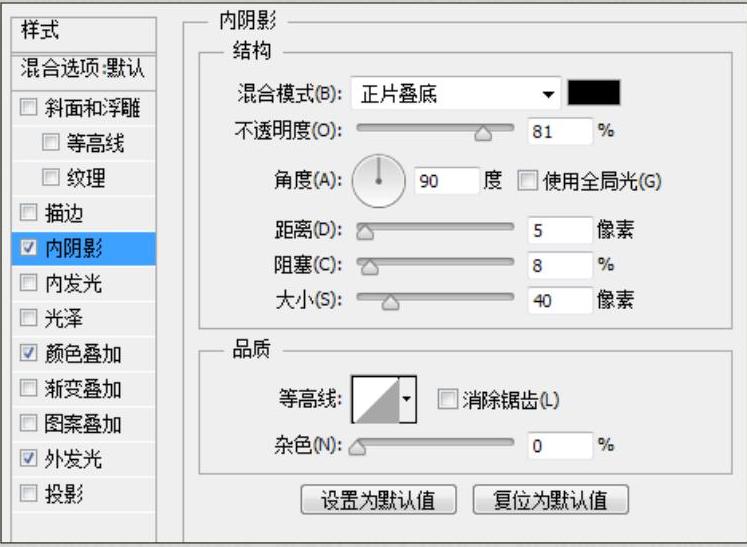
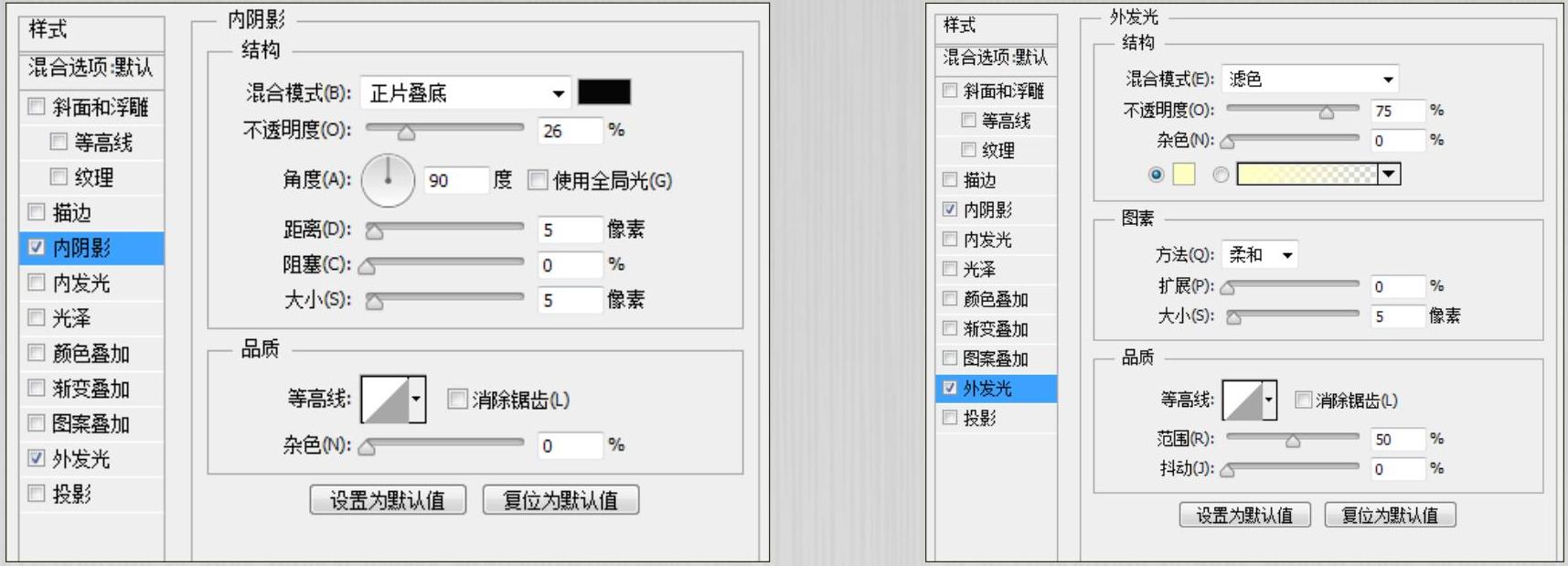
02 双击该图层,在弹出的对话框中选择“内阴影”复选框,设置参数,如图3‑105所示。

图3‑105 设置“内阴影”
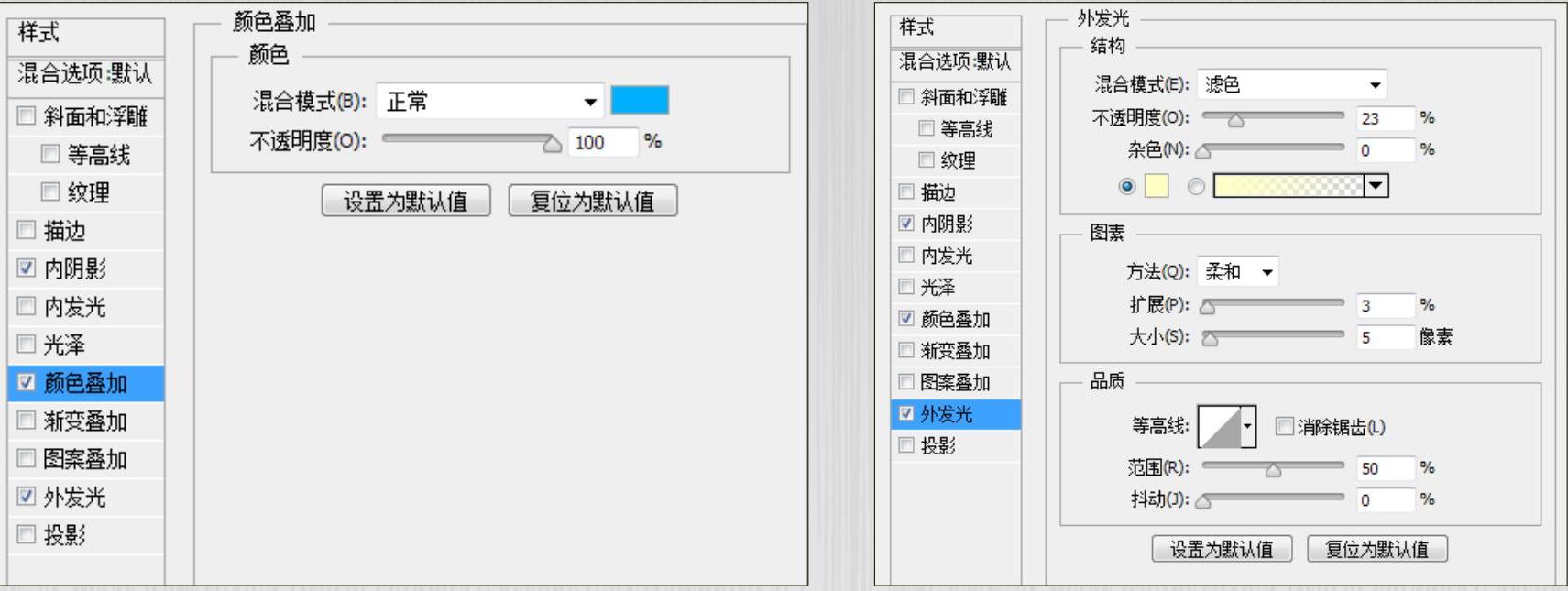
03 分别设置“颜色叠加”和“外发光”的参数,如图3‑106所示。

图3‑106 设置“颜色叠加”、“外发光”的参数
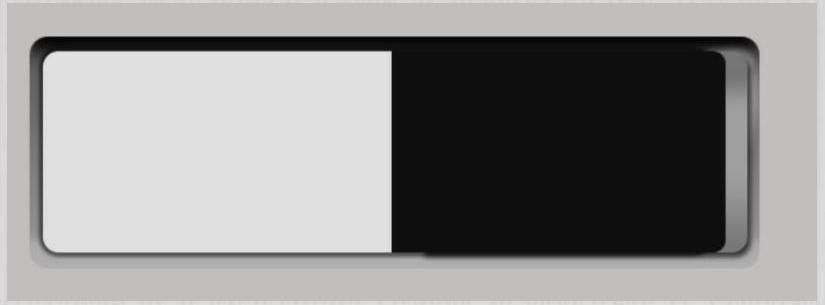
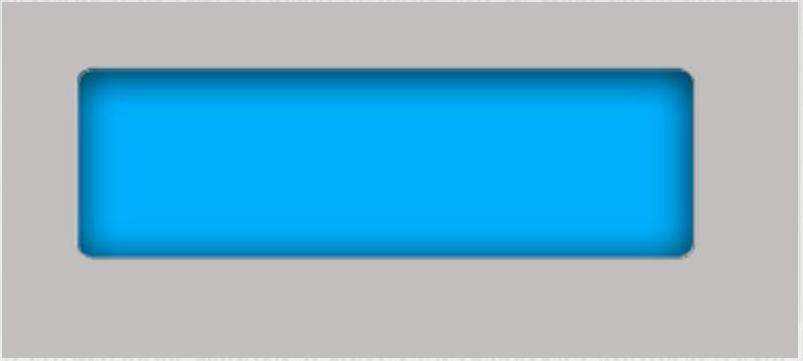
04 设置后的图像效果如图3‑107所示。

图3‑107 图像效果
05 再次绘制一个矩形,并调整图层到下一层,如图3‑108所示。

图3‑108 绘制矩形并调整顺序
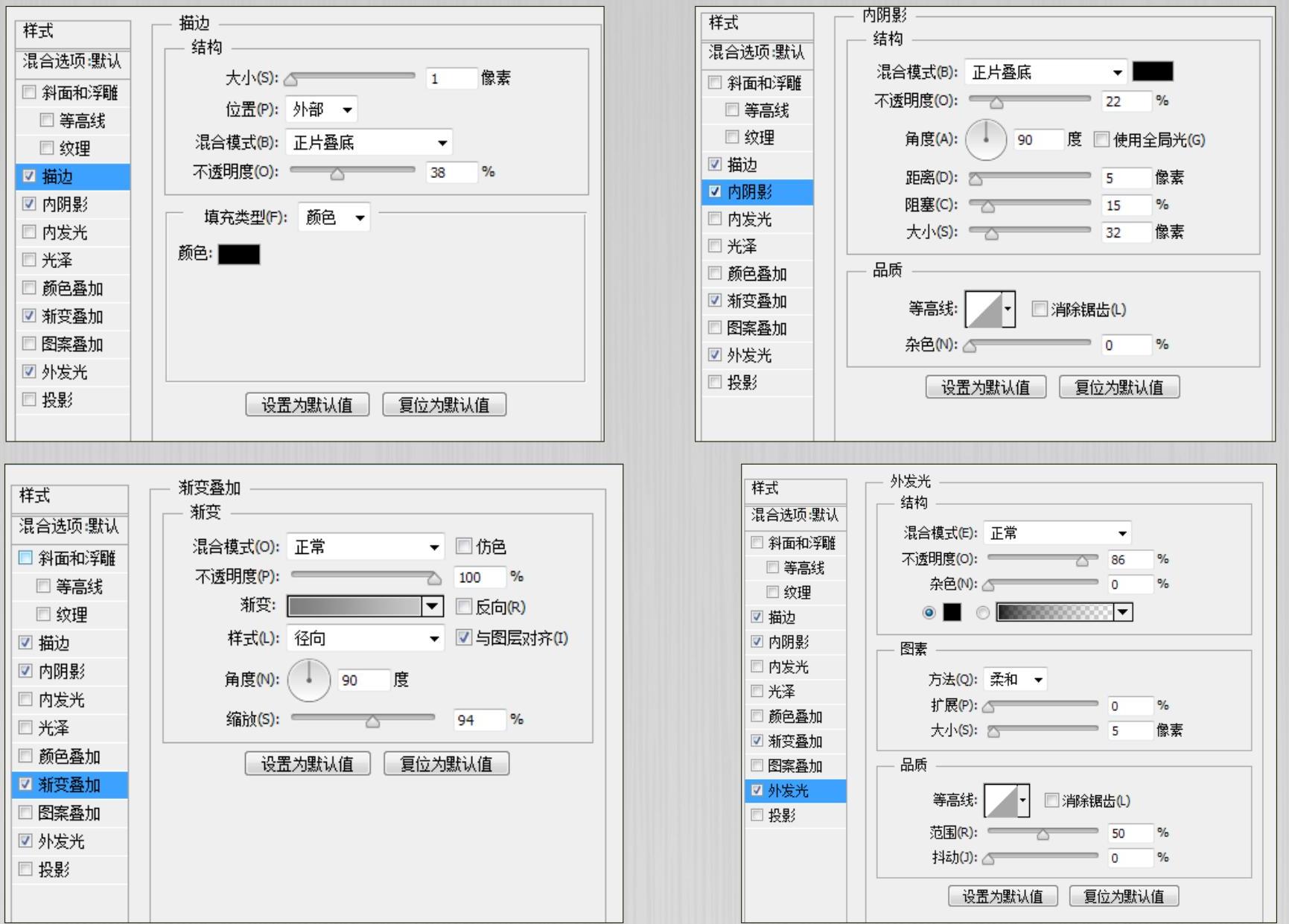
06 同样为该图层设置图层样式,如图3‑109所示,对于渐变叠加的颜色,色标1为#737373、色标2为#c1c1c1。

图3‑109 设置图层样式
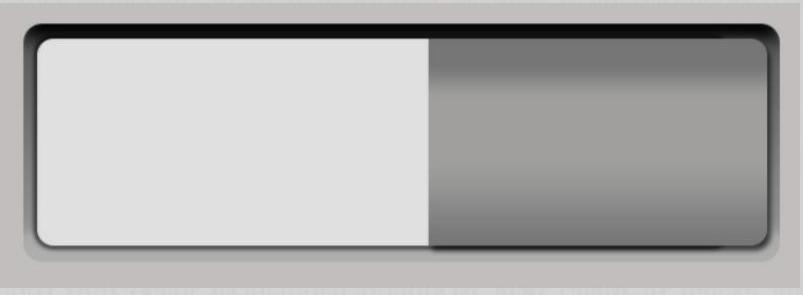
07 单击“确定”按钮后的图像效果如图3‑110所示。

图3‑110 图像效果
08 绘制矩形,并调整至最上层,如图3‑111所示。

图3‑111 绘制矩形
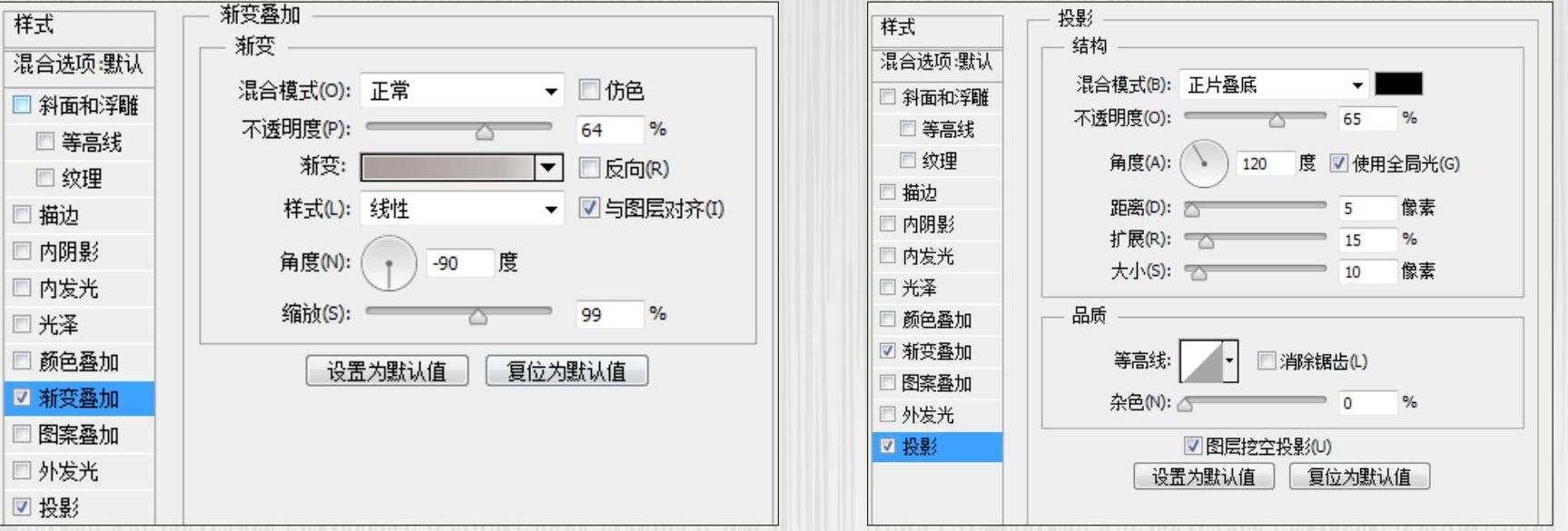
09 双击图层添加图层样式,如图3‑112所示。

图3‑112 添加图层样式
10 复制一个图层,将其向上移动12px,如图3‑113所示。

图3‑113 复制并移动
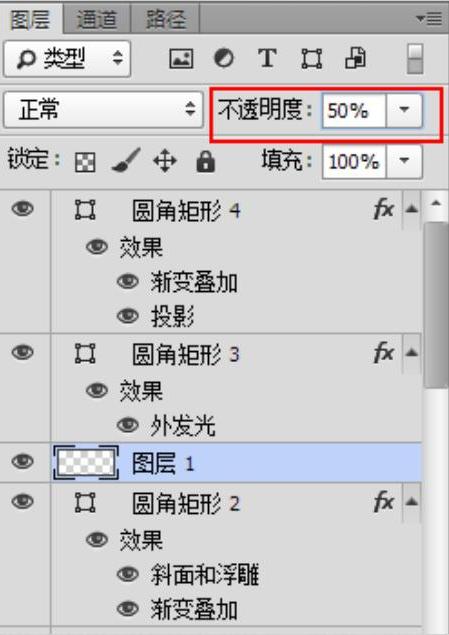
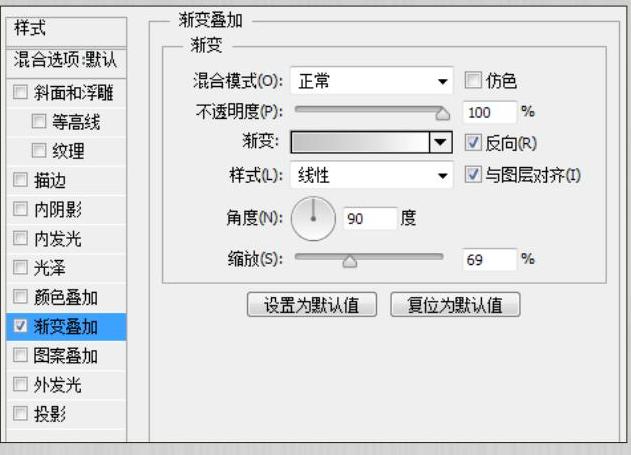
11 双击图层,在弹出的对话框中选择“渐变叠加”图层样式,设置参数,如图3‑114所示。

图3‑114 添加“渐变叠加”图层样式
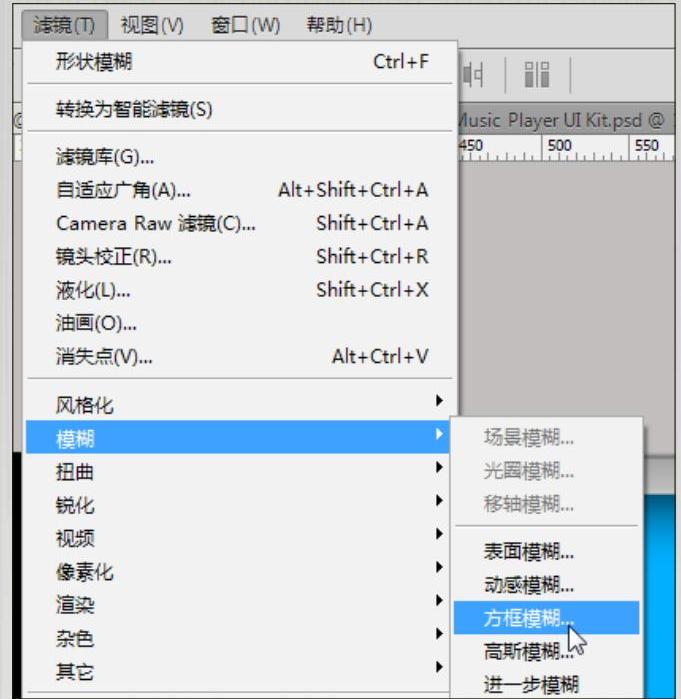
12 复制一层,执行“滤镜”|“模糊”|“方框模糊”命令,如图3‑115所示。

图3‑115 执行“方框模糊”命令
13 弹出对话框,单击“确定”按钮,如图3‑116所示。

图3‑116 单击“确定”按钮
14 在弹出的对话框中设置参数,如图3‑117所示。

图3‑117 设置参数
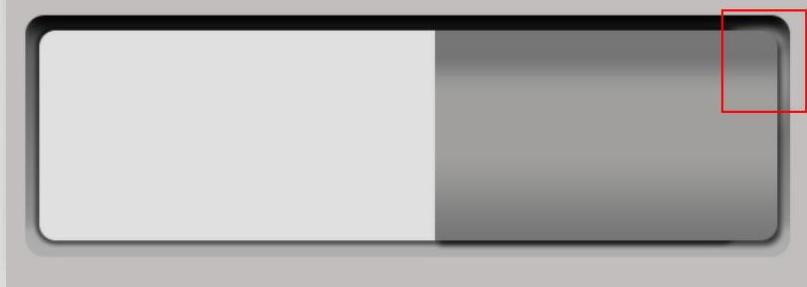
15 单击“确定”按钮后使用方向键略微向下移动,图像效果如图3‑118所示。

图3‑118 向下移动
按Ctrl+[组合键将图层向下调整三层,并添加图层蒙版,然后使用黑色的“画笔工具”涂抹左侧多余的部分,效果如图3‑119所示。绘制矩形并复制两个,然后单击“水平居中分布”按钮,如图3‑120所示。
16
17

图3‑119 涂抹蒙版

图3‑120 绘制矩形
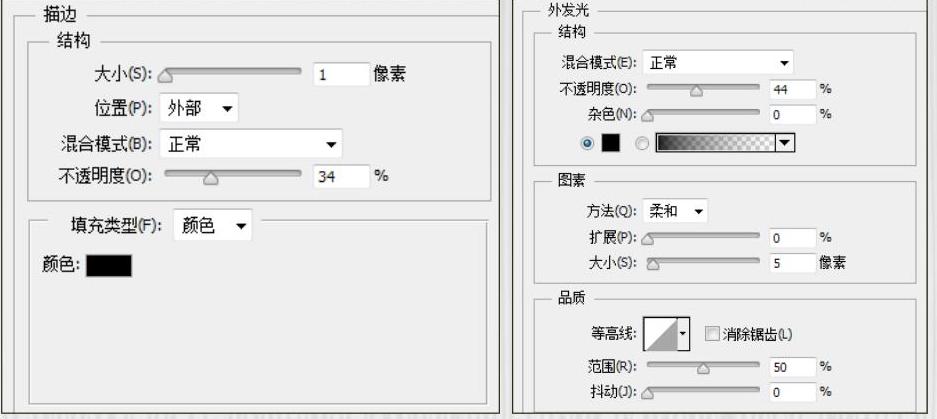
18 选择一个矩形,双击进入“图层样式”对话框,设置“内阴影”和“外发光”,如图3‑121所示。

图3‑121 添加图层样式
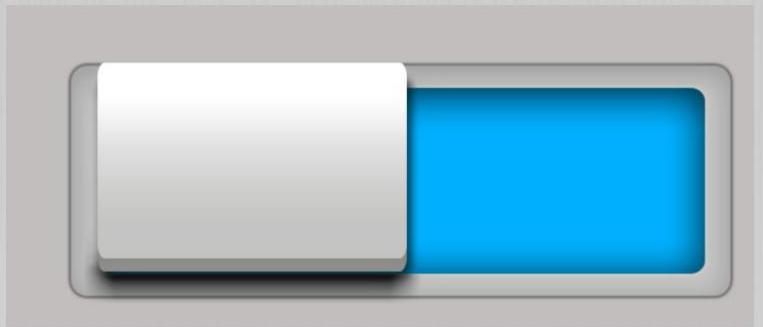
19 单击“确定”按钮后的图像效果如图3‑122所示。

图3‑122 图像效果
20 复制图层样式,然后选择另外两个矩形图层,粘贴图层样式,如图3‑123所示。

图3‑123 粘贴图层样式的效果
21 使用“横排文字工具”输入文字,如图3‑124所示。然后为文字图层添加图层样式,如图3‑125所示。

图3‑124 输入文字

图3‑125 添加图层样式
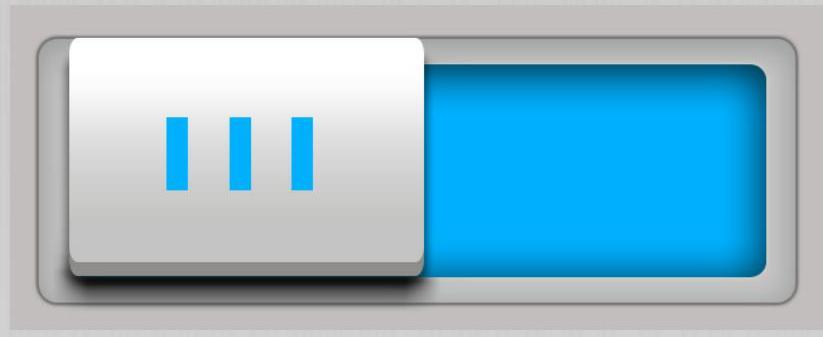
22 单击“确定”按钮,完成效果如图3‑126所示。然后将除背景以外的所有图层选中,单击鼠标右键,执行“从图层建立组”命令。接着复制组,并修改颜色、文字等,制作开关的另一个状态,如图3‑127所示。

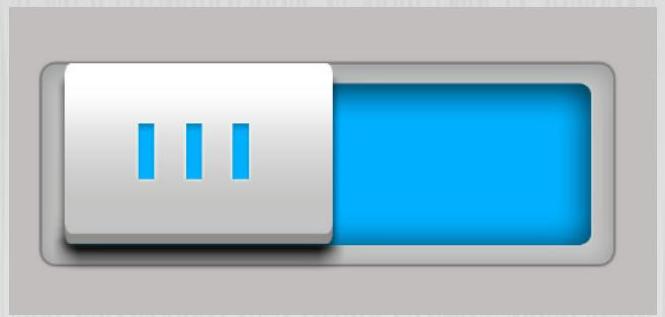
图3‑126 完成效果

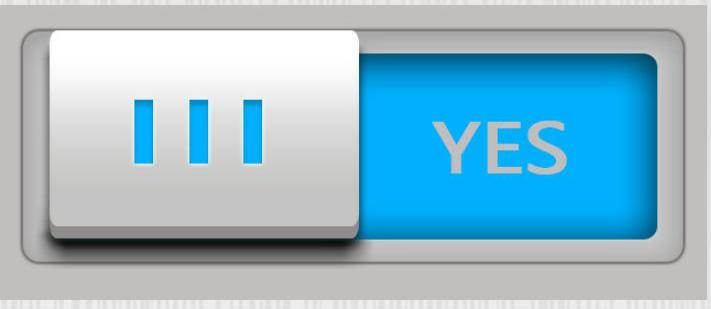
图3‑127 开关的另一个状态
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




