【摘要】:图367 设置图层样式05 单击“确定”按钮后的图像如图368所示。图368 图像效果06 使用绘图工具绘制图形,如图369所示。
1.设计思路 本实例制作的是发光效果的按钮,主要通过“外发光”图层样式实现发光的效果,图3‑62所示为制作流程图。
发光效果也是十分常见的设计效果,为了表现发光效果,一般按钮的背景色为深色,而发光的颜色为鲜艳的彩色,对比强烈。

图3‑62 制作流程图
2.制作步骤
下面介绍发光按钮的制作步骤。
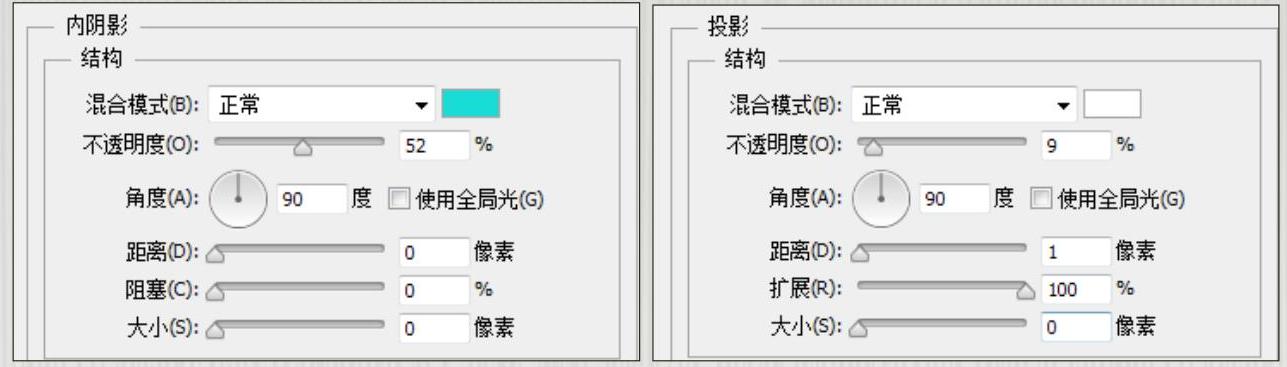
01 使用“椭圆工具”绘制正圆,如图3‑63所示。然后双击图层,在打开的“图层样式”对话框中设置“内阴影”和“投影”样式,如图3‑64所示。

图3‑63 绘制正圆

图3‑64 添加图层样式
02 单击“确定”按钮后的图像效果如图3‑65所示。02

图3‑65 图像效果
03 复制图层,删除“投影”样式,并修改“内阴影”样式,如图3‑66所示。

图3‑66 修改图层样式(https://www.xing528.com)
04 继续设置“颜色叠加”和“渐变叠加”图层样式,如图3‑67所示。


图3‑67 设置图层样式
05 单击“确定”按钮后的图像如图3‑68所示。

图3‑68 图像效果
06 使用绘图工具绘制图形,如图3‑69所示。

图3‑69 绘制图形
07 为图层设置“内阴影”“颜色叠加”“渐变叠加”“外发光”和“投影”样式,如图3‑70所示。

图3‑70 添加图层样式
08 单击“确定”按钮完成按钮的制作,如图3‑71所示。

图3‑71 完成效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




